В Agora есть возможность размещения баннеров. Их можно добавить как в информационный дашборд, так и отдельно для каждой категории товаров. |
Подробную информацию по настройке баннеров можно также получить из видео:
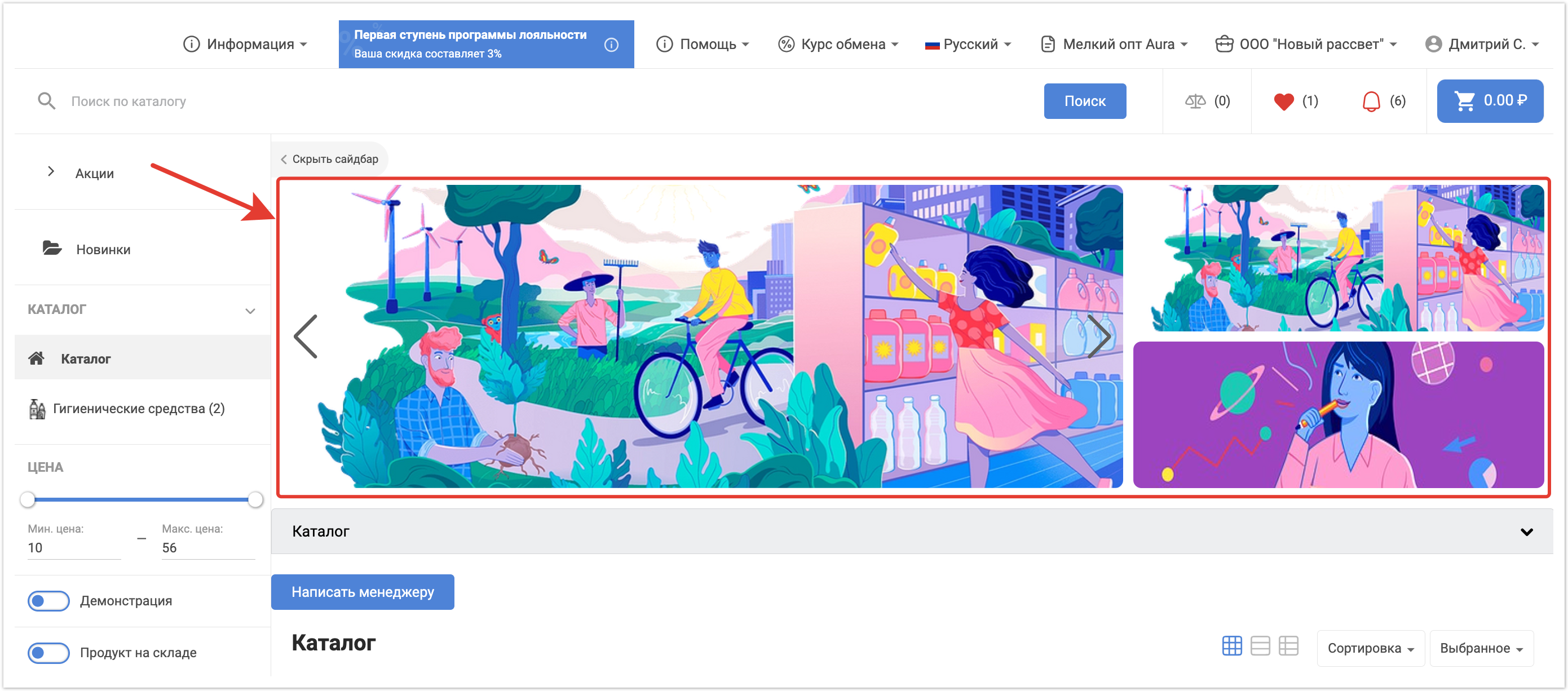
Баннеры в каталоге
В каталоге баннеры отображаются в верхней части страницы.

Существует 2 типа баннеров:
- Баннер-слайдер
- Верхний/нижний баннер
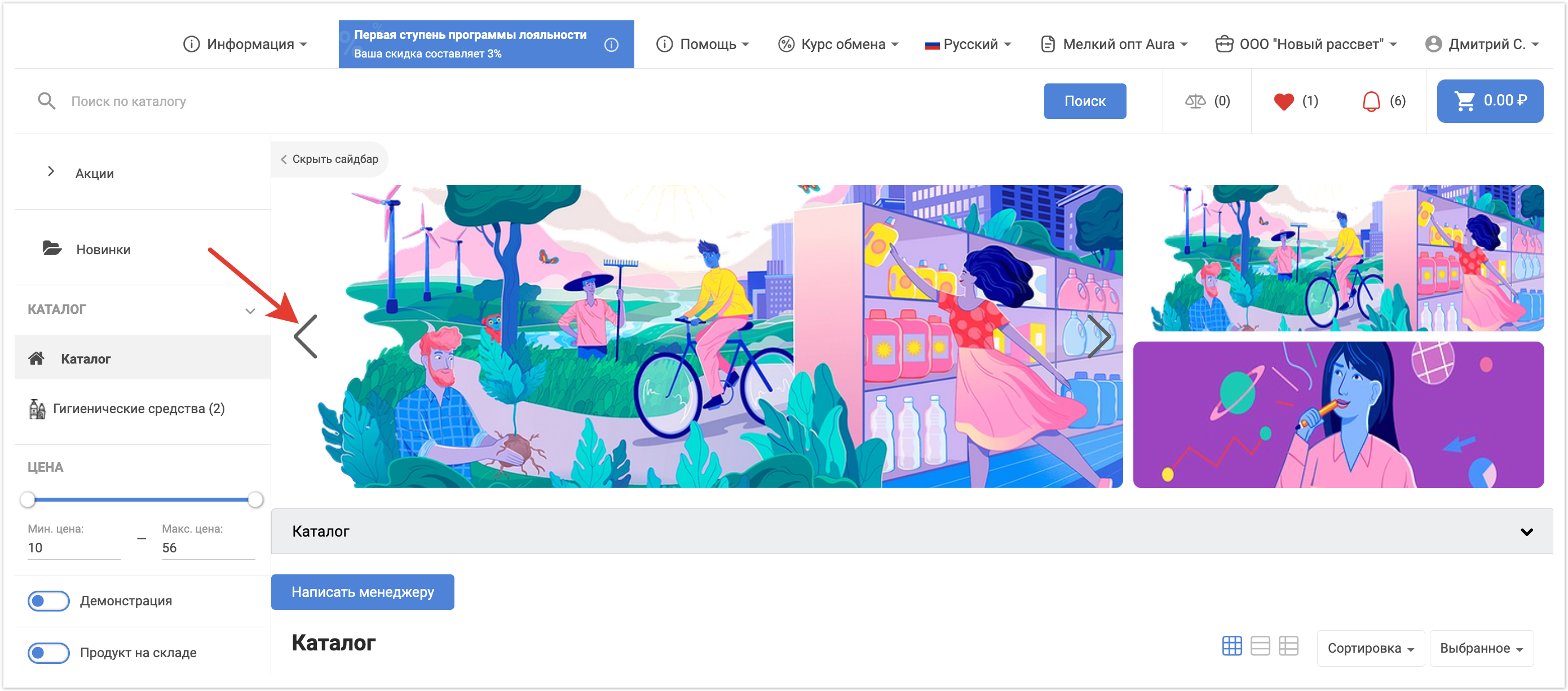
