| Sv translation | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||
Подробно про настройку шаблонов документов рассказано в формате видео:
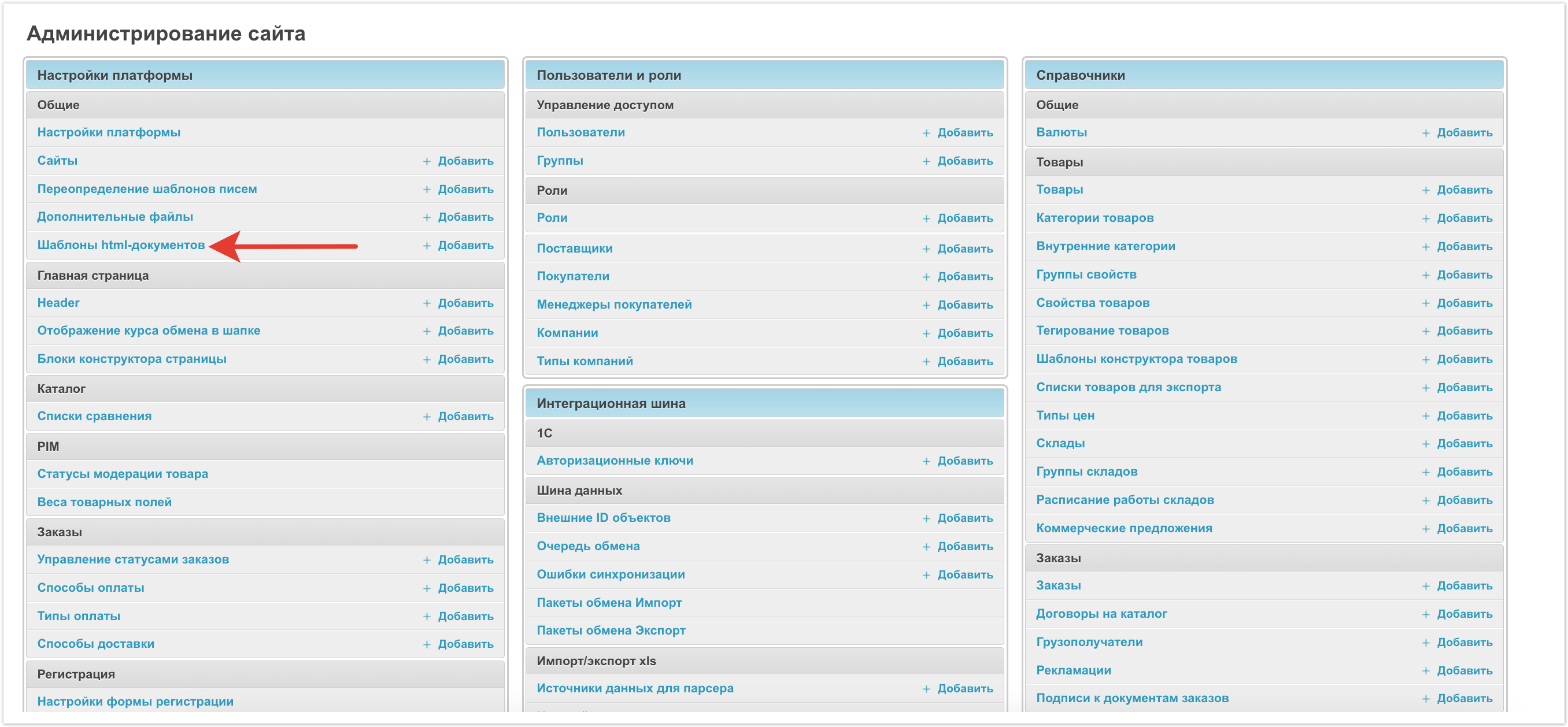
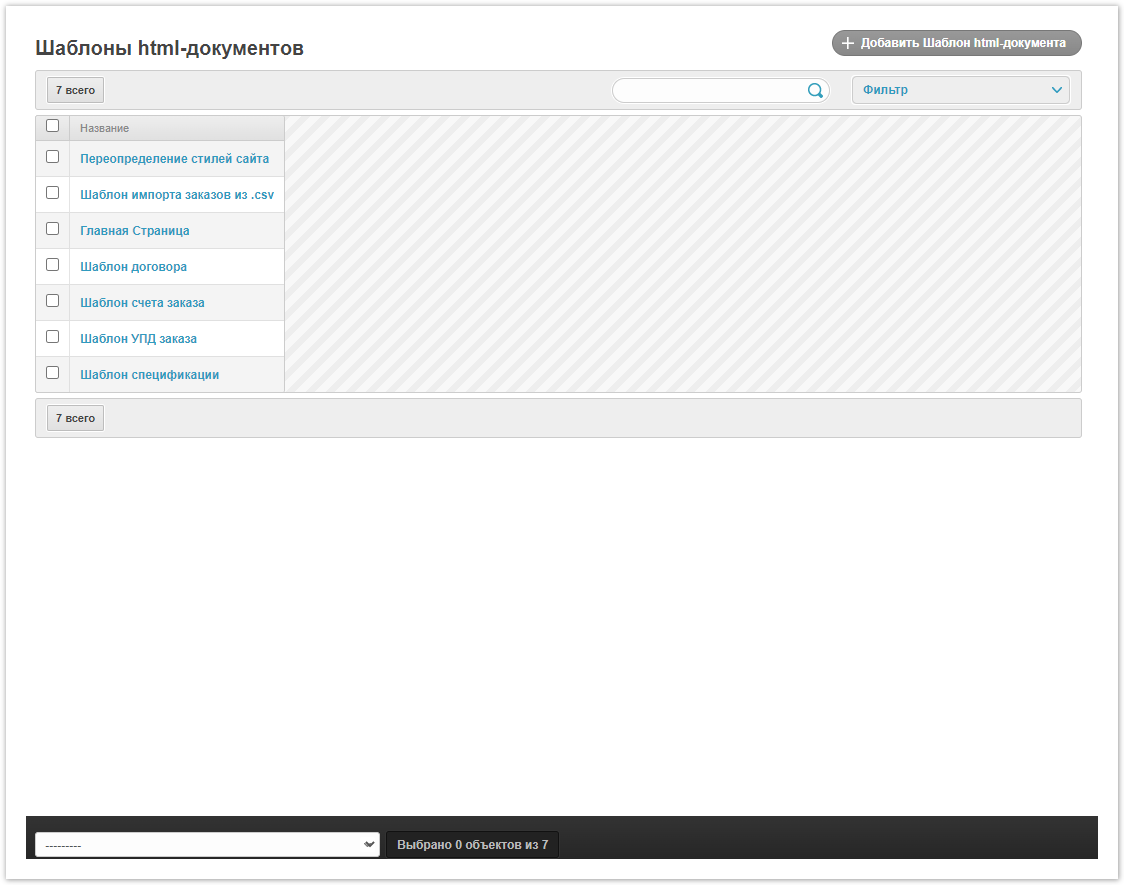
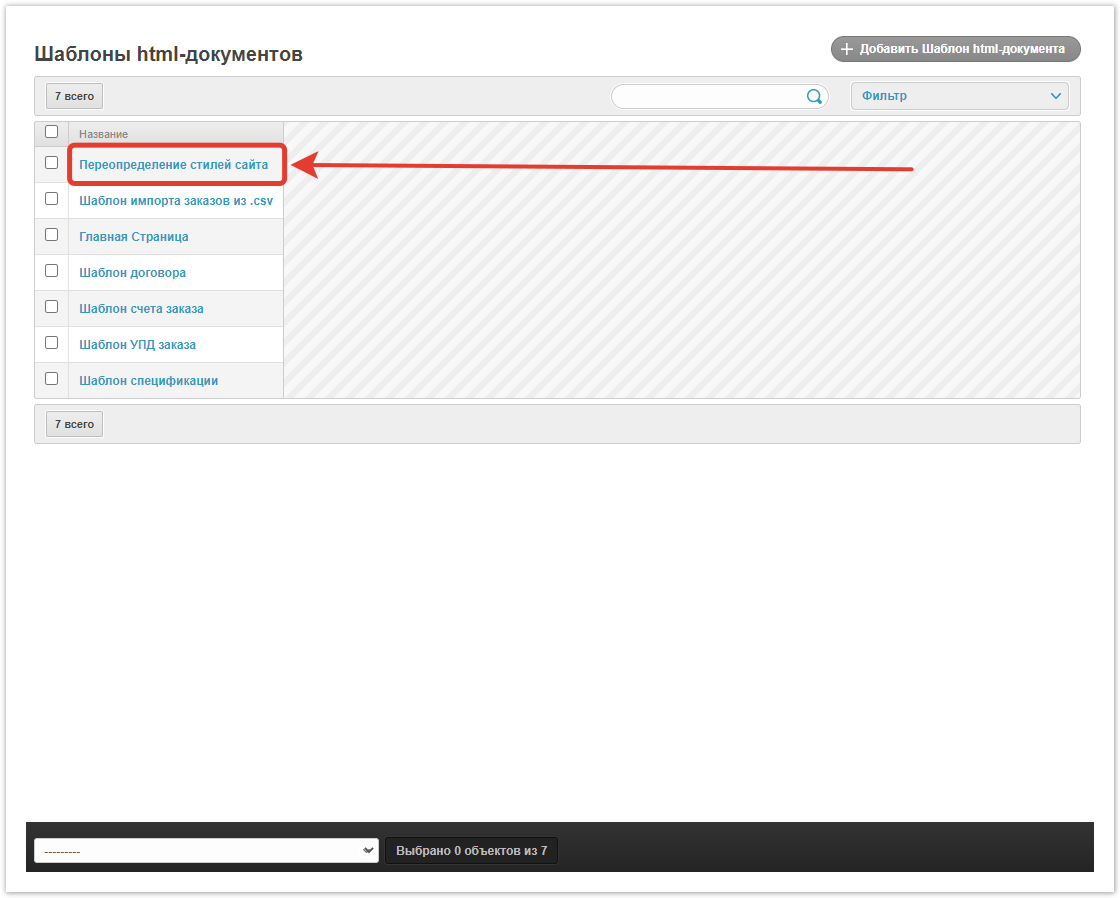
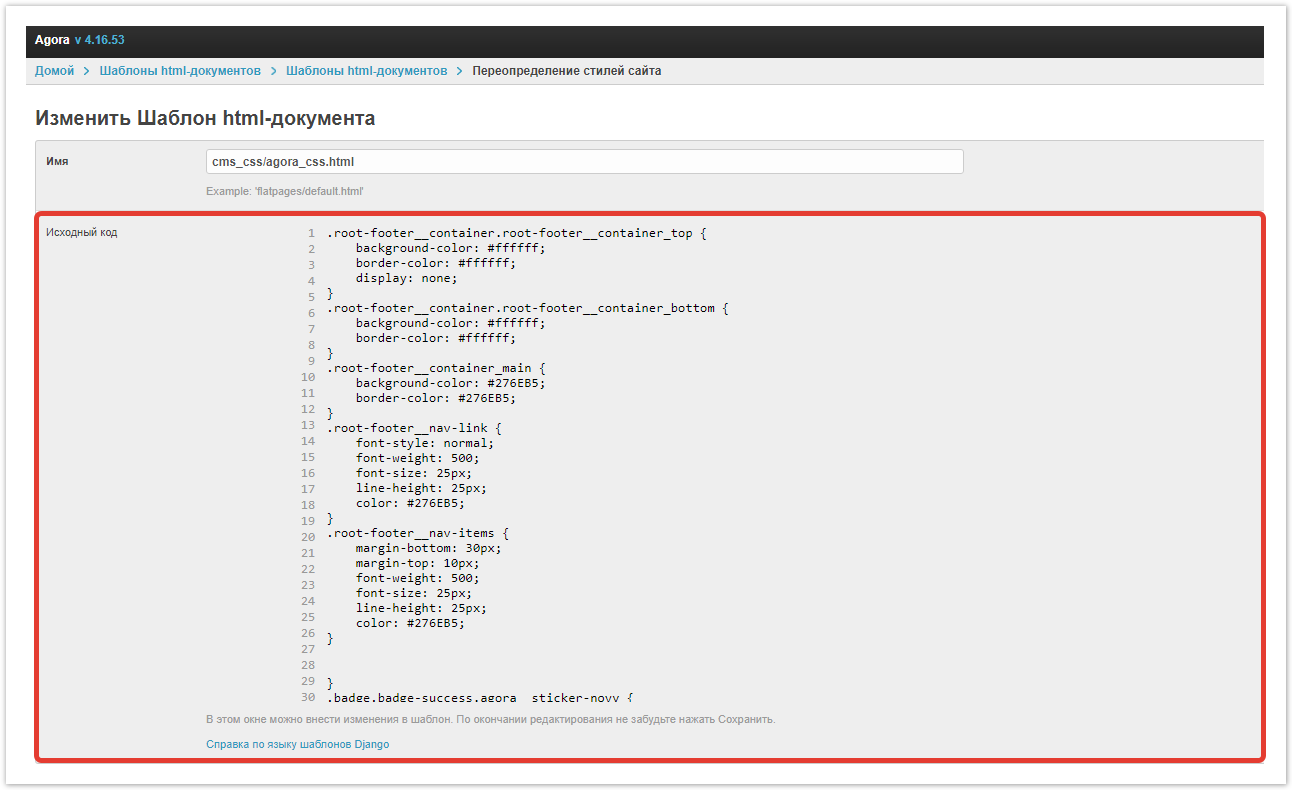
