Конструктор главной страницы
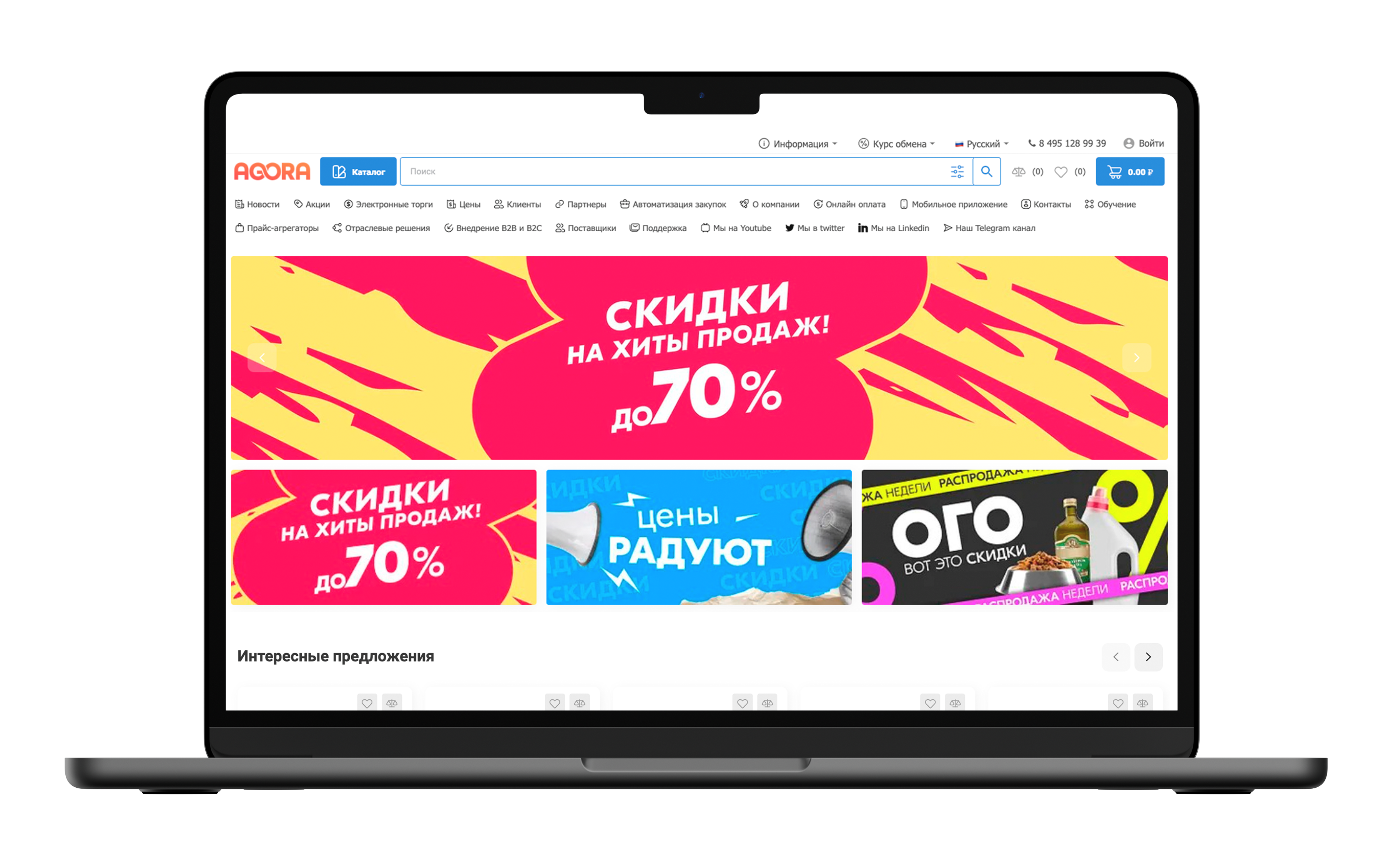
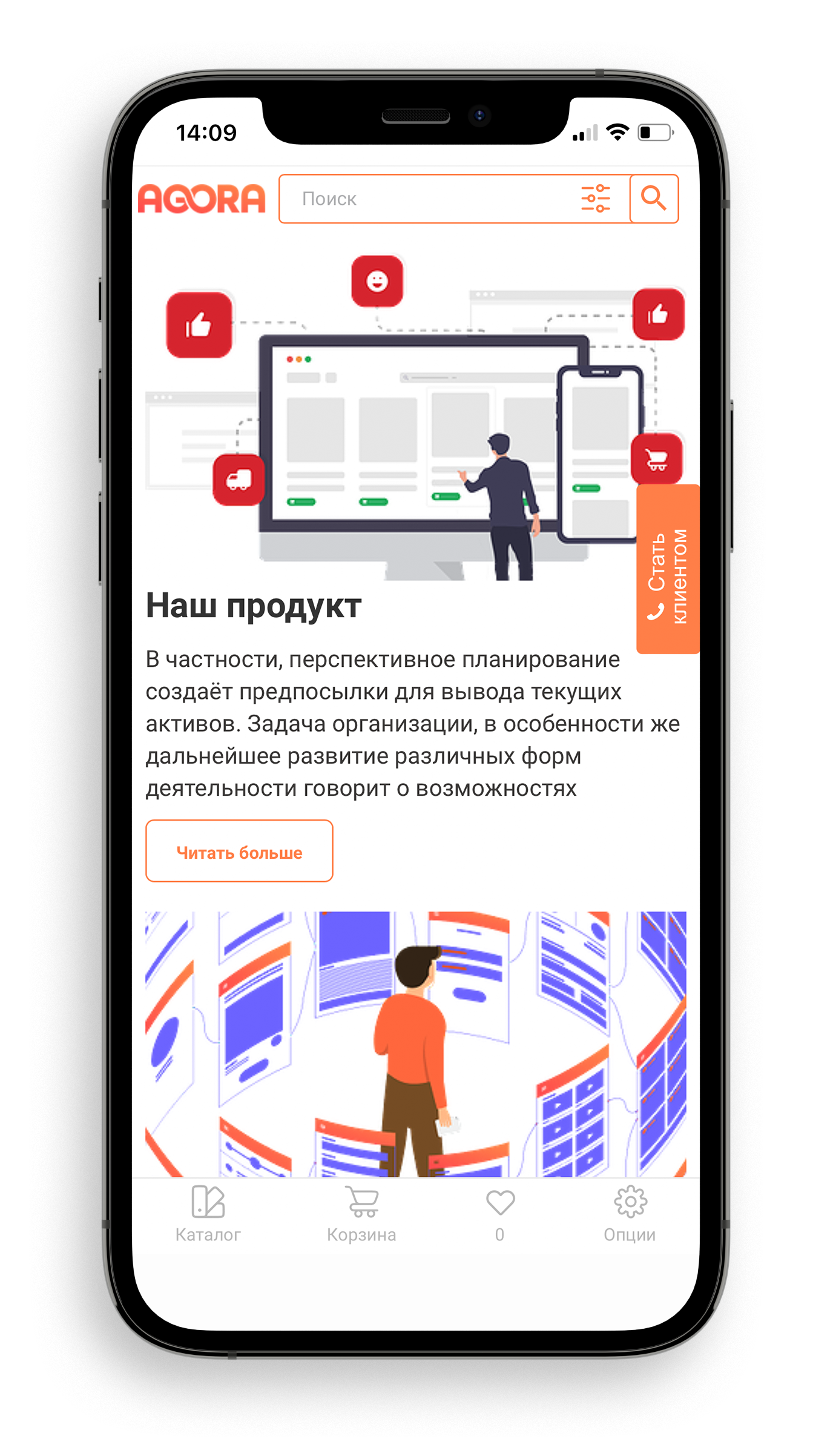
Появилась возможность гибко настраивать вид главной страницы проекта. Настроить отображение главной страницы может администратор платформы самостоятельно без привлечения