| Sv translation | ||
|---|---|---|
| ||
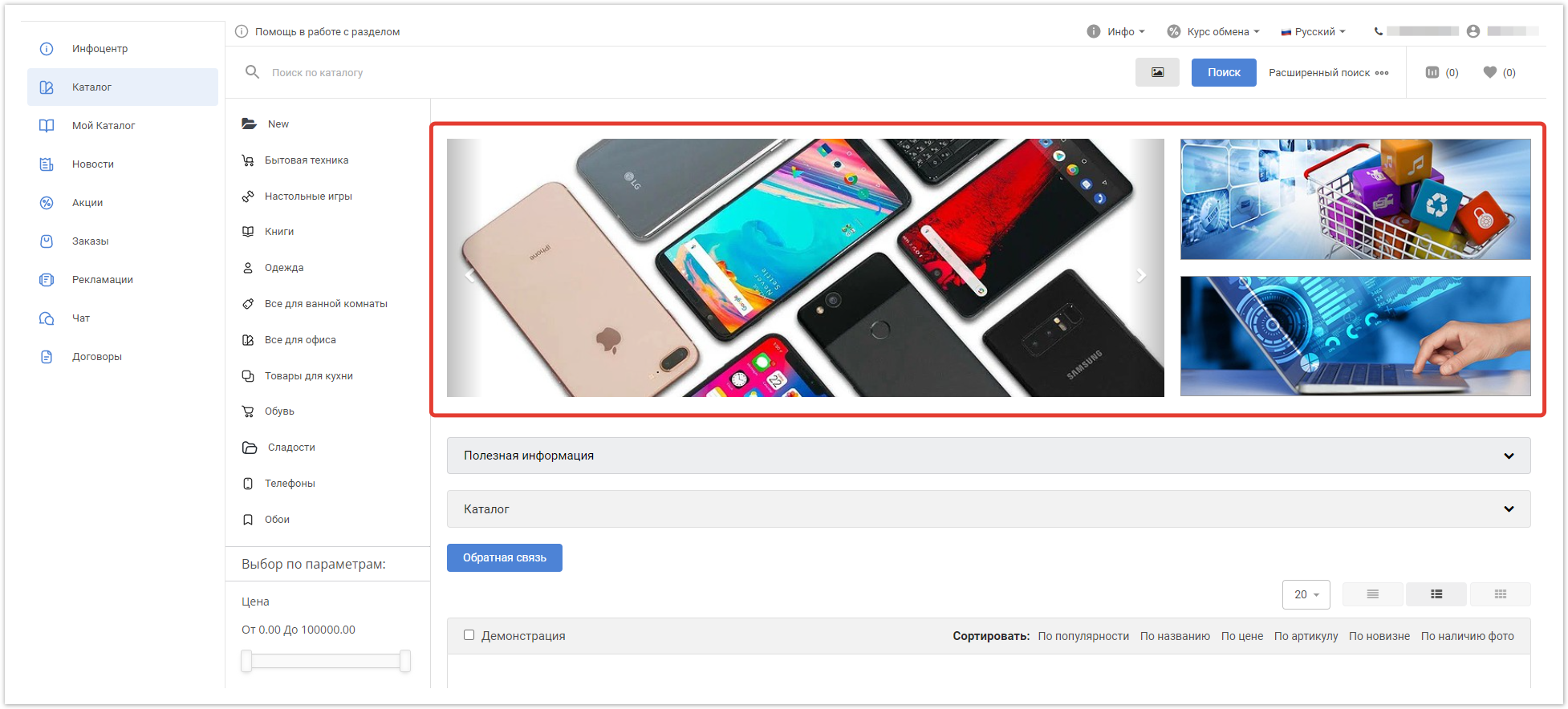
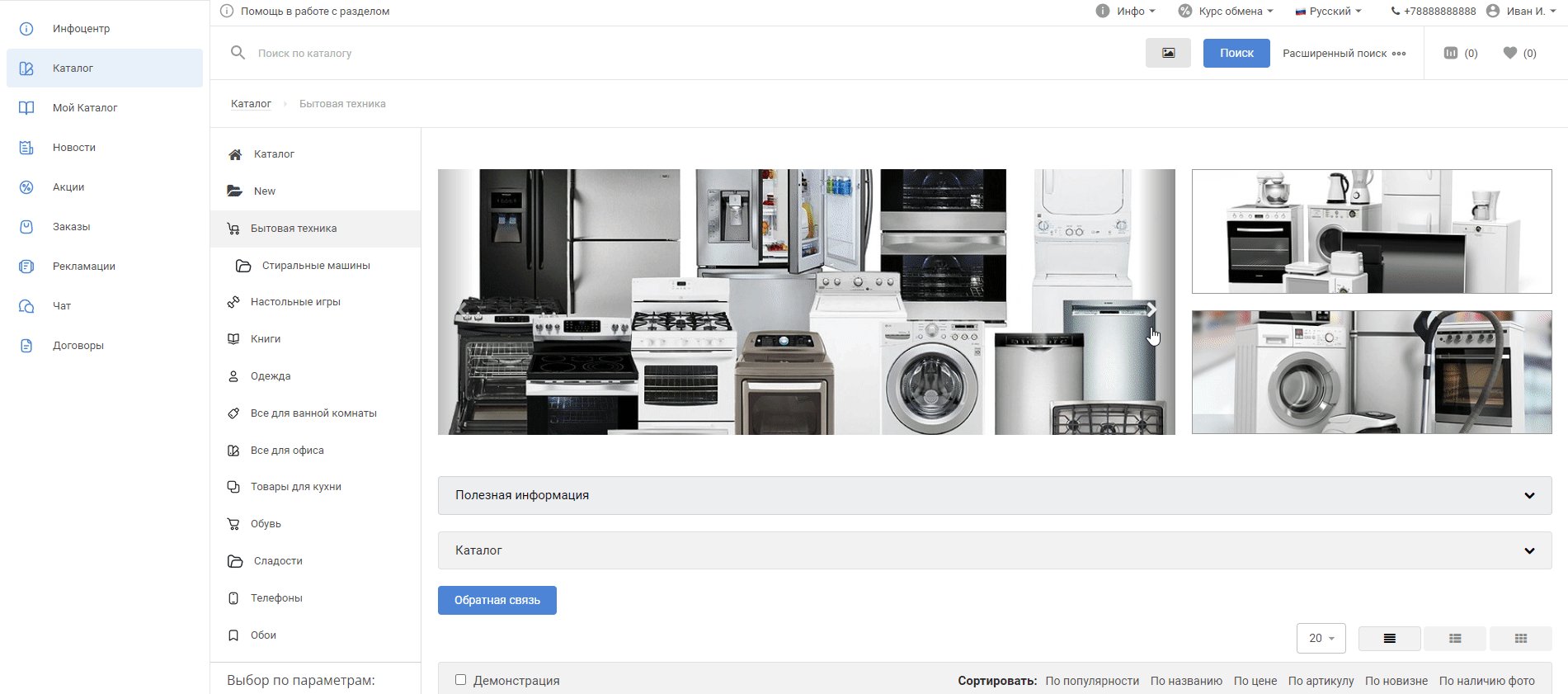
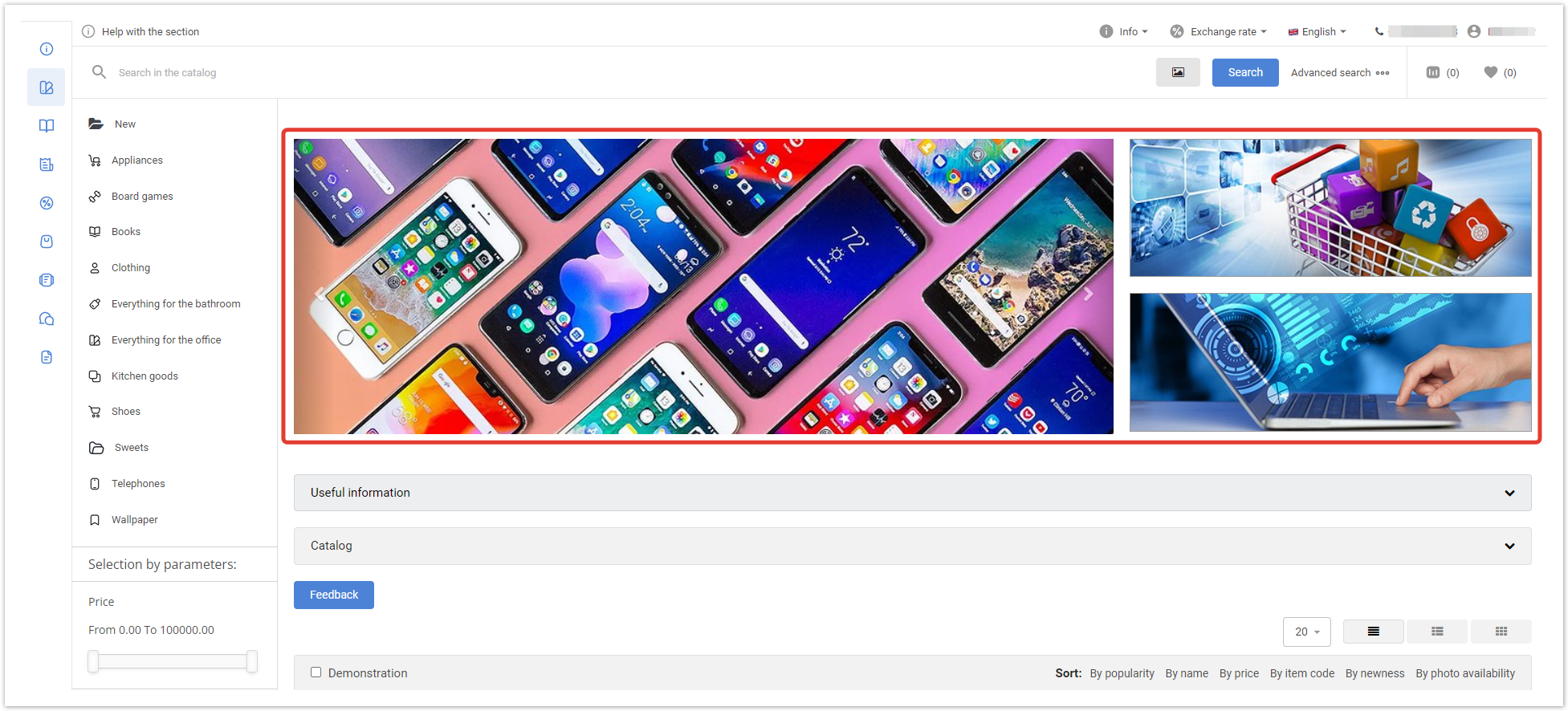
Баннеры в каталоге Agora В Agora есть возможность размещения информационных баннеров, отображаемых в верхней части окна: Настроить можно 2 типа баннеров:
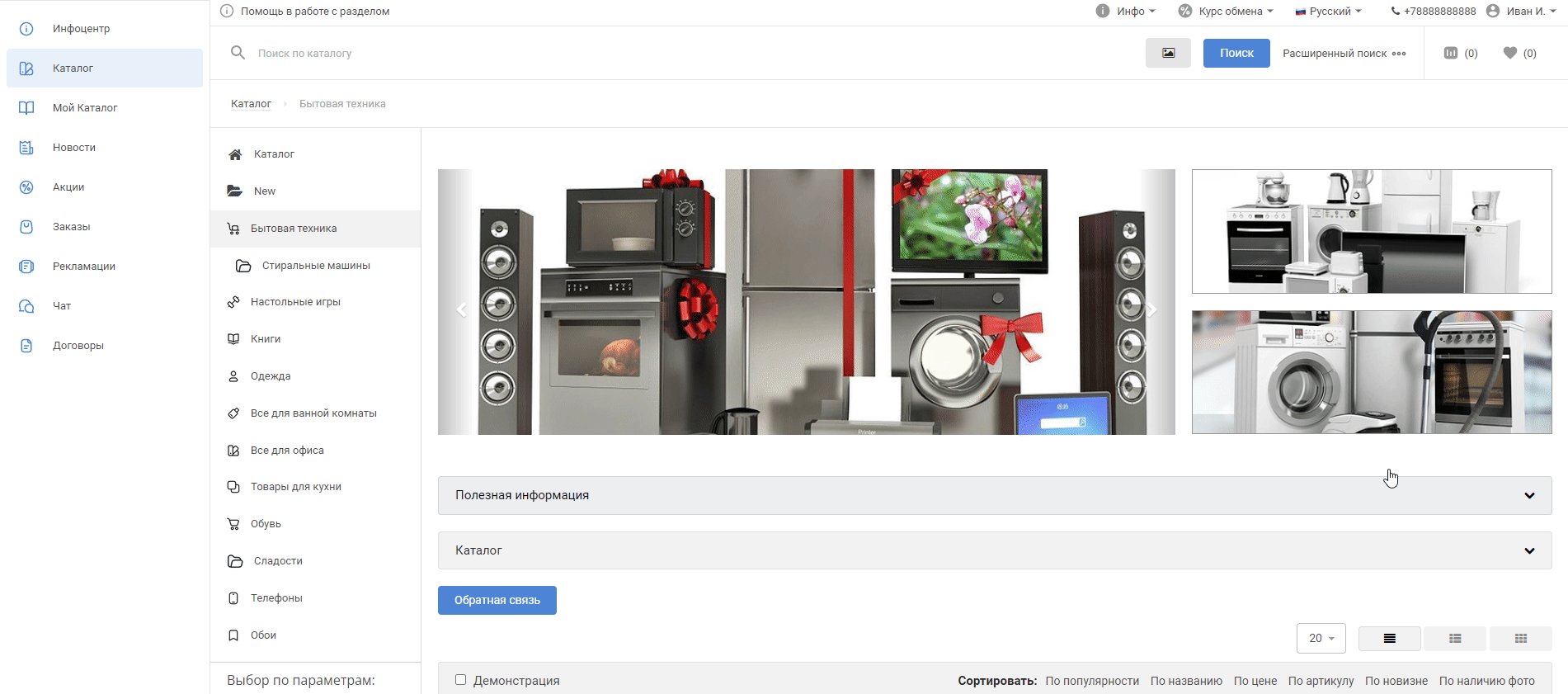
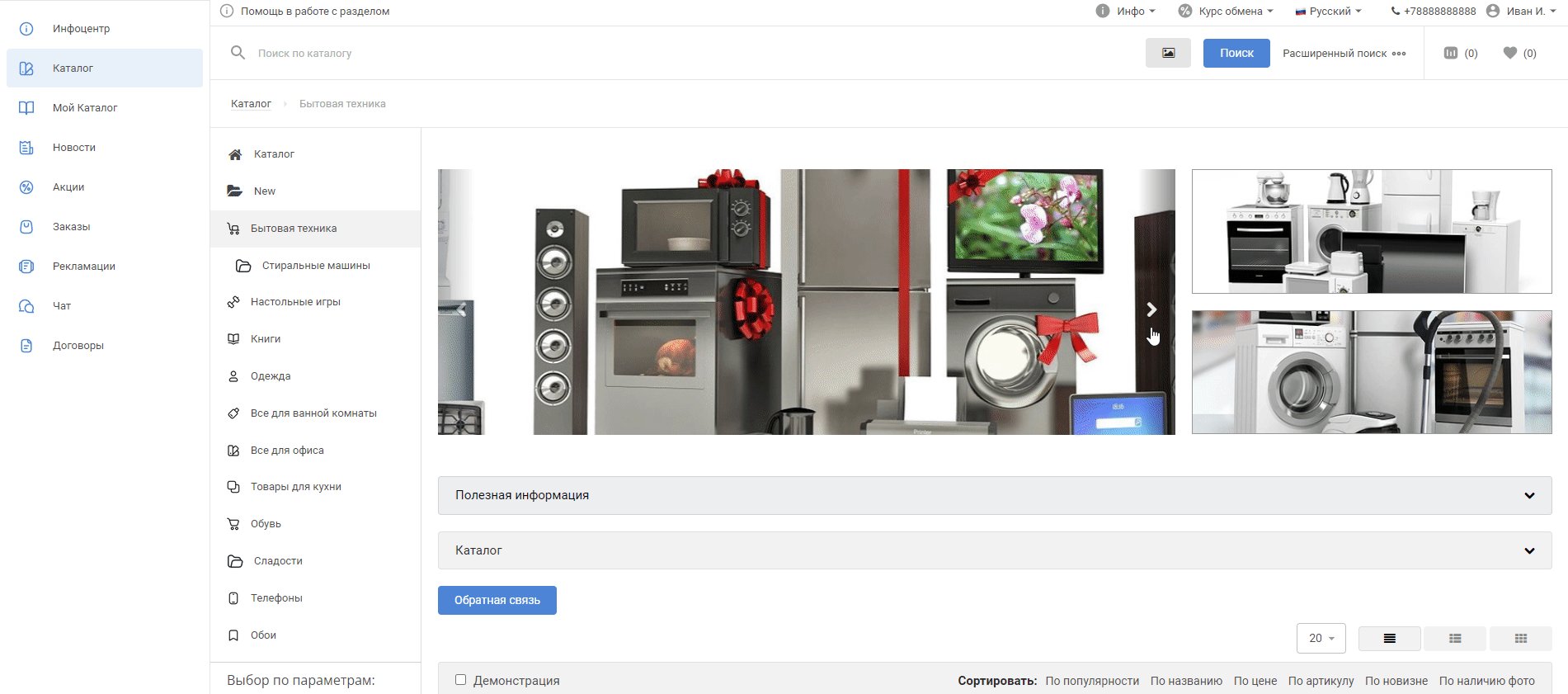
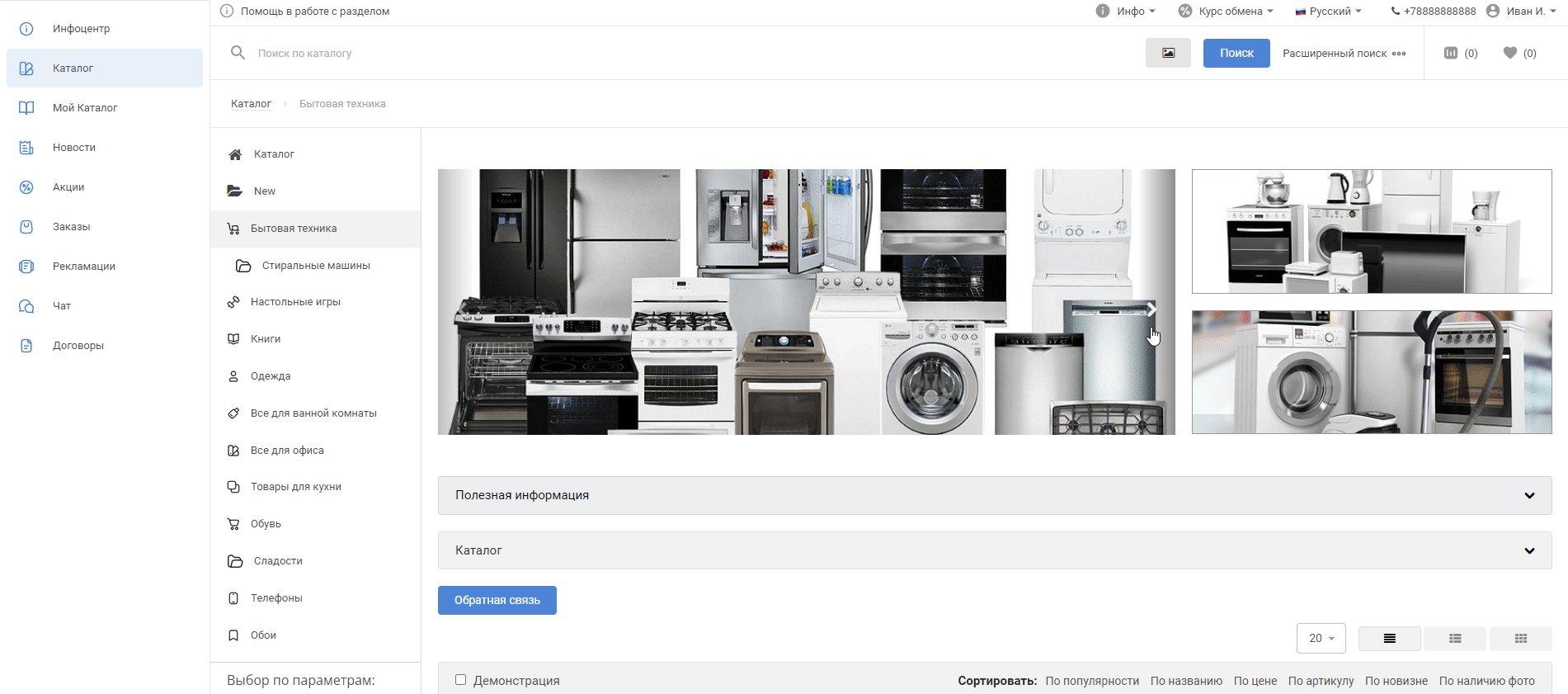
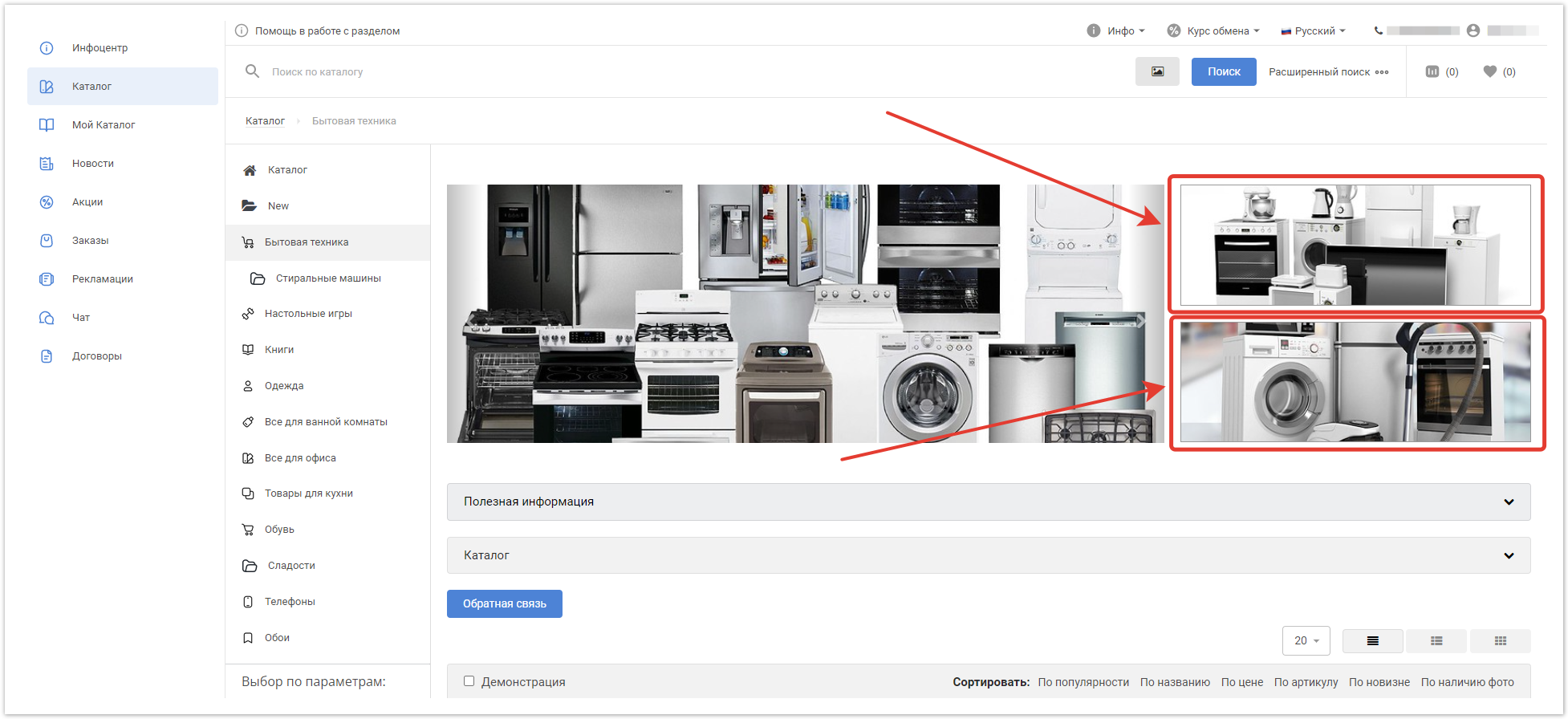
Баннер-слайдер — позволяет задать несколько картинок, перелистываемых автоматически или вручную: Верхний/нижний баннер — статическое