Баннер-слайдер — позволяет задать несколько картинок, перелистываемых автоматически или вручную:

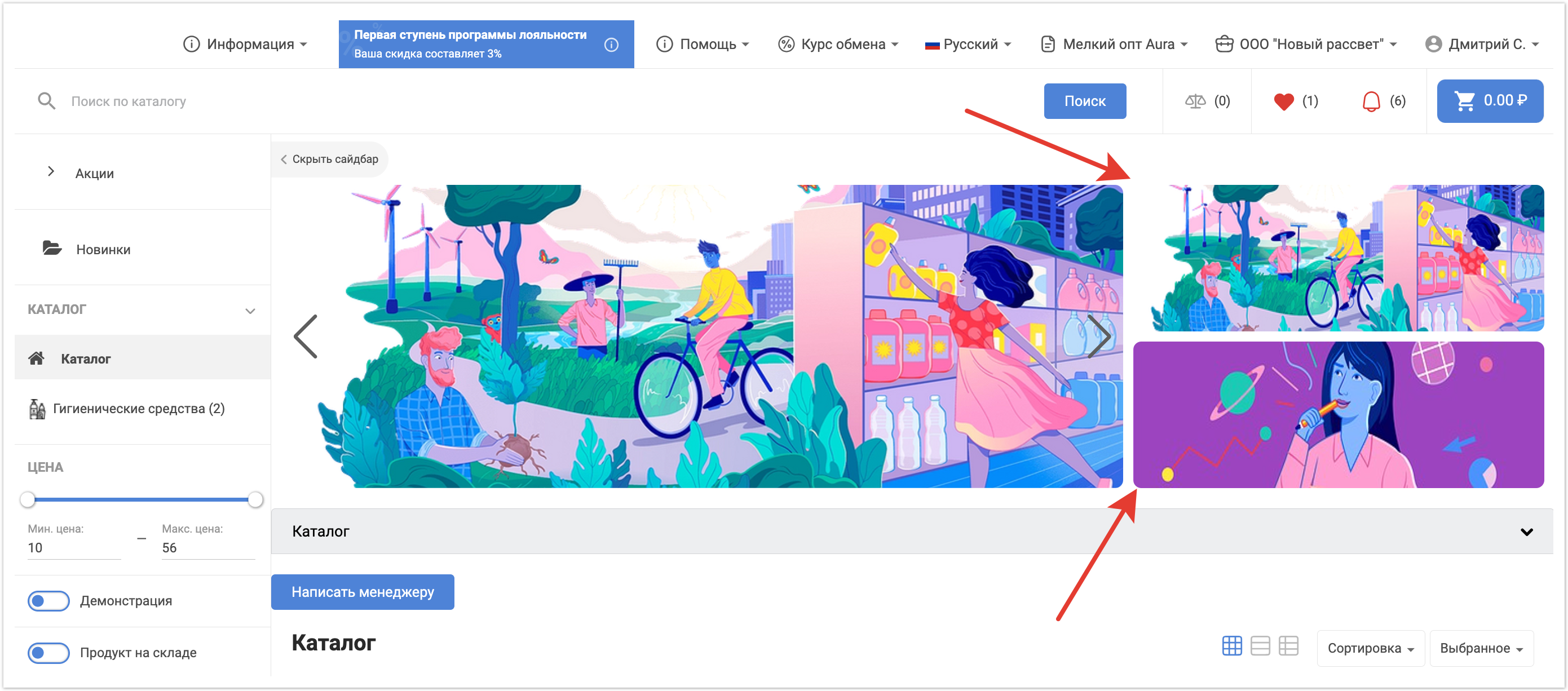
Верхний/нижний баннер — статическое изображение, отображаемое без каких-либо эффектов:

Для корректного отображения рекомендуется использовать баннеры следующих размеров:
- Баннер-слайдер — 1039x374 px.
- Верхний/нижний баннер — 509x182 px.
Создание баннеров
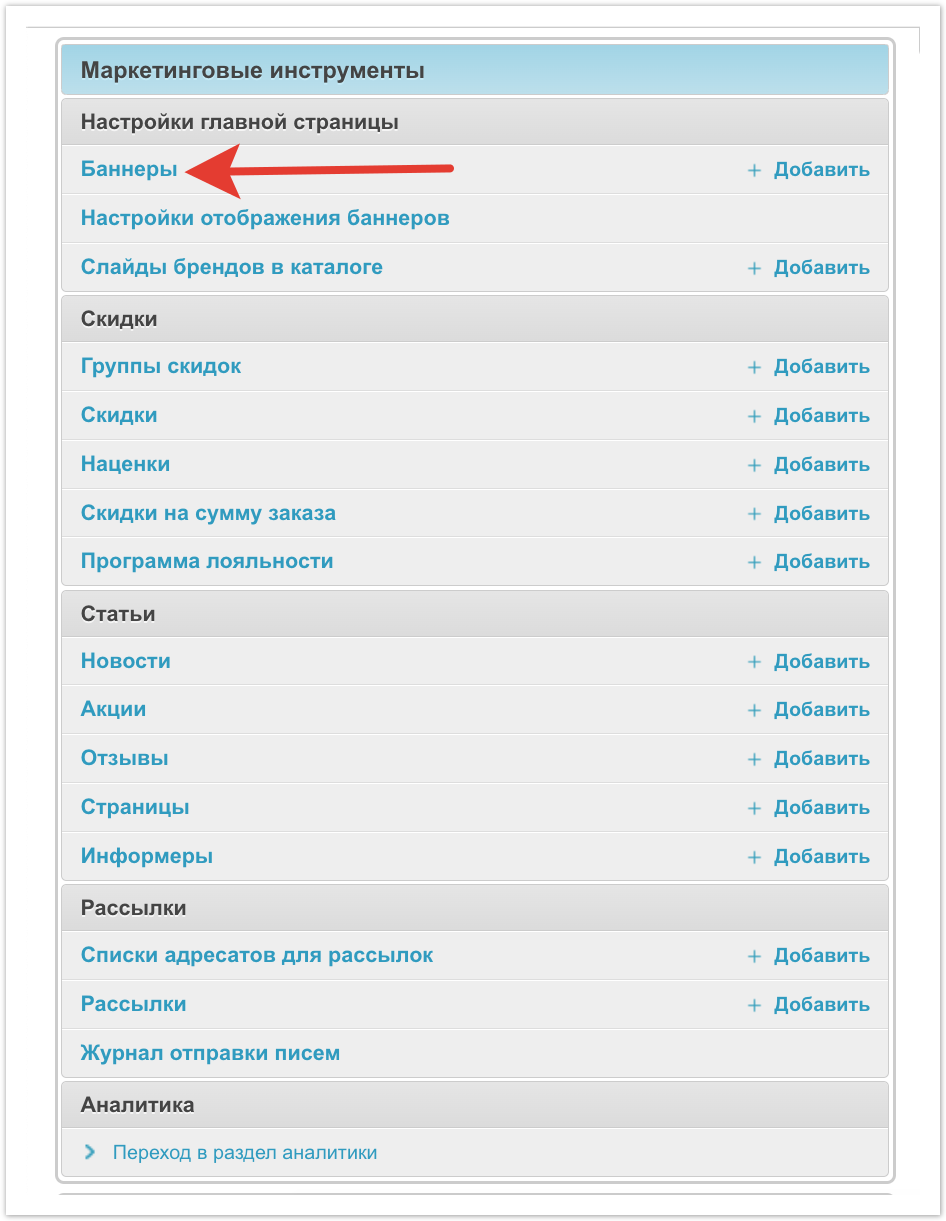
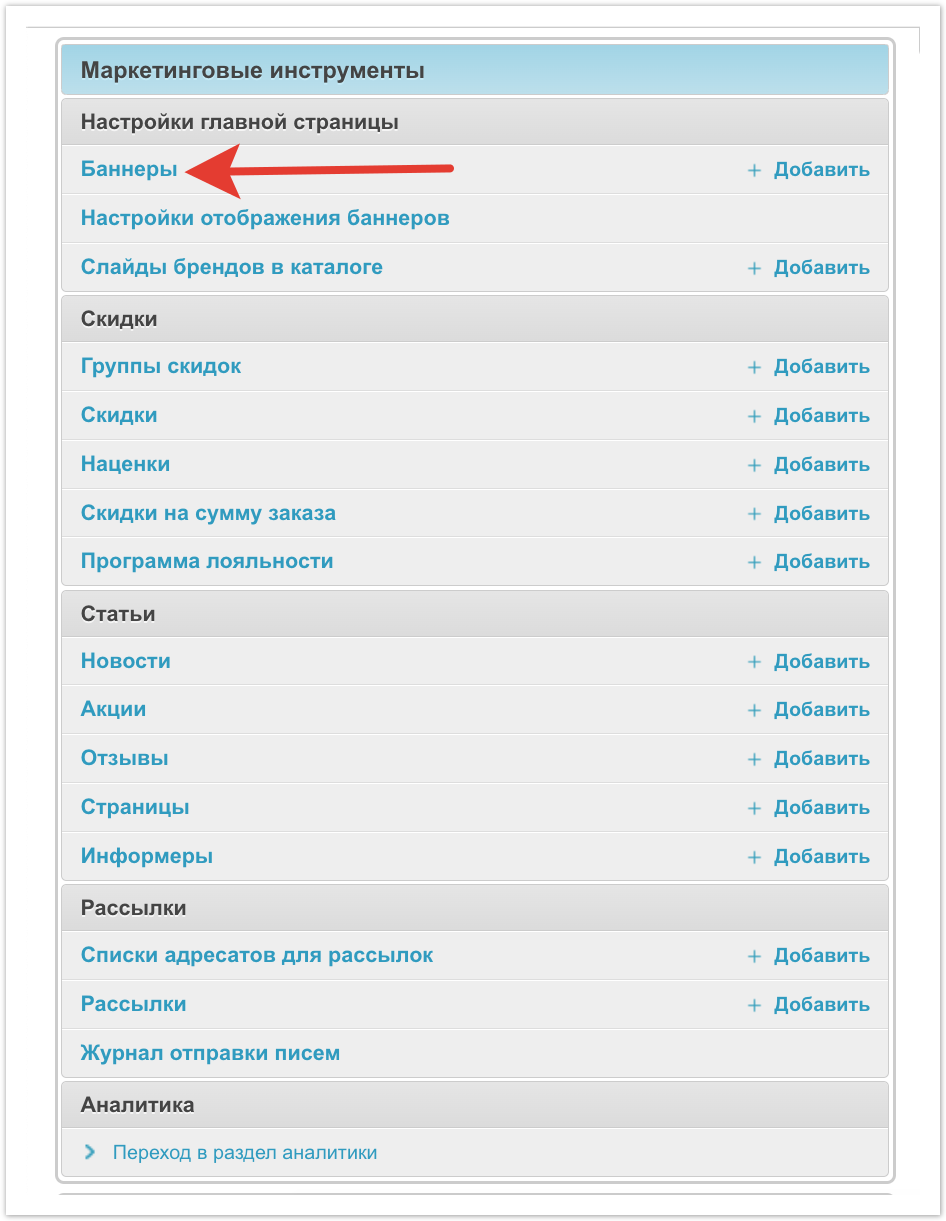
