| Sv translation | ||
|---|---|---|
| ||
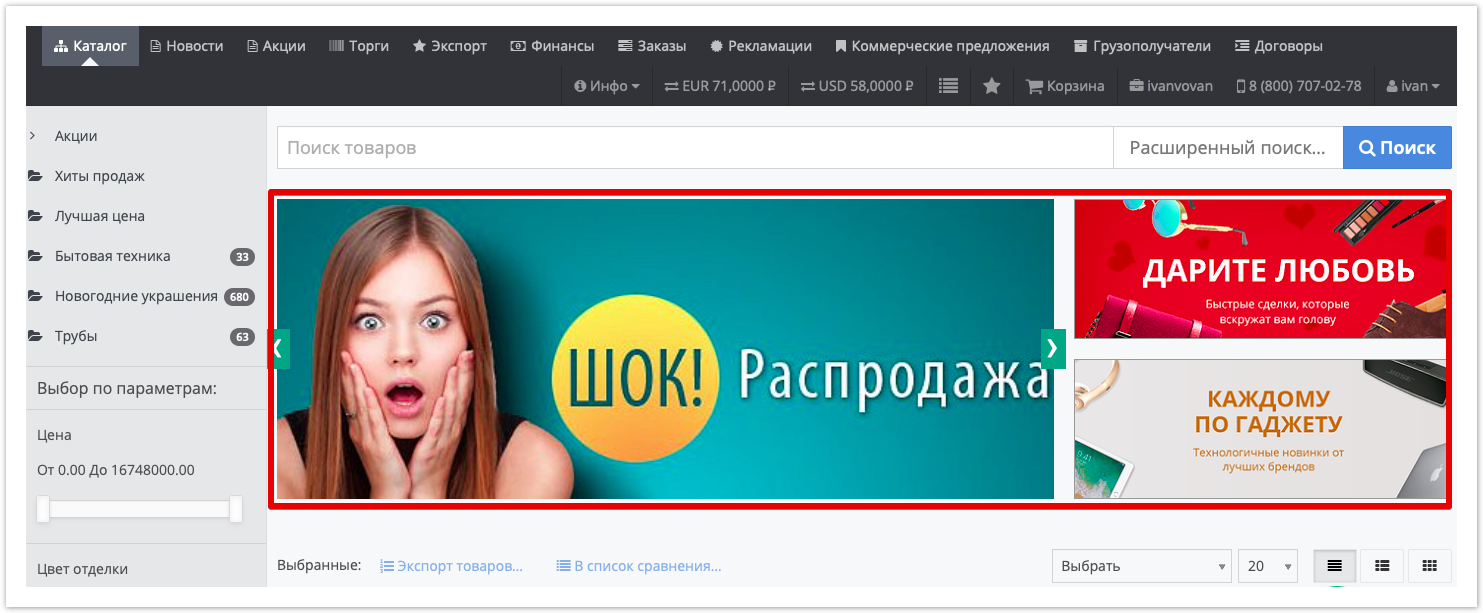
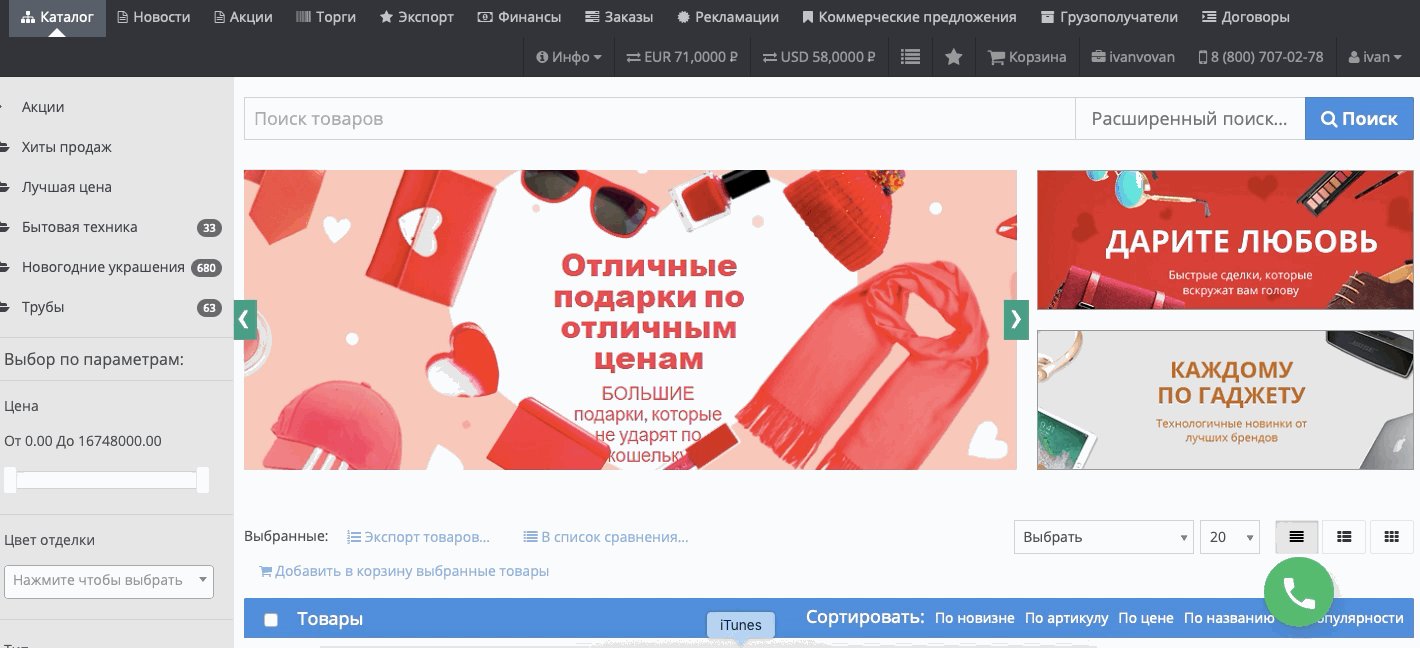
В Agora существует возможность размещения информационных баннеров, отображаемых в верхней части окна: Настроить можно 2 типа баннеров:
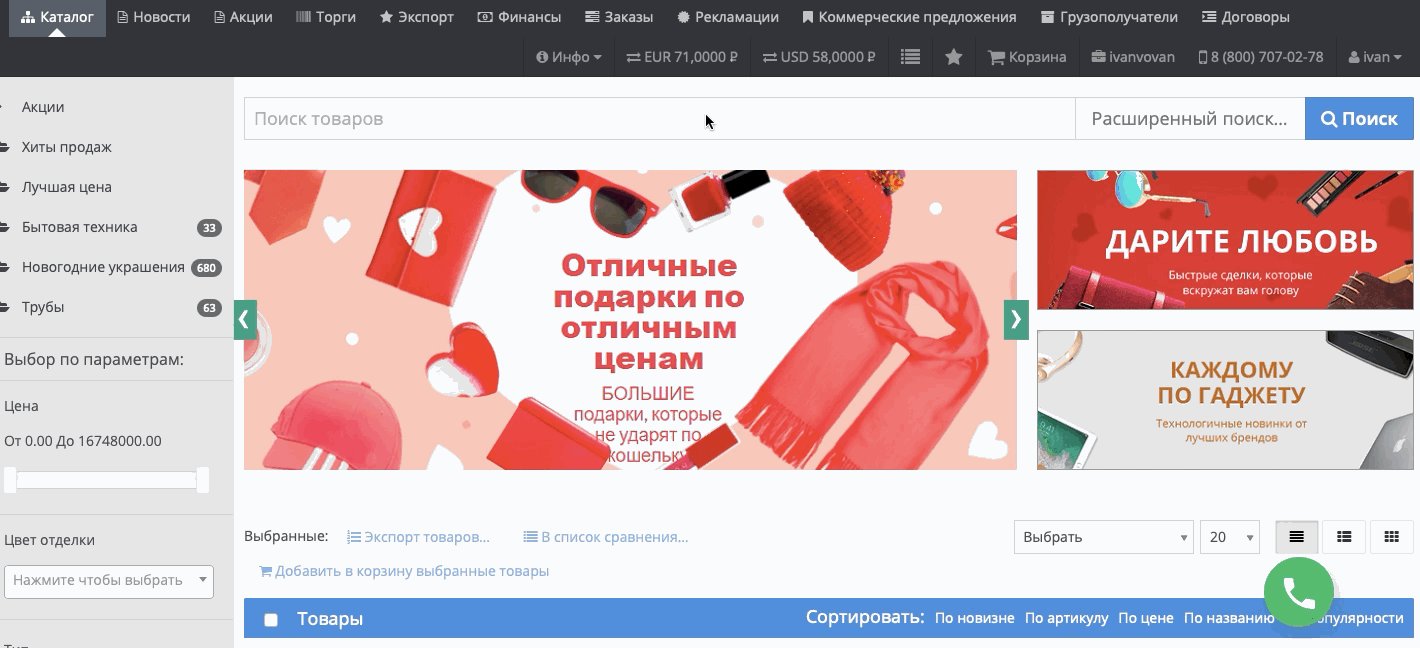
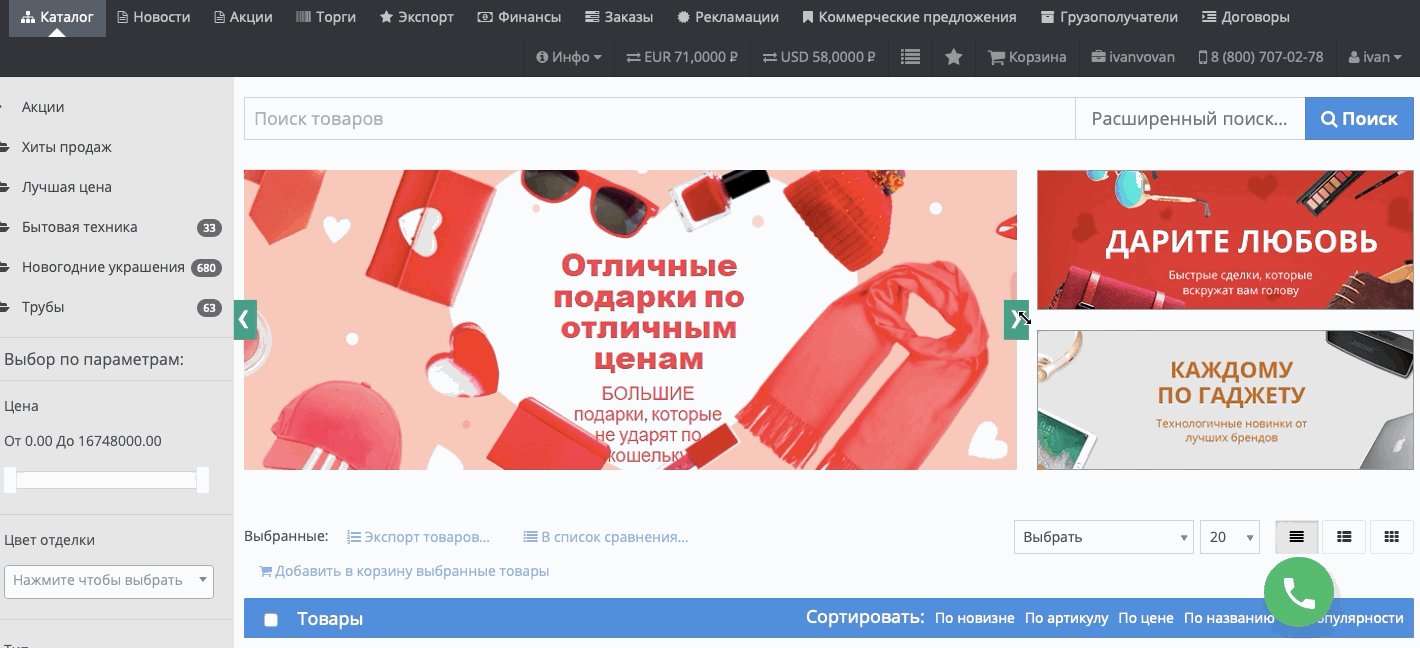