специалиста по верстке. Кроме того, страница полностью адаптирована под отображение на любом устройстве: компьютере, планшете или мобильном телефоне.
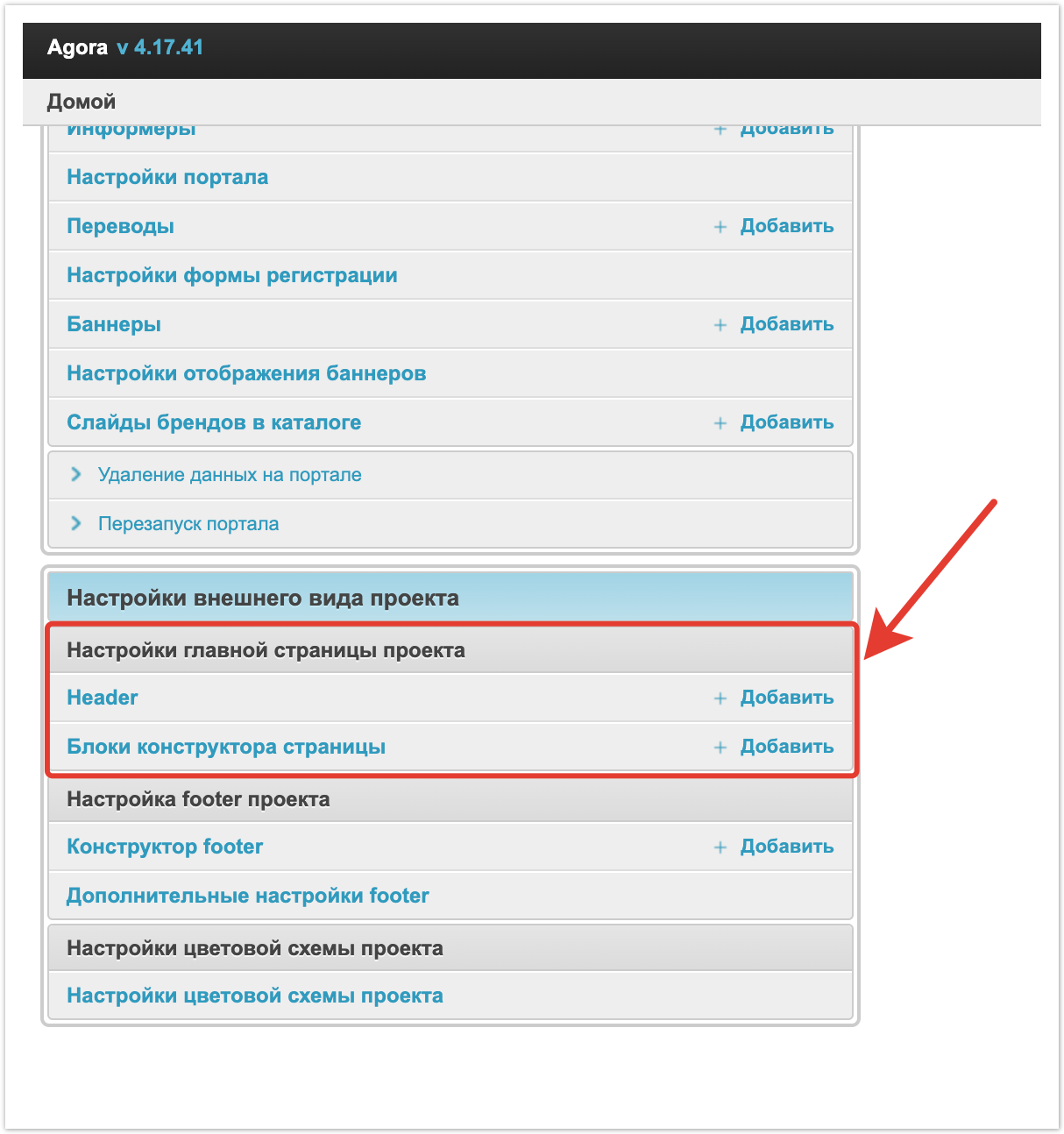
Для настройки вида главной страницы есть отдельный блок настроек в панели администратора.