Осуществляется в административной панели проекта. После авторизации в панели администратора перейдите в раздел Баннеры.

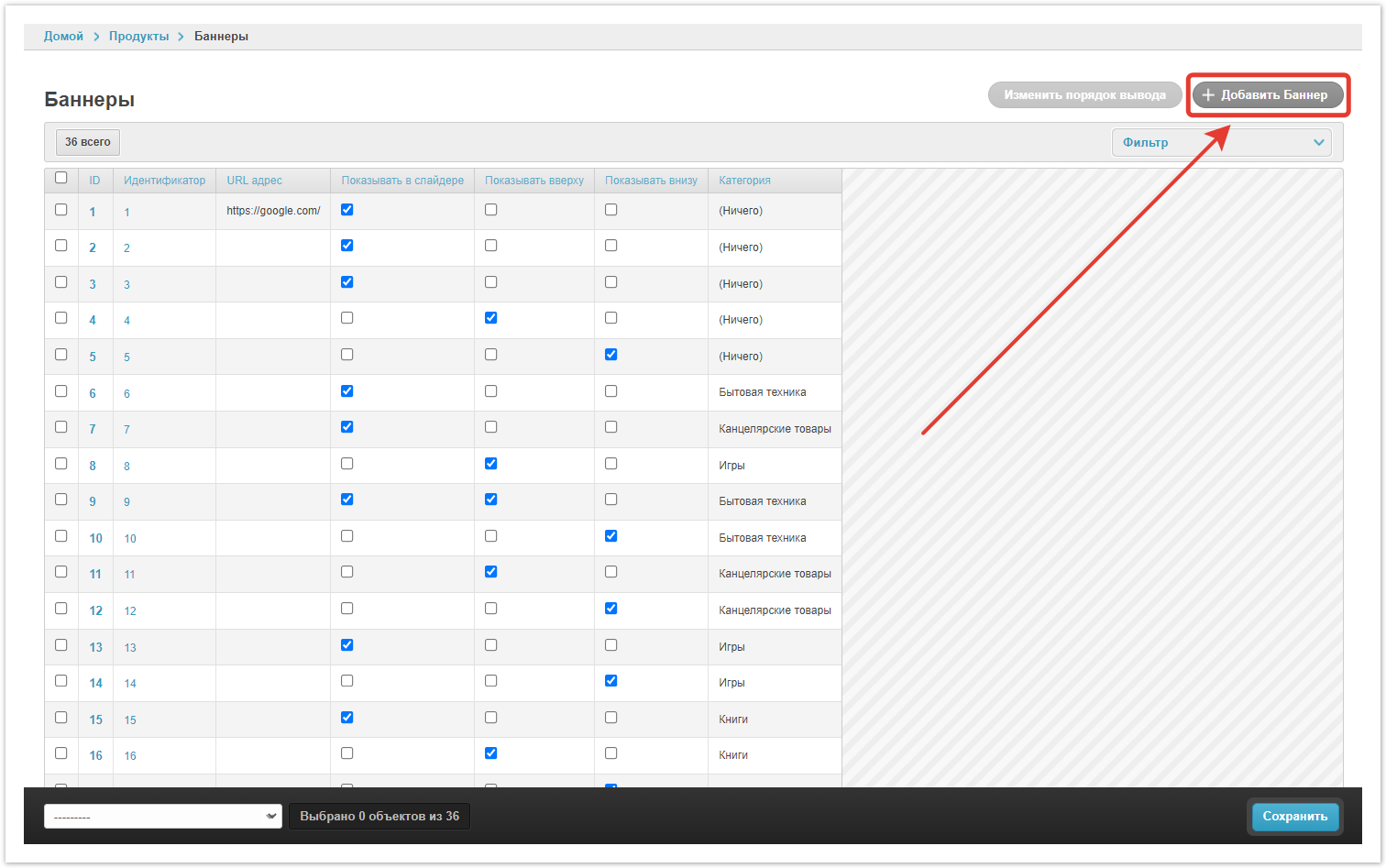
Затем нажмите кнопку Добавить баннер:

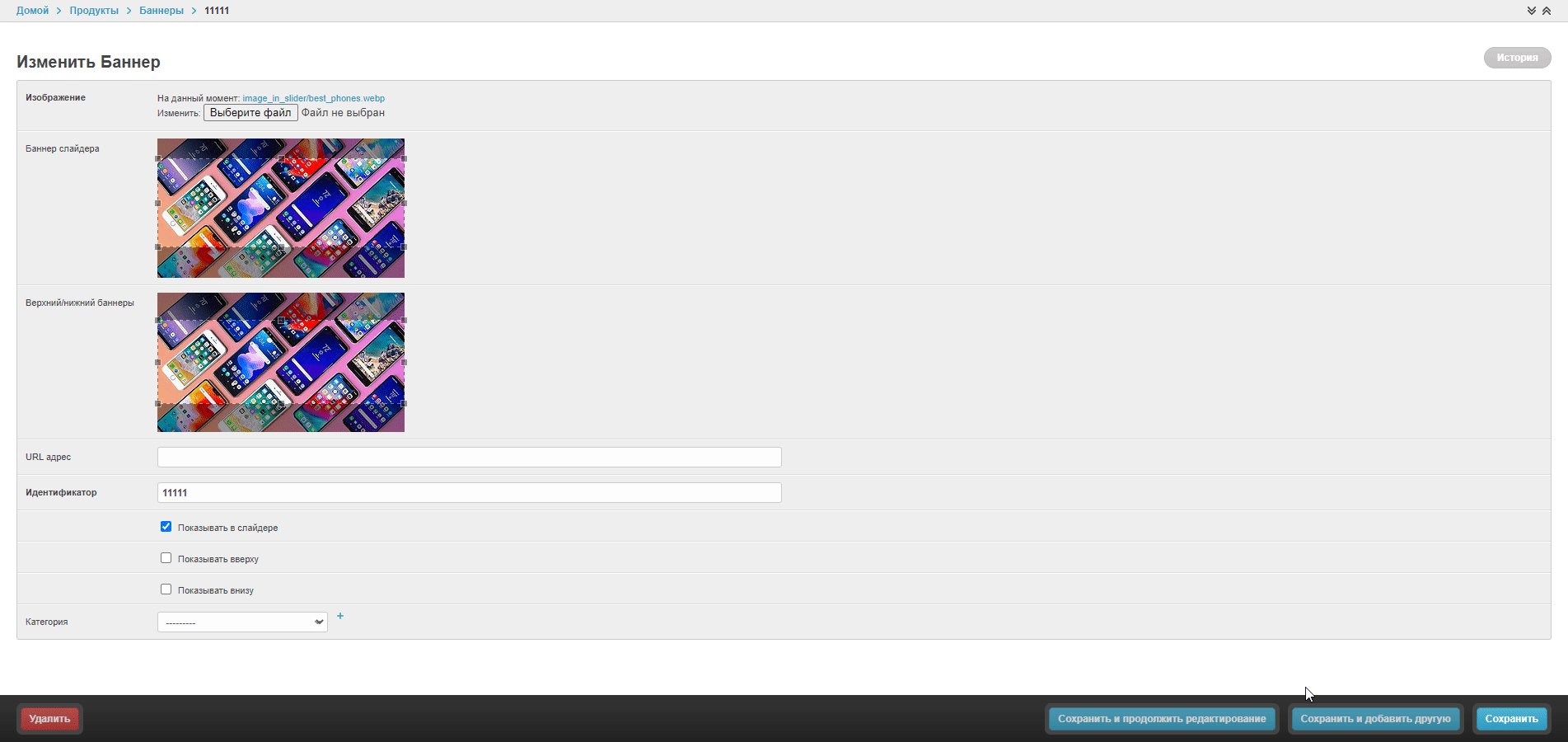
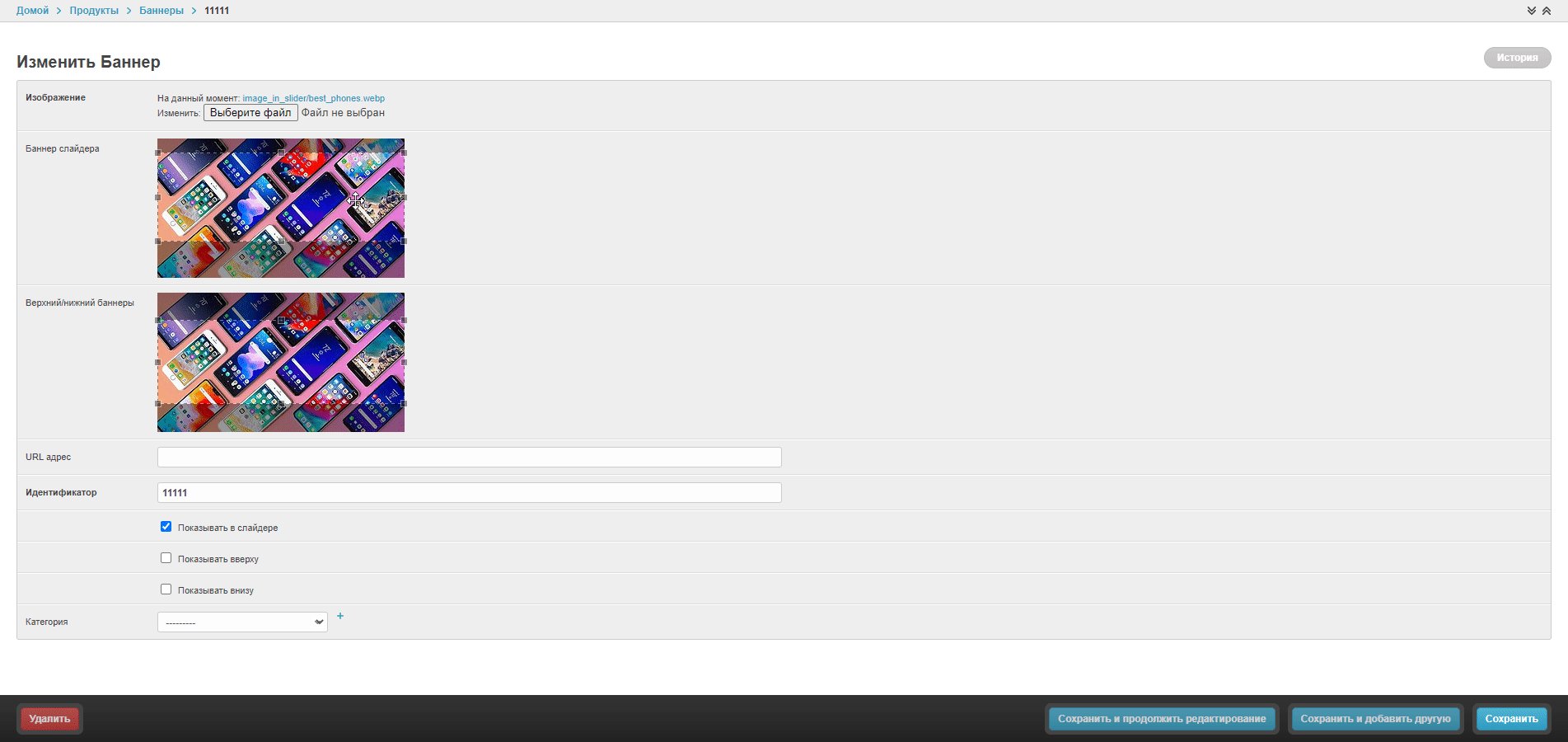
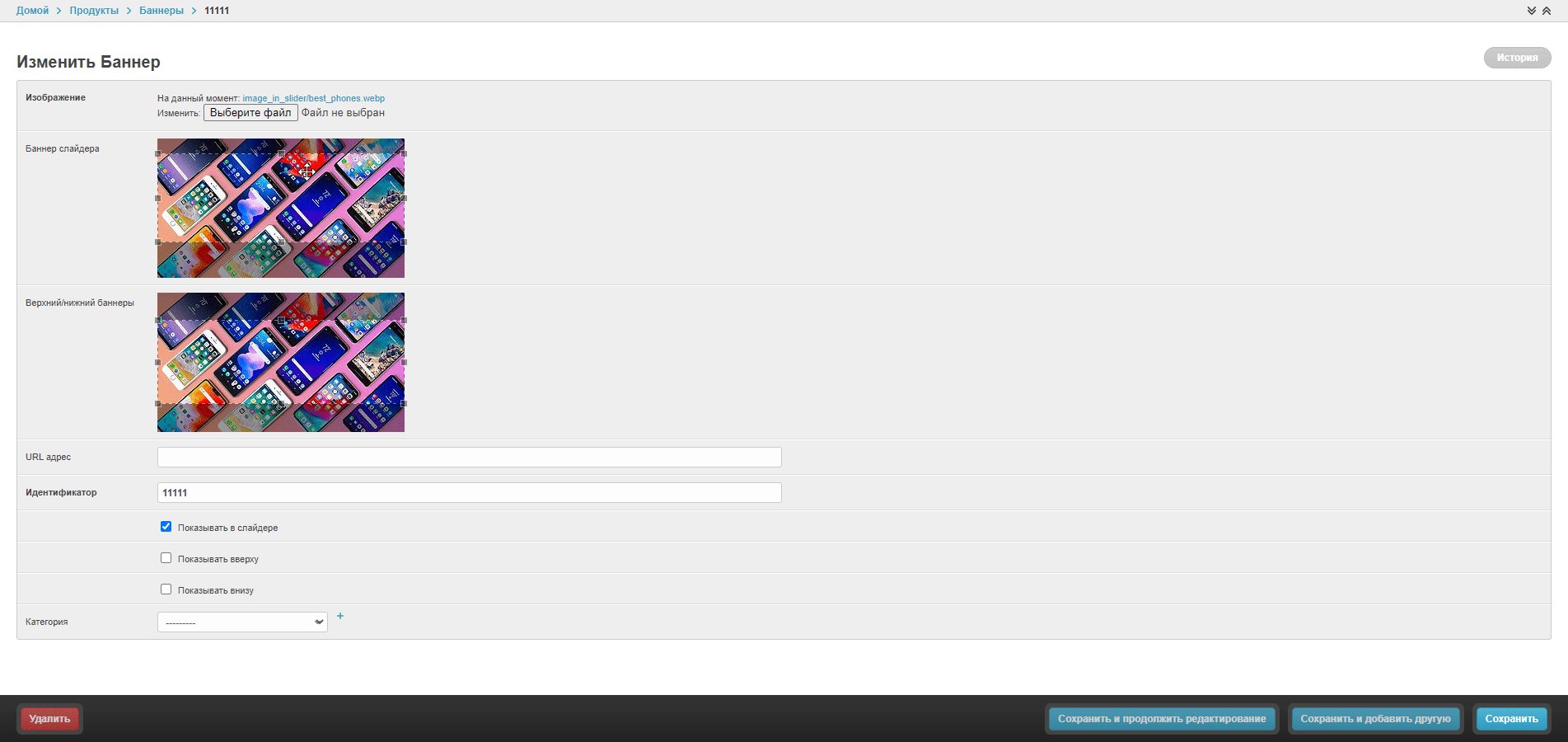
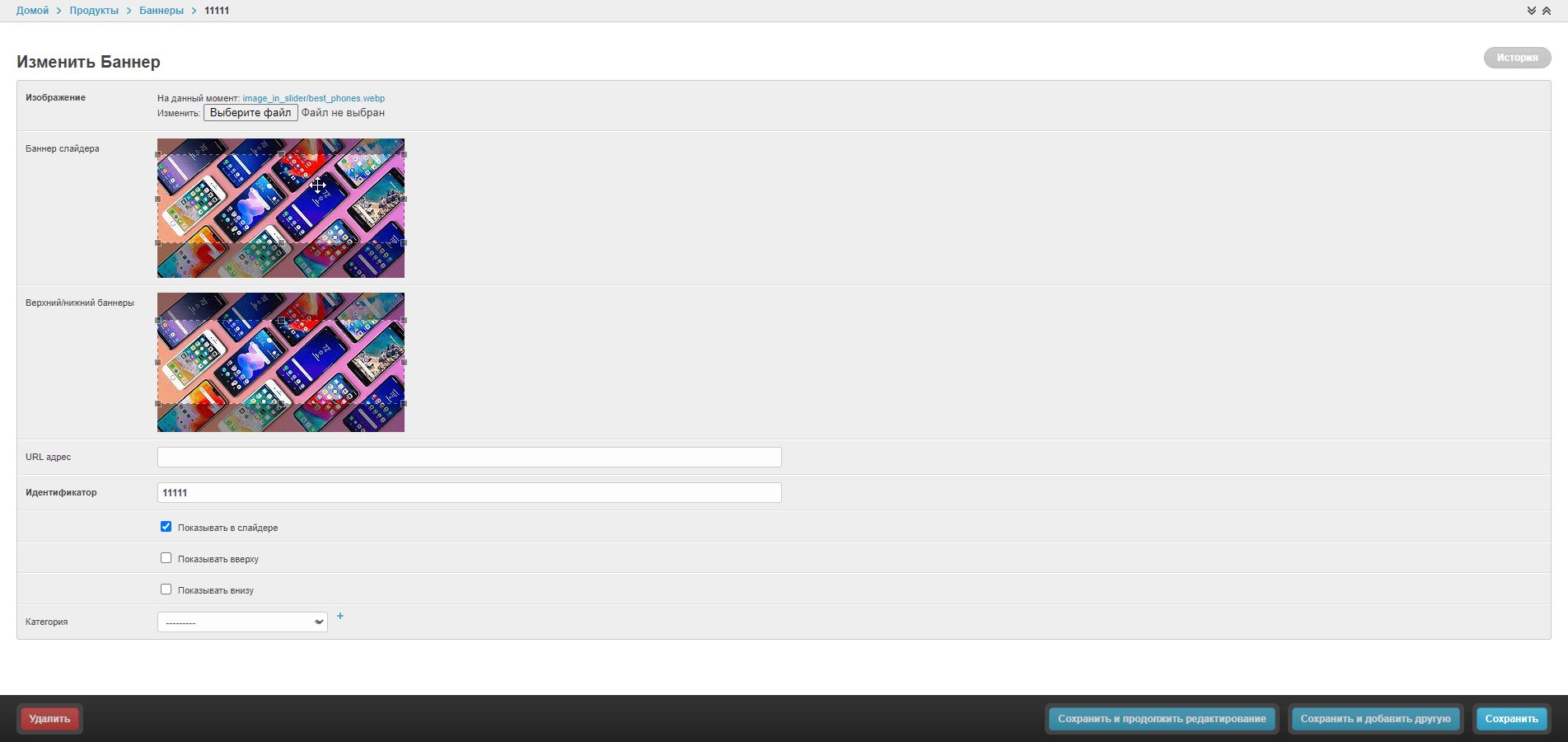
В открывшемся окне задайте условия отображения.

Изображение — путь к файлу на локальном компьютере.
Баннер слайдера — размер загруженного изображения, который будет отображаться в разделе Слайды.
Верхний/нижний баннер — размер загруженного изображения для раздела Баннеры (верхний/нижний).
URL адрес — заполняется, если баннер необходимо сделать кликабельным, при клике будет осуществляться переход на указанный URL-адрес.
Идентификатор — уникальное значение для каждого баннера. Это значение нужно для верного хранения файла баннера на проекте и удобства управления настройкой отображения баннера в каталоге.
Показывать (В слайдере/Вверху/Внизу) — чекбокс, в соответствии с которым задается логика показа баннеров.
Категория — категория товаров, при переходе в которую будет отображаться данный баннер. Если категория товара не указана, то баннеры будут показаны на странице Каталог и Информация. Если категория товара указана, то баннер будет показан только на странице этой категории в Каталоге.
