| Sv translation | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||
Подробнее про настройки портала можно узнать из видео:
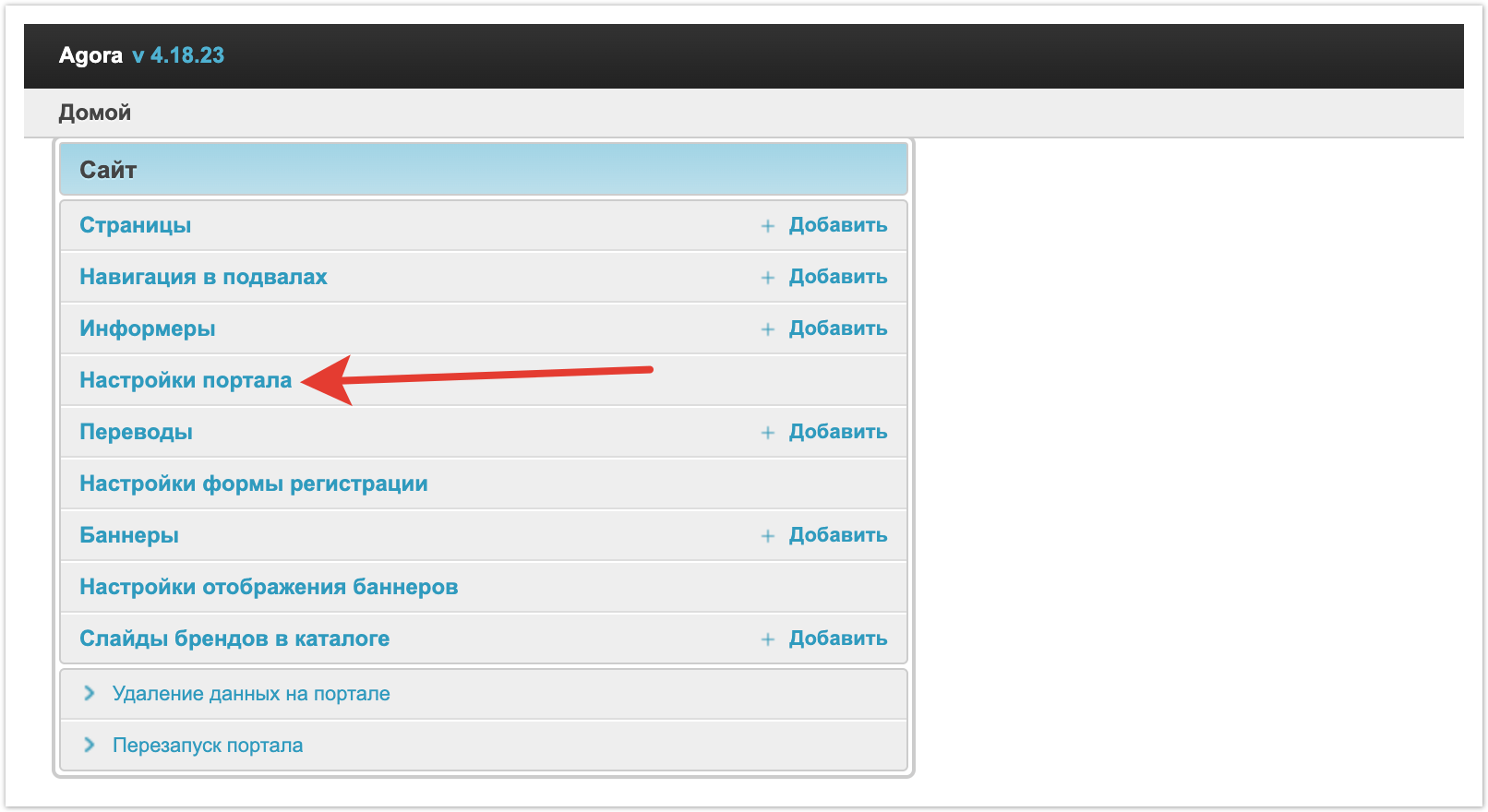
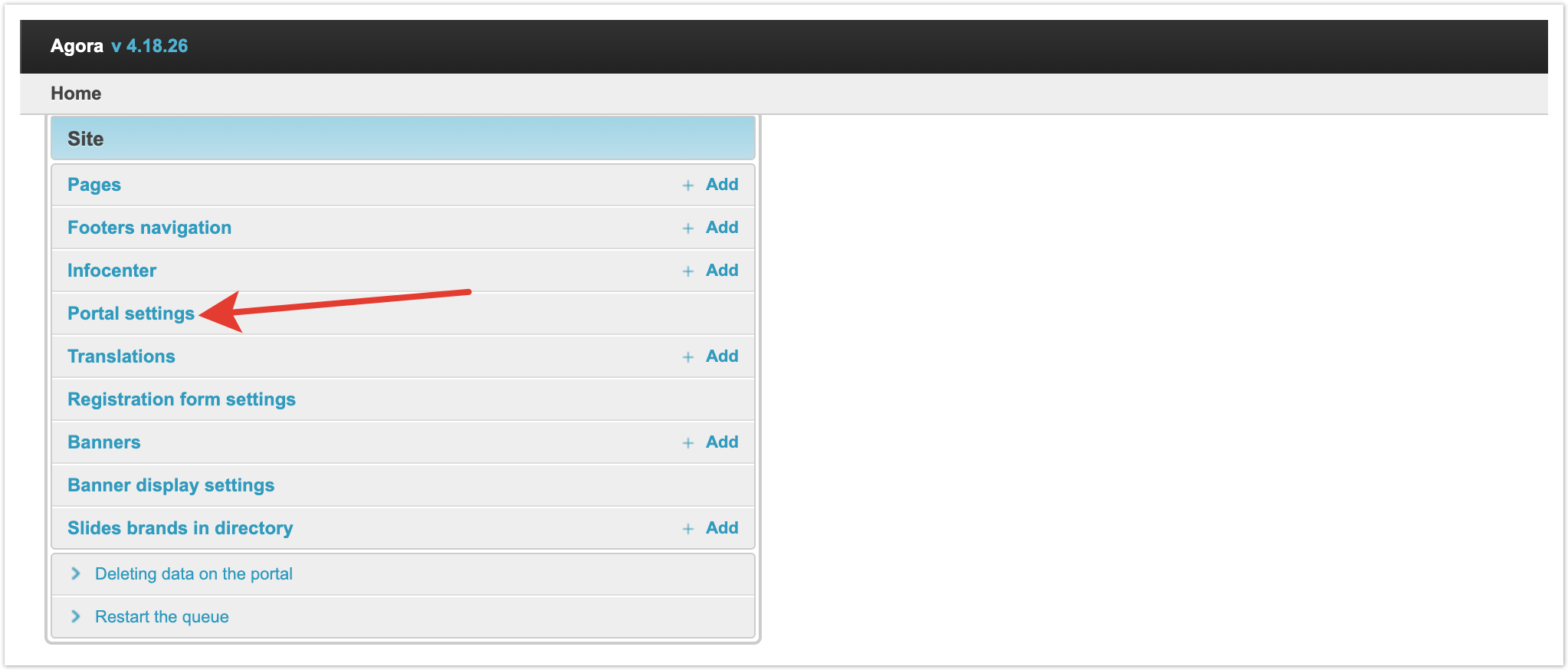
Для того, чтобы выполнить необходимые настройки платформы нужно перейти в раздел Настройки портала в панели администратора. Настройки разделены на несколько разделов или блоков:
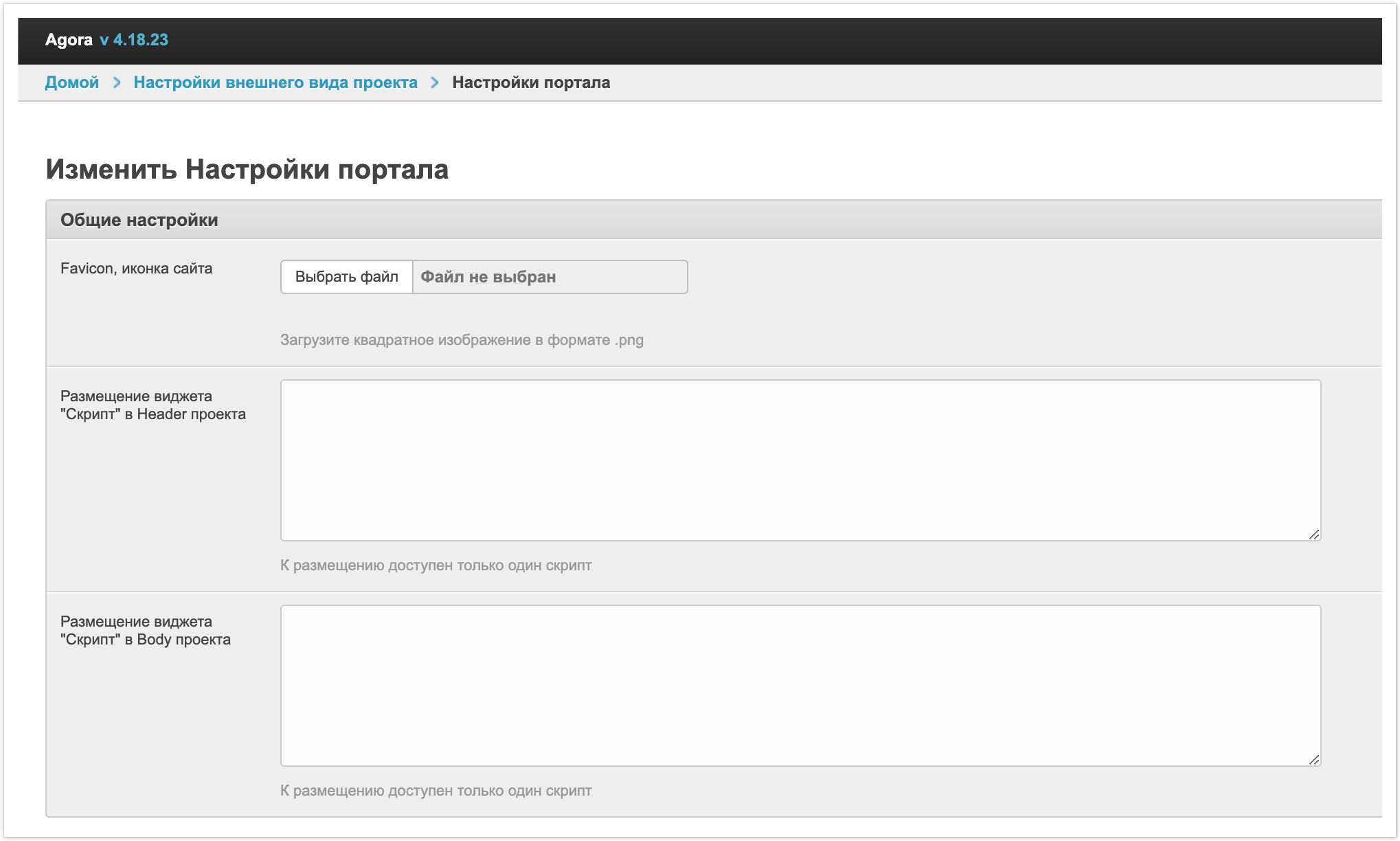
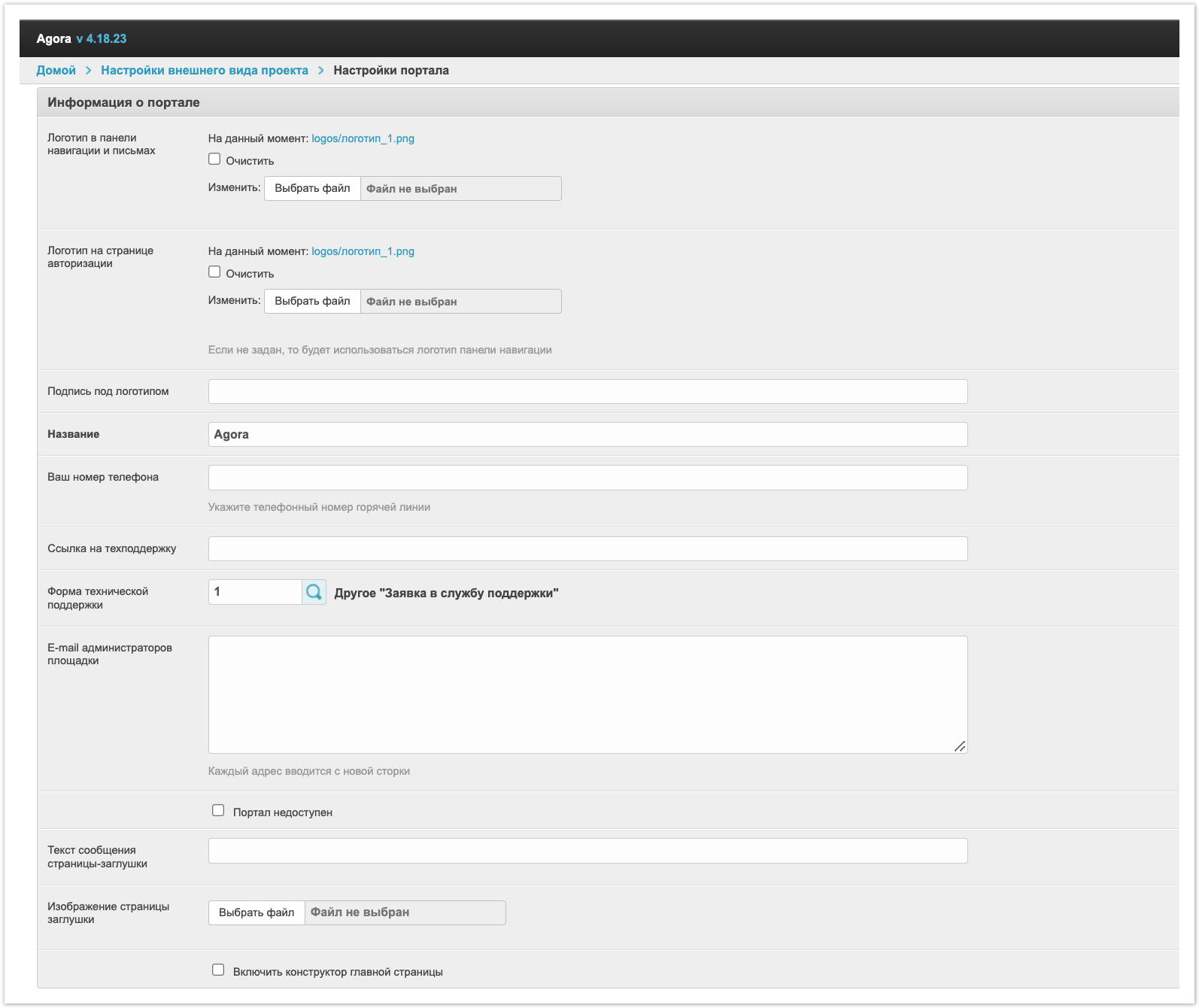
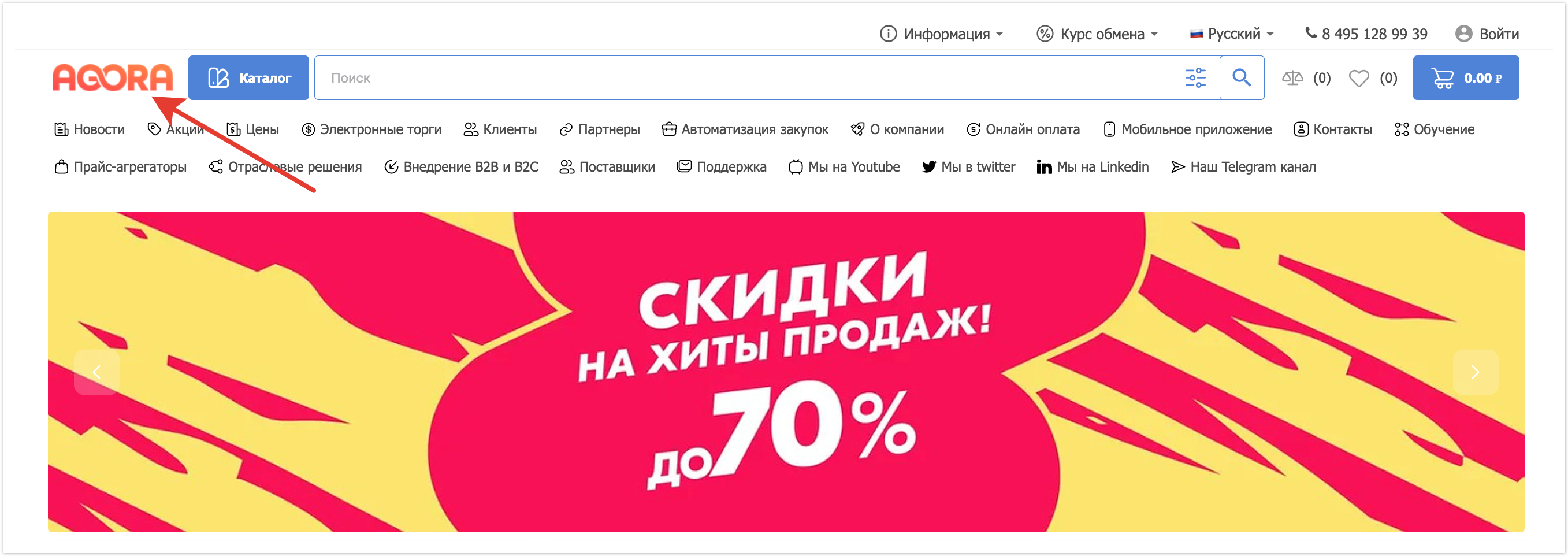