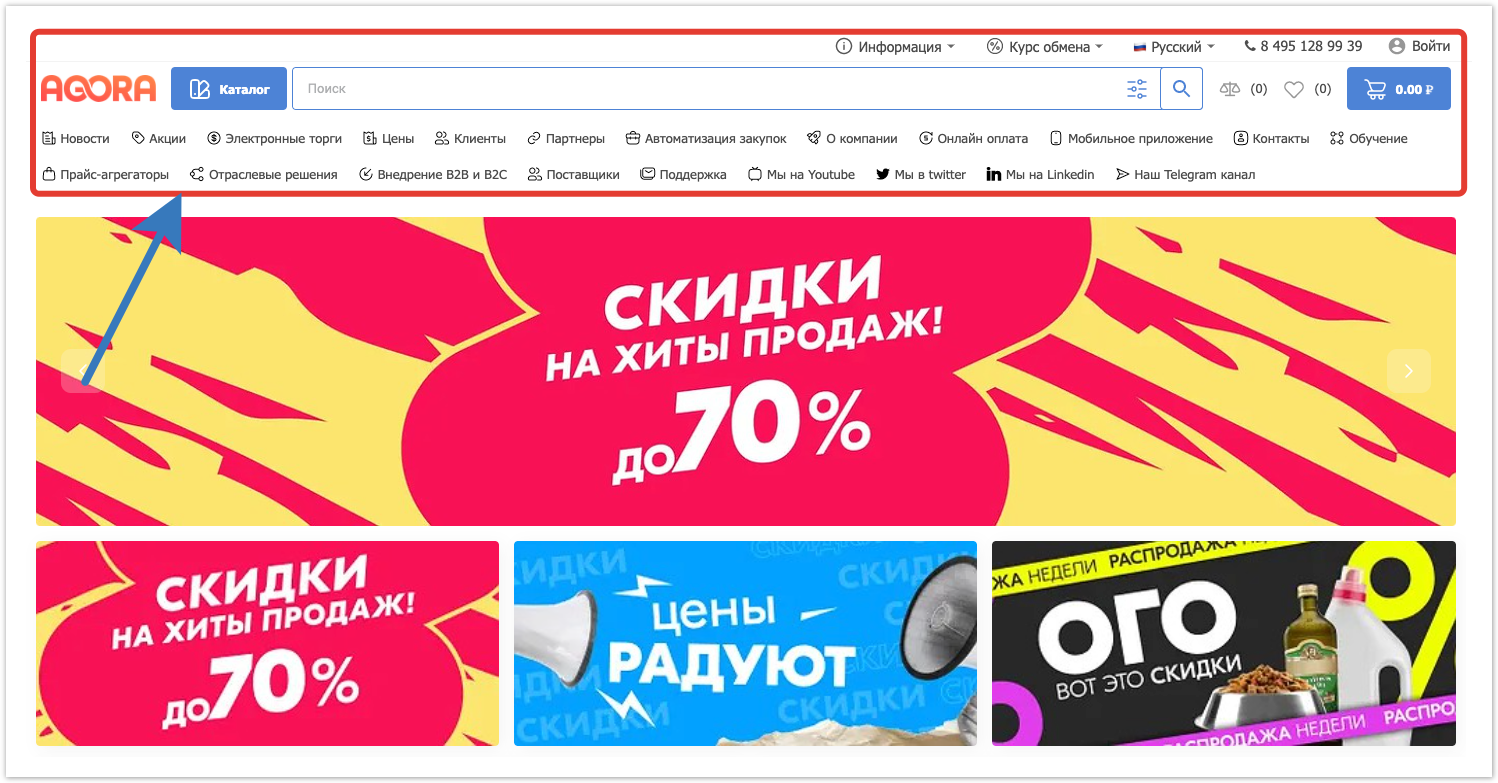
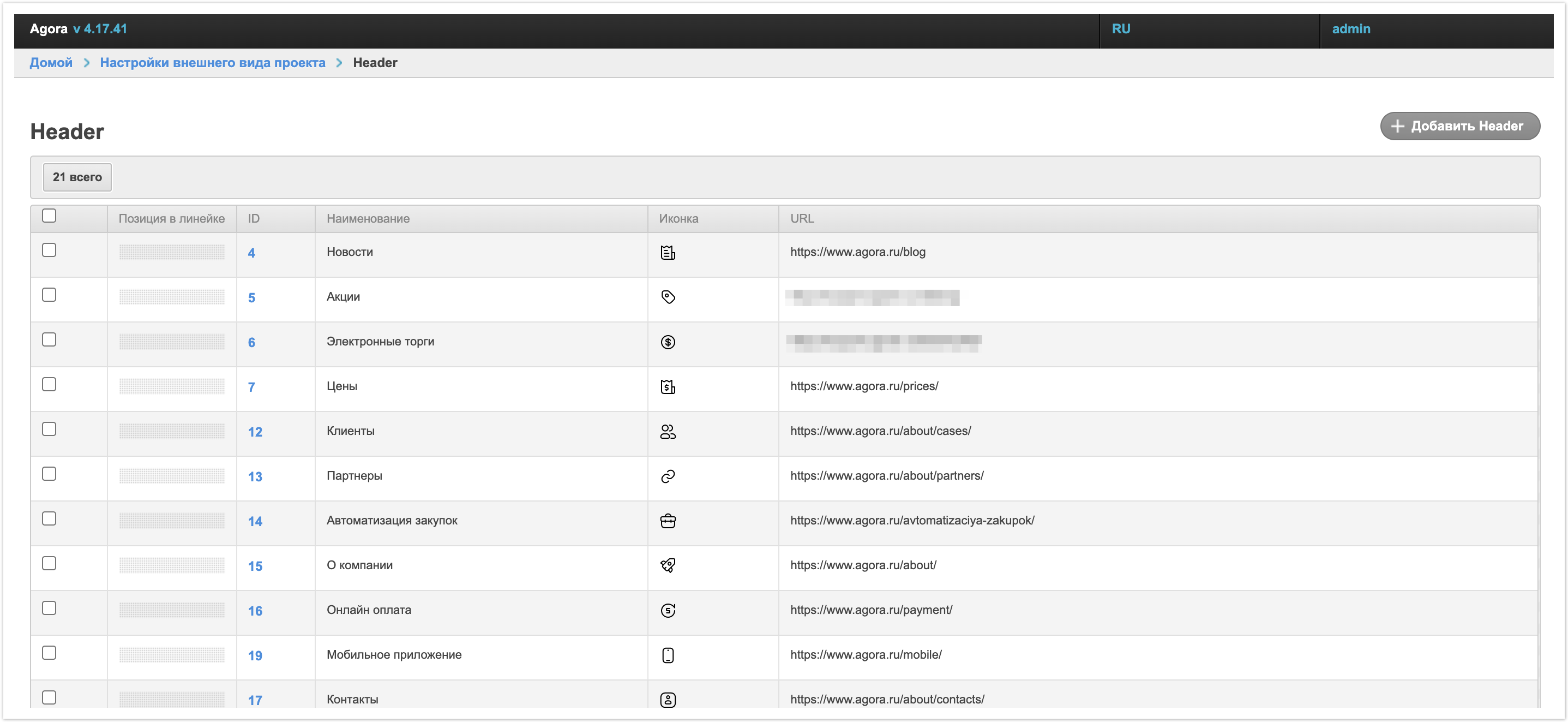
Через раздел Header можно регулировать заголовки, которые будут выводится в верхней части страницы.