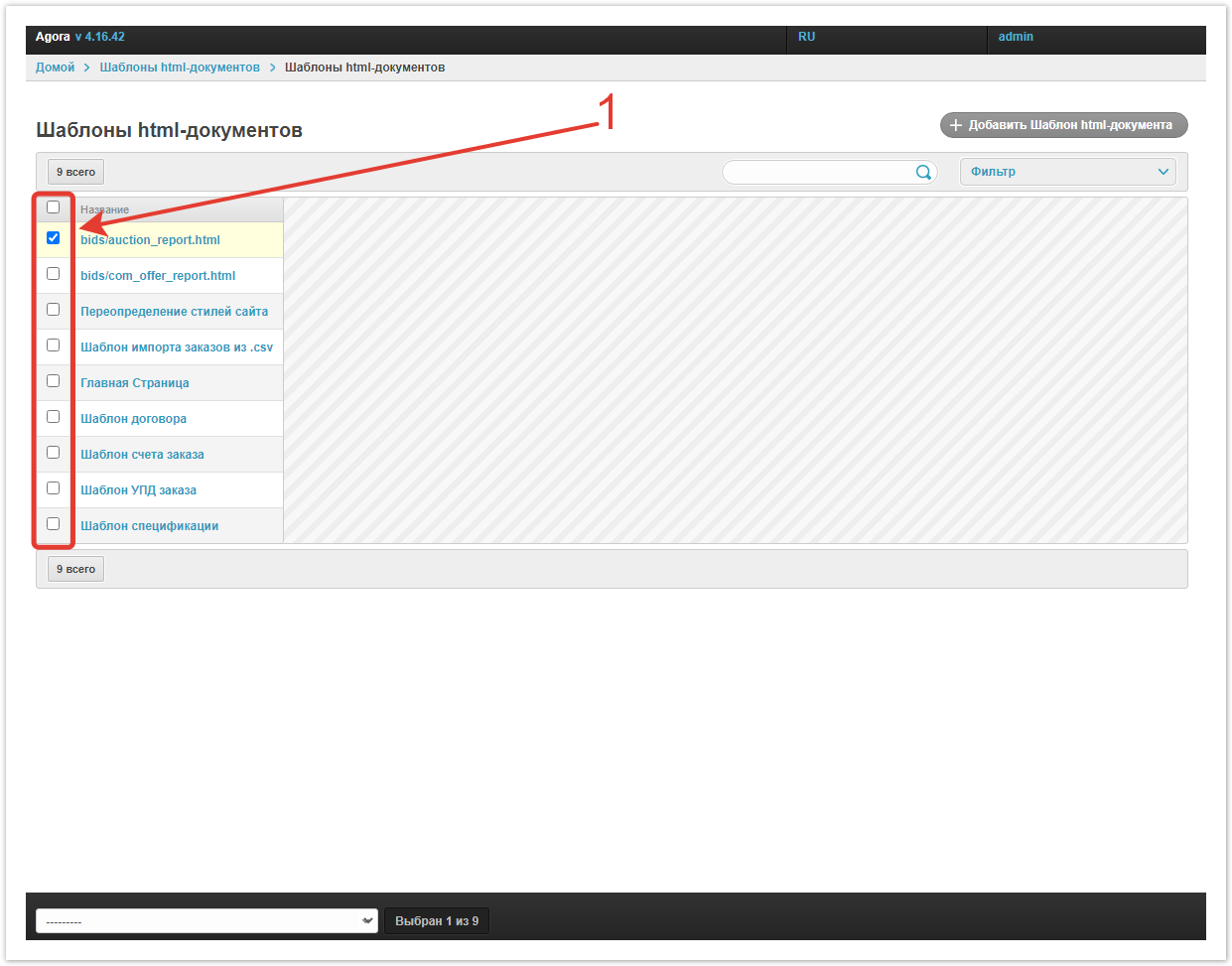
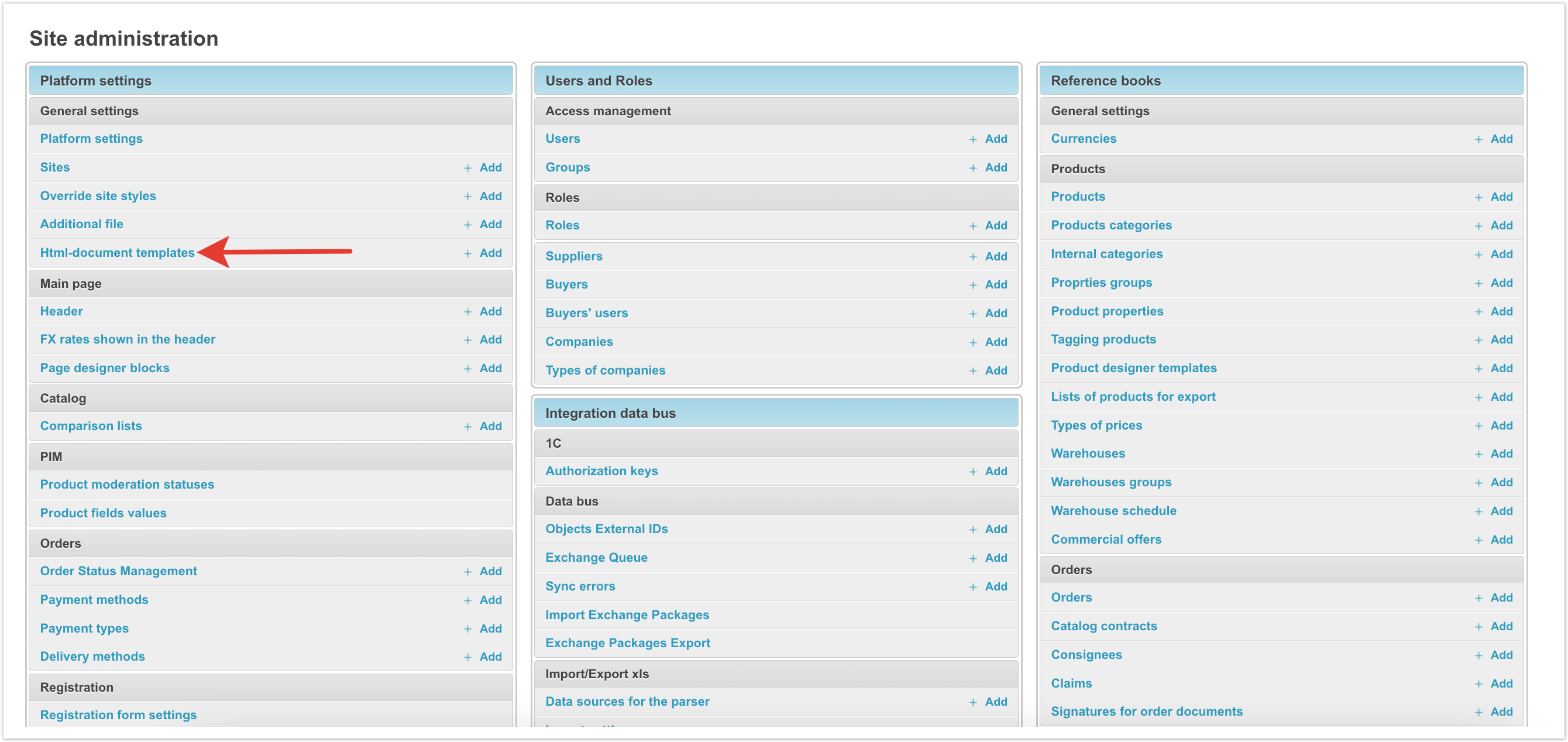
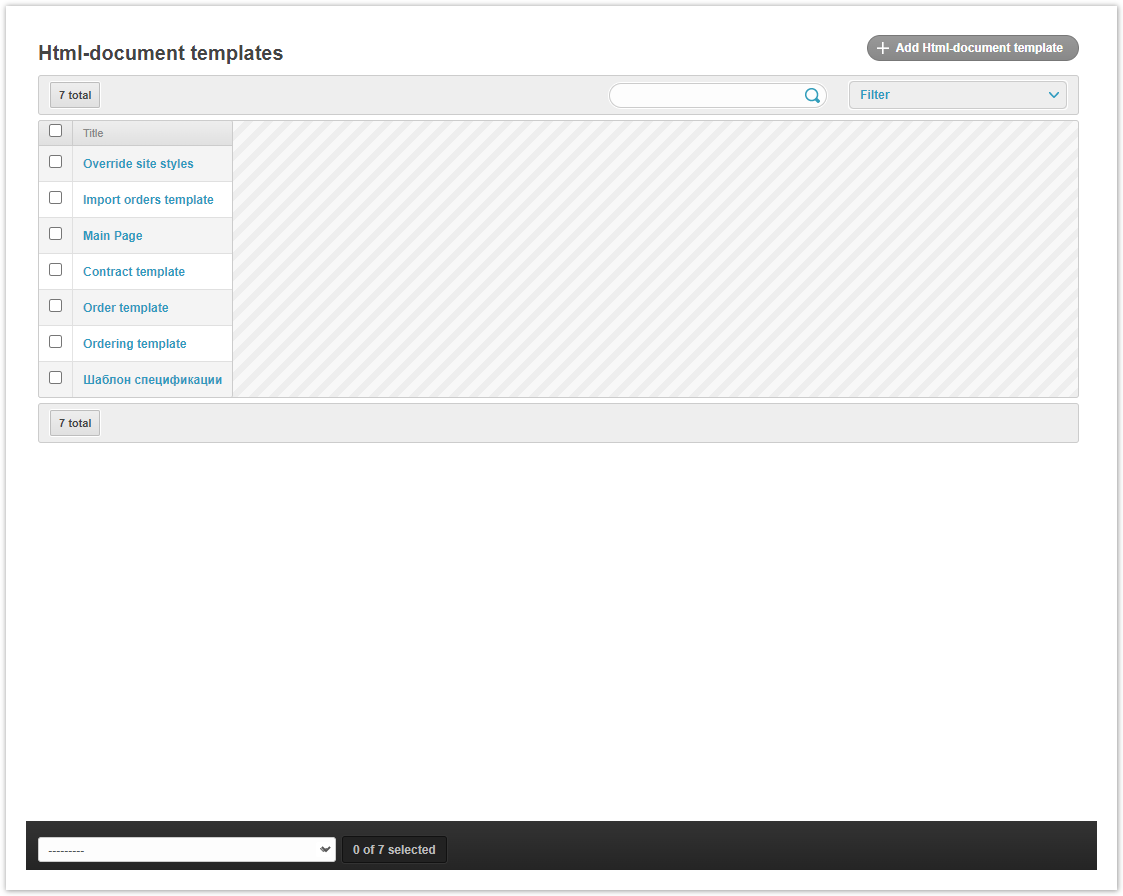
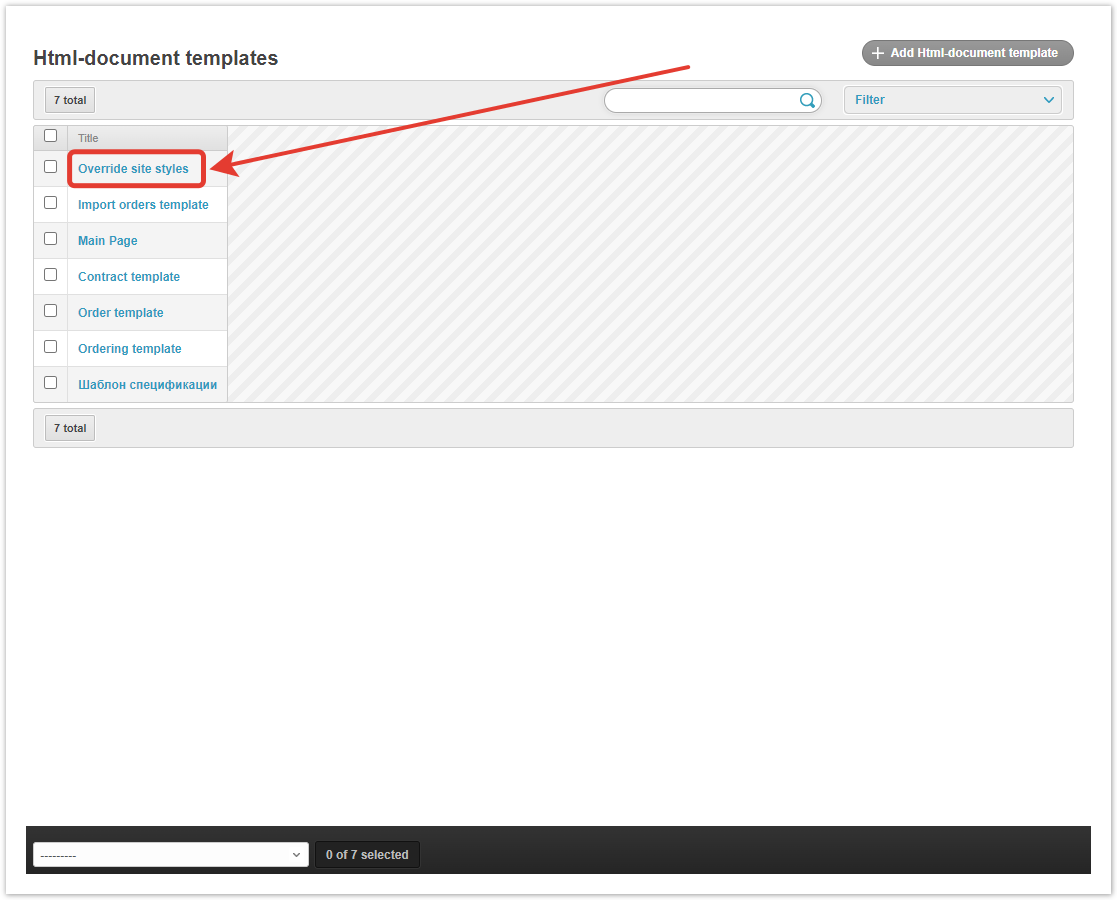
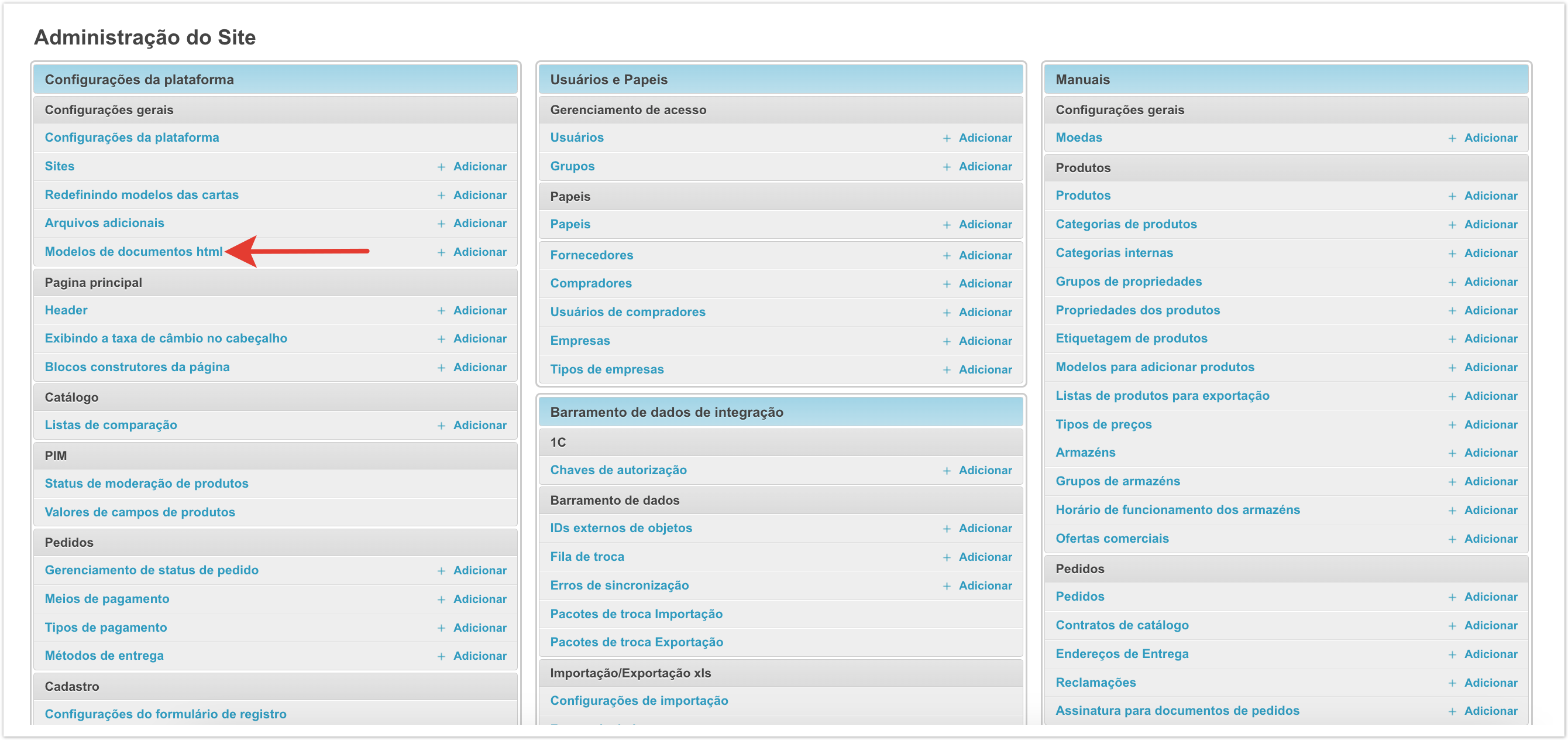
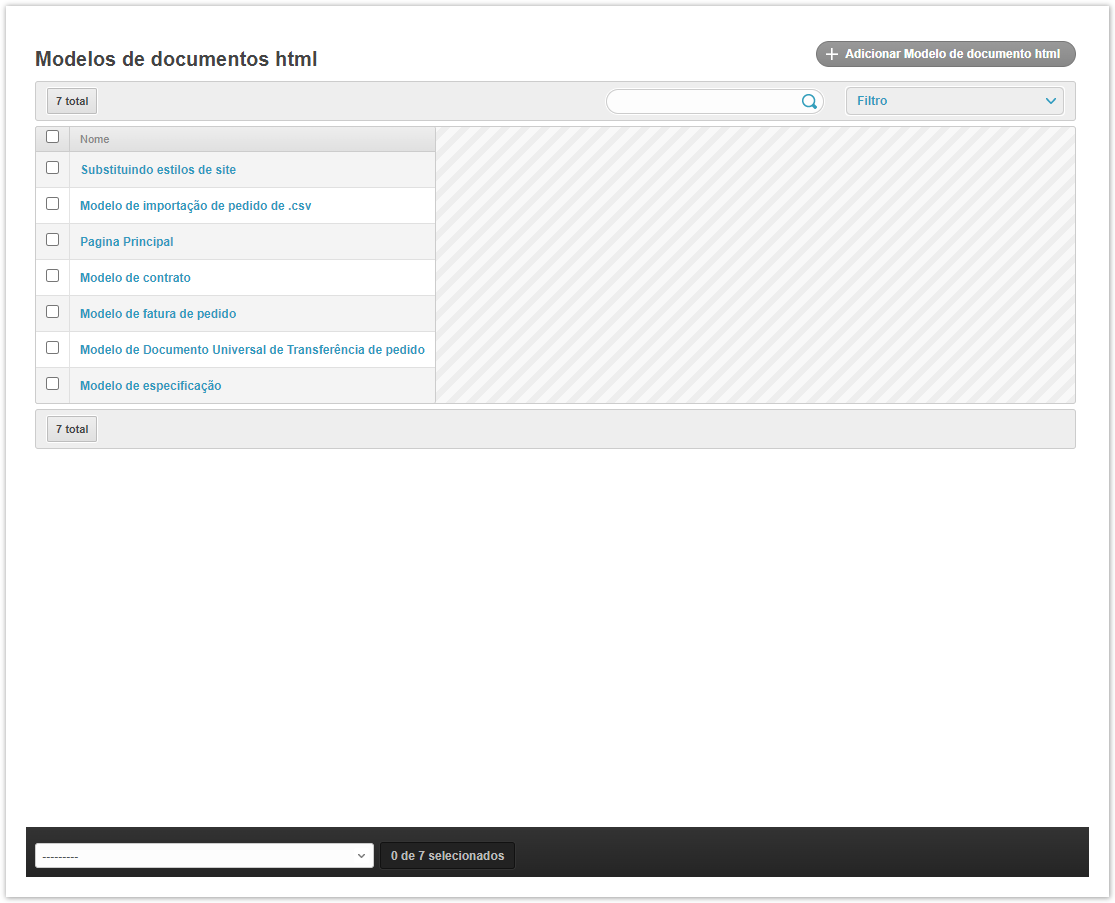
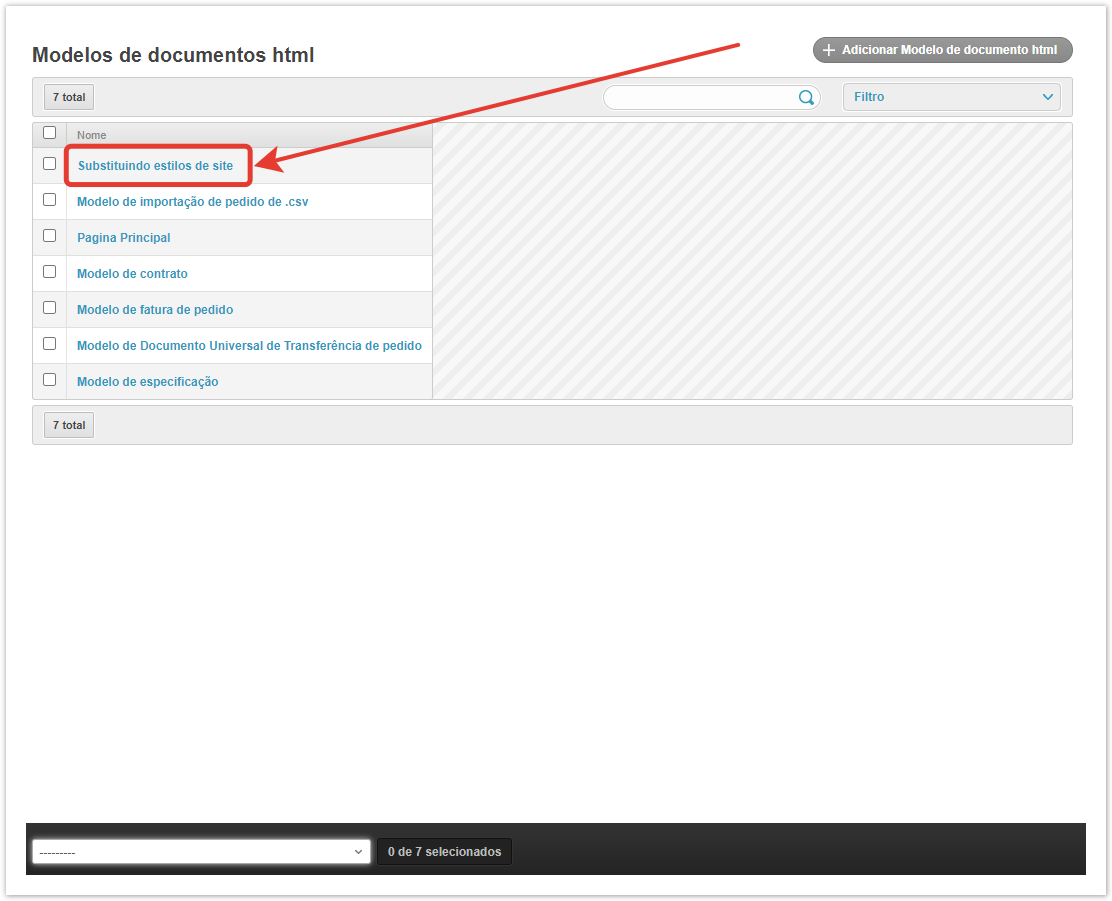
Настройка шаблонов html-документовДоступные для изменения шаблоны находятся в разделе Шаблоны html-документов административной панели проекта. Все они представлены в таблице. Для перехода к любому из шаблонов кликните по его названию. Переопределение стилей сайтаШаблон предназначен для изменения внешнего вида основных элементов сайта с помощью элементов html-кода.