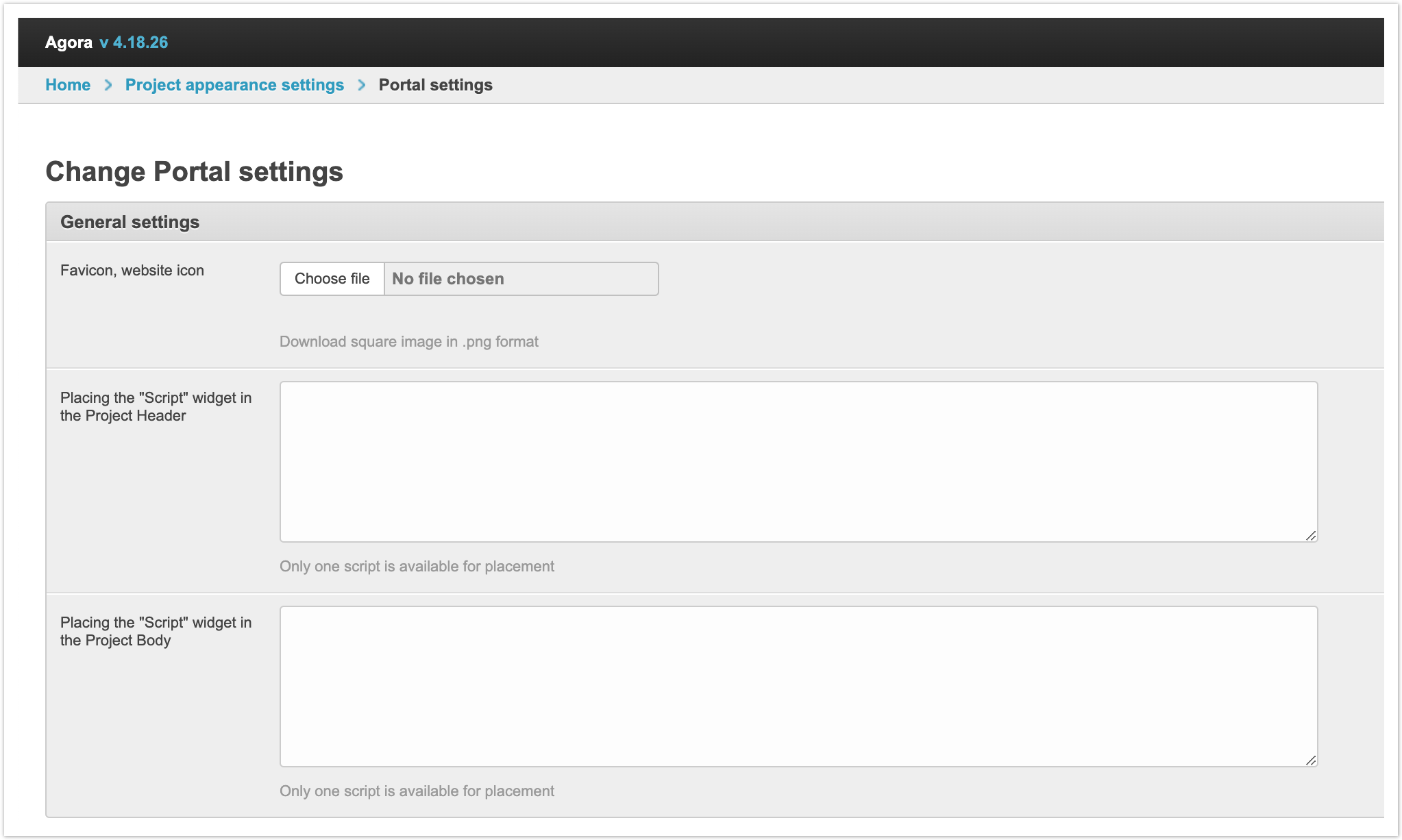
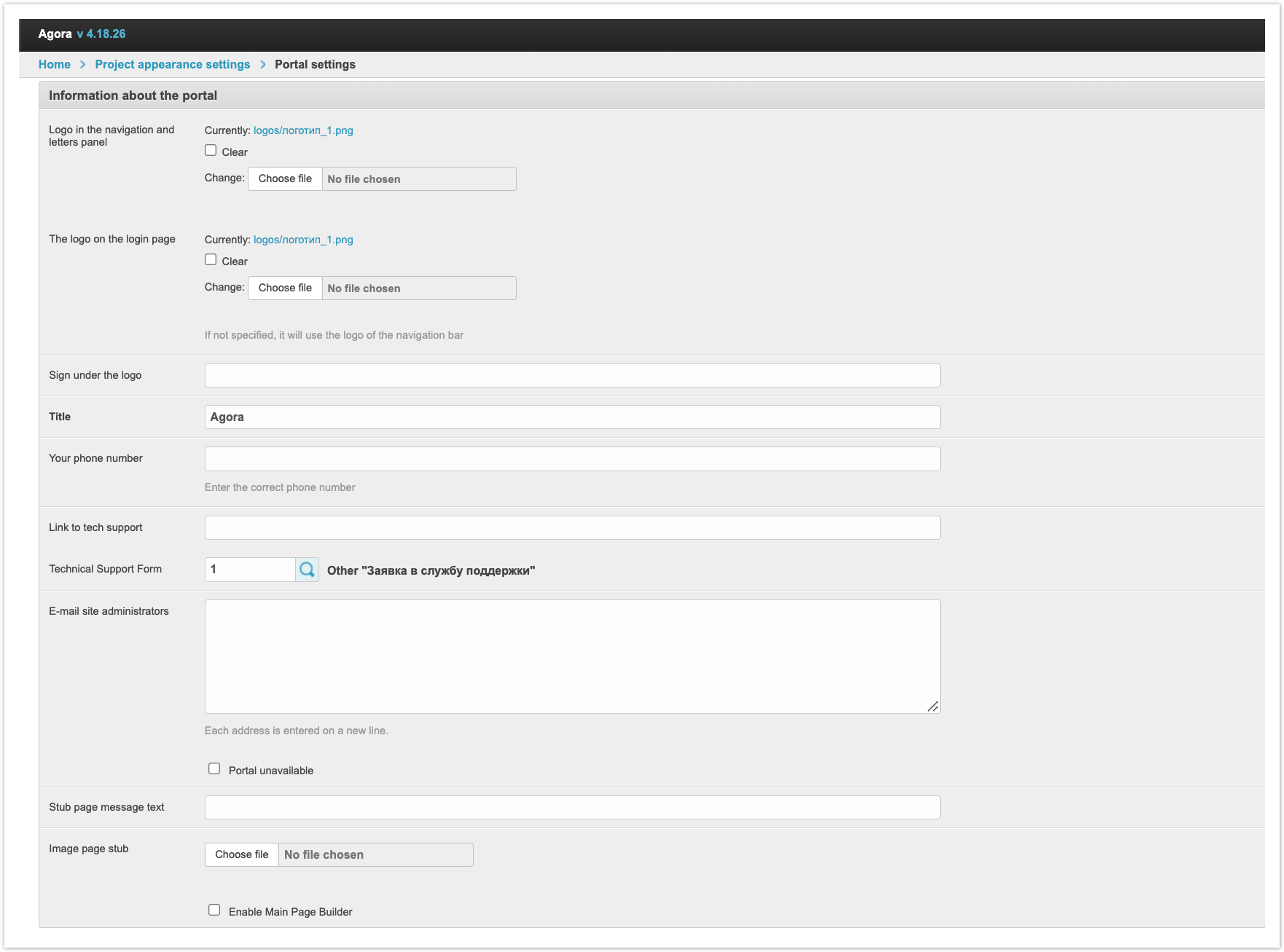
Общие настройкиFavicon, иконка сайта - это иконка, которая отображается у сайта в браузере в строке с вкладками. В этом поле можно загрузить изображение для фавикона. Рекомендуем использовать квадратное изображение в формате png размером 16х16px или 32х32px. Размещение виджета "Скрипт" в Header проекта и Размещение виджета "Скрипт" в Body проекта - в этих полях можно прописать текст скрипта в header или в body, если это требуется для сторонних виджетов и приложений. Скрипт размещается на всех страницах платформы AGORA. Возможно размещение только по одному скрипту в каждое поле. Установленные скрипты запускаются в следующей последовательности: сначала header, потом body. Информация о порталеЛоготип в панели навигации и письмах - в этом поле загружается логотип, который будет отображен в личных кабинетах пользователей, а также в e-mail уведомлениях. Рекомендованное разрешение для логотипа 136х30.