изображение, отображаемое без каких-либо эффектов: Для корректного отображения рекомендуется использовать баннеры следующих размеров:
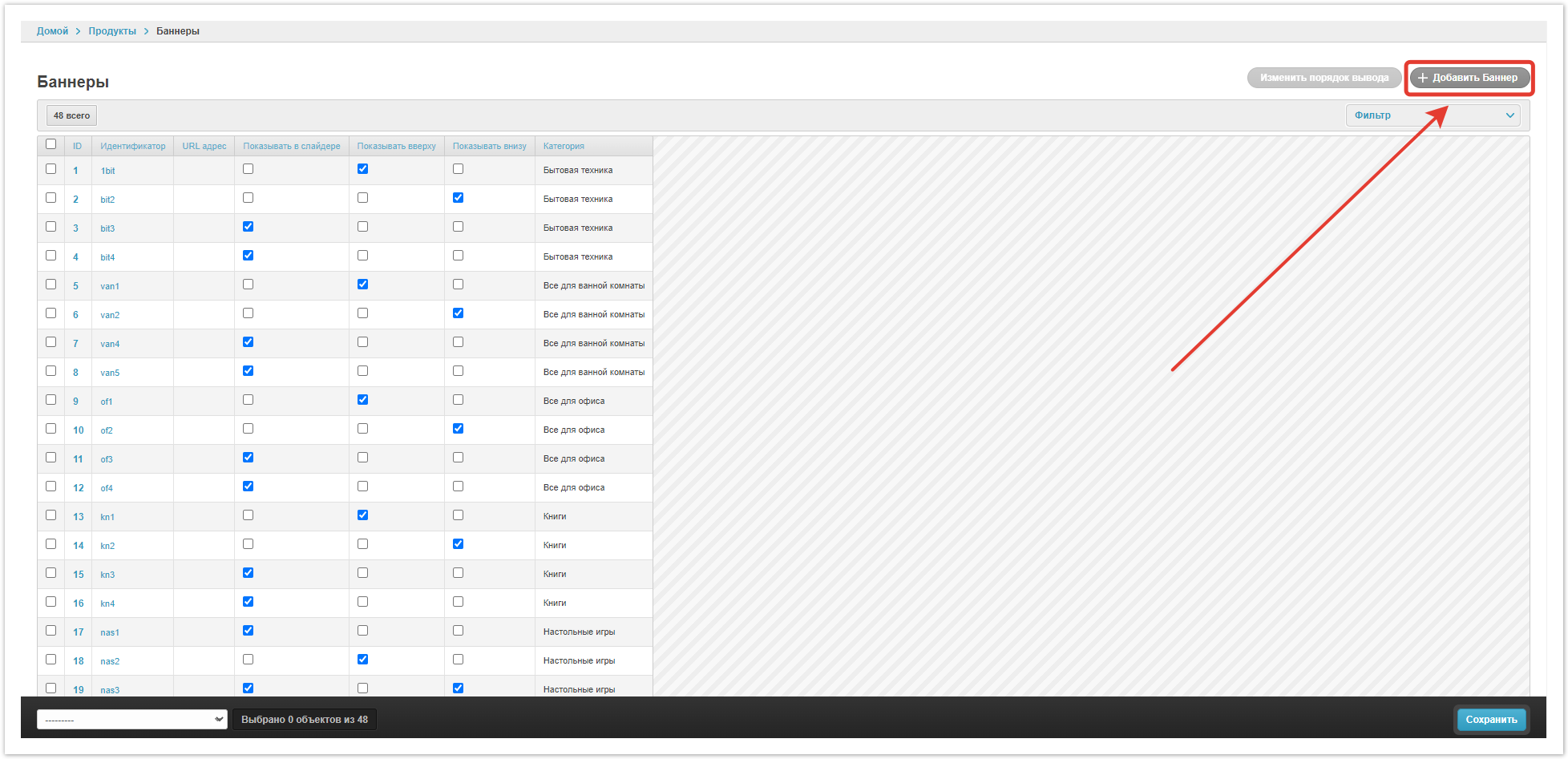
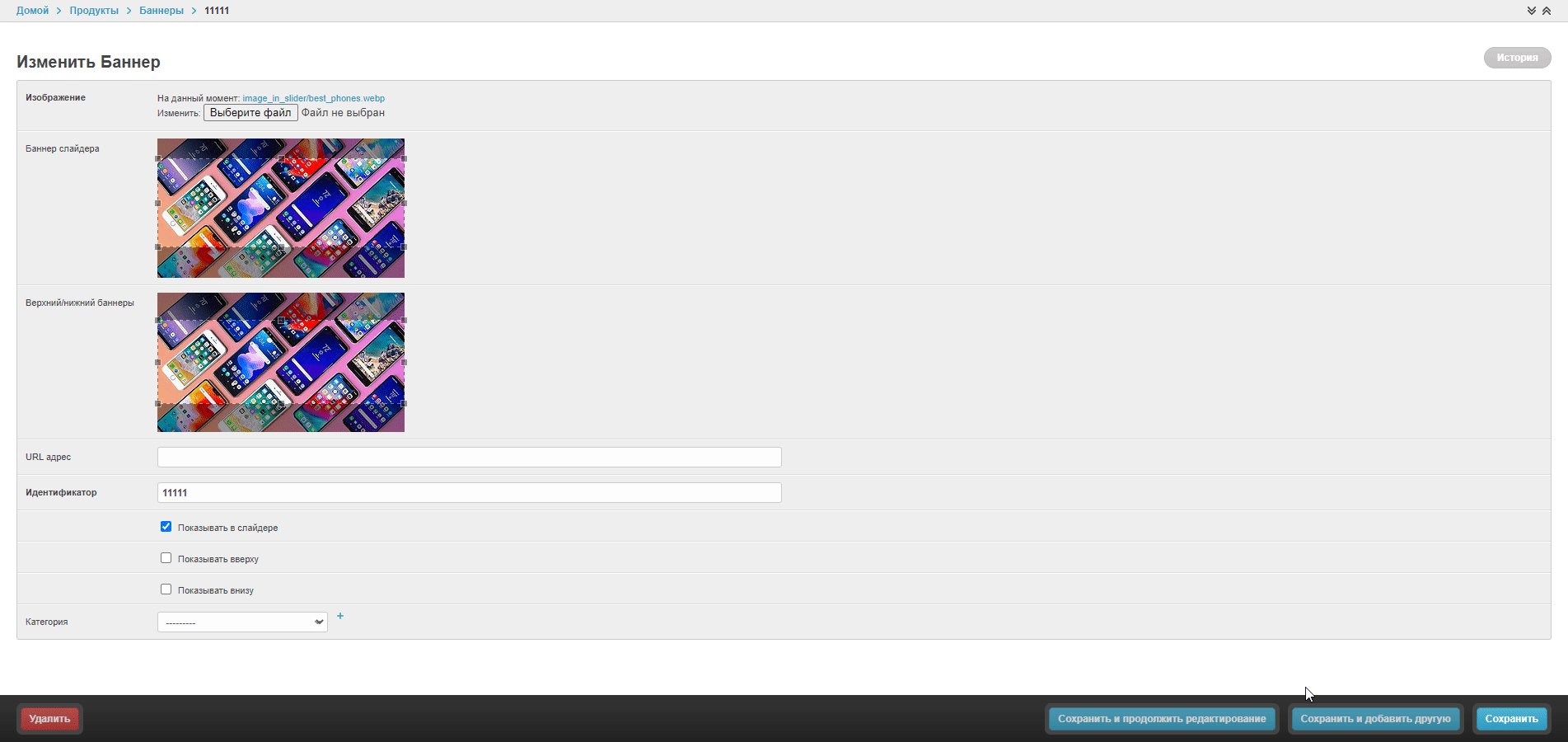
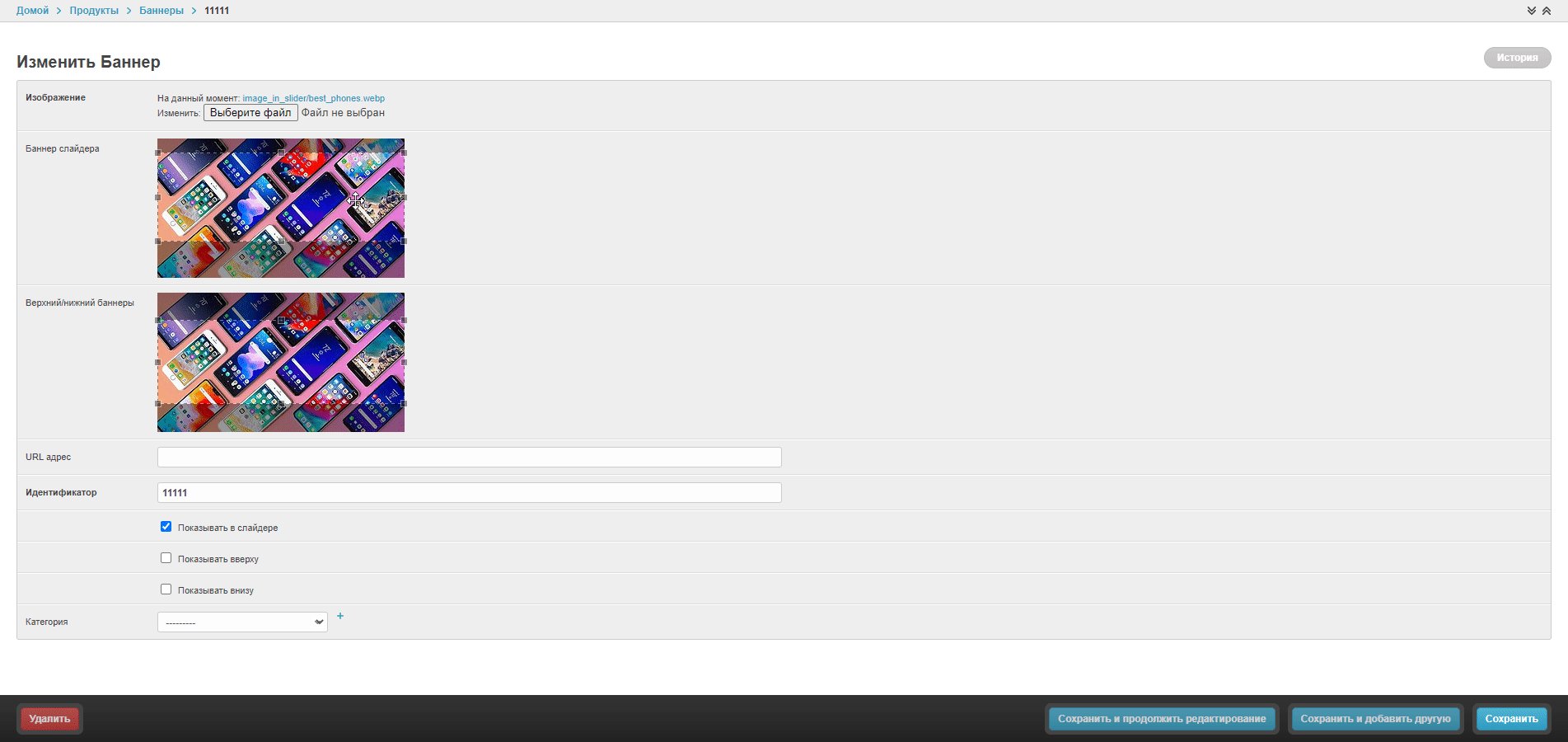
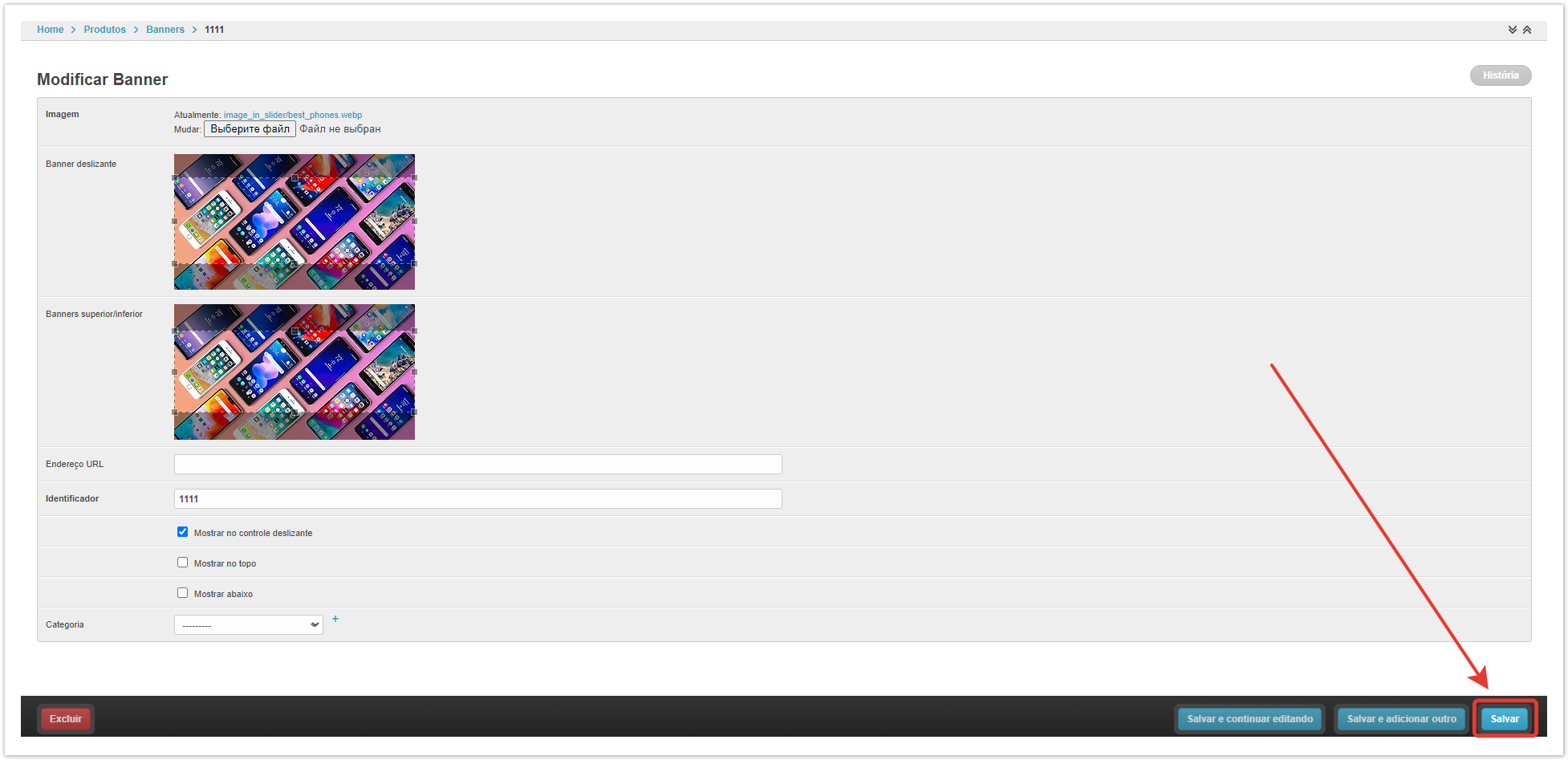
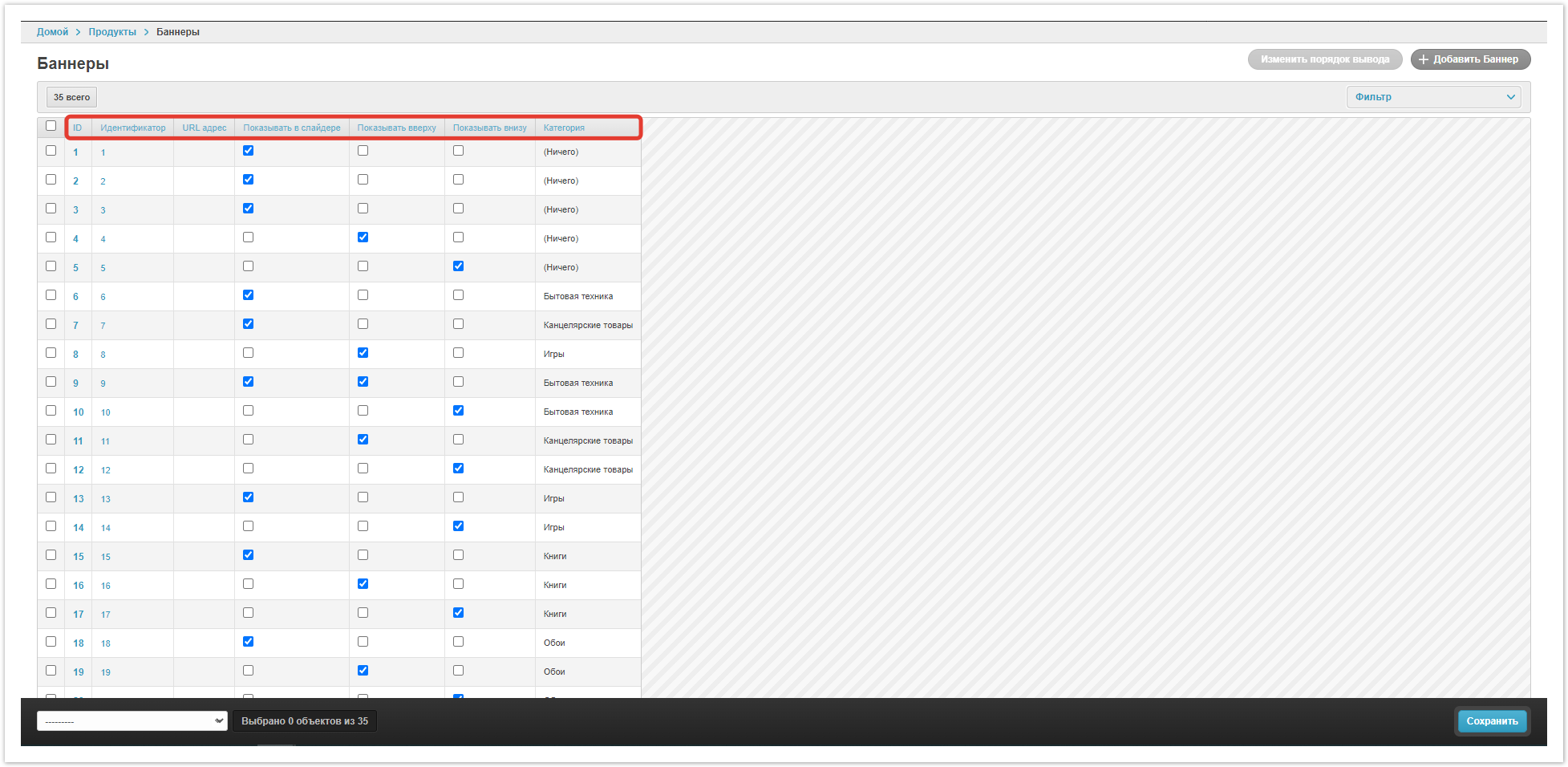
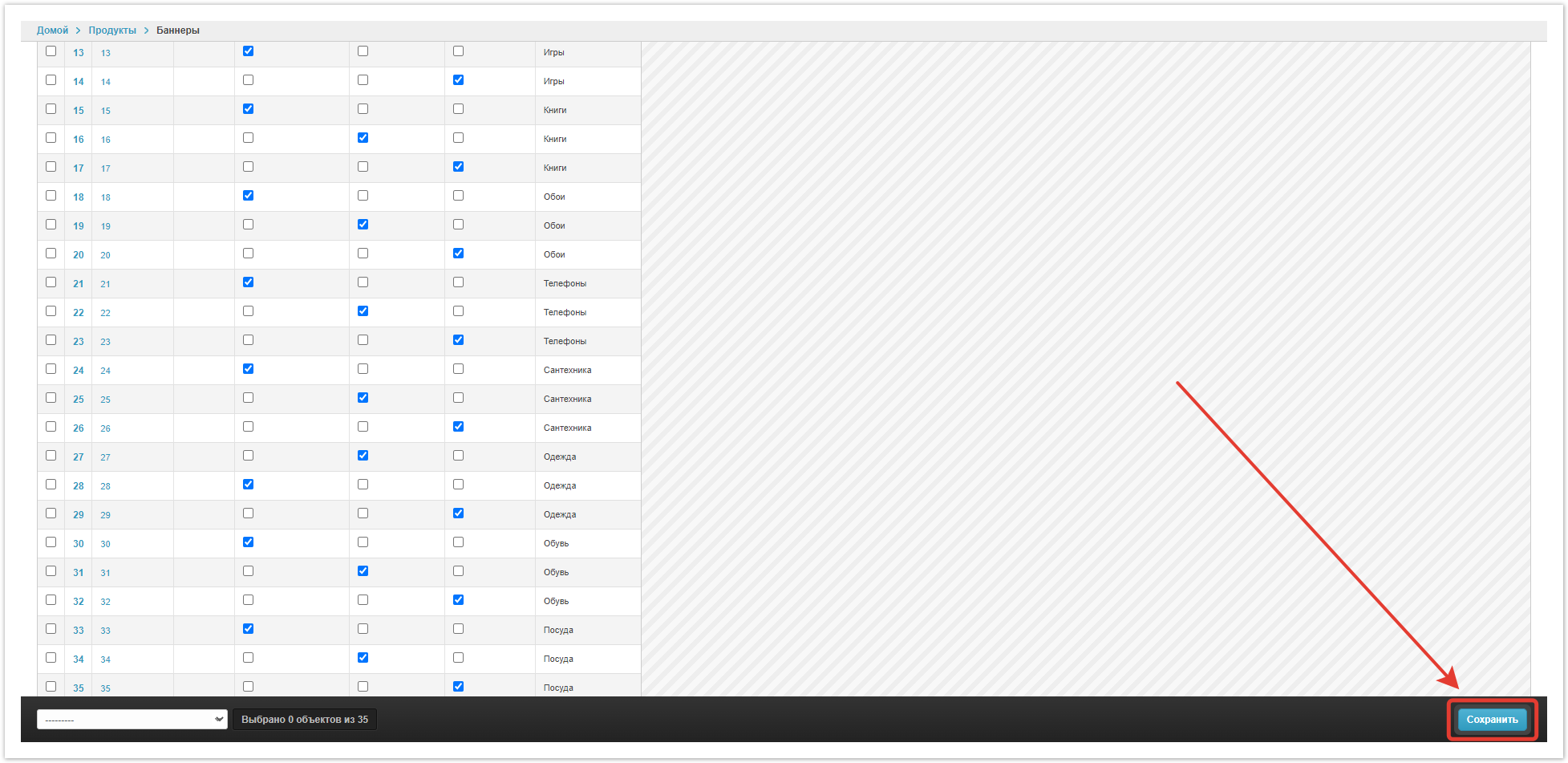
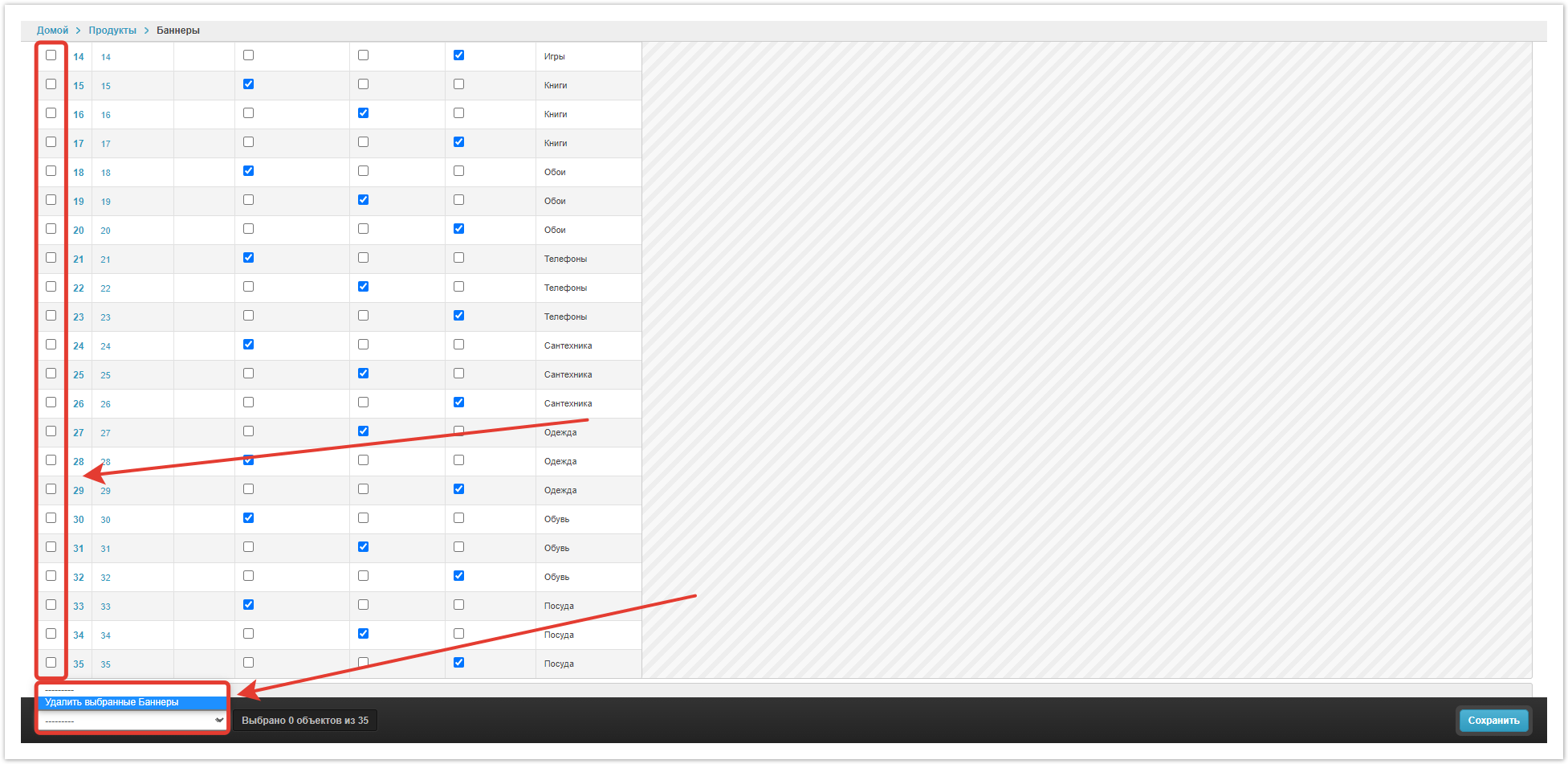
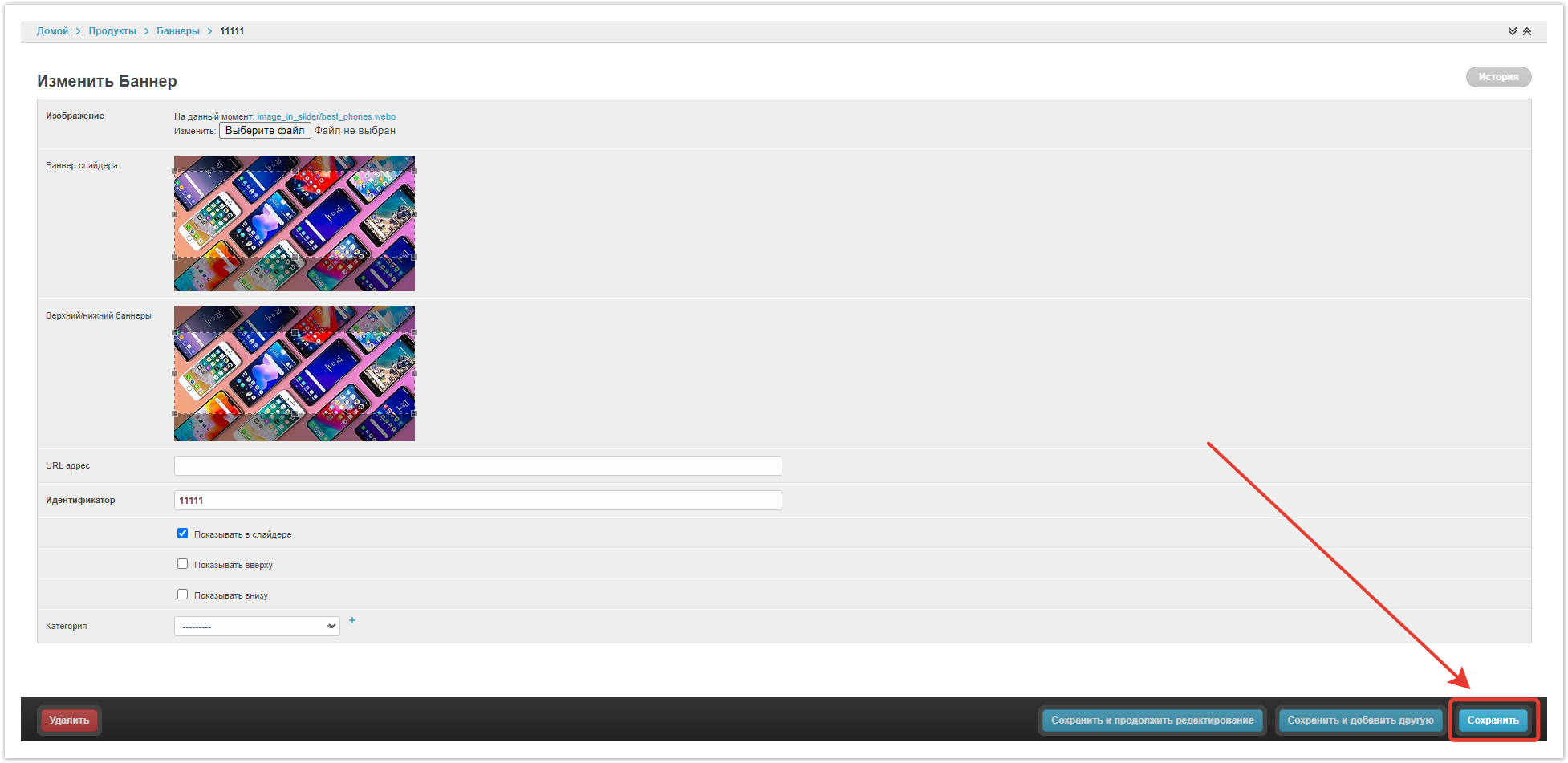
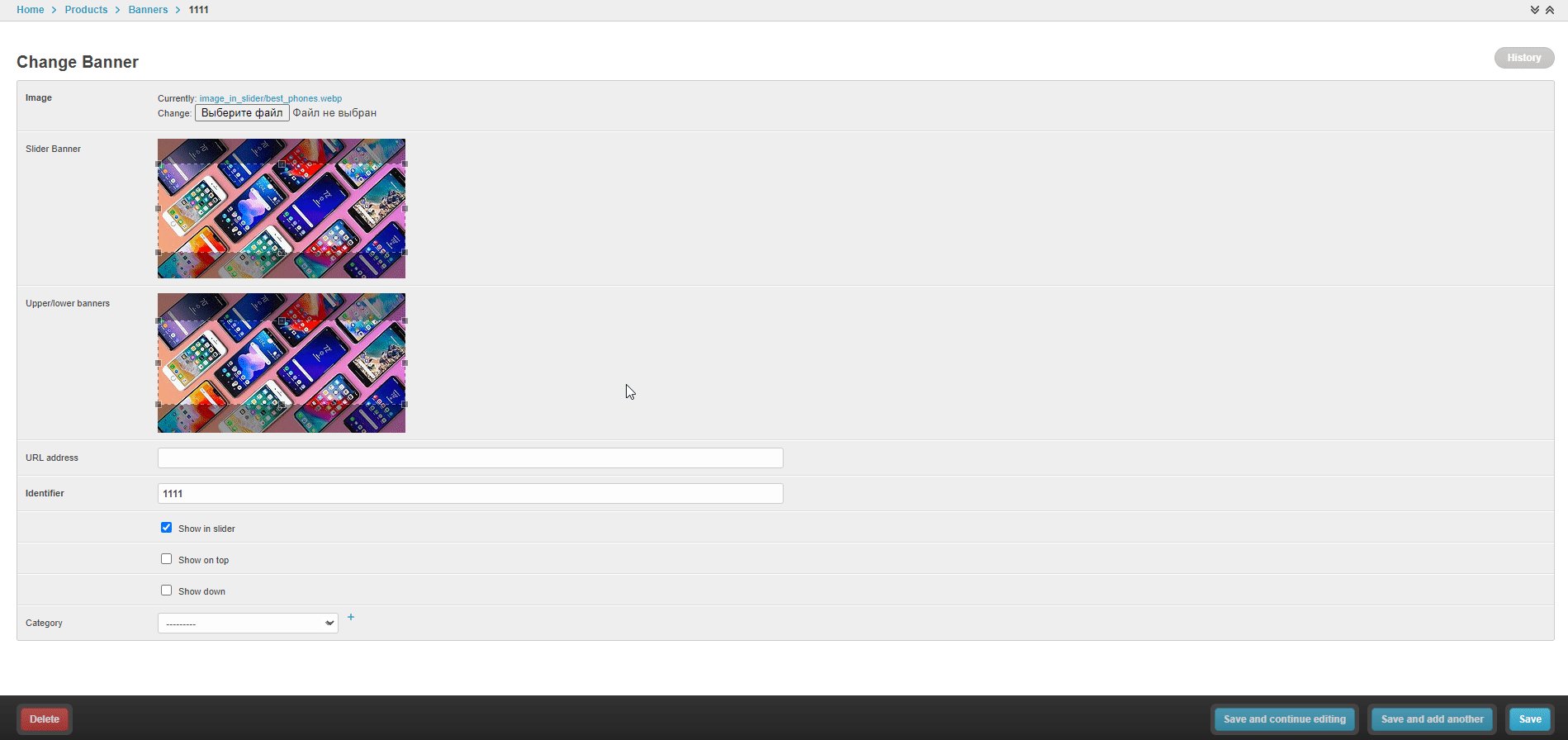
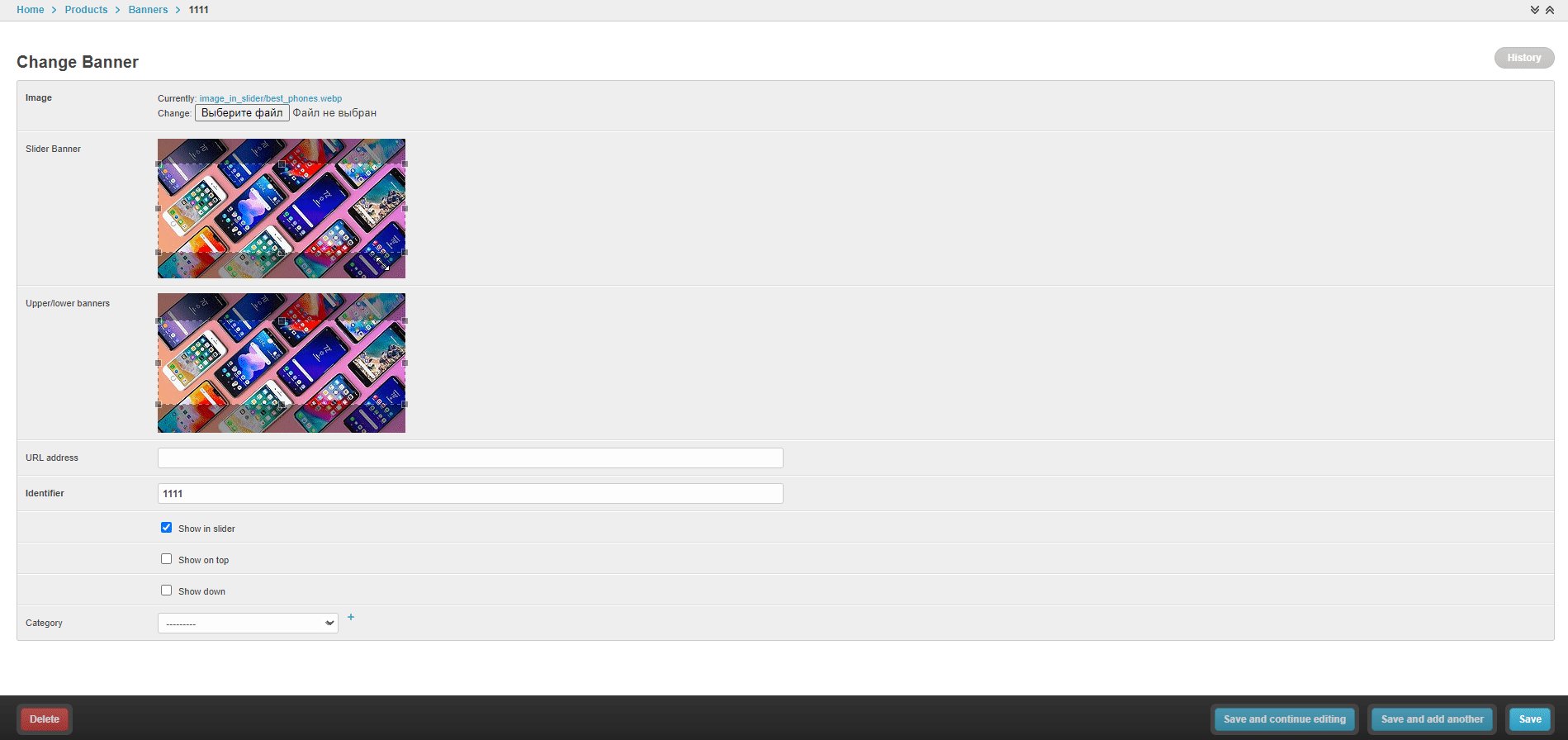
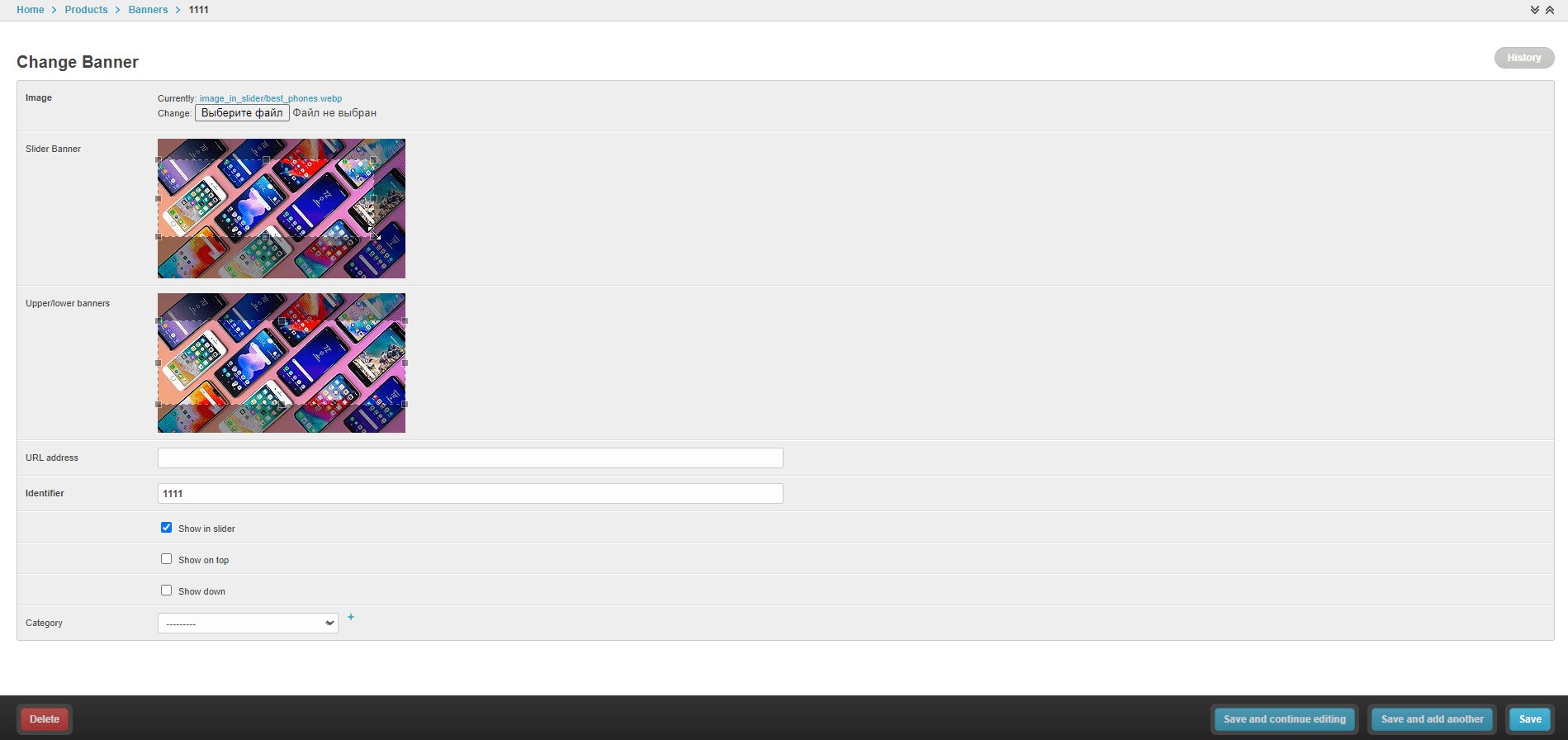
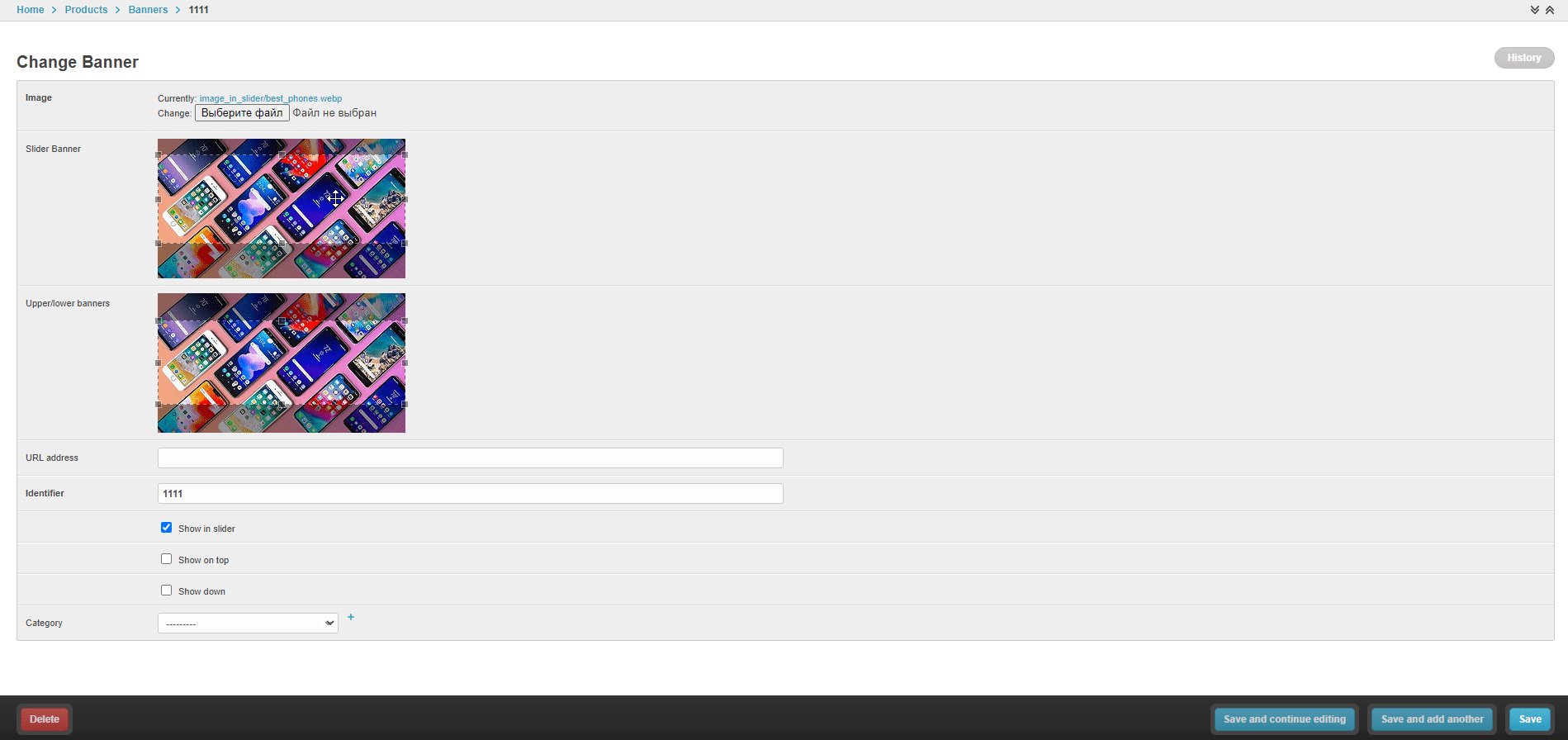