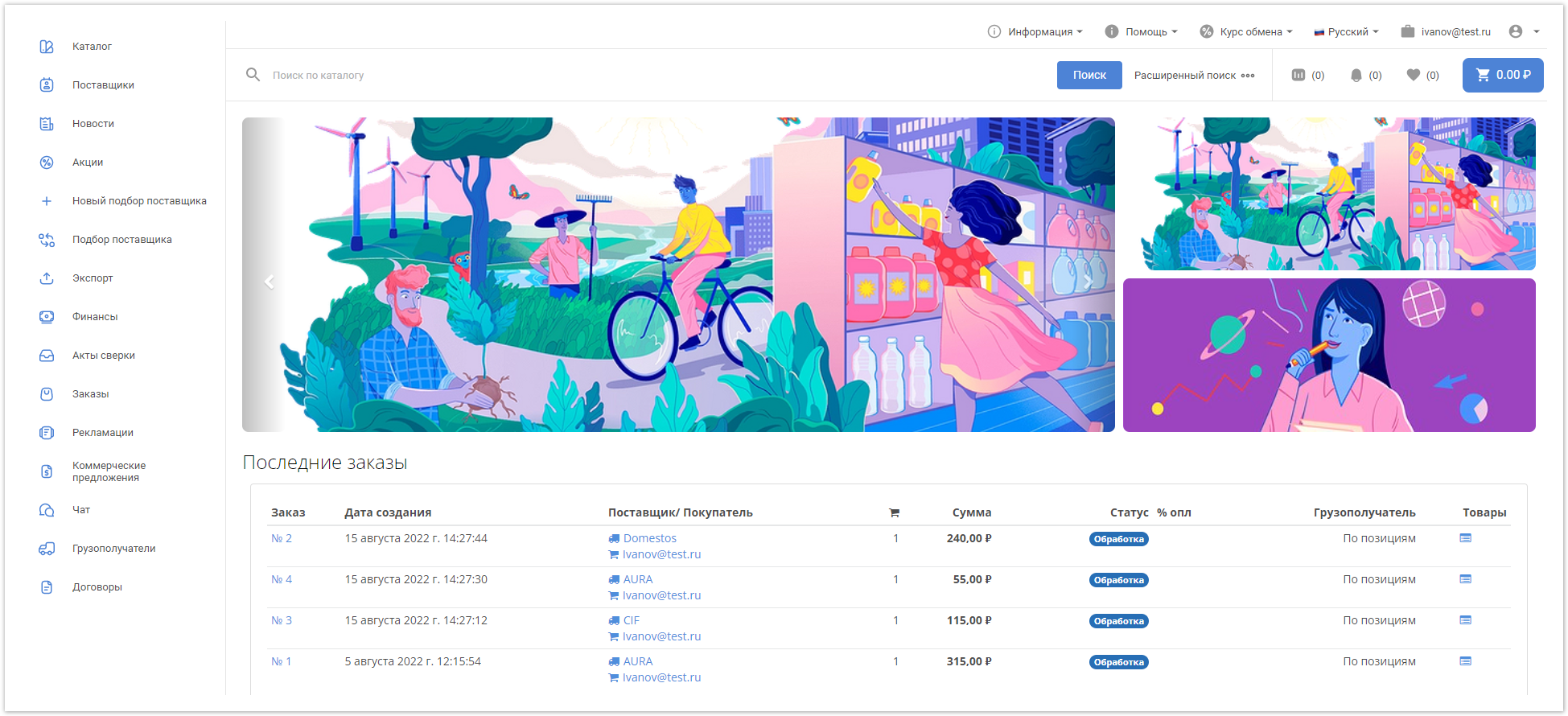
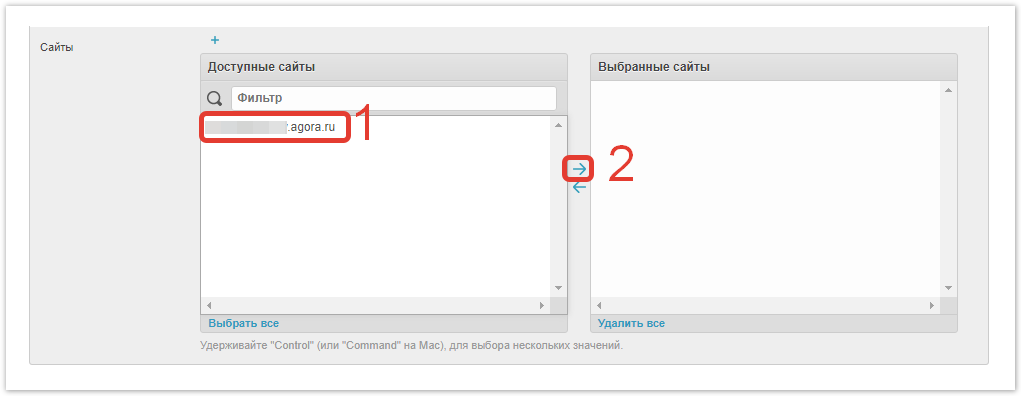
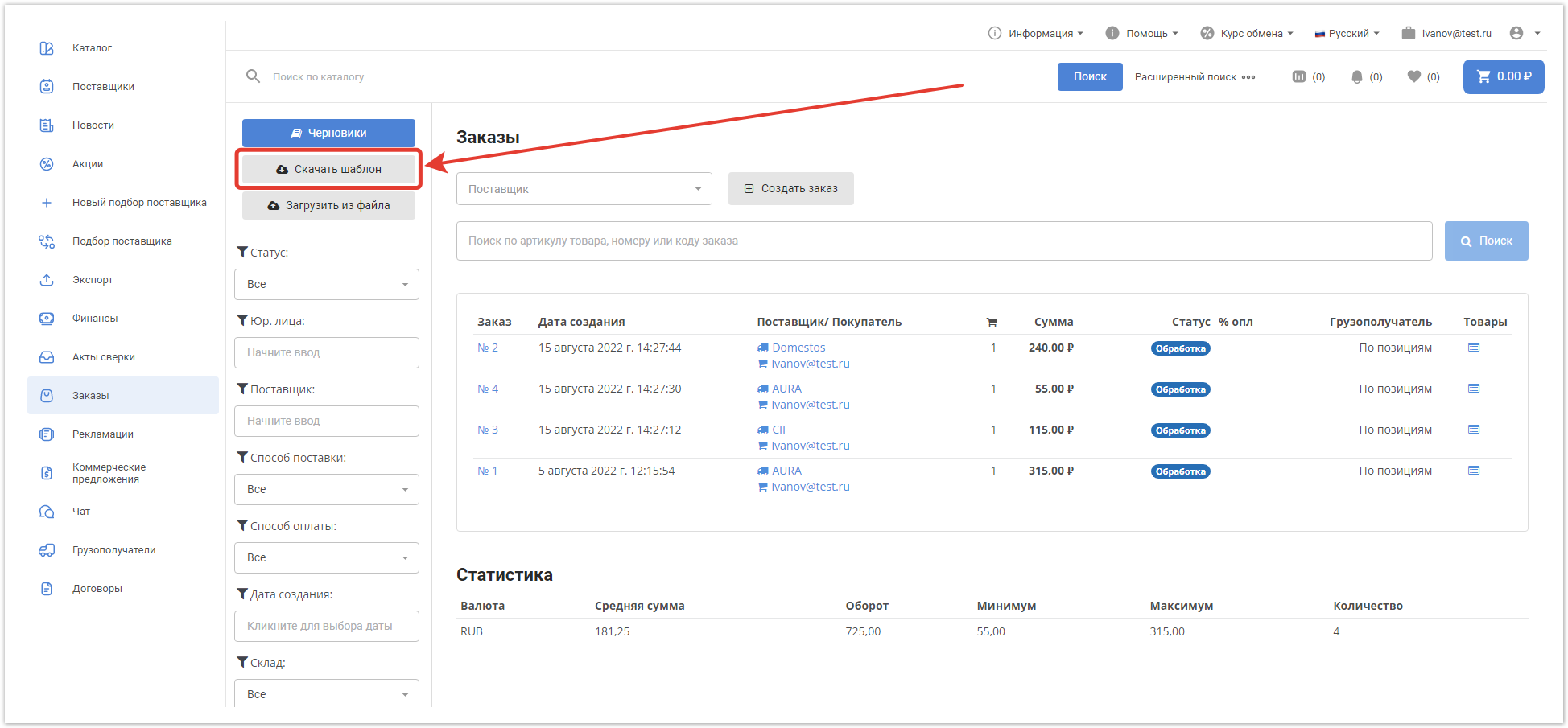
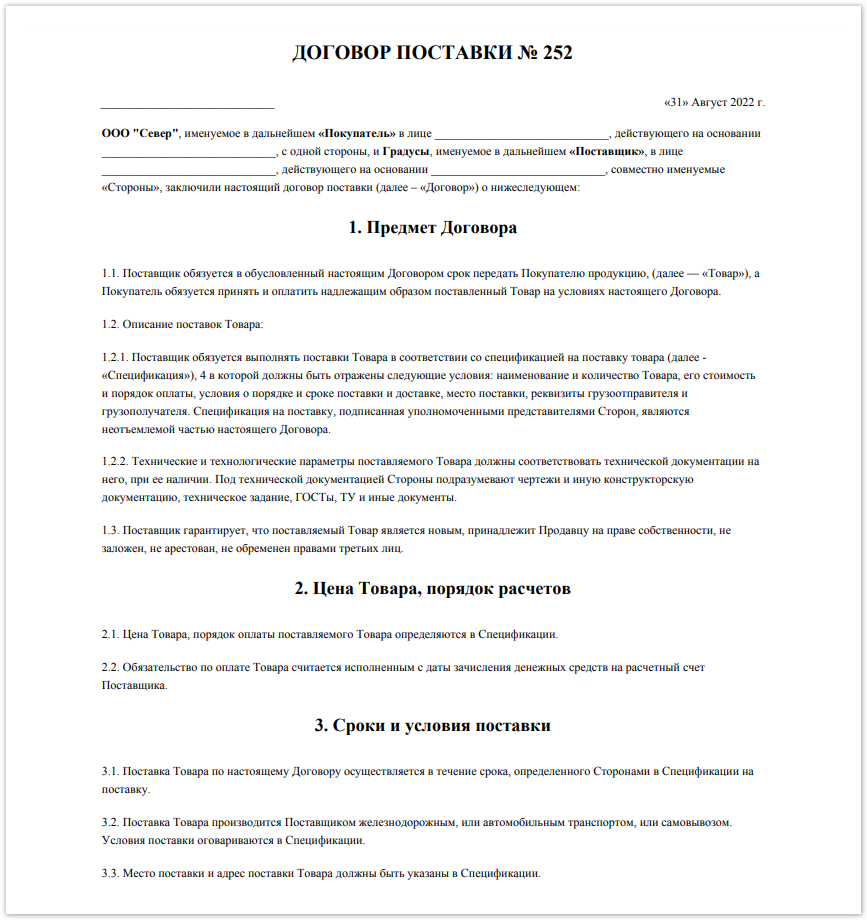
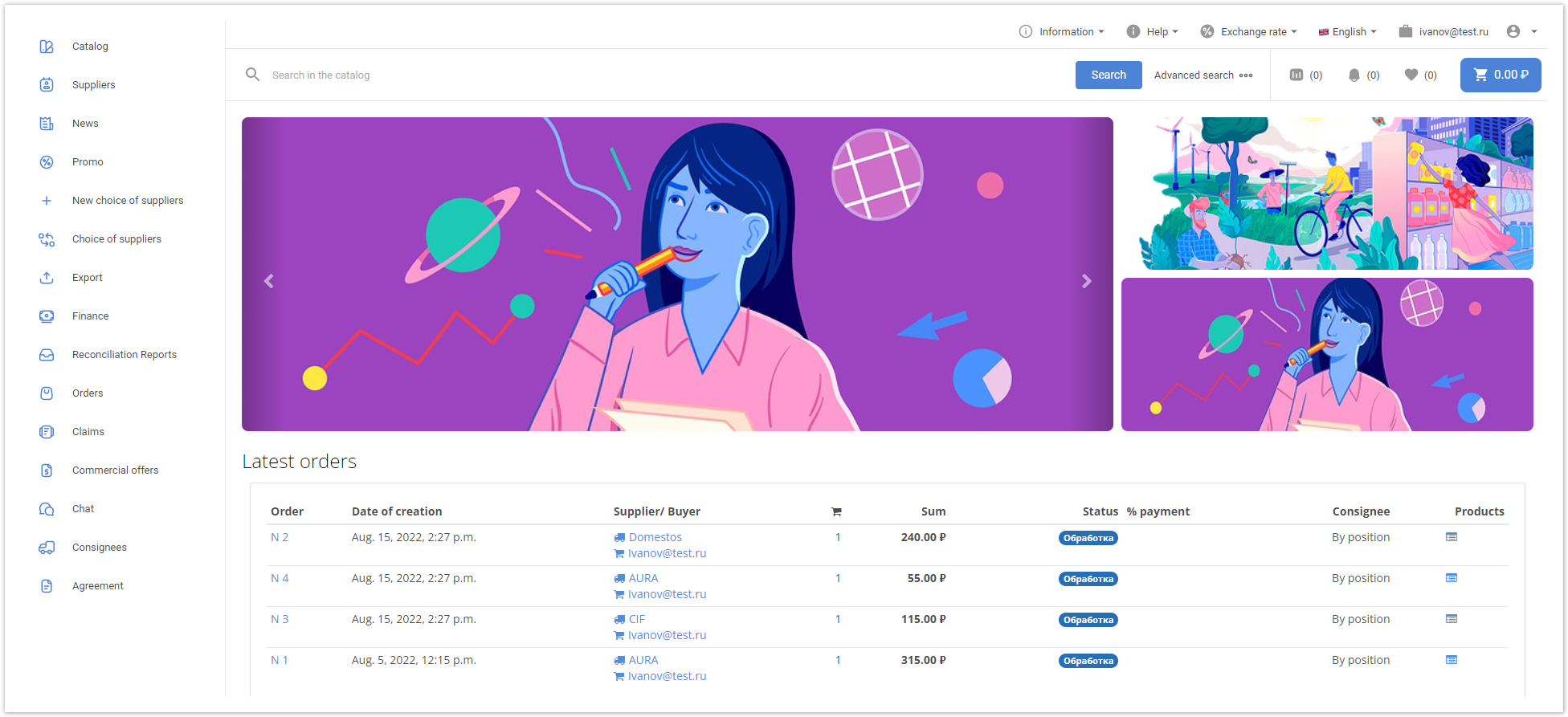
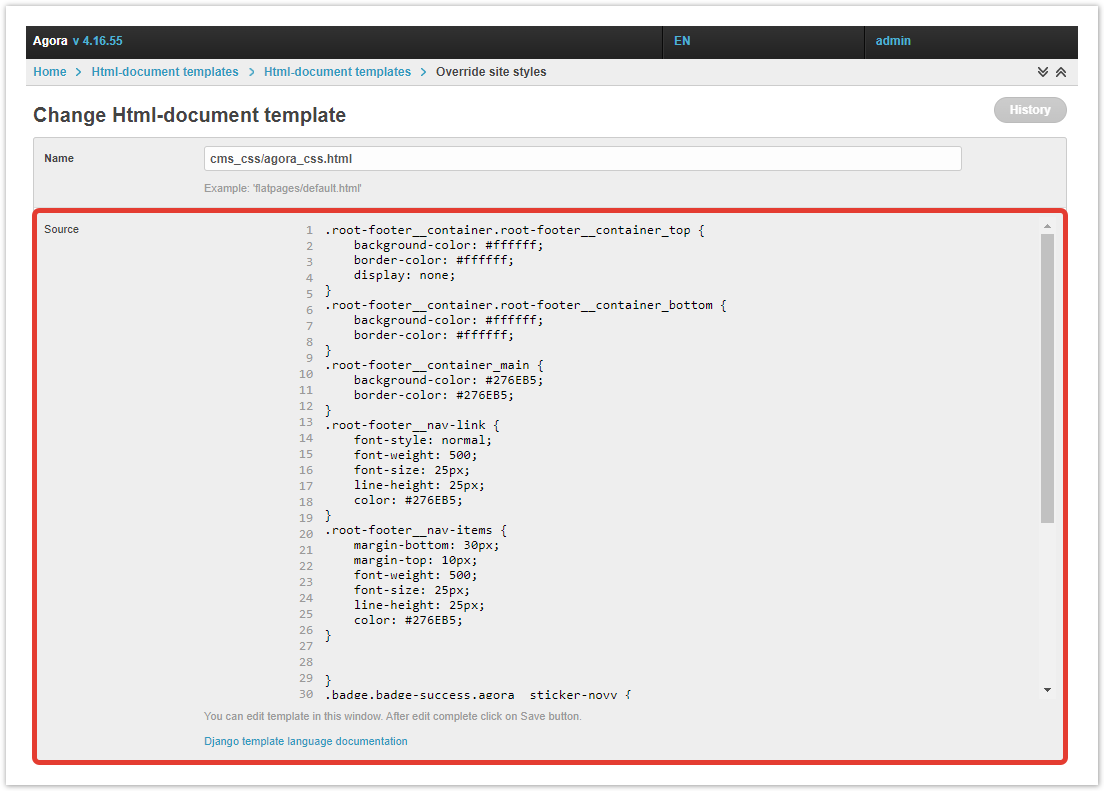
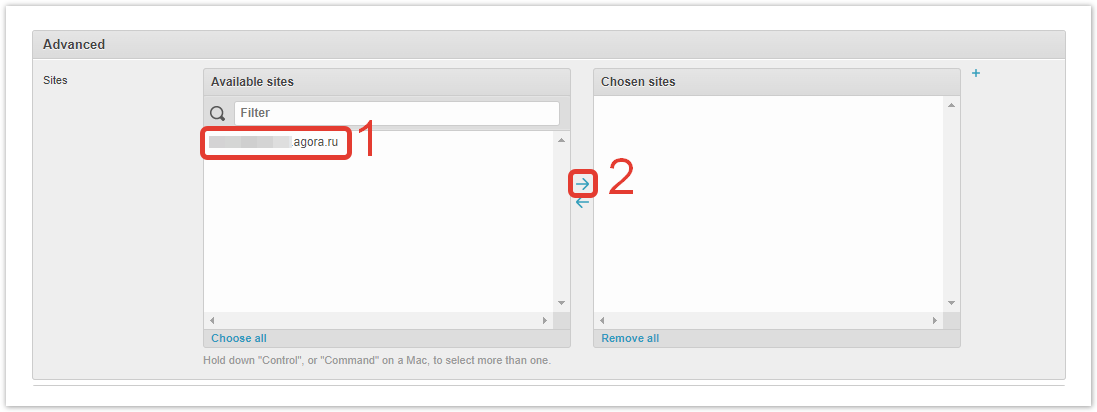
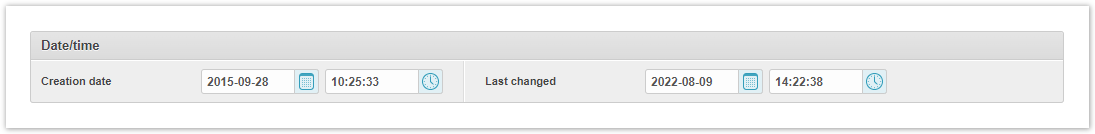
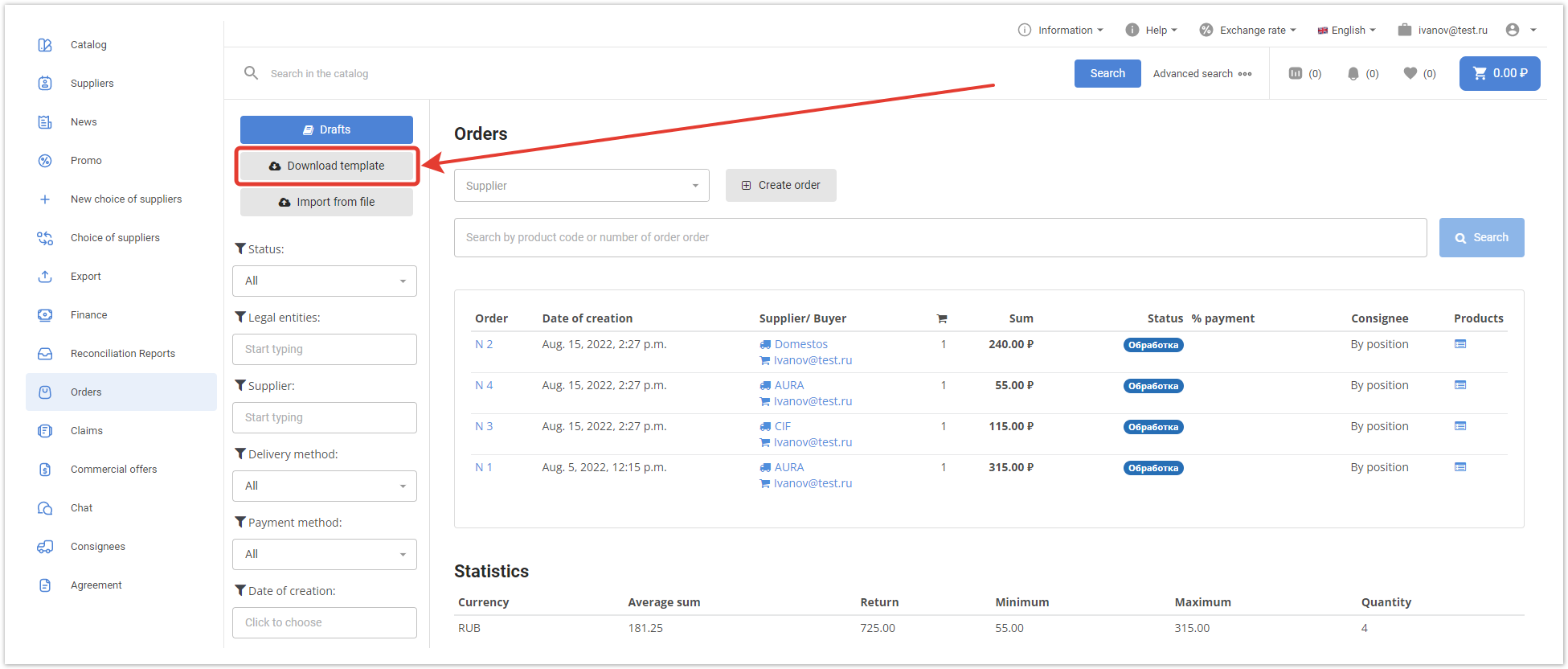
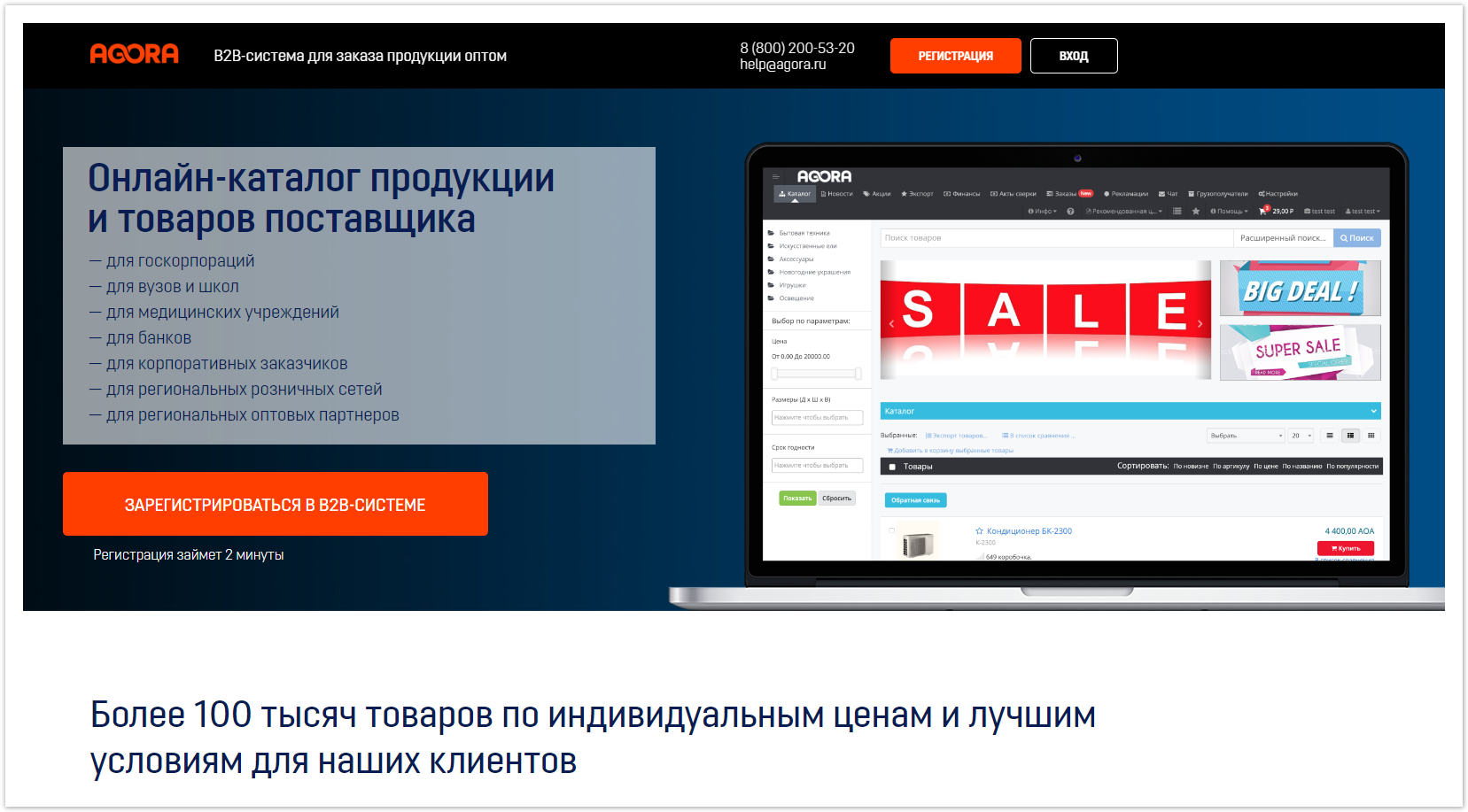
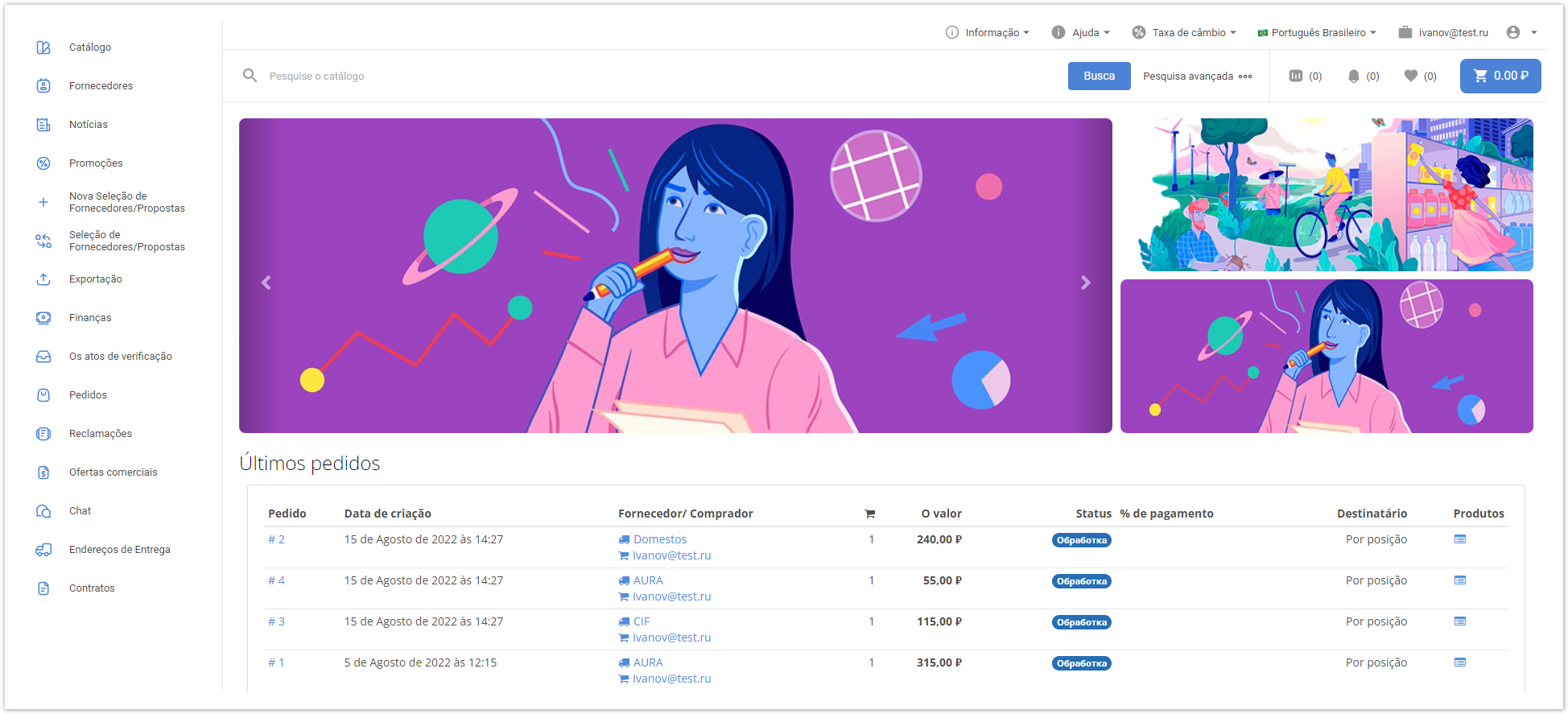
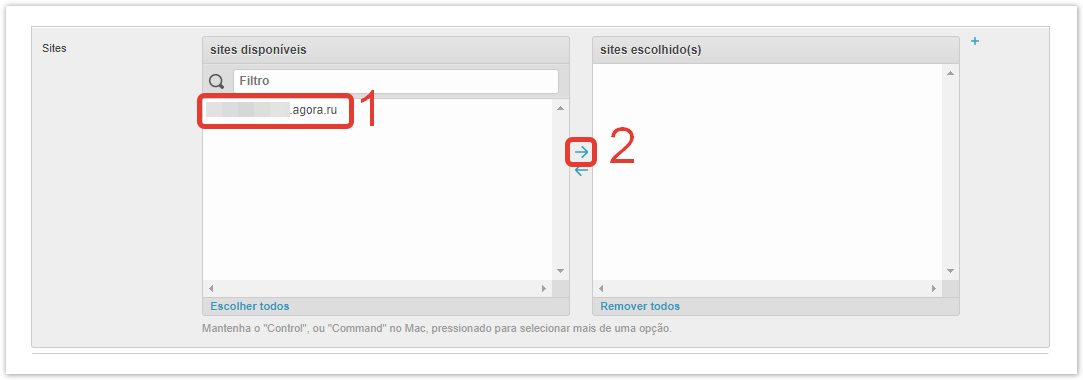
По умолчанию сайт имеет такой вид: Чтобы изменить его, нужно внести правки в поле Исходный код. После этого выберите адрес проекта и переместите его в поле Выбранные сайты с помощью стрелки. В поле Дата и время отображаются дата создания и дата последнего изменения шаблона. Если вы вносили какие-либо