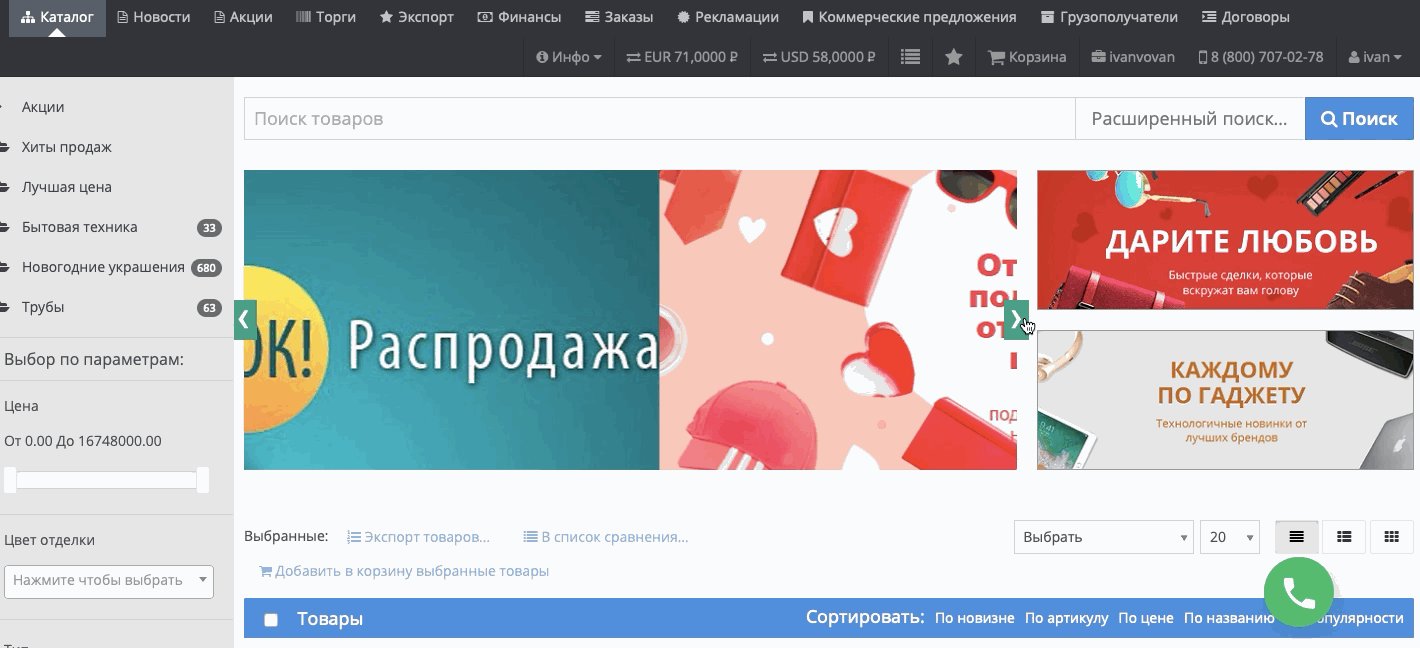
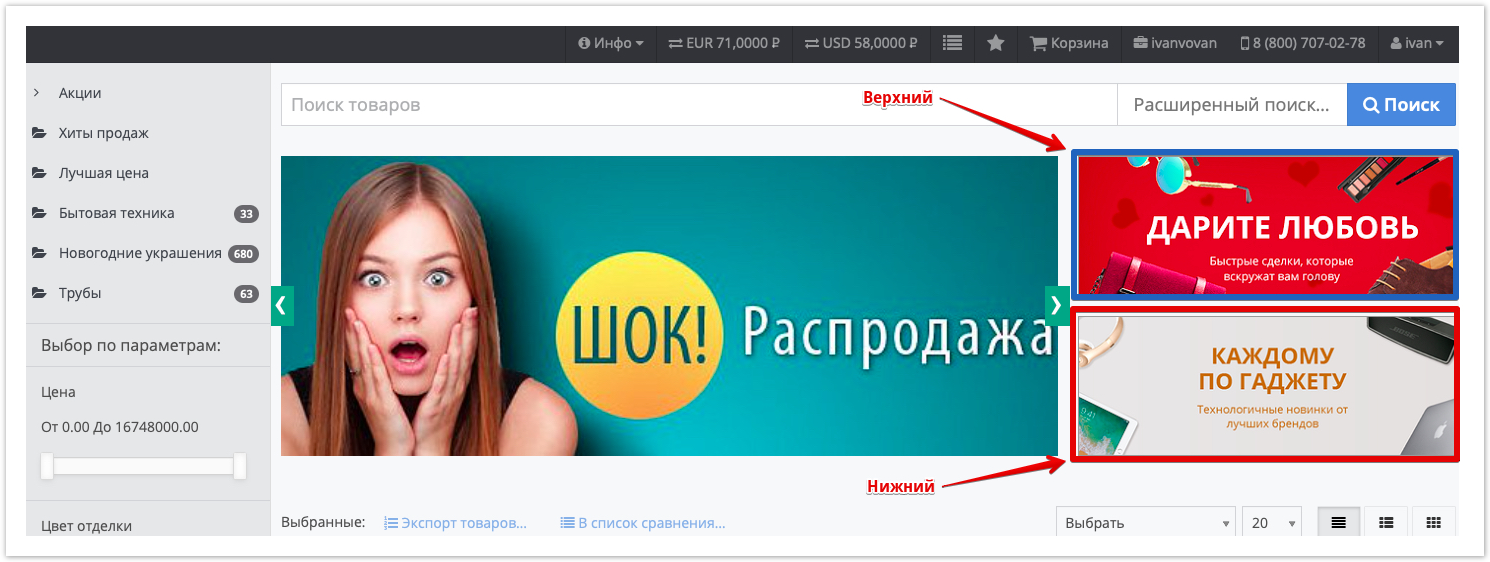
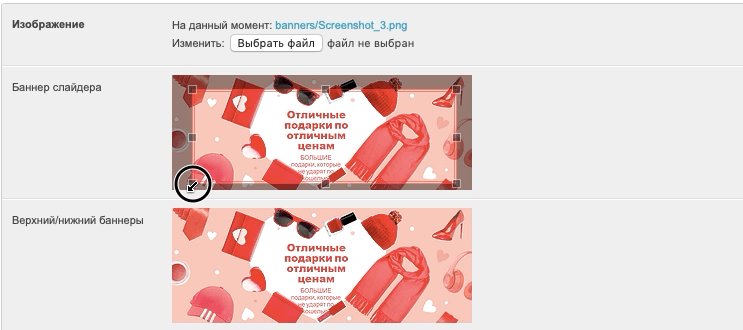
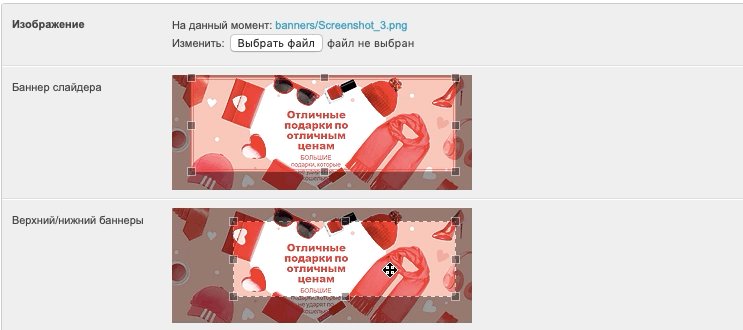
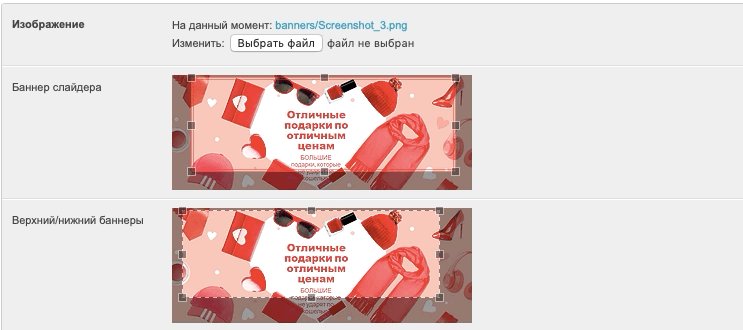
Баннер-слайдер — позволяет задать несколько картинок, перелистываемых автоматически или вручную: Верхний/нижний