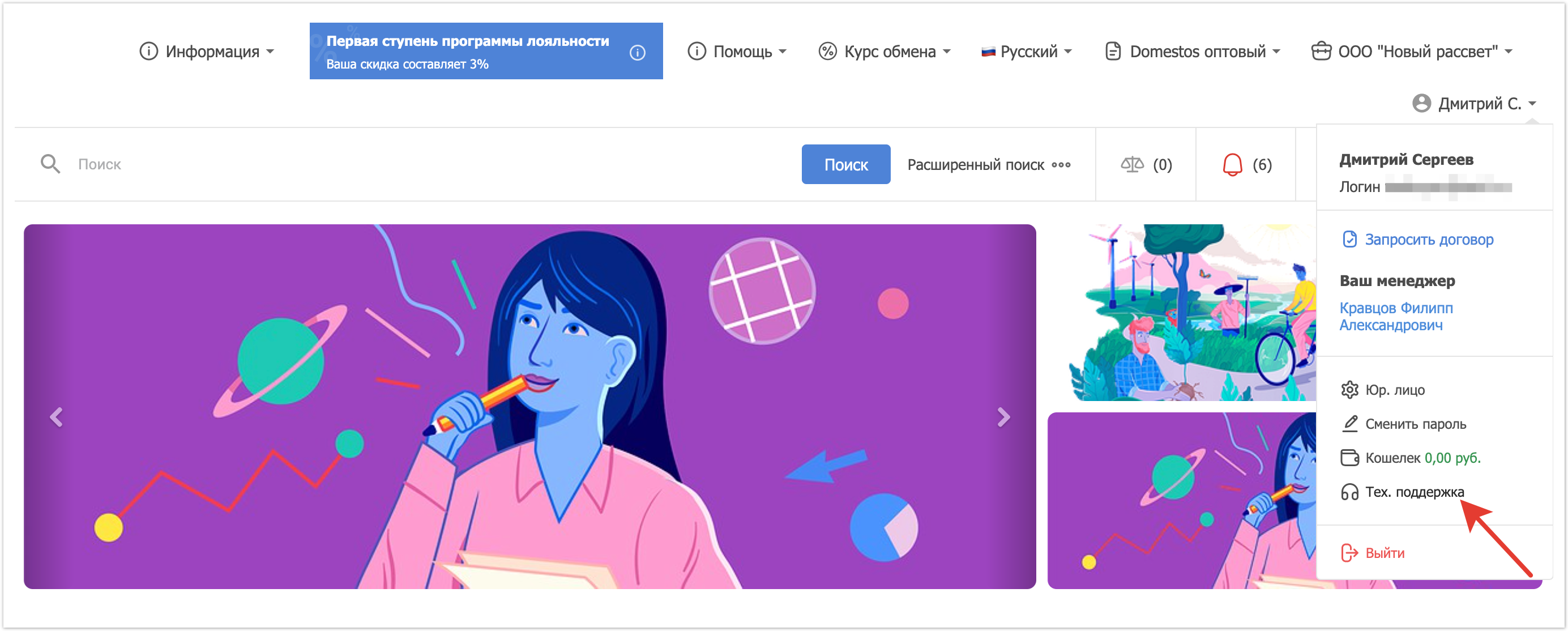
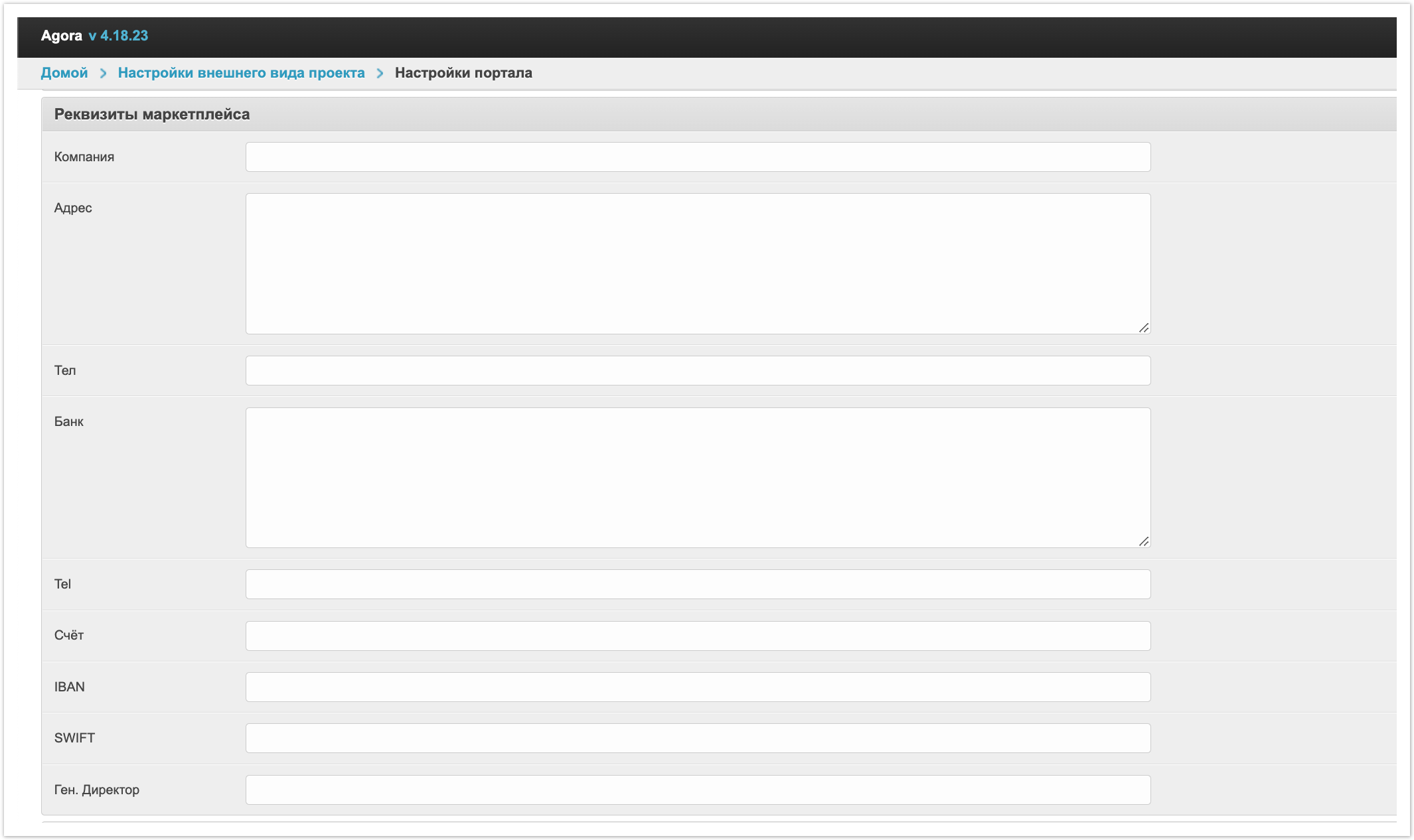
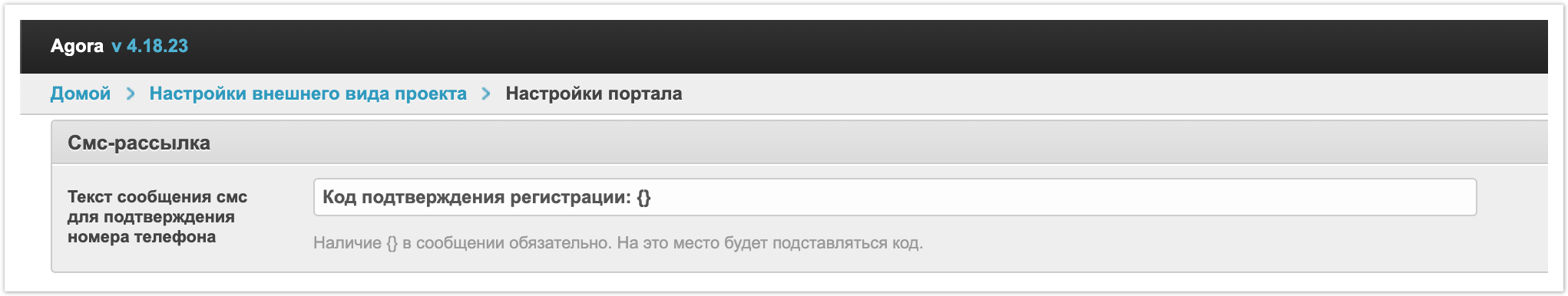
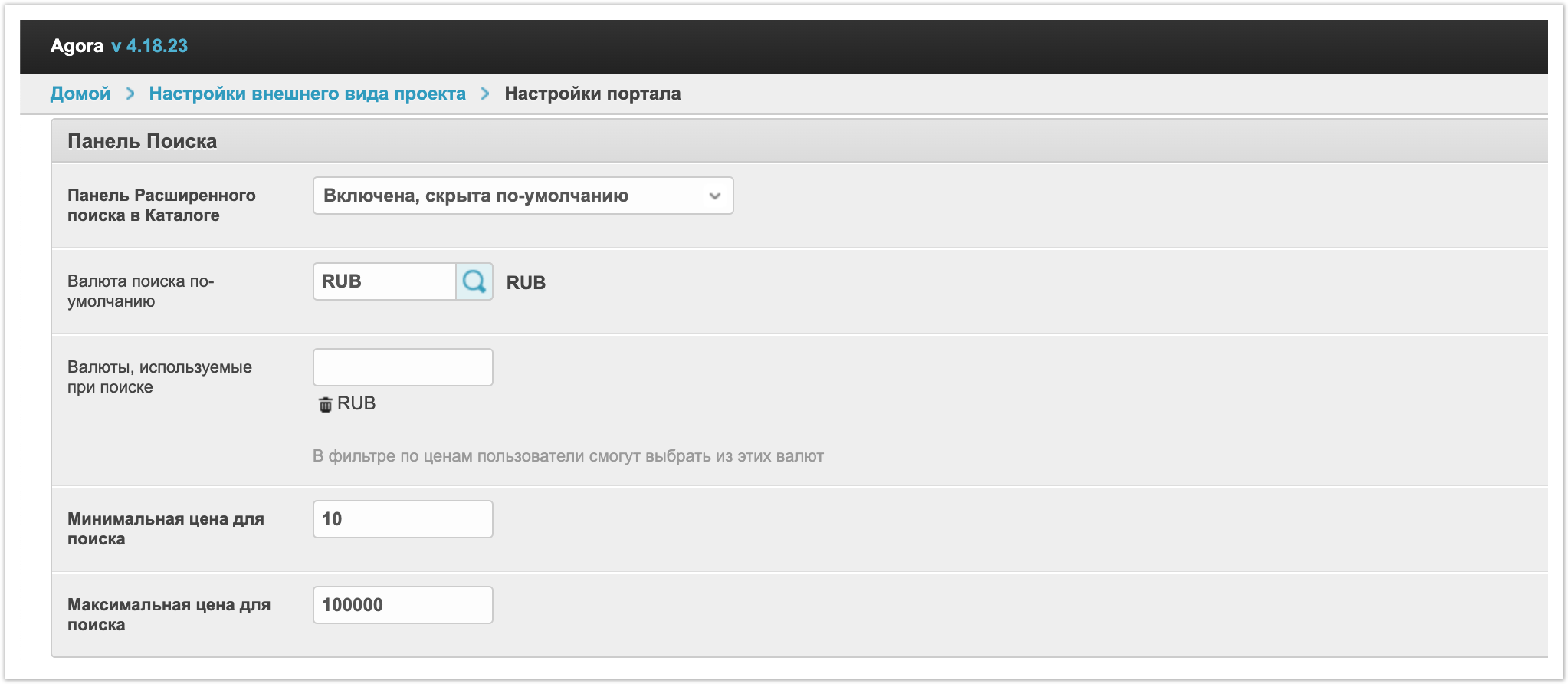
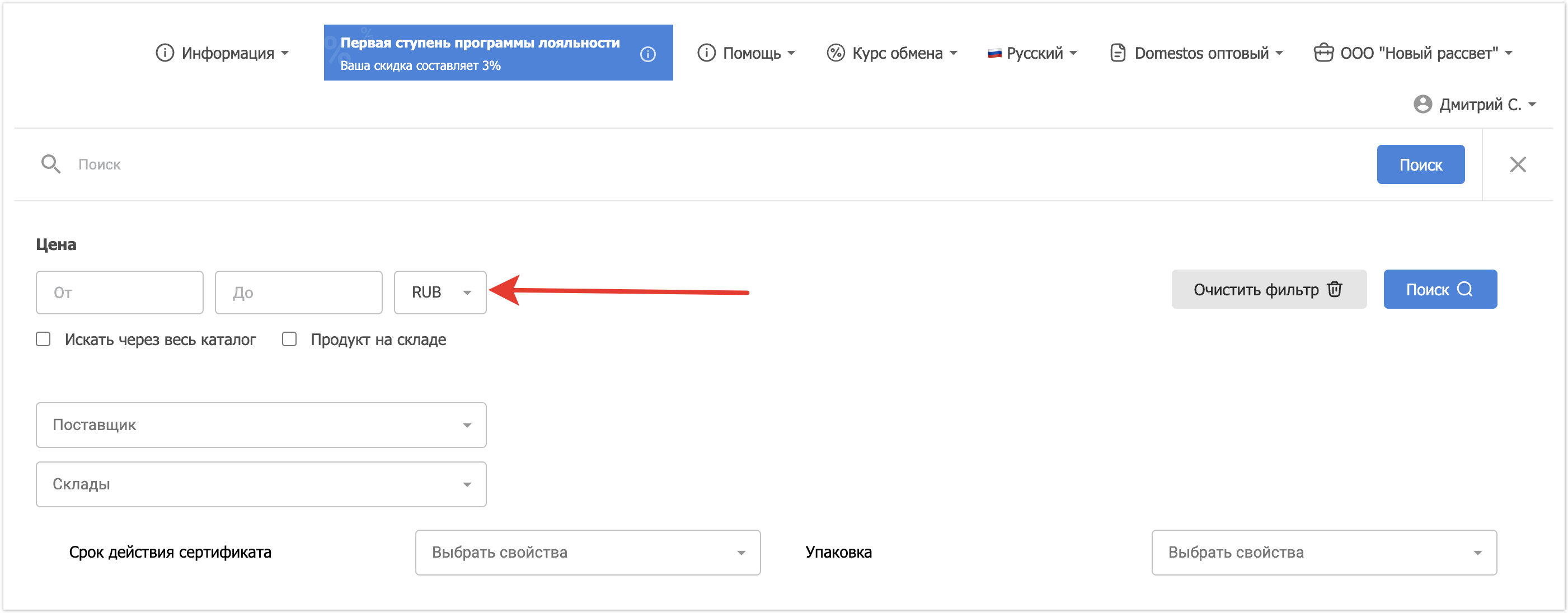
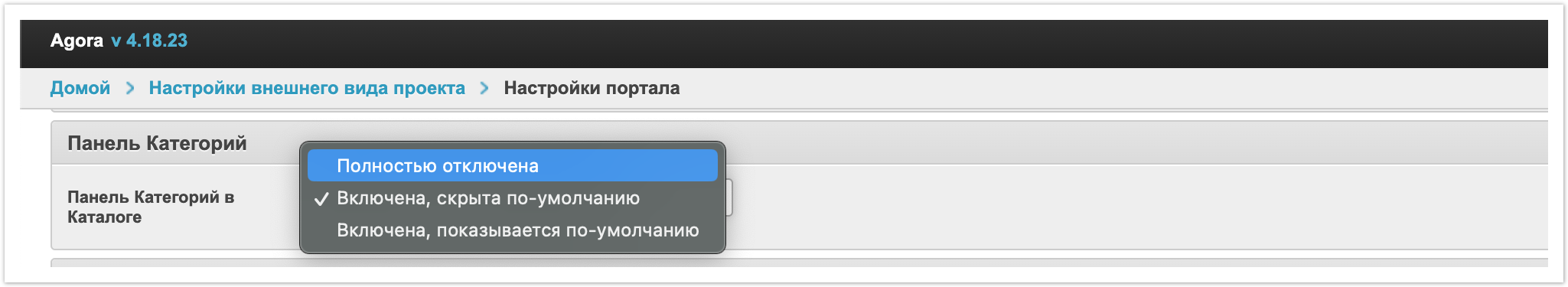
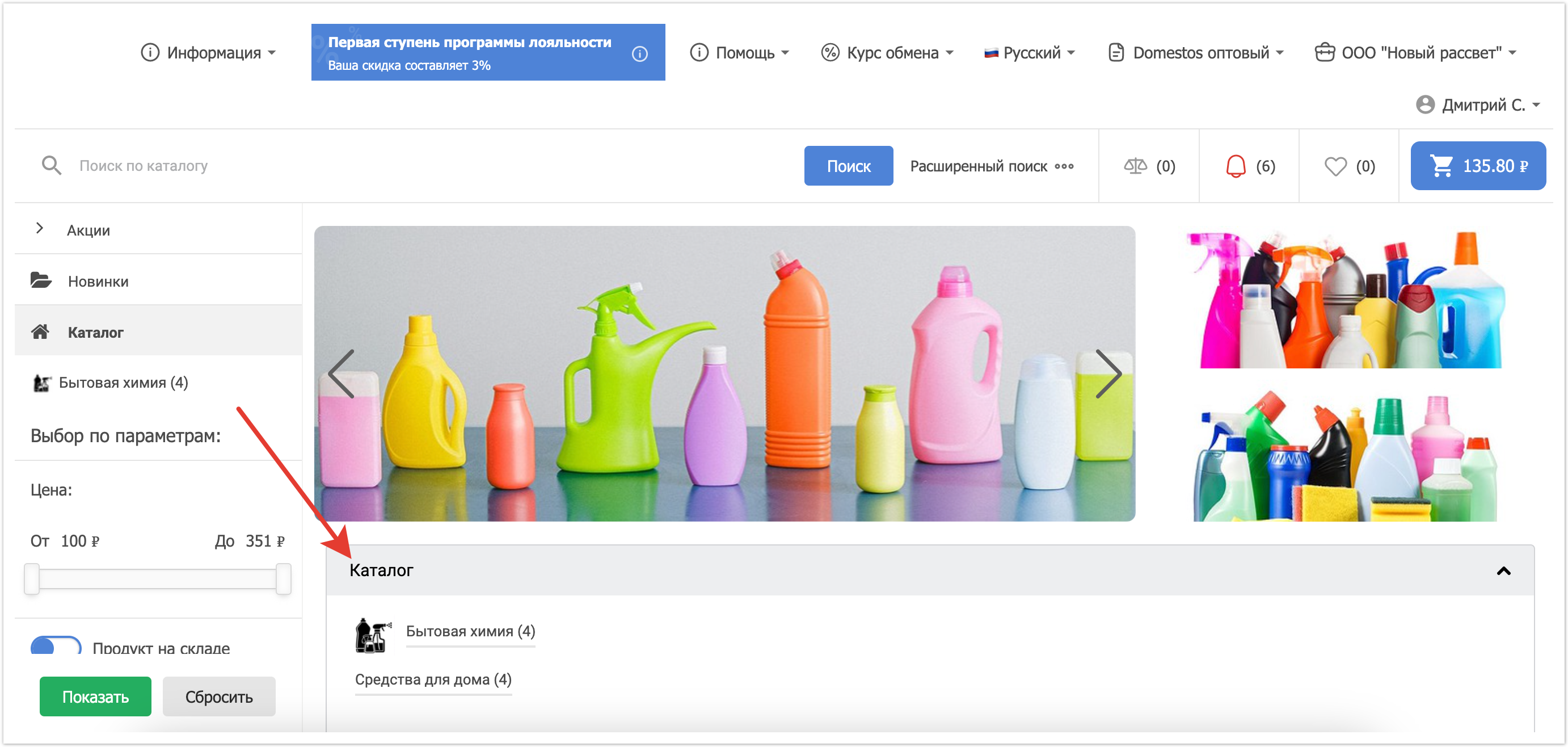
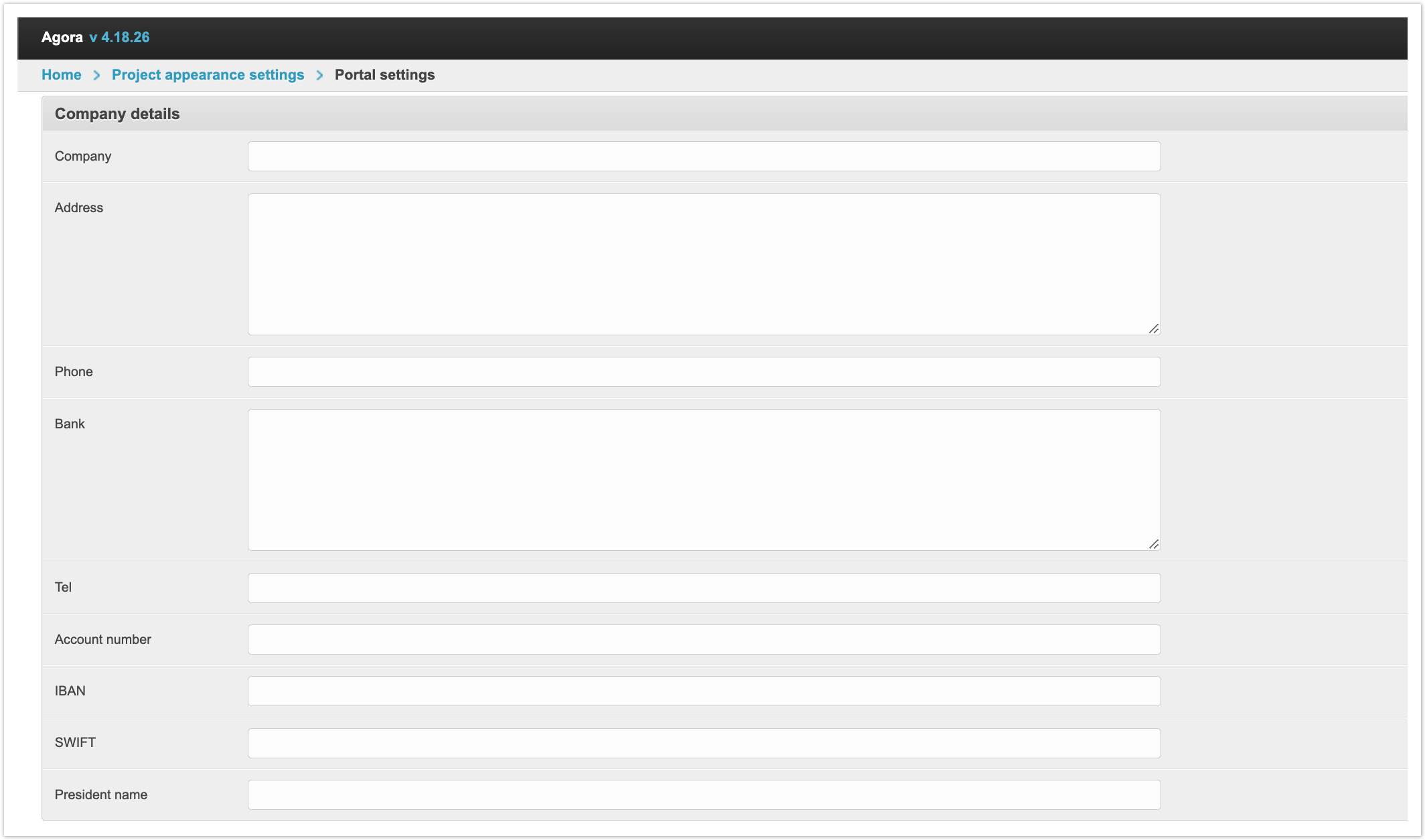
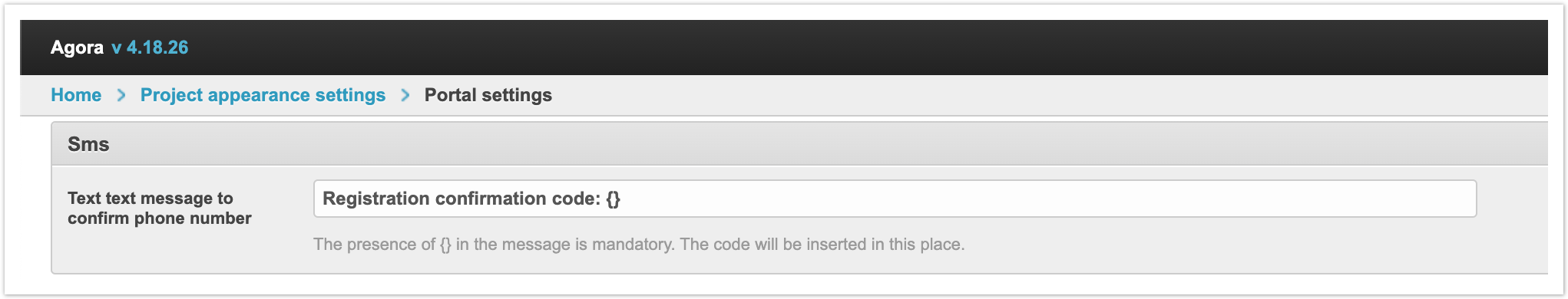
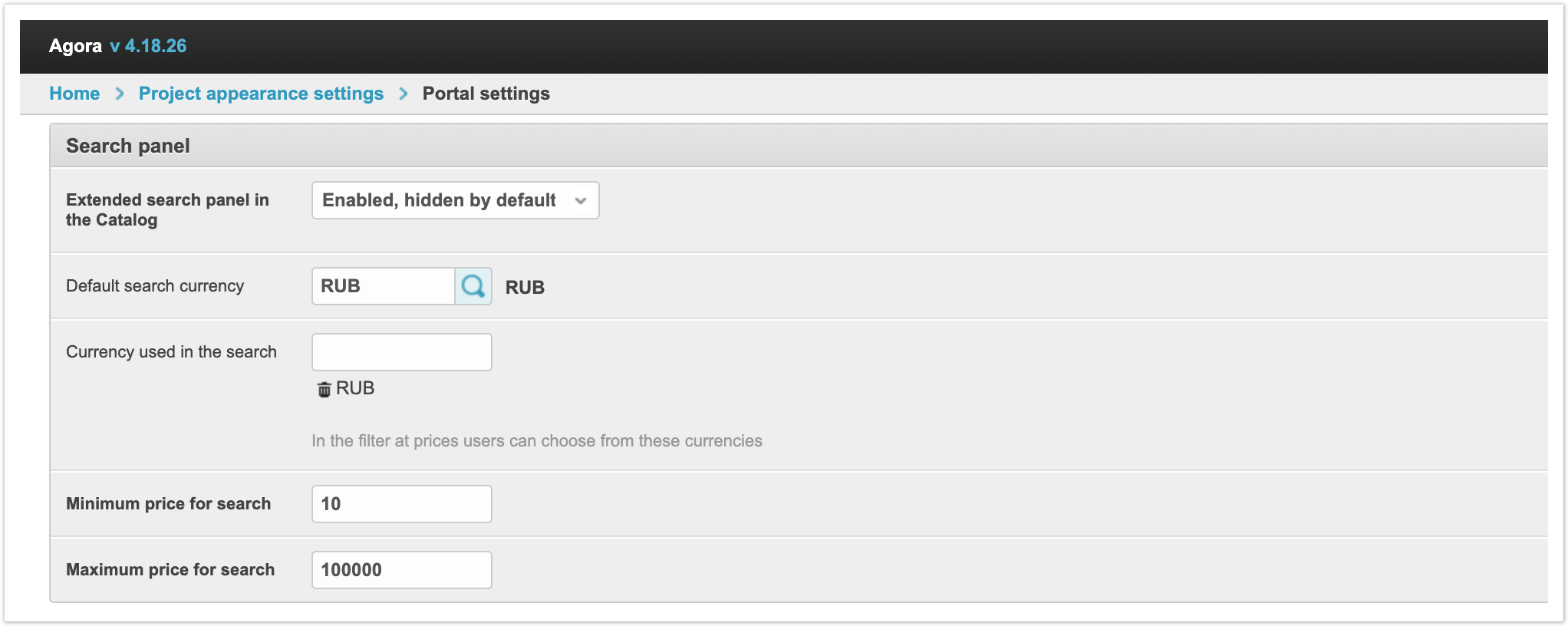
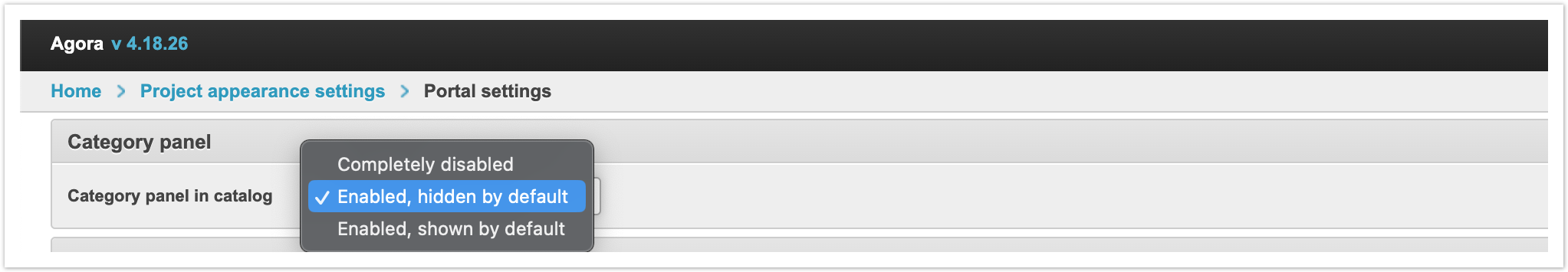
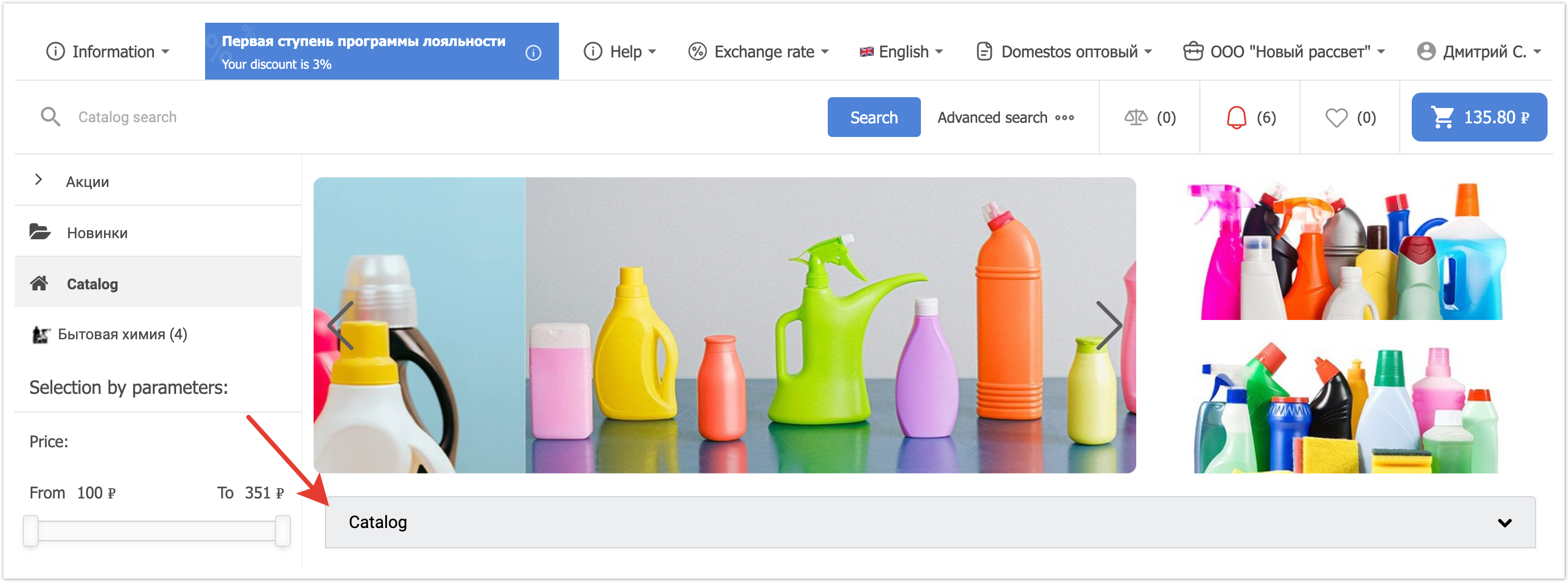
Подпись под логотипом - в этом поле можно указать подпись, которая будет дополнительно выводится под логотипом. Название - в этом поле указывается название проекта, которое будет выводится в панели администратора проекта и в строке браузера. Ваш номер телефона - в этом поле можно указать номер телефона, по которому можно связаться. Например, можно указать номер технической поддержки. Этот номер отобразится для не авторизованных пользователей на главной странице. Ссылка на техническую поддержку - в этом поле можно указать ссылку, по которой