изменения, нажмите кнопку Сохранить и обратитесь в техническую поддержку для обновления проекта. У всех шаблонов одинаковое окно настроек, поэтому остальные шаблоны будут рассмотрены только с точки зрения их назначения. Шаблон импорта заказов из CSVШаблон определяет набор столбцов таблицы импорта заказов. По умолчанию первым столбцом является артикул товара, а второй — название. Шаблон загружается как образец для покупателя при клике по кнопке Скачать шаблон в разделе Заказы личного кабинета покупателя. Главная страница сайтаС помощью шаблона можно изменить вид лендинга AGORA. Вы можете изменять любые элементы в html-коде шаблона: шрифты, цвета, блоки, кнопки и т.п. Шаблон договораВы можете управлять внешним видом шаблона договора между покупателем и поставщиком. По умолчанию договор выглядит так:
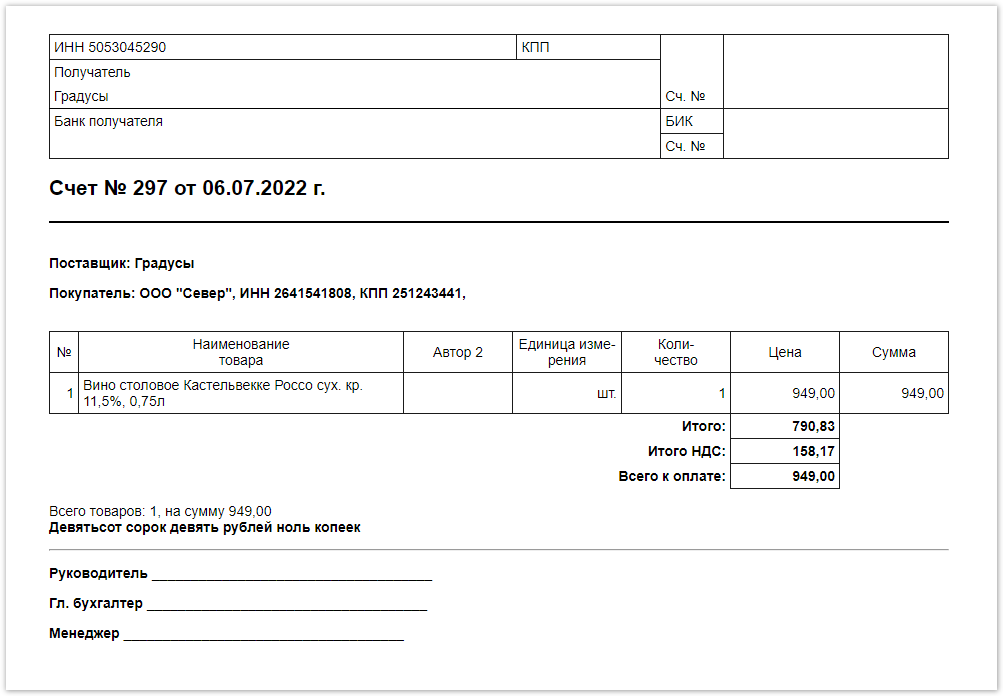
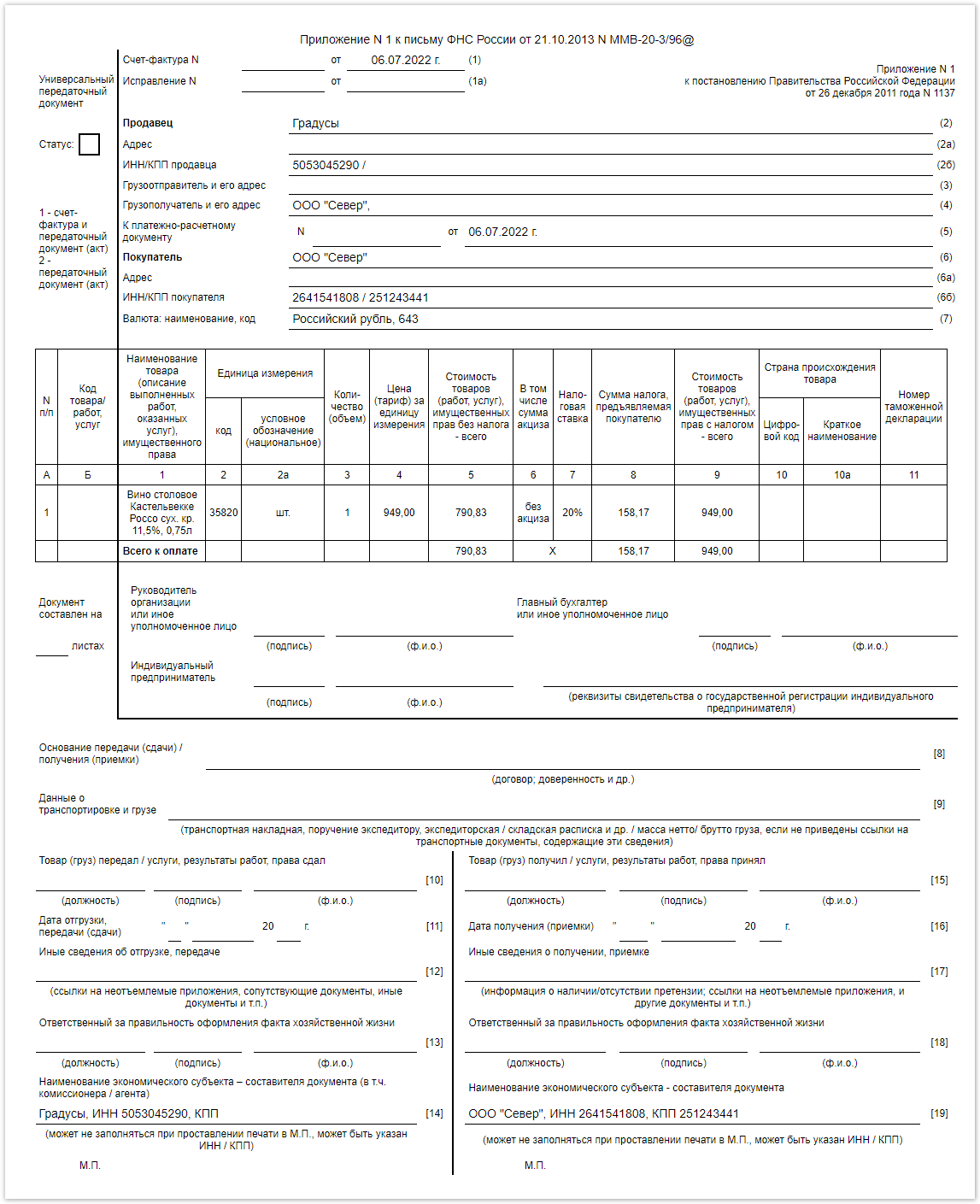
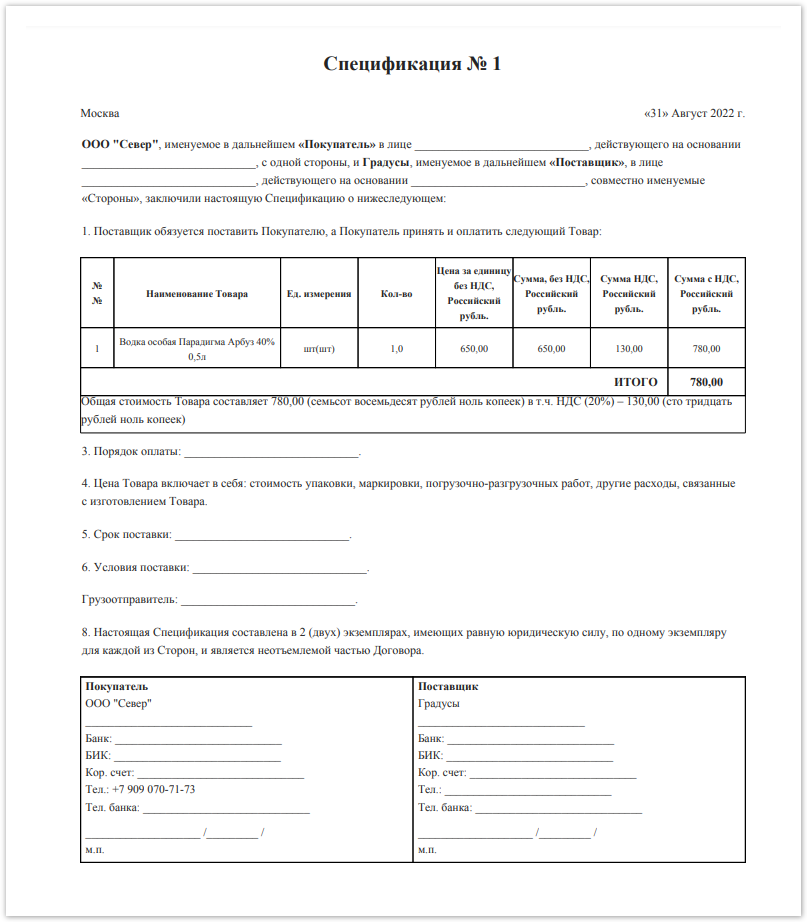
Шаблон счета заказаШаблон определяет внешний вид счета заказа. По умолчанию очень имеет такой вид: Через html-шаблон вы можете его изменить. Шаблон УПД заказаПосле перехода в шаблон вам доступно изменение внешнего вида УПД. На проектах AGORA по умолчанию они имеют такую форму: Шаблон спецификацииШаблон позволяет изменять содержание спецификации, которая автоматически формируется как дополнительный документ в заказе, если подключена настройка Формировать спецификацию в разделе Управление статусами заказов в административной панели проекта. По умолчанию спецификация выглядит так: Создание и удаление шаблонов
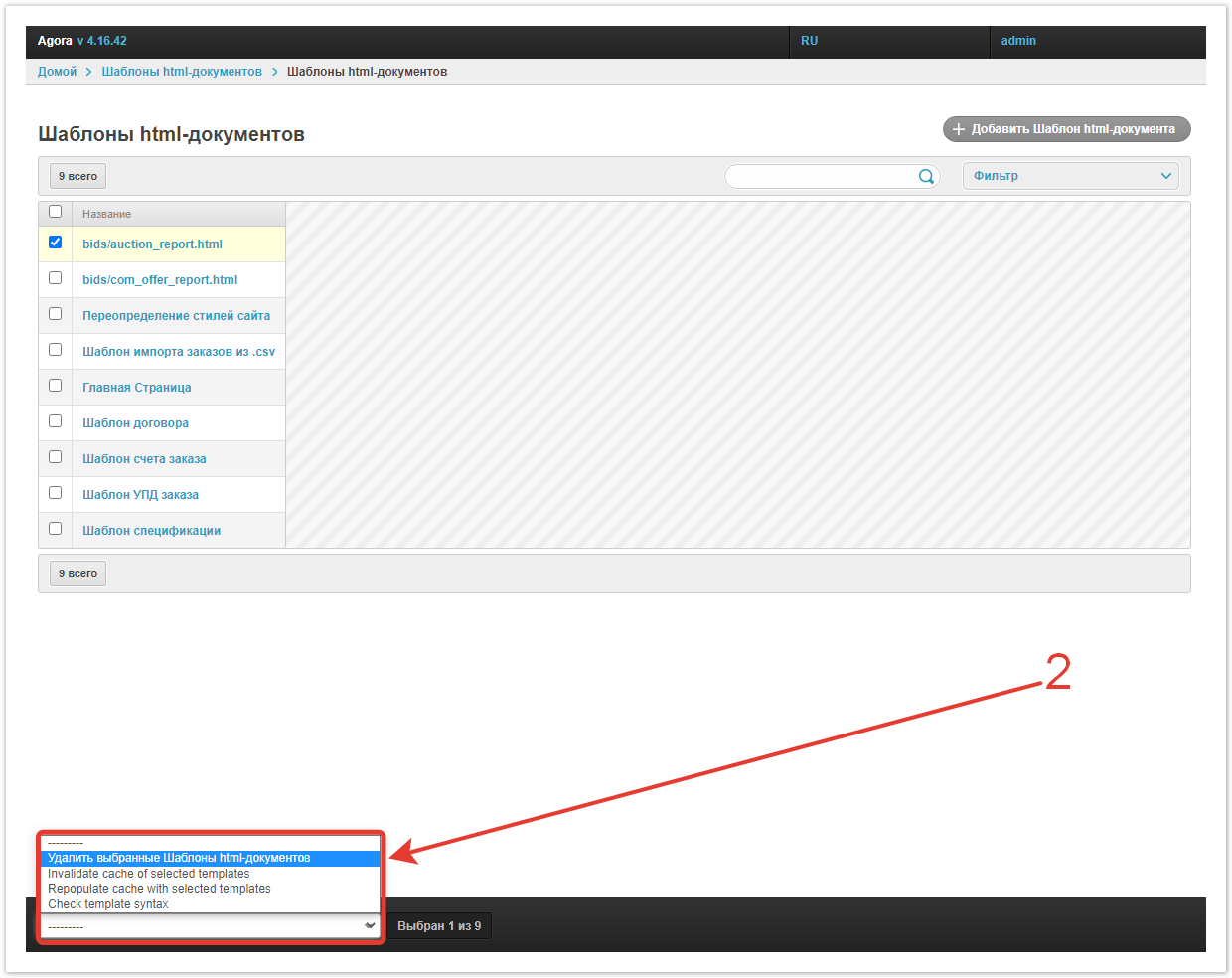
