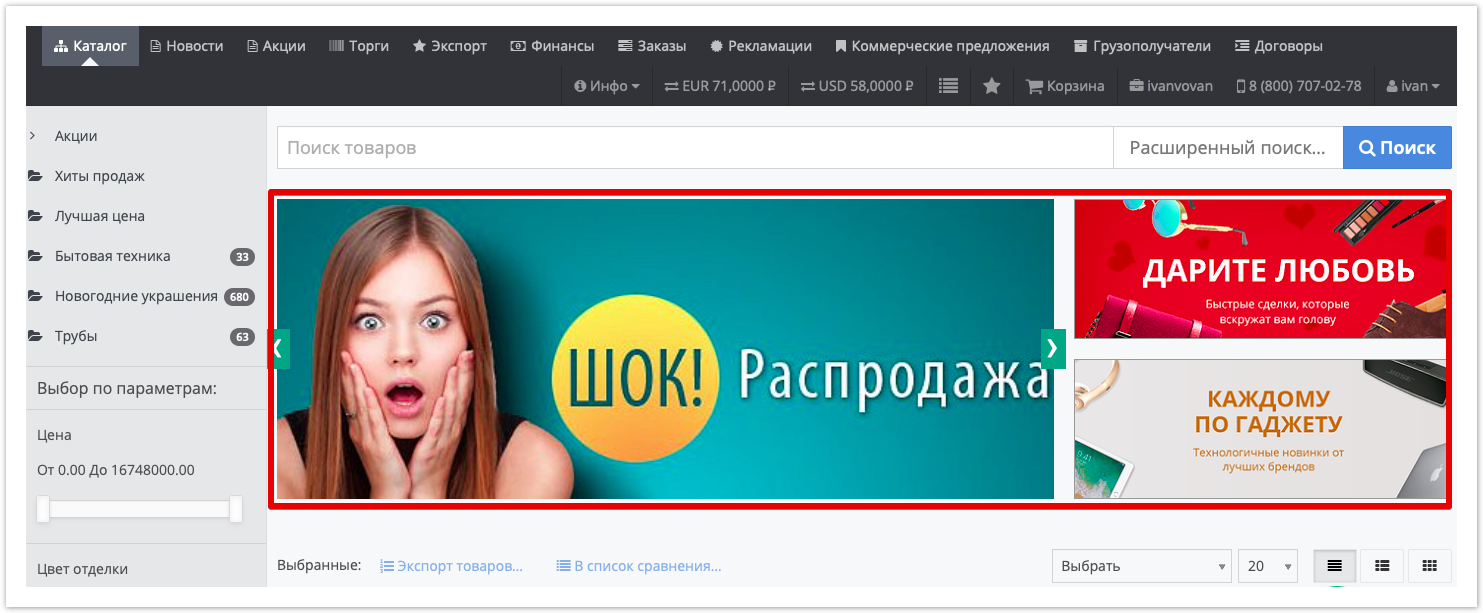
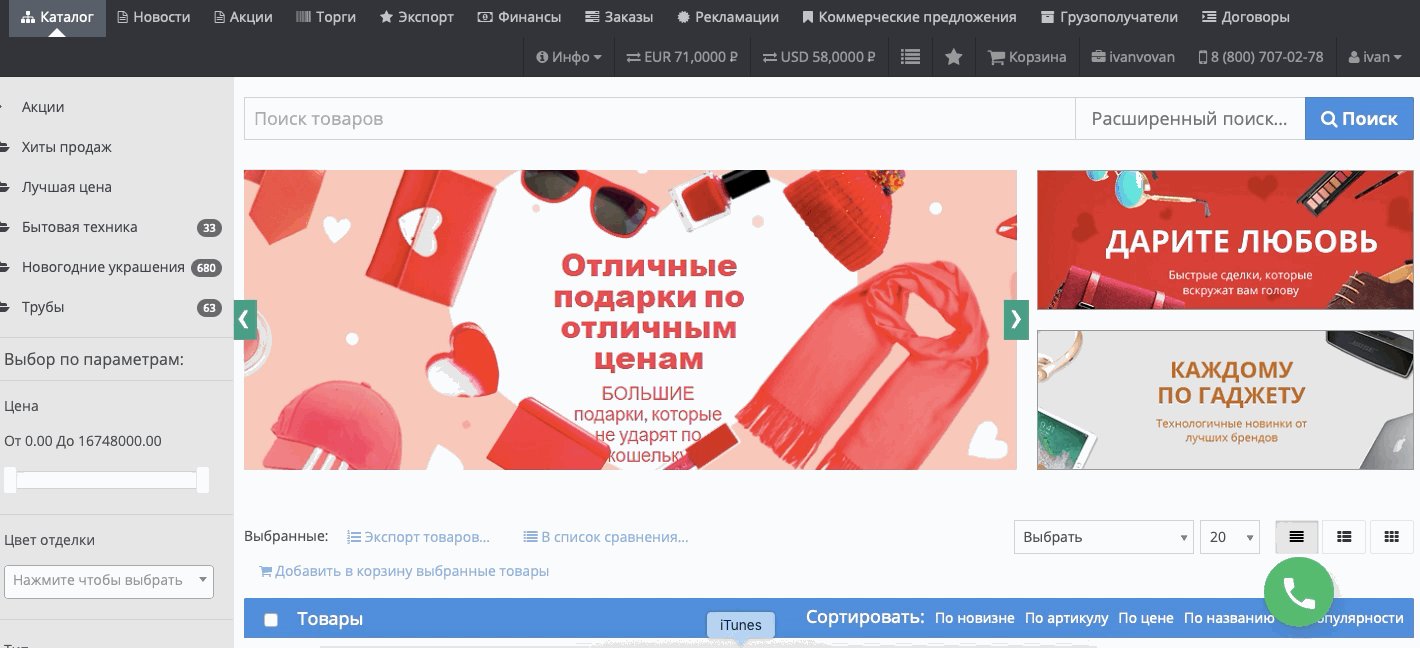
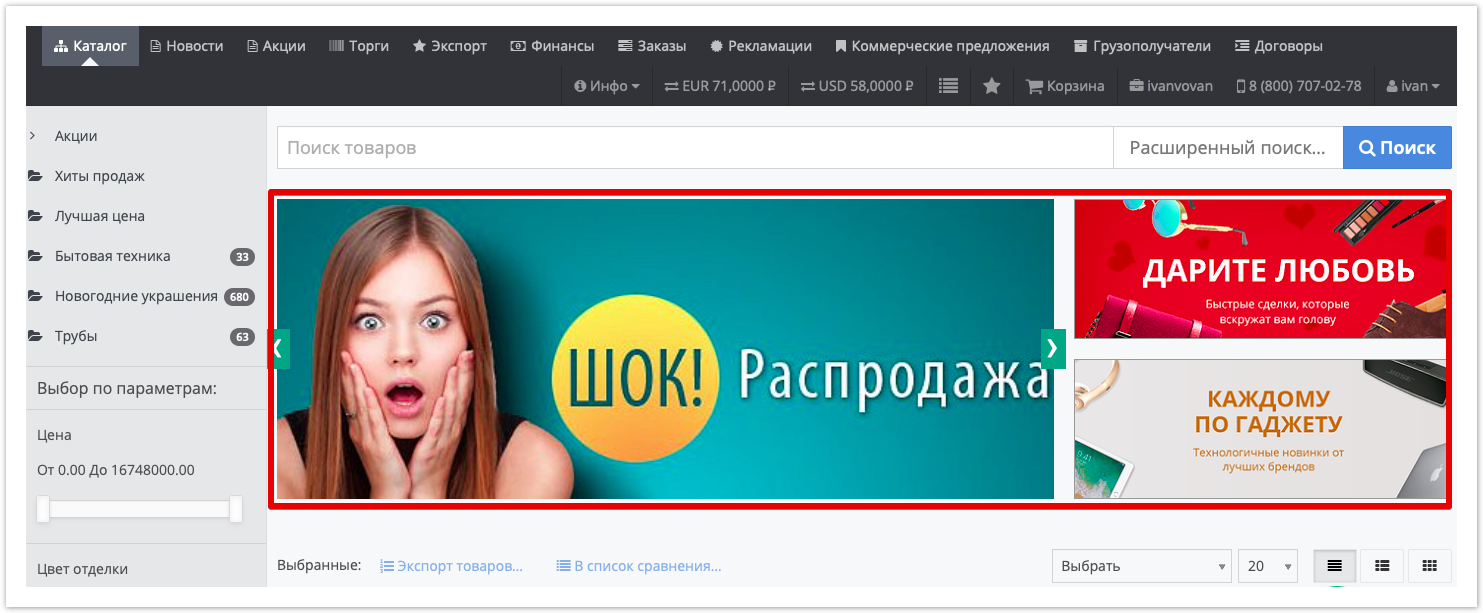