можно напрямую обратиться в техническую поддержку. Эта ссылка будет выводиться в личном кабинете пользователей. Форма технической поддержки - в этом поле можно выбрать форму обращения в техническую поддержку. Предварительно ее необходимо создать через раздел Формы обратной связи в панели администратора. E-mail администраторов площадки - здесь можно указать адреса электронной почты, на которые будут отправляться уведомления с платформы. Дальше идут три настройки, которые позволяют ограничить доступ к платформе на время. Например, недоступность платформы актуально включать на время, когда проводится инвентаризация или иные внутренние процессы, которым может помешать оформление новых заказов пользователями. Портал недоступен - эта настройка делает платформу недоступной для всех пользователей. То есть ни один пользователь не сможет авторизоваться на платформе, просматривать каталог или оформить заказ. Для применения этой настройки потребуется перезапустить платформу по кнопке Перезапуск портала в панели администратора. Текст сообщения страницы заглушки - в этом поле можно указать текст, который будет отображаться пользователям в момент недоступности платформы. Изображение страницы заглушки - здесь можно загрузить изображение, которое будет отображаться пользователям в момент недоступности платформы. Изображение может сопровождать текст, указанный в предыдущем поле или оно может использоваться без текста. После завершения инвентаризации достаточно выключить настройку Портал недоступен и повторно перезапустить портал. Включить конструктор главной страницы - эта настройка отвечает за подключение конструктора главной страницы проекта. Для гибкой настройки внешнего вида главной страницы есть отдельный блок настроек в панели администратора - Настройки главной страницы проекта. Реквизиты маркетплейсаВ этом блоке при необходимости можно заполнить различные реквизиты компании: Компанию, Адрес, Телефон, Банк, Счет, IBAN, SWIFT, Ген.директора. Эти данные в основном используются для внутреннего пользования. СМС-рассылкаТекст сообщения смс для подтверждения номера телефона - в этом поле можно указать текст, который будет отправляться в сообщениях смс рассылки. Это поле будет актуально в случае, если на проекте подключено дополнительное подтверждение аккаунта по номеру телефона. Отправка сообщений происходит по умолчанию с помощью сервиса Smstraffic. Панель поискаПанель Расширенного поиска в Каталоге - в выпадающем списке есть три значения: Полностью отключена, Включена и скрыта по-умолчанию, Включена и показывается по-умолчанию. В зависимости от выбранного значения можно отрегулировать отображение панели для расширенного поиска в каталоге. Через эту панель можно осуществлять поиск товаров в каталоге по свойствам. Валюта поиска по-умолчанию - в этом поле заполняется валюта, которая будет использоваться по-умолчанию при поиске по каталогу. Валюты, используемые при поиске - в этом поле можно указать дополнительные валюты, по которым будет доступен поиск товаров. Минимальная цена для поиска и Максимальная цена для поиска - в этих полях заполняется ценовой диапазон для поиска товаров.