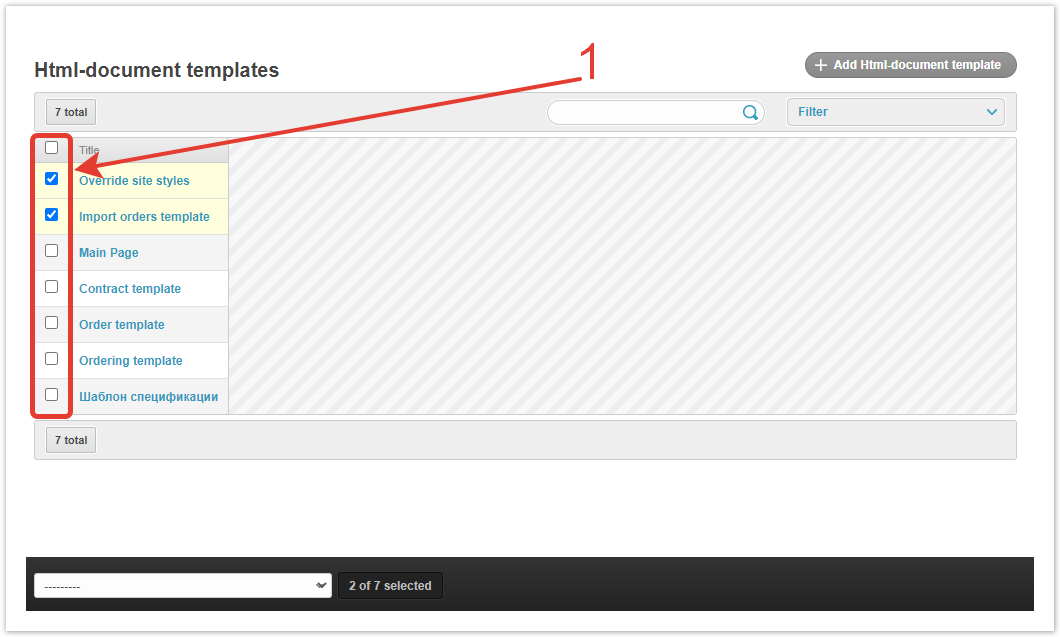
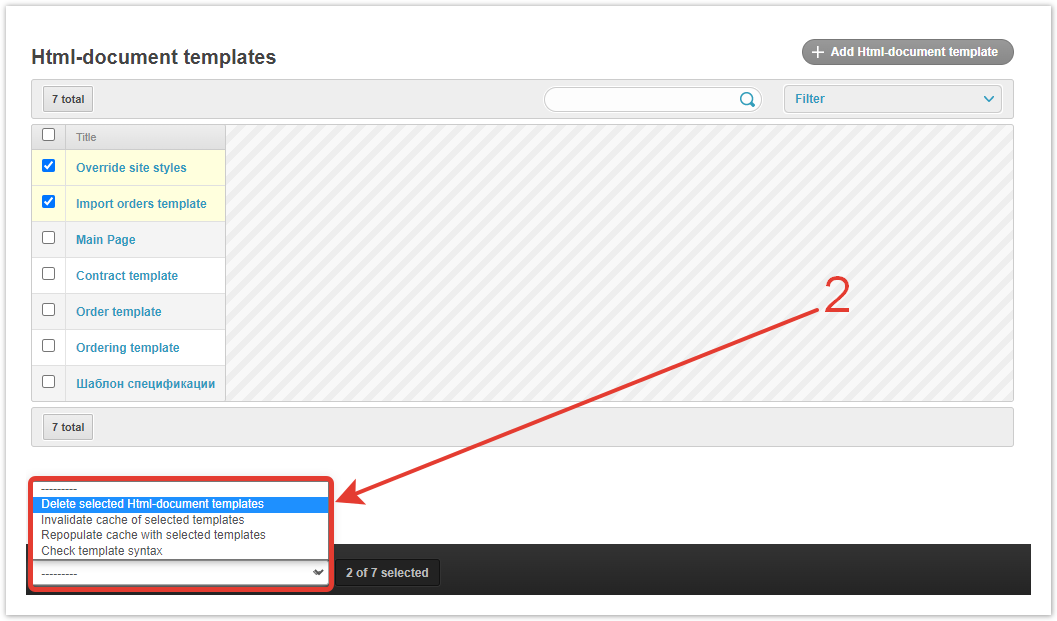
Без привлечения ресурсов разработки создание новых шаблонов невозможно. Если же вы уверены и хотите удалить шаблон, выделите его с помощью чекбокса, а затем в выпадающем меню слева внизу выберите Удалить выбранные шаблоны html-документов.
|
| Sv translation | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||
Setting up html-document templatesTemplates available for editing are located in the Templates of html-documents section of the administrative panel of the project. All of them are presented in the table. To go to any of the templates, click on its name. Override site stylesThe template is designed to change the appearance of the main elements of the site using html-code elements.