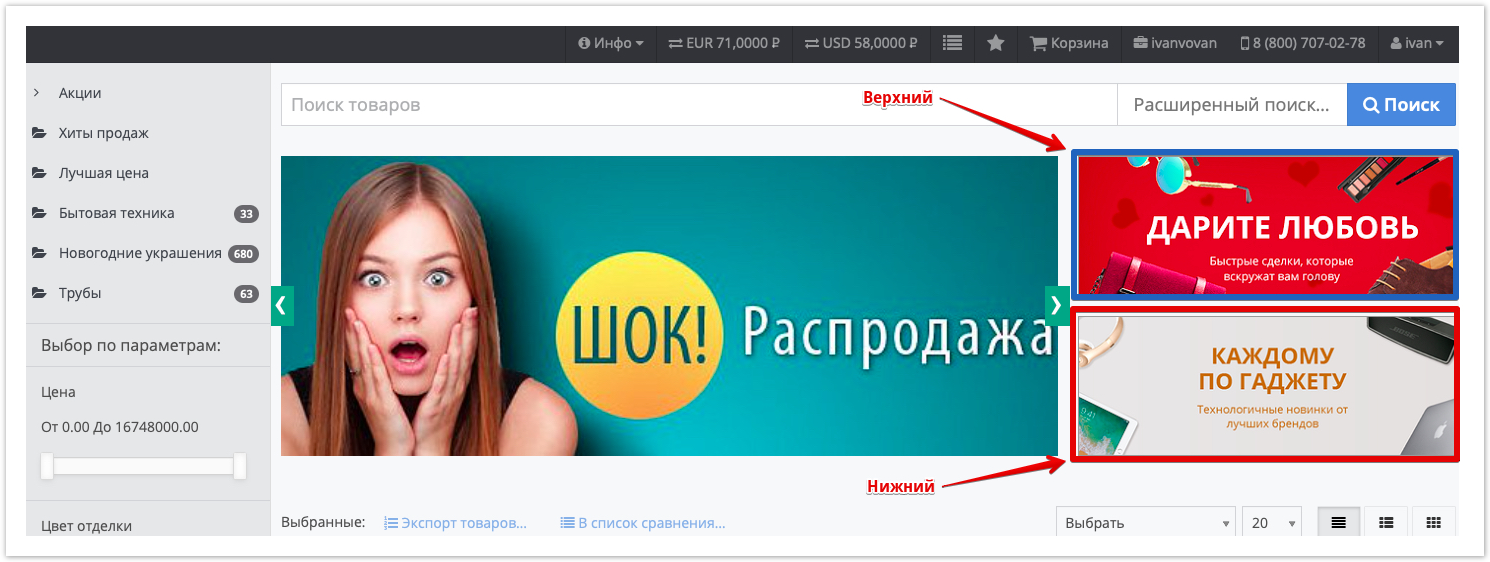
Agora has the ability to place information banners displayed at the top of the window:  Image Removed Image Removed Image Added Image Added
You can configure 2 types of banners: - Banner slider.