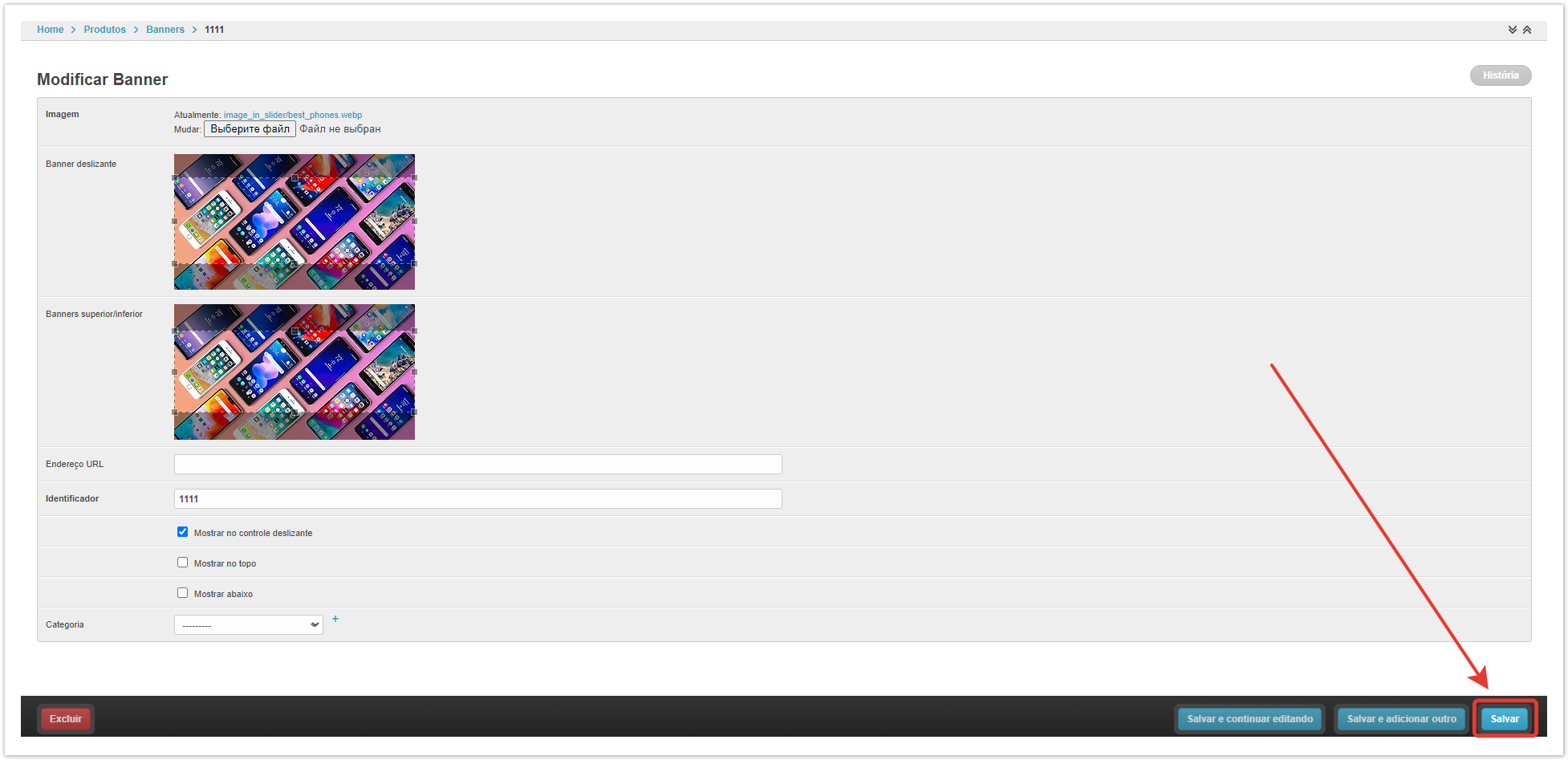
После указания всех настроек нажмите кнопку Сохранить в нижней части страницы.

Управление баннерами
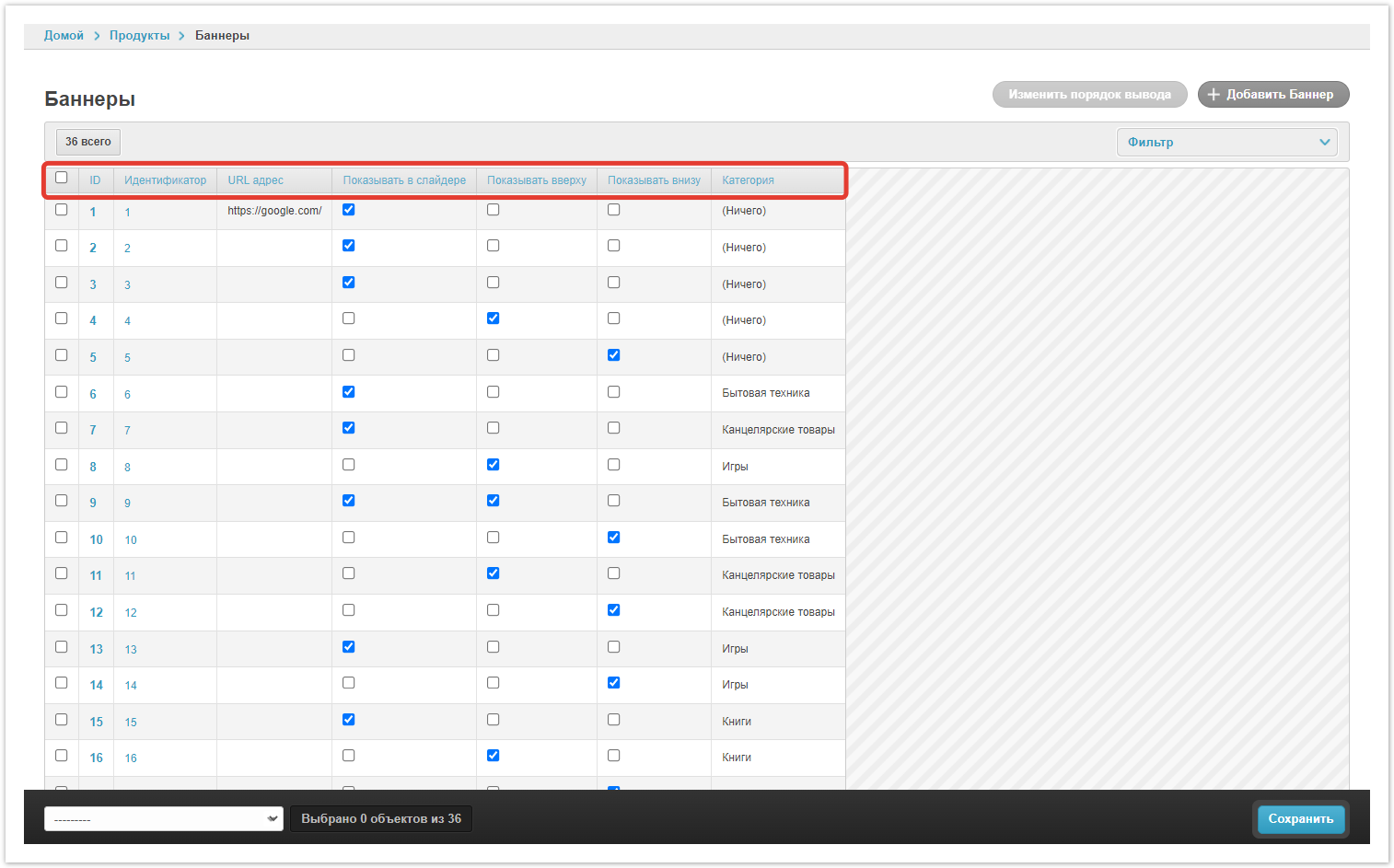
Вы можете видеть все настройки в сводной таблице, а также управлять, на каких страницах проекта будут отображаться баннеры, с помощью чекбоксов раздела Баннеры административной панели.

 ID — номер баннера.
ID — номер баннера.
Идентификатор — присвоенное при создании значение для каждого баннера.
URL адрес — ссылка, по которой будет совершен переход при клике по баннеру.
Показывать в слайдере — баннер будет отображаться в слайдере.
Показывать вверху — изображение отобразится вверху, справа от слайдера.