Por padrão, o site se parece com este: To change it, you need to edit the Source field. After that, select the project address and move it to the Sites field using the arrow. The Date/time field displays the date the template was created and the date the template was last modified. If you have made any changes, click the Save button and contact technical support to update the project. All templates have the same settings window, so other templates will be considered only in terms of their purpose. Import orders templateThe template defines a set of columns for the order import table. By default, the first column is the product SKU and the second column is the title. The template is downloaded as a sample for the buyer by clicking on the Download template button in the Orders section of the buyer's personal account. Main pageUsing the template, you can change the look of the AGORA landing page. You can change any elements in the template html code: fonts, colors, blocks, buttons, etc. Contract templateYou can control the appearance of the contract template between the buyer and the supplier. By default, the contract looks like this:
Order templateThe template defines the appearance of the order invoice. By default it looks like this: Through the html template you can change it. Ordering templateAfter switching to the template, you can change the appearance of the UPD. On AGORA projects, by default they have this form: Specification templateThe template allows you to change the content of the specification, which is automatically generated as an additional document in the order, if the Generate specification setting is enabled in the Управление статусами заказов section of the project administration panel. The default specification looks like this: Creating and deleting templates
Without the involvement of development resources, the creation of new templates is impossible. If you are sure and want to delete the template, select it using the checkbox, and then in the drop-down menu at the bottom left, select Delete selected Html-document templates.
|
| Sv translation | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||
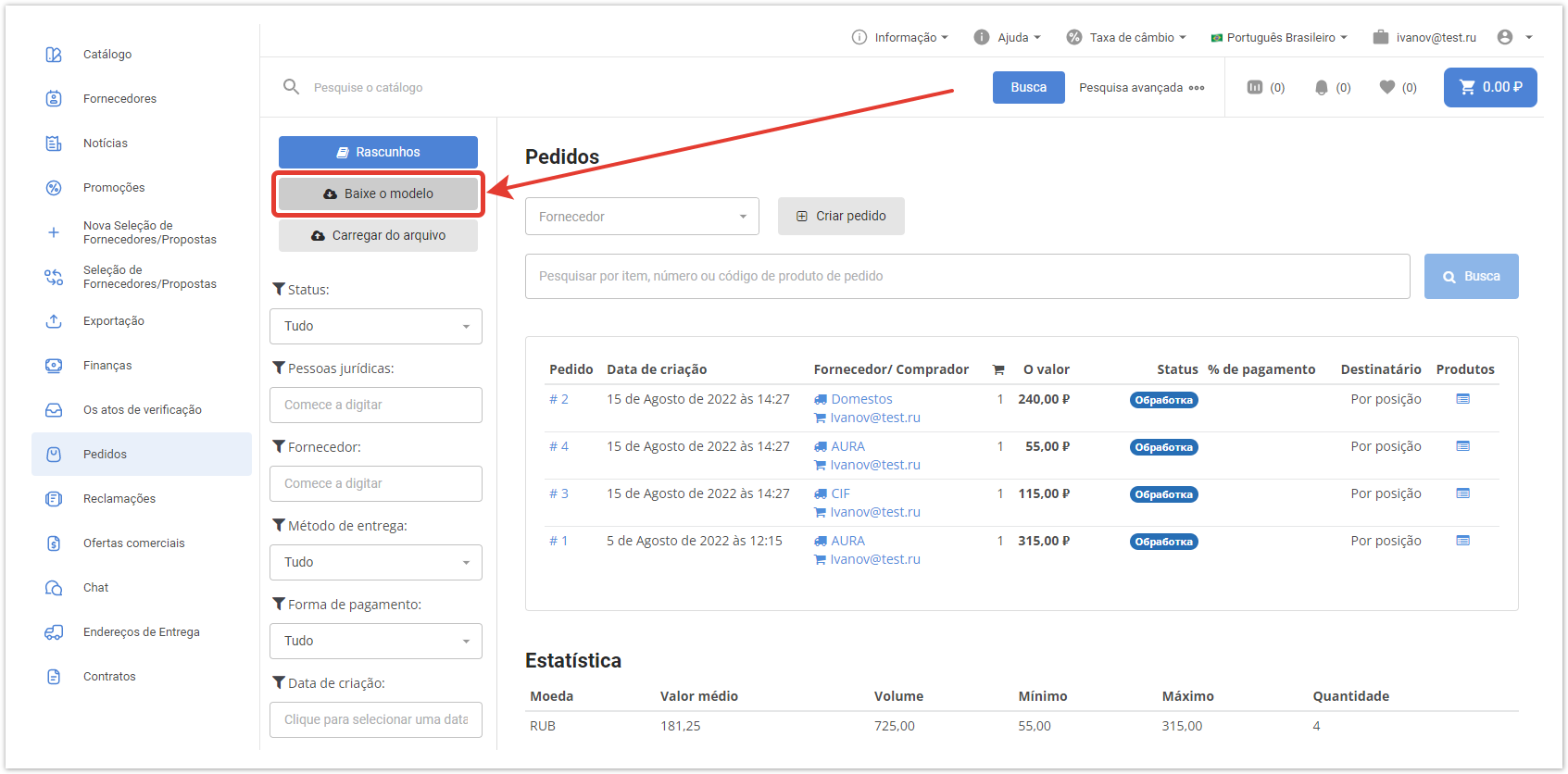
Personalização de modelos de documentos htmlOs modelos disponíveis para edição estão localizados na seção Modelos de documentos html do painel administrativo do projeto. Todos eles são apresentados na mesa. Para ir a qualquer um dos modelos, clique em seu nome. Substituindo estilos de siteO modelo foi projetado para alterar a aparência dos principais elementos do site usando elementos de código html.
Por padrão, o site se parece com este: Para mudá-lo, você precisa fazer alterações no campo Código fonte. Em seguida, selecione o endereço do projeto e use a seta para movê-la para a caixa de Sites escolhido(s). O campo Data/hora exibe a data em que o modelo foi criado e a data em que o modelo foi modificado pela última vez. Se você fez alguma alteração, clique em Salvar e entre em contato com o suporte técnico para atualizar o projeto. Todos os modelos têm a mesma janela de configurações, de modo que o resto dos modelos serão considerados apenas em termos de seu propósito. Modelo de importação de pedidos CSVUm modelo define um conjunto de colunas na tabela de importação do pedido. Por padrão, a primeira coluna é o número do artigo e a segunda coluna é o nome. O modelo é carregado como uma amostra para o comprador ao clicar no botão Baixe o modelo na seção Pedidos da conta pessoal do comprador. Página principal do siteCom a ajuda do modelo, você pode alterar a aparência da página de aterrissagem AGORA. Você pode alterar quaisquer elementos no html-code do modelo: fontes, cores, blocos, botões, etc. Modelo de contratoVocê pode controlar a aparência do modelo de contrato entre comprador e fornecedor. Por padrão, o contrato se parece com este:
Modelo de fatura do pedidoO modelo define a aparência da fatura do pedido. Por padrão, se parece com isso: Através do html-template você pode alterá-lo. Modelo de Documento universal de transferência de pedidoDepois de navegar para o modelo, você pode alterar a aparência do UPD. Em projetos AGORA, por padrão, eles têm o seguinte formulário: Modelo de especificaçãoO modelo permite alterar o conteúdo do BOM, que é gerado automaticamente como um documento adicional na ordem, se a configuração Gerar especificação estiver ativada na seção Gerenciar status de ordem do painel administrador do projeto. Por padrão, a especificação se parece com esta: Criar e excluir modelos
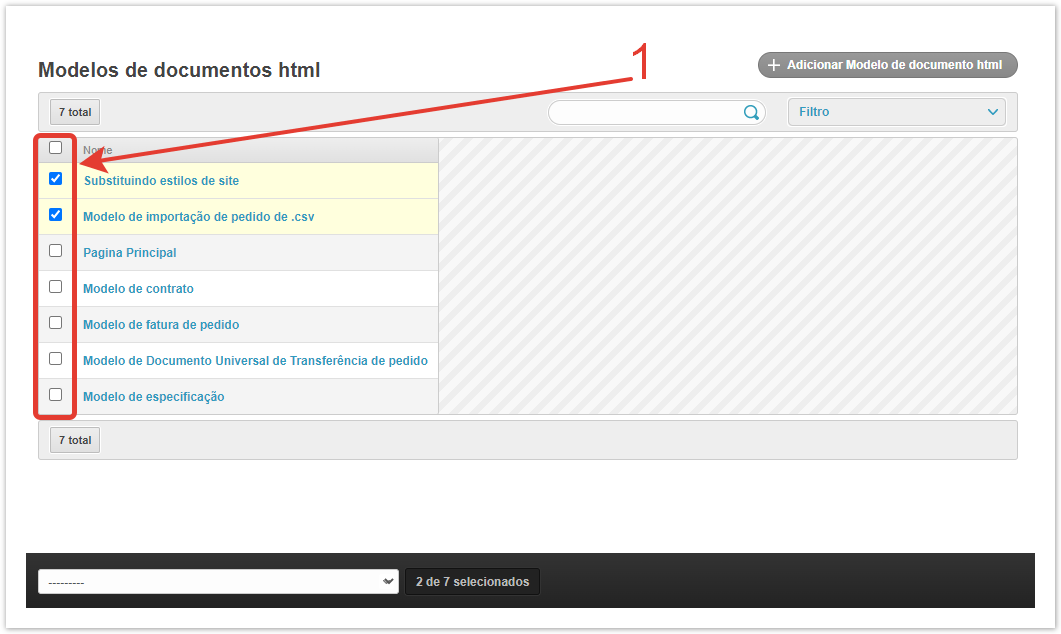
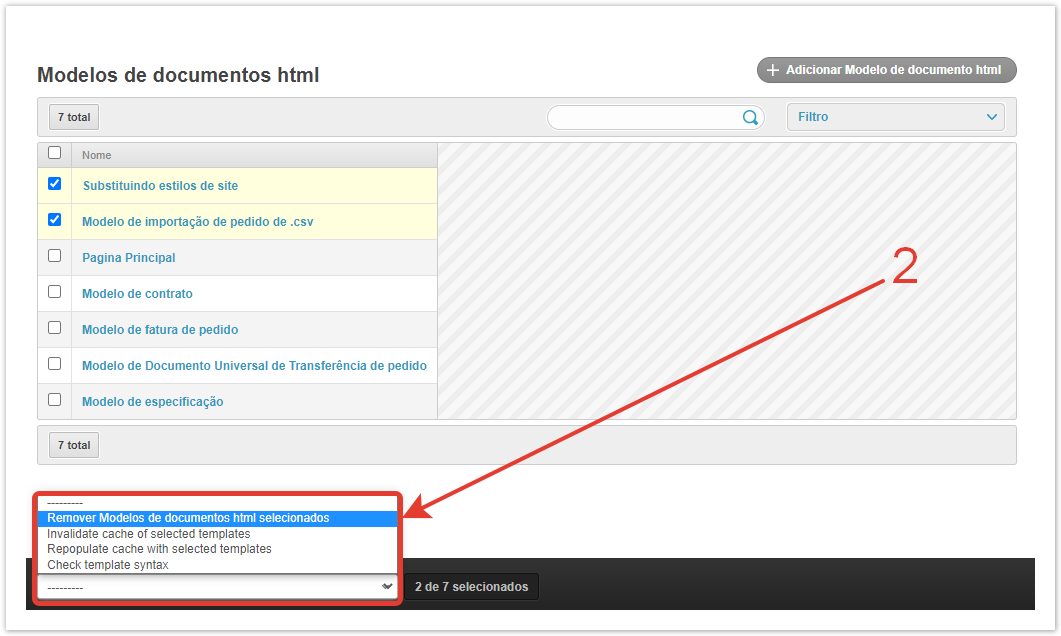
Sem o envolvimento dos recursos de desenvolvimento, é impossível criar novos modelos. Se você tiver certeza e quiser excluir o modelo, selecione-o usando a caixa de seleção e, em seguida, no menu suspenso no canto inferior esquerdo selecione Remover Modelos de documentos html selecionados.
|