- Top/bottom banner.
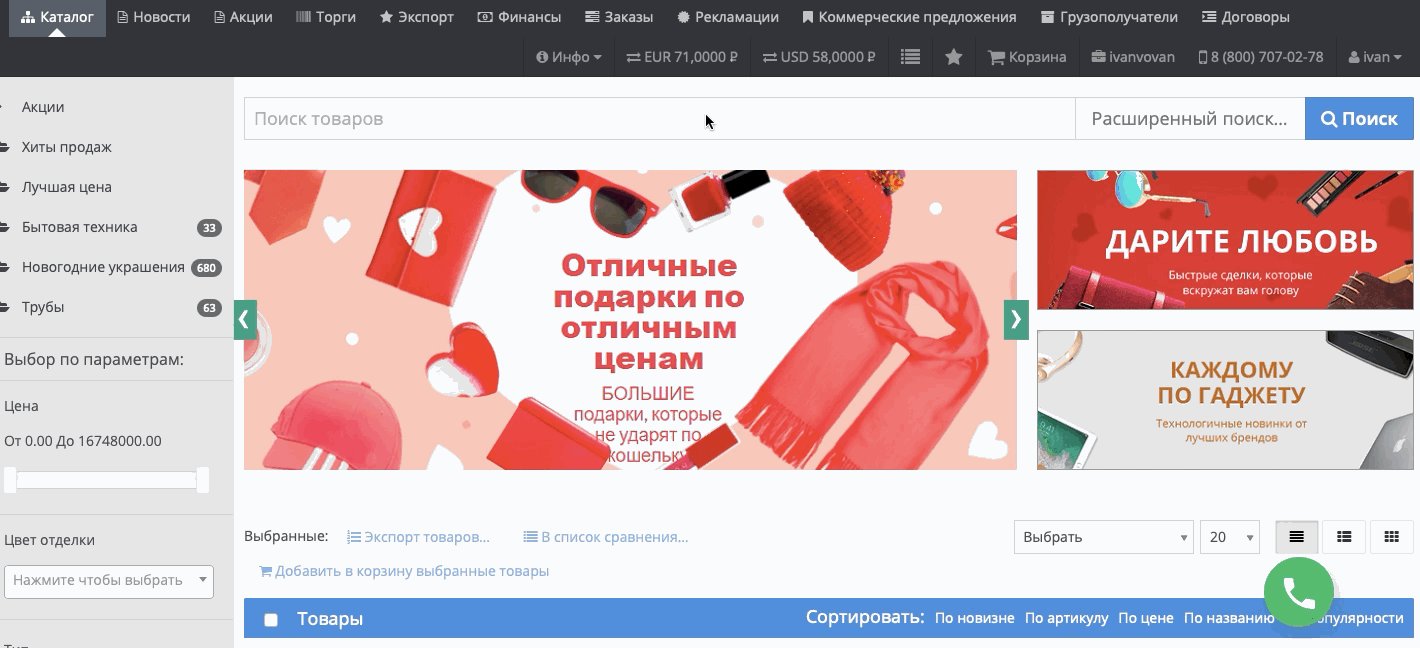
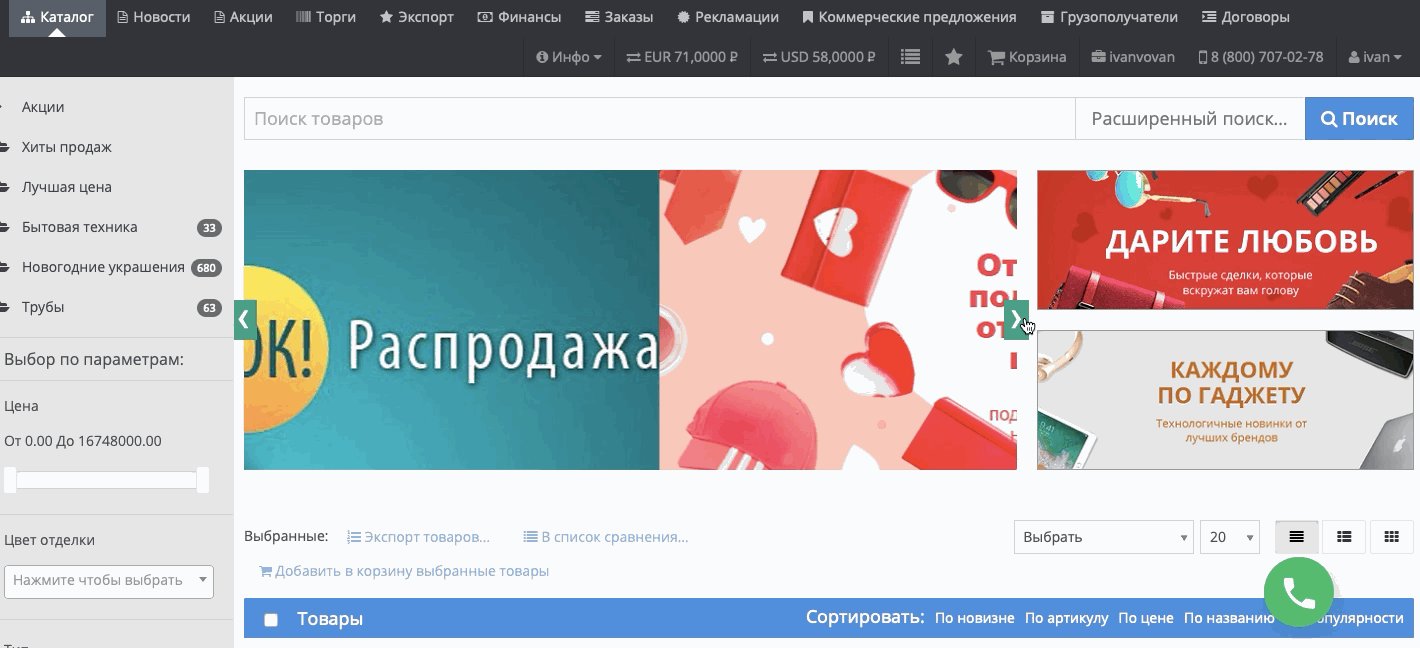
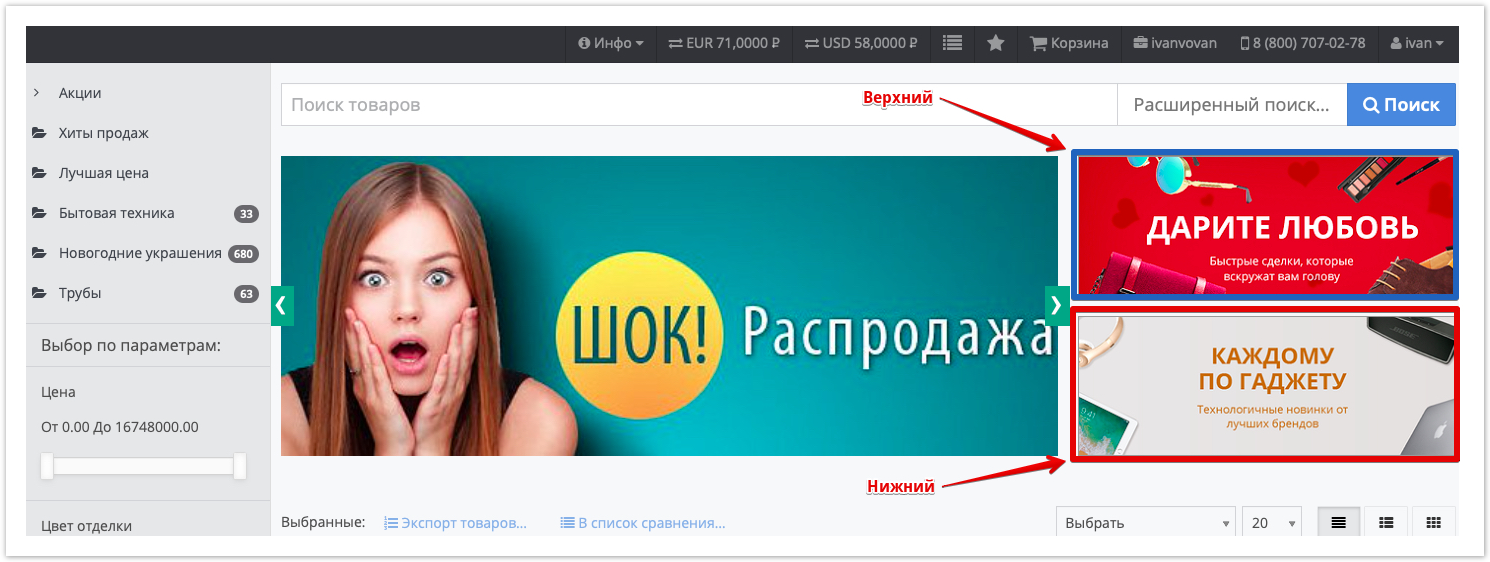
Banner slider - allows you to set several images that are flipped automatically or manually:  Image Removed Image Removed Image Added Image Added
Top/bottom banner - a static image displayed without any effects:  Image Removed Image Removed Image Added Image Added
| Информация |
|---|