Для каждого заголовка можно настроить иконку, которая будет выводится вместе с текстом. Иконку можно выбрать из списка нескольких сотен иконок, загруженных на платформе, или можно загрузить любую свою иконку для заголовка хедера. Также можно указать ссылку, по которой будет выполнен переход при нажатии на заголовок. Ссылка может вести как на внутренний раздел платформы, так и на сторонний сайт.
С помощью функционала Drag-and-drop в столбце Позиция в линейке можно изменять порядок вывода разделов на странице. Достаточно потянуть за серый прямоугольник в нужной строке и перенести на то место, которое он должен занимать.
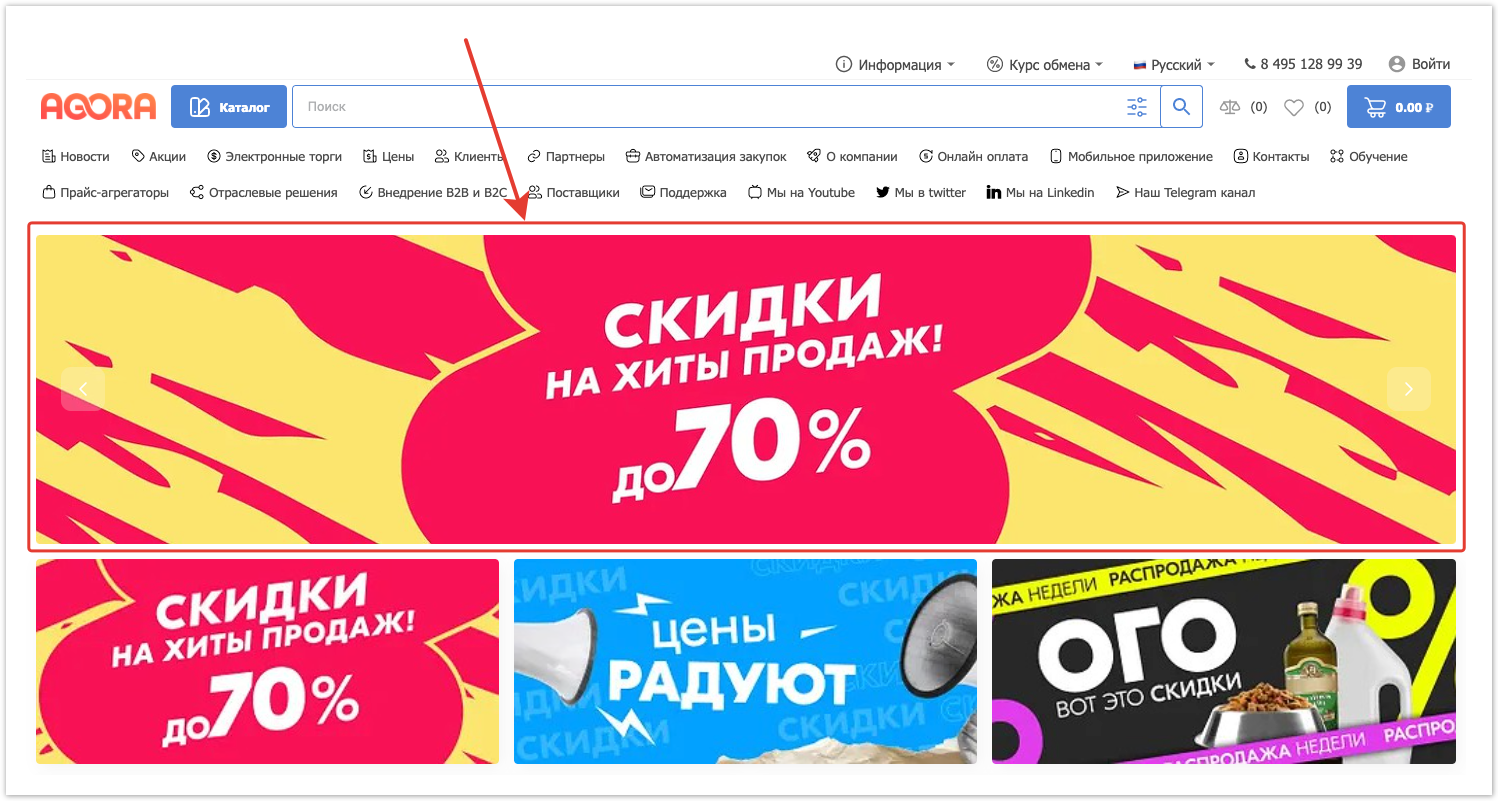
Ниже хедера на главной странице выводятся основные блоки, которые также можно конфигурировать.