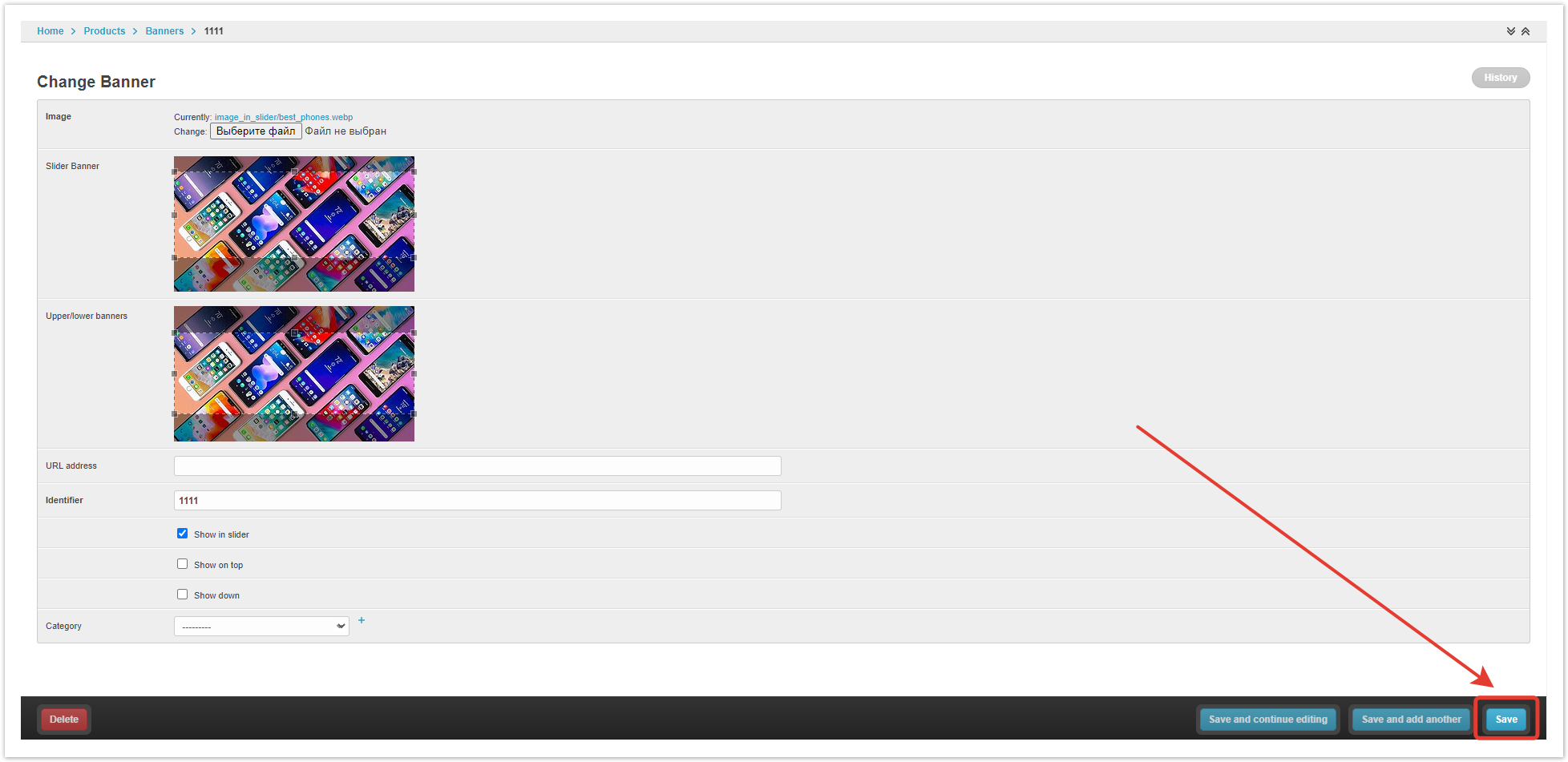
Создание баннеровОсуществляется в административной панели проекта. После авторизации в панели администратора перейдите в раздел Баннеры, затем нажмите кнопку Добавить баннер: В открывшемся окне задайте условия отображения баннера. Изображение — путь к файлу на локальном компьютере. Баннер слайдера — размер загруженного изображения, который будет отображаться в разделе Слайды. Верхний/нижний баннер — размер загруженного изображения для раздела Баннеры (верхний/нижний). URL адрес — заполняется, если баннер необходимо сделать кликабельным, при клике будет