For the correct display, it is recommended to use banners of the following sizes: - Slider Banner - 833x300 px.
- Top/bottom banner - 406x120 px.
|
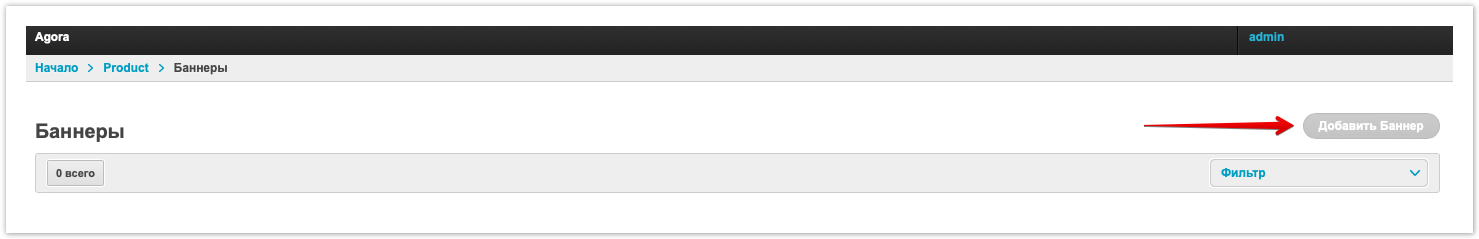
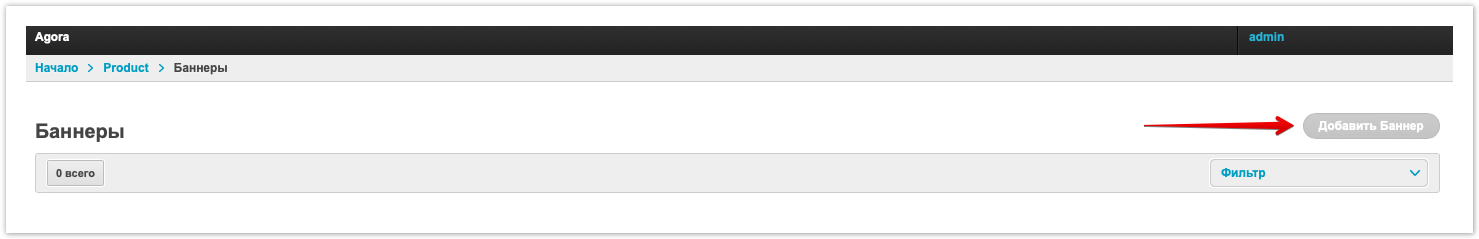
Banners are configured in the admin panel of the project, which is available at: project_address.agora.ru/admin. After authorization in the admin panel, go to the Banners section. To add a new banner, click the