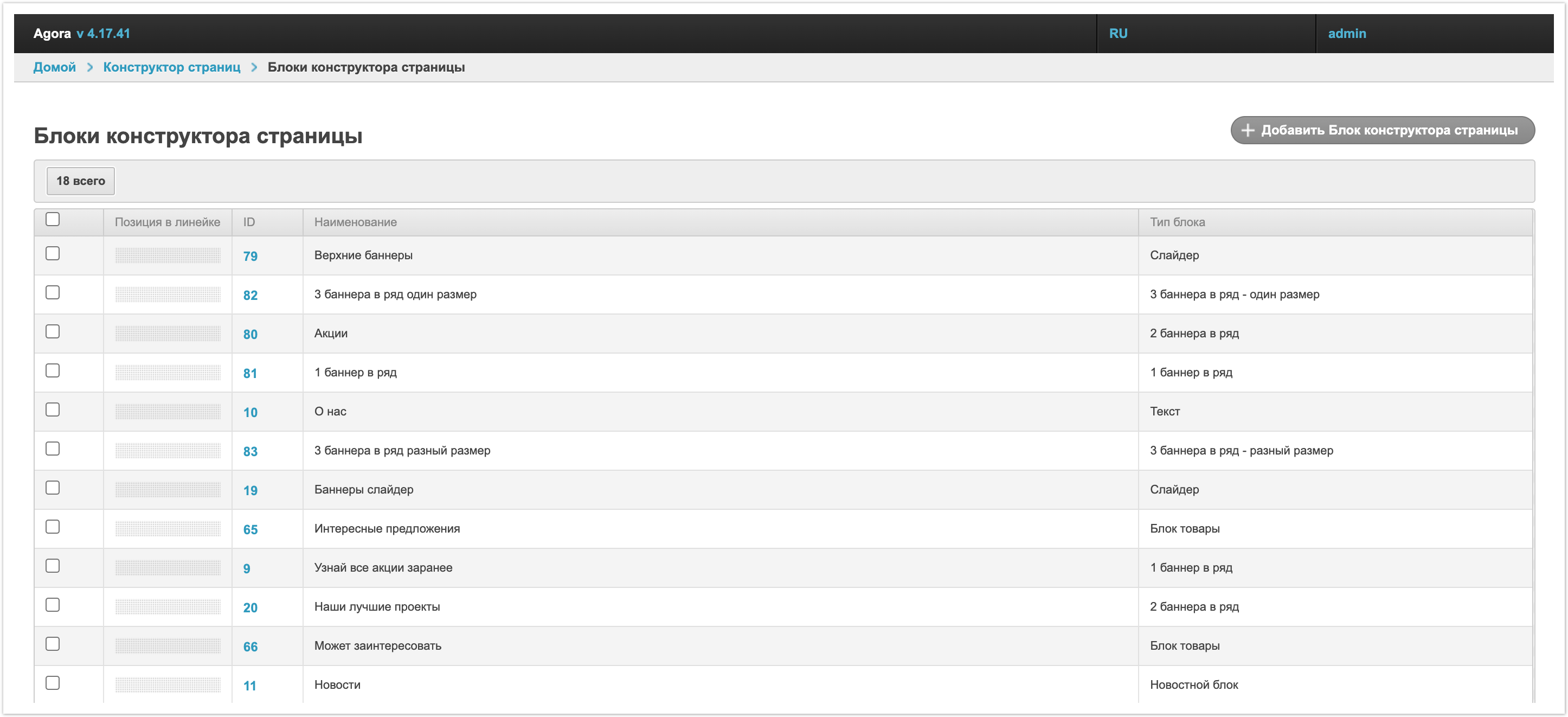
Конструктор страницы позволяет создавать блоки с разным содержимым, а далее собирать из них желаемый вид страницы. Всего есть 9 различных блоков, которые можно добавлять и гибко настраивать:
- Слайдер
- 3 баннера в ряд - один размер
- Информационный блок
- Новостной блок
- Блок товары
- 2 баннера в ряд
- Текст
- 1 баннер в ряд
- 3 баннера в ряд - разный размер
Каждый блок имеет свои настройки. Например, блок с товарами в свою очередь может иметь разные виды отображения. Это может быть слайдер со списком товаров, статичный список товаров или статичный вывод только тех товаров, по которым доступны скидки.
Управлять порядком вывода блоков на странице можно с помощью функционала Drag-and-drop в столбце Позиция в линейке, который позволяет менять порядок вывод блока одним движением.
Подробнее про работу с конструктором главной страницы можно узнать по ссылке.