осуществляться переход на указанный URL-адрес. Идентификатор — название. Показывать (В слайдере/Вверху/Внизу) — чекбокс, в соответствии с которым задается логика показа баннеров. Категория — категория товаров, при переходе в которую будет отображаться данный баннер. Если категория товара не указана, то баннеры будут показаны на странице Каталог и Инфоцентр. Если категория товара указана, то баннер будет показан только на странице этой категории в Каталоге. После указания всех настроек нажмите кнопку Сохранить в нижней части страницы. Управление баннерамиВы можете видеть все настройки в сводной таблице, а также управлять, на каких страницах проекта будут отображаться баннеры, с помощью чекбоксов раздела Баннеры административной панели. ID — номер баннера. Идентификатор — название. URL адрес — ссылка, по которой будет совершен переход при клике по баннеру. Показывать в слайдере — при установленном чекбоксе баннер будет отображаться в слайдере. Показывать вверху — при установленном чекбоксе баннер будет отображаться вверху, справа от слайдера. Показывать внизу — при установленном чекбоксе баннер будет отображаться внизу, справа от слайдера. Категория — показывает, в какой категории каталога Agora будет отображаться баннер. При установленном Ничего баннер будет выведен в корень каталога. Закончив настройки, нажмите кнопку Сохранить. Есть возможность удалить один или несколько баннеров с помощью кнопки Удалить выбранные Баннеры. Управление баннерами |
| Sv translation | ||
|---|---|---|
| ||
Agora has the ability to place information banners displayed at the top of the window: You can configure 2 types of banners:
Banner slider — allows you to set several images that are flipped automatically or manually: Top/bottom banner — a static image displayed without any effects: For the correct display, it is recommended to use banners of the following sizes:
Banner settingsBanners are configured in the admin panel of the project. After authorization in the admin panel, go to the Banners section, then click the Add banner button: In the window that opens, specify the conditions for displaying the banner. Image — specify the local path to the file (banner). Slider banner — the size of the loaded image, which will be displayed in the Slides section. Top/bottom banner — the size of the loaded image, which will be displayed in the Banners section (top/bottom). URL — fill in if the banner needs to be clickable, when you click on the banner, it will go to the specified URL. Identifier — the identifier of the element (banner) commonly used by developers. Show (In the slider/Up/Down) — a checkbox, in accordance with which the logic for displaying banners is set. Category — a category of products, upon transition to which this banner will be displayed. If the product category is not specified, banners will be shown on the Catalog and InfoCenter page. If a product category is specified, then the banner will be shown only on the page of this category in the Catalog. After specifying all the settings, click the Save button at the bottom of the page. |
...