Якорь |
|
| Примечание | ||
|---|---|---|
| ||
Если у вас возникли вопросы по использованию или настройке функционала, обратитесь в техническую поддержку AGORA. |
| Sv translation | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||
To make the necessary settings for the platform, go to the Portal settings section in the admin panel. The settings are divided into several sections or blocks:
General settingsFavicon, website icon is the icon that is displayed for the site in the browser in the line with tabs. In this field, you can upload an image for the favicon. We recommend using a square png image sized 16x16px or 32x32px. Placing the "Script" widget in the Project Header and Placing the "Script" widget in the Project Body - in these fields you can enter the text of the script in the header or in the body, if it is required for third-party widgets and applications. The script is placed on all pages of the AGORA platform. It is possible to place only one script in each field. Installed scripts are run in the following sequence: first header, then body. Information about the portalLogo in the navigation and letters panel - in this field, the logo is loaded, which will be displayed in the user's personal accounts, as well as in e-mail notifications. The recommended size for the logo is 136x30 px.
Sign under the logo - in this field you can specify the signature that will be additionally displayed under the logo. Title - this field specifies the name of the project, which will be displayed in the project admin panel and in the browser line. Your phone number - in this field you can enter a phone number where you can be contacted. For example, you can specify a technical support number. This number will be displayed to unauthorized users on the main page. Link to tech support - in this field you can specify a link by which you can directly contact technical support. This link will be displayed in the user's personal account. Technical Support Form - in this field you can select the form of contacting technical support. You must first create it through the Feedback Forms section in the admin panel. E-mail of site administrators - here you can specify the e-mail addresses to which notifications from the platform will be sent. Then there are three settings that allow you to restrict access to the platform for a while. For example, it is important to turn on the unavailability of the platform for the time when an inventory is being carried out or other internal processes that may be prevented by placing new orders by users. Portal Unavailable - This setting makes the platform unavailable to all users. That is, no user will be able to log in to the platform, view the catalog or place an order. To apply this setting, you need to restart the platform using the Restart the queue button in the admin panel. Stub page message text - in this field you can specify the text that will be displayed to users when the platform is unavailable. Image page stub - here you can upload an image that will be displayed to users when the platform is unavailable. The image can accompany the text specified in the previous field, or it can be used without text. After the inventory is completed, it is enough to turn off the Portal unavailable setting and restart the portal again. Enable main page builder - this setting is responsible for connecting the main page builder of the project. For flexible customization of the appearance of the main page, there is a separate block of settings in the admin panel - Main Page Settings. Company detailsIn this block, if necessary, you can fill in various details of the company: Company, Address, Phone, Bank, Account number, IBAN, SWIFT, President name. This data is mainly used for internal use. SmsText text message to confirm phone number - in this field you can specify the text that will be sent in bulk SMS messages. This field will be relevant if the project has an additional account confirmation by phone number. Messages are sent by default using the Smstraffic service. Search panelExtended search panel in the Catalog - there are three values in the drop-down list: Completely disabled, Enabled hidden by default, Enabled shown by default. Depending on the selected value, you can adjust the display of the panel for advanced search in the catalog. Through this panel, you can search for products in the catalog by properties. Default search currency - this field is filled with the currency that will be used by default when searching the catalog. Currency used in the search - in this field you can specify additional currencies for which the search for goods will be available. Minimum price for search and Maximum price for search - in these fields, the price range for searching products is filled.
Якорь |
|
| Примечание | ||
|---|---|---|
| ||
If you have any questions about using or configuring the functionality, please contact AGORA technical support. |
| Sv translation | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||
Para executar as configurações necessárias da plataforma, você precisa ir à seção Configurações do Portal no painel administrador. As configurações são divididas em várias seções ou blocos:
Configurações GeraisFavicon, o ícone do site é um ícone que é exibido pelo site no navegador em uma linha com guias. Neste campo, você pode carregar uma imagem para o favicon. Recomendamos o uso de uma imagem quadrada png com um tamanho de 16x16px ou 32x32px. Colocação de um widget Script no Header do projeto e Colocação de um widget Script no Body do projeto - nestes campos você pode especificar o texto do script no cabeçalho ou no corpo, se for necessário para widgets e aplicativos de terceiros. O script é colocado em todas as páginas da plataforma AGORA. É possível colocar apenas um script em cada campo. Os scripts instalados são executados na seguinte sequência: primeiro cabeçalho e depois corpo. Informações sobre o portalLogotipo no painel de navegação e as cartas - este campo carrega um logotipo que será exibido nas contas pessoais dos usuários, bem como em notificações por e-mail. O tamanho recomendado para o logotipo é 136x30 px.
Assinatura sob o logotipo - neste campo você pode especificar a assinatura que será exibida adicionalmente sob o logotipo. Nome - este campo especifica o nome do projeto, que será exibido no painel de administração do projeto e na barra do navegador. Seu número de telefone - neste campo você pode especificar o número de telefone pelo qual você pode entrar em contato. Por exemplo, você pode especificar um número de suporte técnico. Este número será exibido para usuários não autorizados na página inicial. Link para suporte técnico - neste campo você pode especificar um link pelo qual você pode entrar em contato diretamente com o suporte técnico. Este link será exibido na conta pessoal dos usuários. Formulário de suporte técnico - neste campo você pode selecionar a forma de contato com suporte técnico. Primeiro, deve ser criado através da seção Formulários de Feedback no painel administrativo. E-mail dos administradores do site - aqui você pode especificar os endereços de e-mail para os quais as notificações da plataforma serão enviadas. Em seguida, existem três configurações que permitem restringir o acesso à plataforma por um tempo. Por exemplo, a indisponibilidade da plataforma é relevante para incluir no momento em que o inventário ou outros processos internos são realizados, o que pode ser impedido pelo registro de novas ordens pelos usuários. Portal indisponível - esta configuração torna a plataforma indisponível para todos os usuários. Ou seja, nenhum usuário poderá fazer login na plataforma, visualizar o catálogo ou fazer um pedido. Para aplicar esta configuração, você precisará reiniciar a plataforma usando o botão Reinicie o portal no painel administrativo. Texto da mensagem da página de esboço - neste campo você pode especificar o texto que será exibido aos usuários quando a plataforma não estiver disponível. Imagem da página inicial - aqui você pode carregar uma imagem que será exibida aos usuários no momento da indisponibilidade da plataforma. A imagem pode acompanhar o texto especificado no campo anterior ou pode ser usado sem texto. Após o inventário ser concluído, basta desativar a configuração do Portal Indisponível e reiniciar o portal novamente. Habilitar o construtor de páginas principais - Esta configuração é responsável por conectar o designer de páginas mestre do projeto. Para personalização flexível da aparência da página principal, há um bloco separado de configurações no painel administrativo - Configurações principais da página. Requisitos de marketplaceNeste bloco, se necessário, você pode preencher vários detalhes da empresa: Empresa, Endereço, Telefone, Banco, Conta, IBAN, SWIFT, Diretor Geral. Esses dados são usados principalmente para uso interno. Envios de informação por smsMensagem de texto SMS para confirmar o número de telefone - neste campo você pode especificar o texto que será enviado em mensagens SMS. Este campo será relevante se a confirmação adicional da conta por número de telefone estiver ativada no projeto. O envio de mensagens ocorre por padrão usando o serviço Smstraffic. Painel de PesquisaPainel de Pesquisa avançado no Catálogo - Existem três valores na lista suspensa: Completamente desativado, Ativado escondido por padrão, Ativado mostrado por padrão. Dependendo do valor selecionado, você pode ajustar a exibição do painel para pesquisa avançada no catálogo. Através deste painel, você pode procurar produtos no catálogo por propriedades. Pesquisa de moeda por padrão - este campo preenche a moeda que será usada por padrão ao pesquisar no catálogo. Moedas usadas na pesquisa - neste campo você pode especificar moedas adicionais para as quais será possível procurar mercadorias. Preço mínimo de pesquisa e Preço máximo de pesquisa - Esses campos preenchem a faixa de preço para pesquisas de produtos.
Якорь |
|
| Примечание | ||
|---|---|---|
| ||
Se você tiver alguma dúvida sobre o uso ou configuração da funcionalidade, entre em contato com o suporte técnico da AGORA. |