Настройка футера проекта
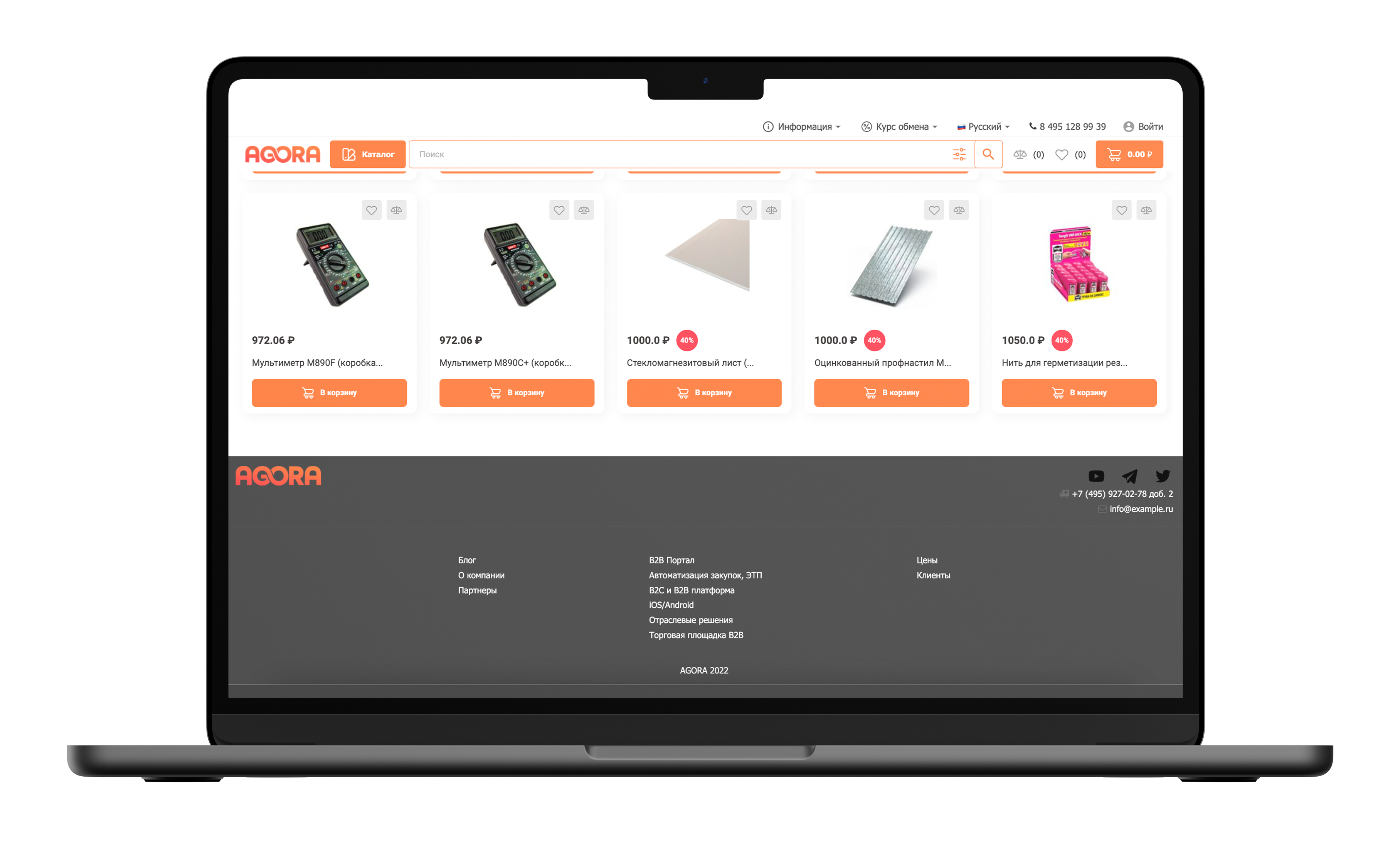
Помимо настройки блоков главной страницы можно также гибко настраивать отображение футера. Футер располагается внизу страницы и, как правило, содержит контактные данные, полезные ссылки на разделы платформы и ссылки на социальные сети. Футер выводится на всех страницах личных кабинетов пользователей. Он также адаптирован под отображение на любом устройстве.
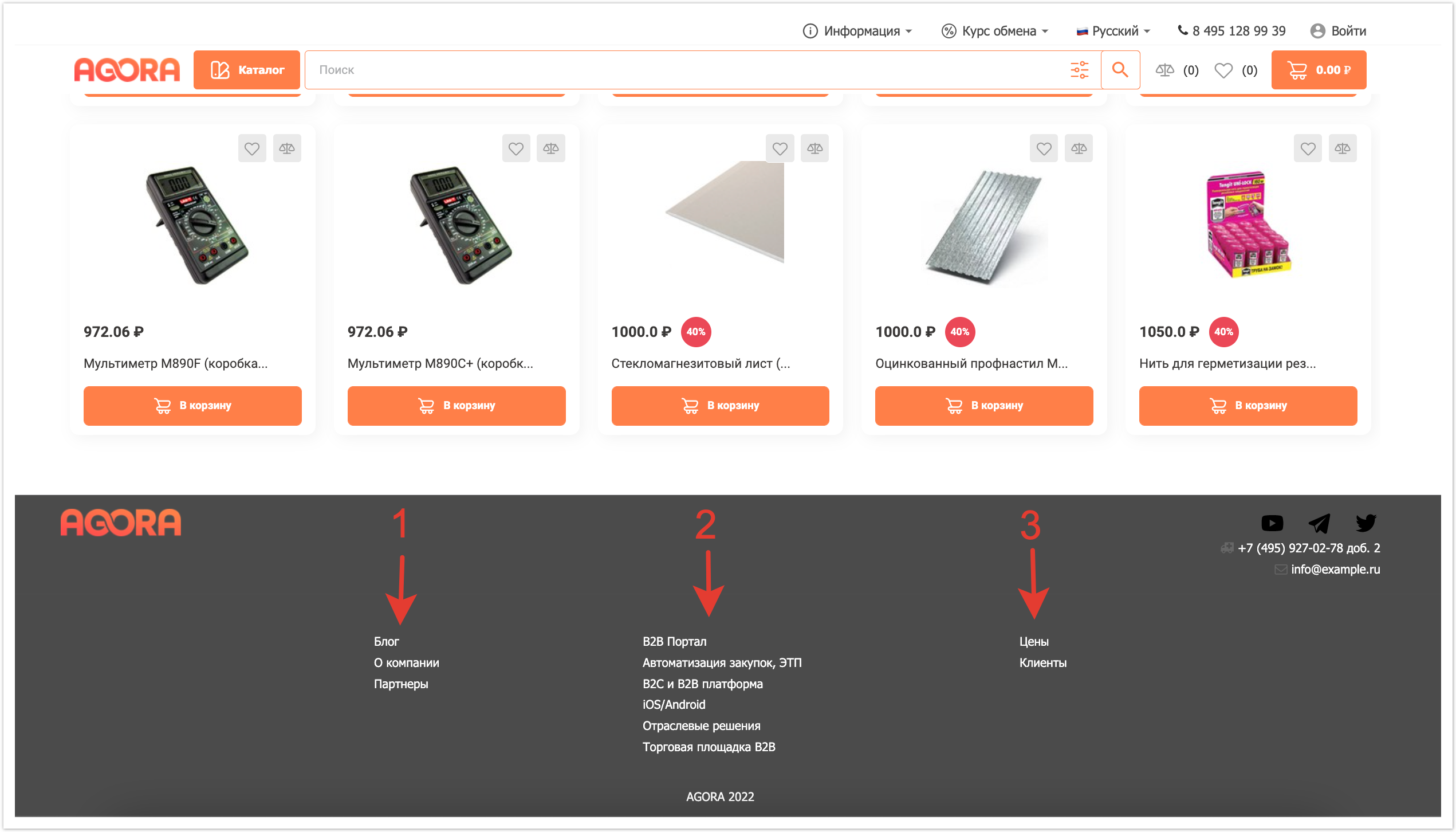
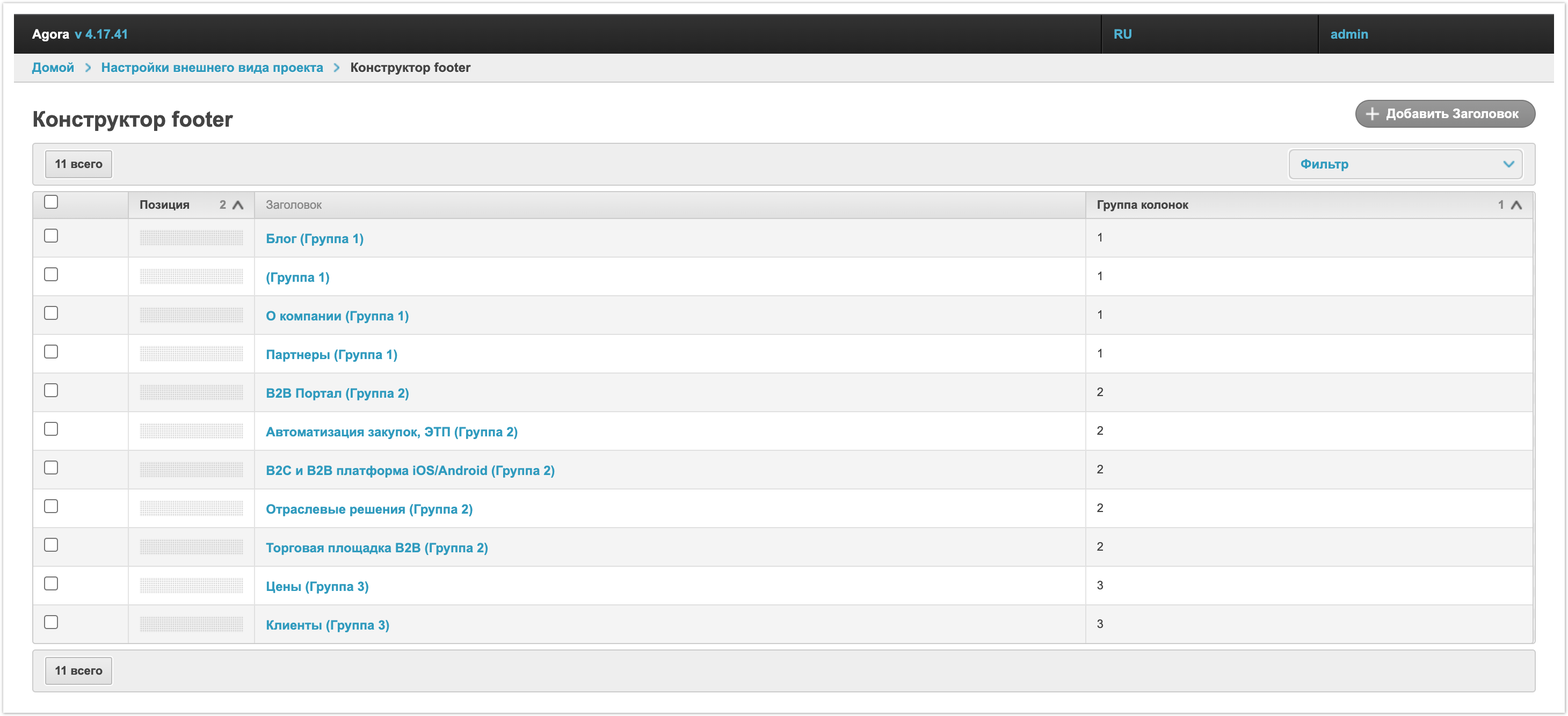
Содержимое футера разделено на 3 группы или 3 столбца, и можно настраивать вывод заголовка в любой из групп. Каждый заголовок в футере может иметь URL адрес, таким образом при нажатии на него будет выполнен переход по ссылке. Ссылка может вести как на внутренние разделы платформы, так и на сторонние сайты.
Управлять порядком вывода заголовков в футере можно с помощью функционала Drag-and-drop в столбце Позиция, который позволяет менять порядок вывод заголовка одним движением.