Показывать внизу — изображение отобразится внизу, справа от слайдера.
Категория — показывает, в какой категории каталога Agora будет отображаться баннер. При установленном Ничего баннер будет выведен в корень каталога.
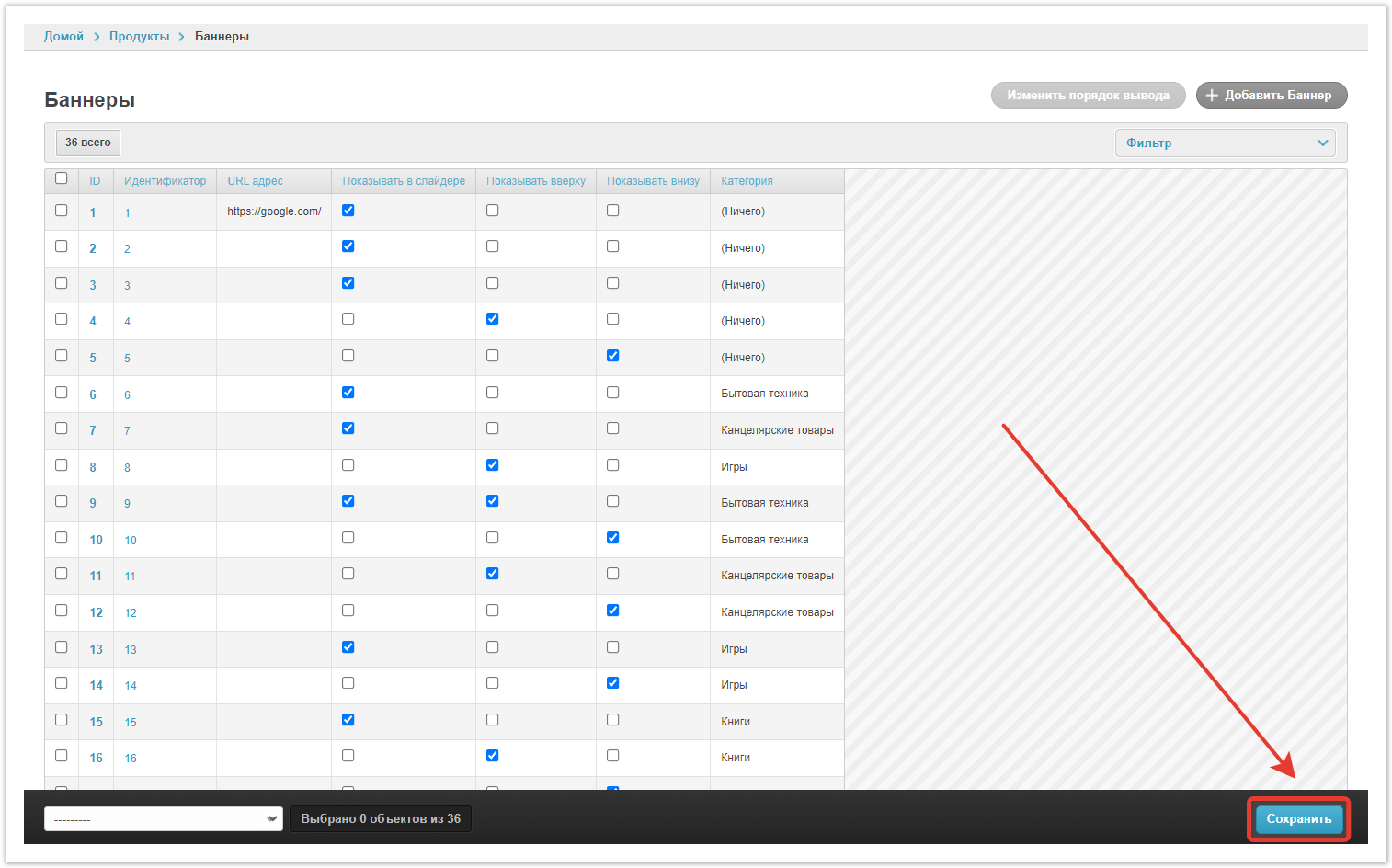
Закончив настройки, нажмите кнопку Сохранить.

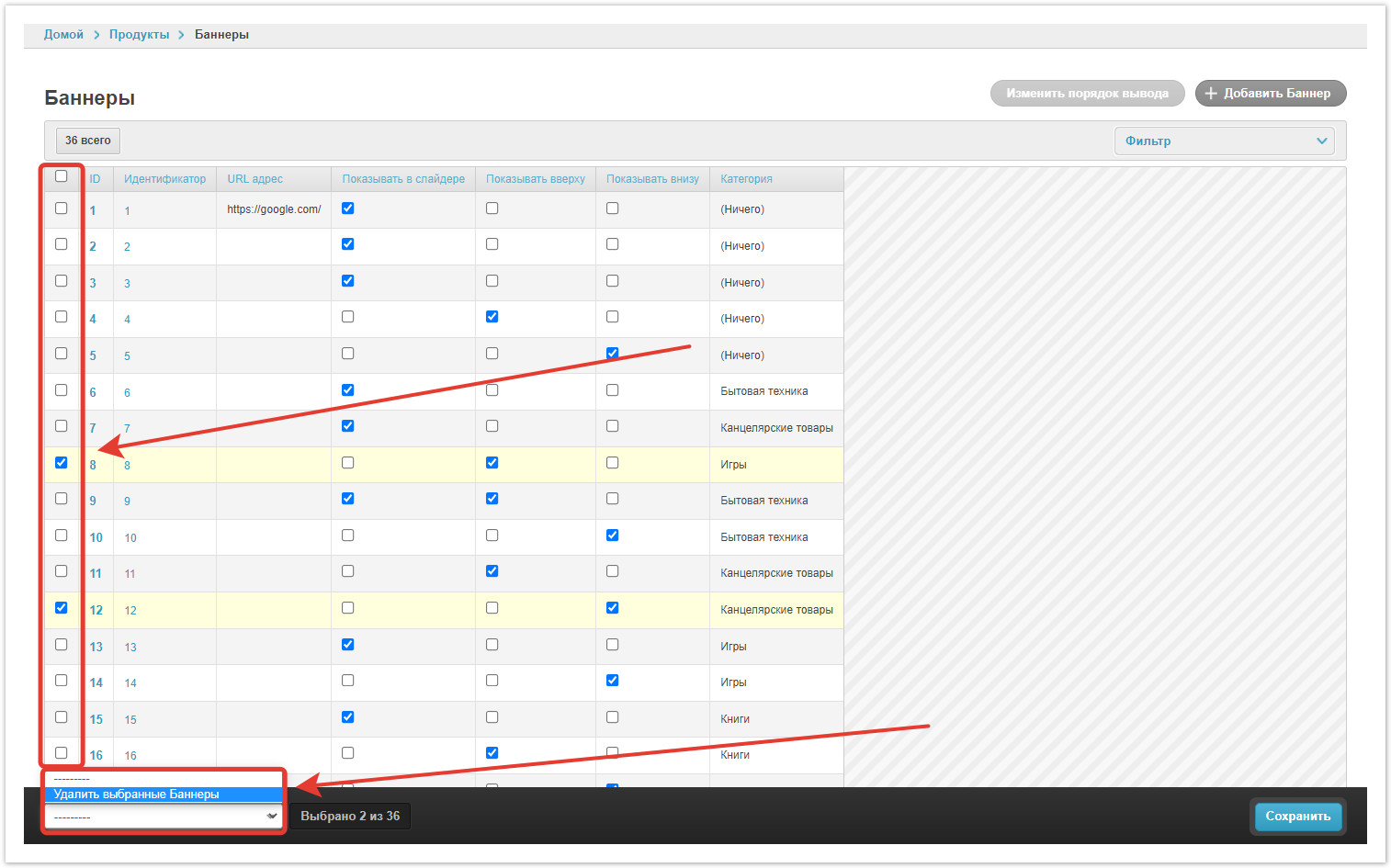
Есть возможность удалить один или несколько баннеров с помощью кнопки Удалить выбранные Баннеры.