Add banner button:  Image Removed Image Removed Image Added Image Added
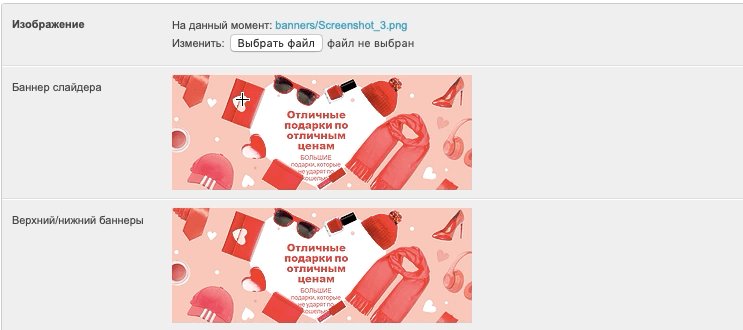
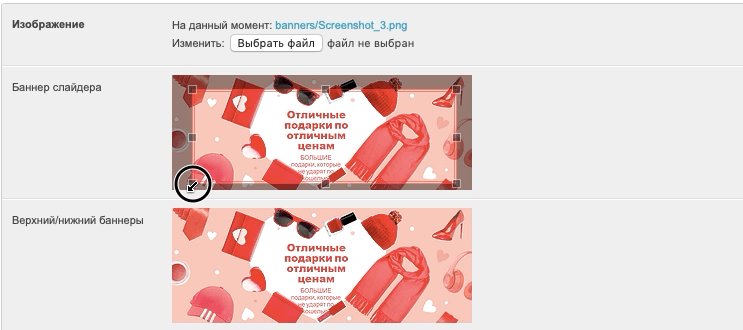
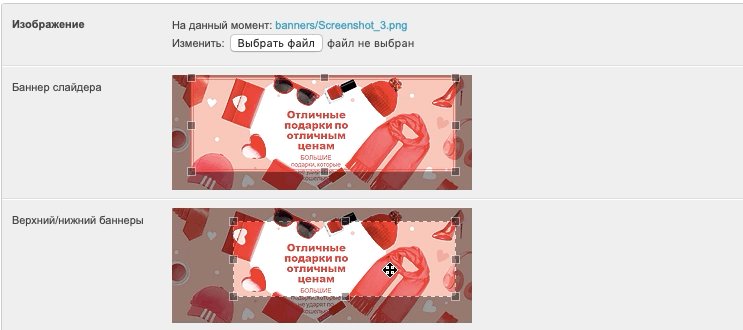
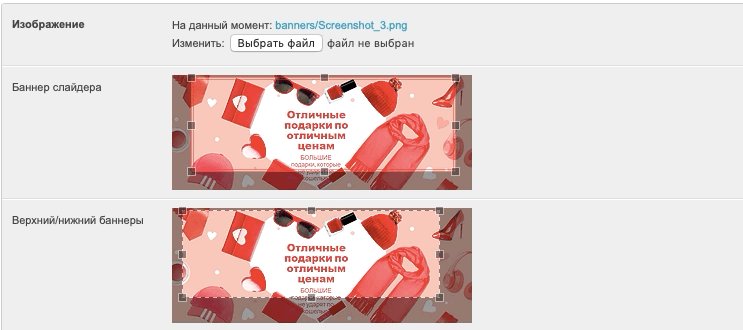
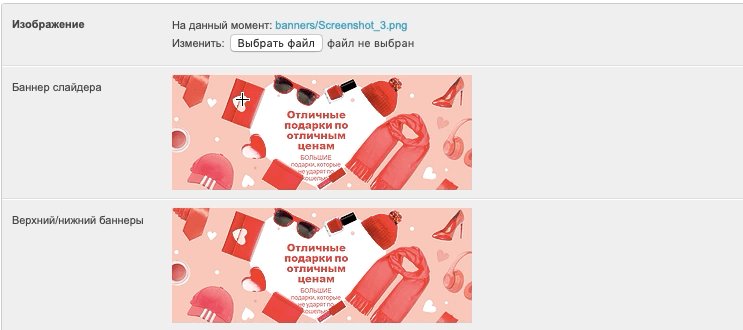
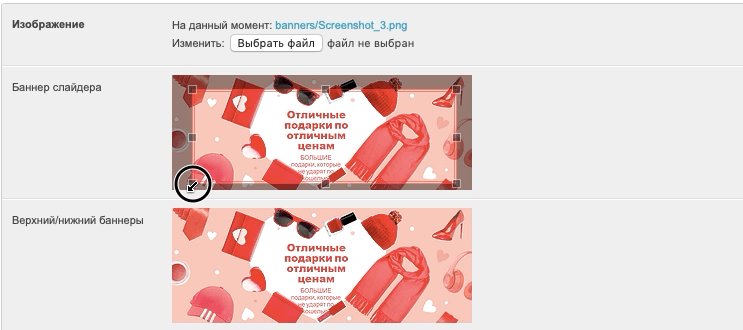
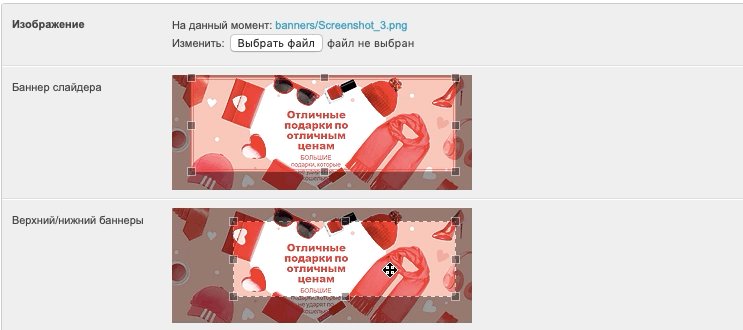
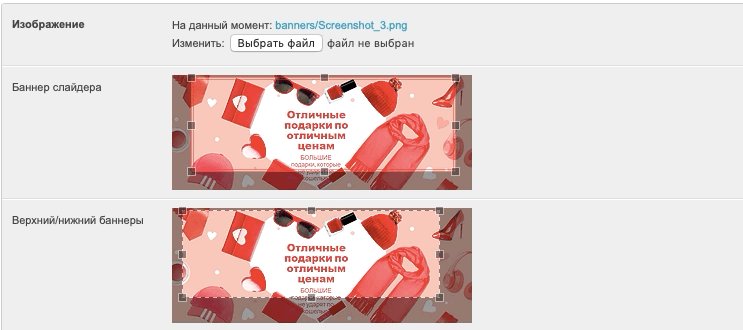
In the window that opens, specify the conditions for displaying the banner. Image - specify the local path to the file (banner).
Slider banner - the size of the loaded image, which will be displayed in the Slides section.
Upper Top/ lower bottom banner - the size of the loaded image, which will be displayed in the Banners section (upper top/ lowerbottom).  Image Removed Image Removed Image Added Image Added
- URL - fill in if the banner needs to be clickable, when you click on the banner, it will go to the specified URL.
- Identifier - the identifier of the element (banner) commonly used by developers.
- Show (In the slider/Up/Down) - a check-box, in accordance with which the logic for displaying banners is set.
- Category - a category of goodsproducts, upon transition to which this banner will be displayed.
After specifying all the settings, click the Save button at the bottom of the page. |