баннер — статическое изображение, отображаемое без каких-либо эффектов:
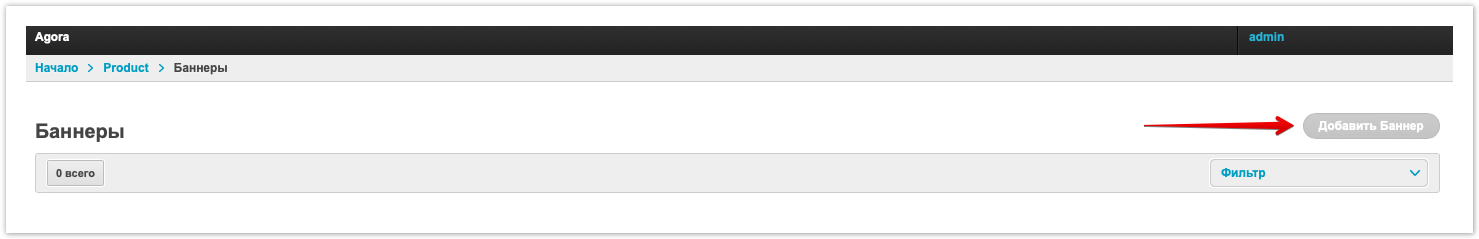
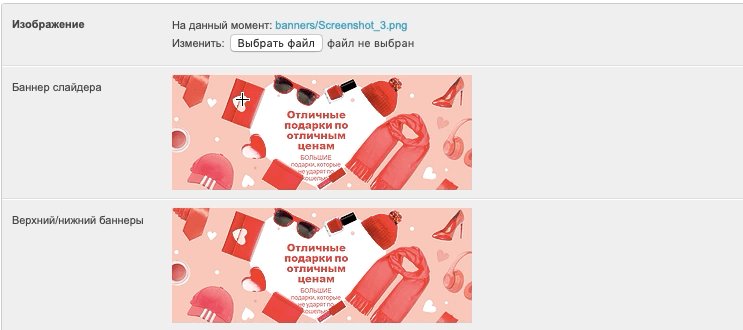
Настройка баннеров осуществляется в административной панели проекта, которая доступна по адресу: адрес_проекта.agora.ru/admin. После авторизации в панели администратора перейдите в раздел Баннеры. Чтобы добавить новый баннер, нажмите кнопку Добавить баннер: В открывшемся окне задайте условия отображения баннера.
После указания всех настроек нажмите кнопку Сохранить в нижней части страницы. |
| Sv translation | ||
|---|---|---|
| ||
Agora has the ability to place information banners displayed at the top of the window: You can configure 2 types of banners:
Banner slider - allows you to set several images that are flipped automatically or manually: Top / bottom banner - a static image displayed without any effects:
Banners are configured in the admin panel of the project, which is available at: project_address.agora.ru / admin. After authorization in the admin panel, go to the Banners section. To add a new banner, click the Add banner button: In the window that opens, specify the conditions for displaying the banner. Image - specify the local path to the file (banner).
After specifying all the settings, click the Save button at the bottom of the page. |