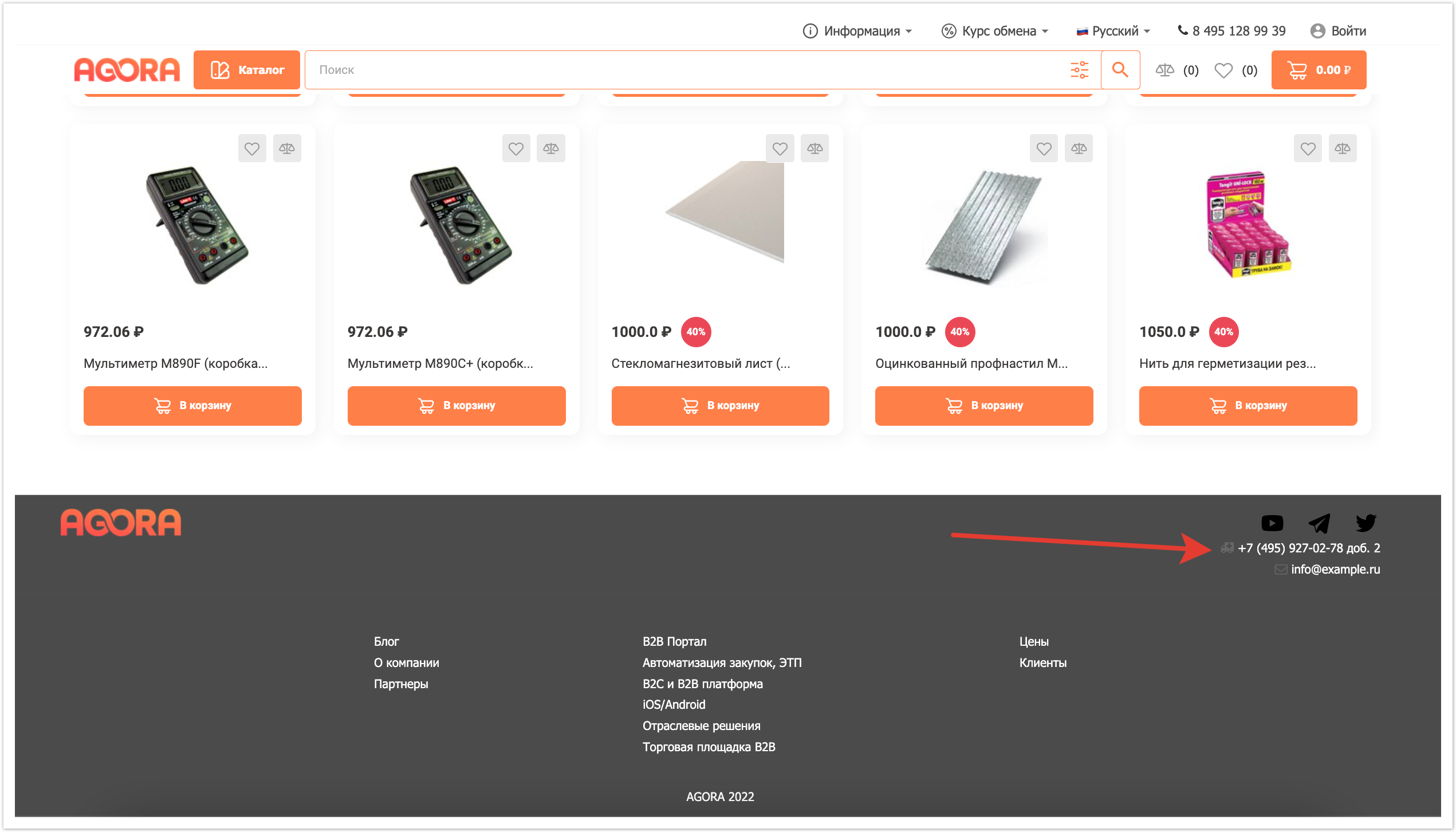
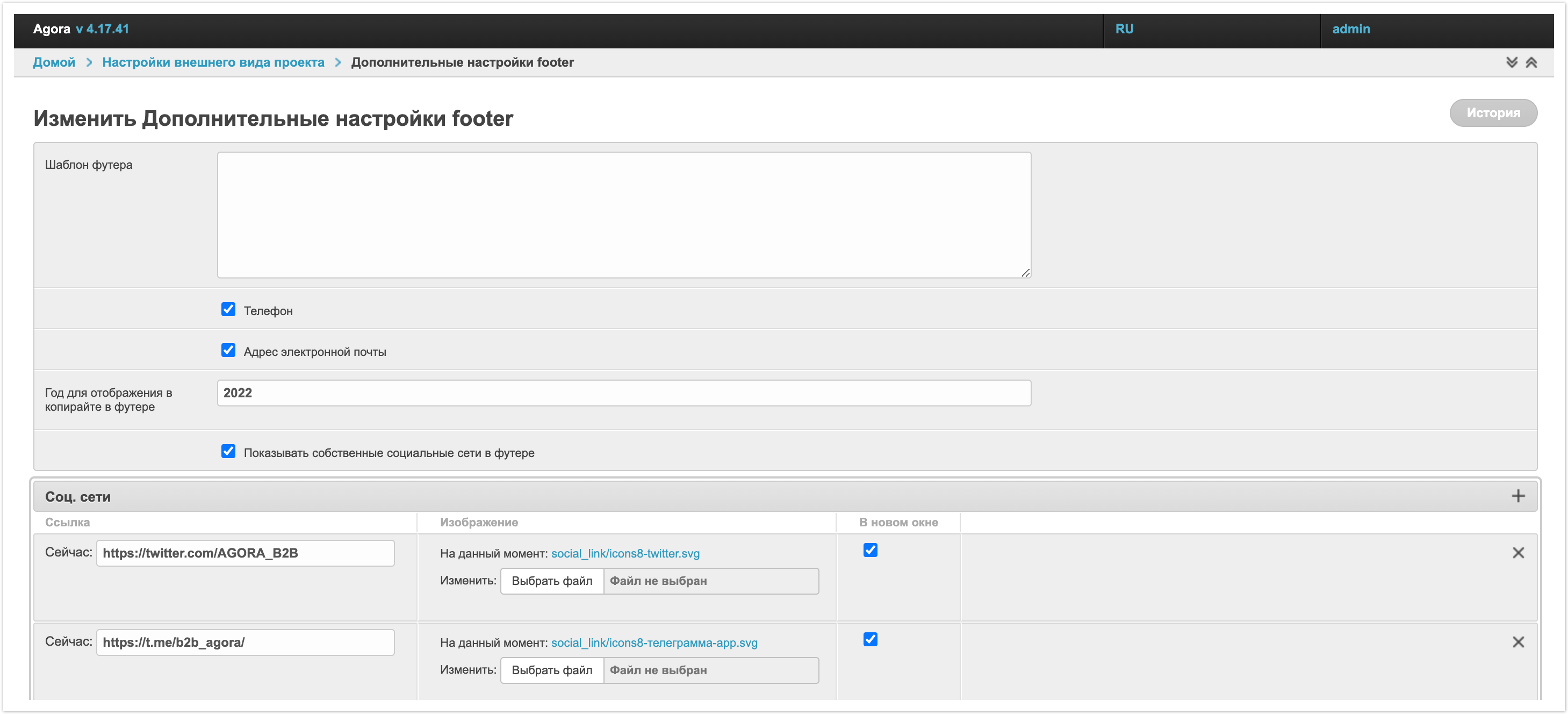
Кроме того, в футере можно настроить вывод ссылок на социальные сети и контактного номера телефона и адреса электронной почты.
Для настройки этой информации используется раздел Дополнительные настройки footer в панели администратора.
Подробнее про настройку футера можно узнать на странице.