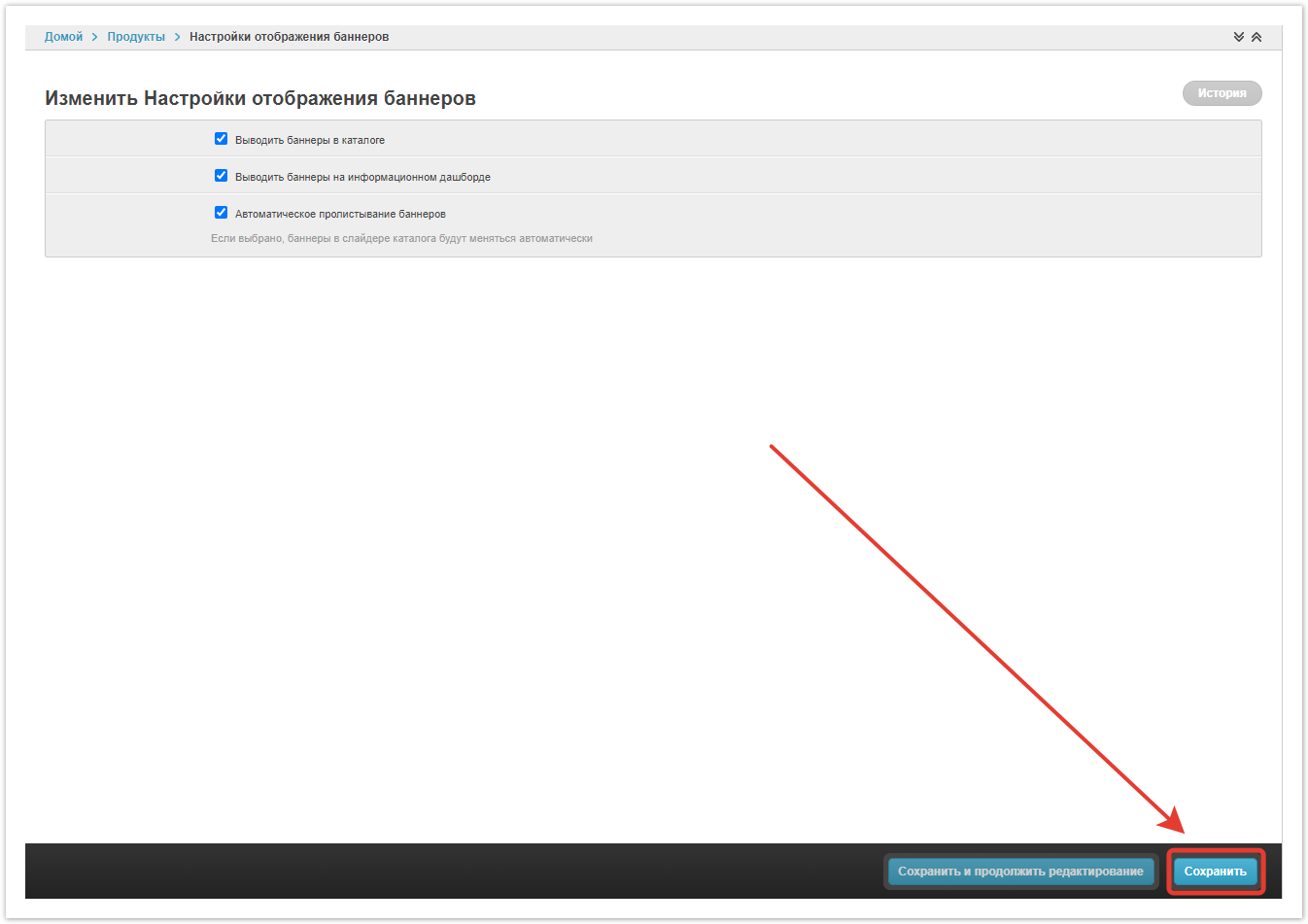
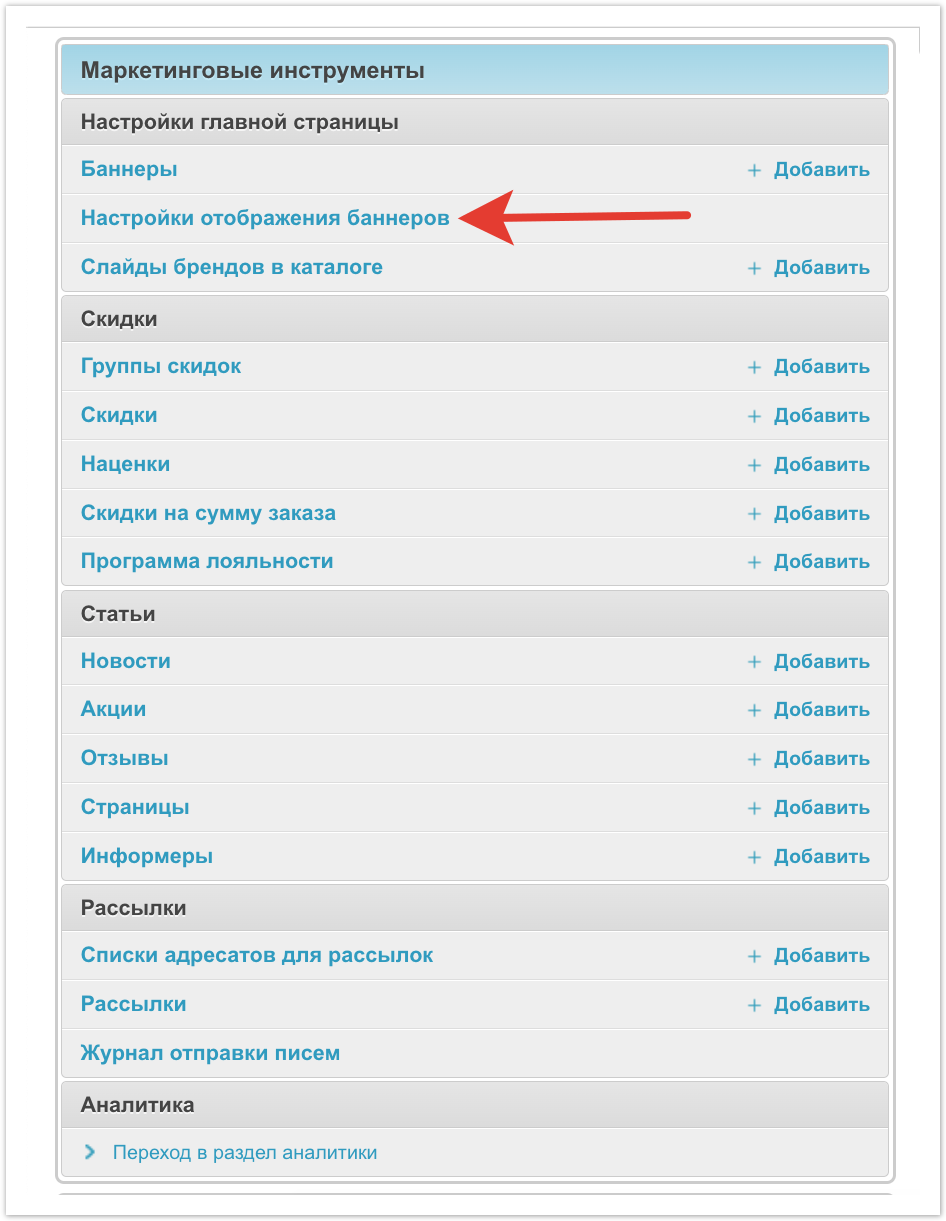
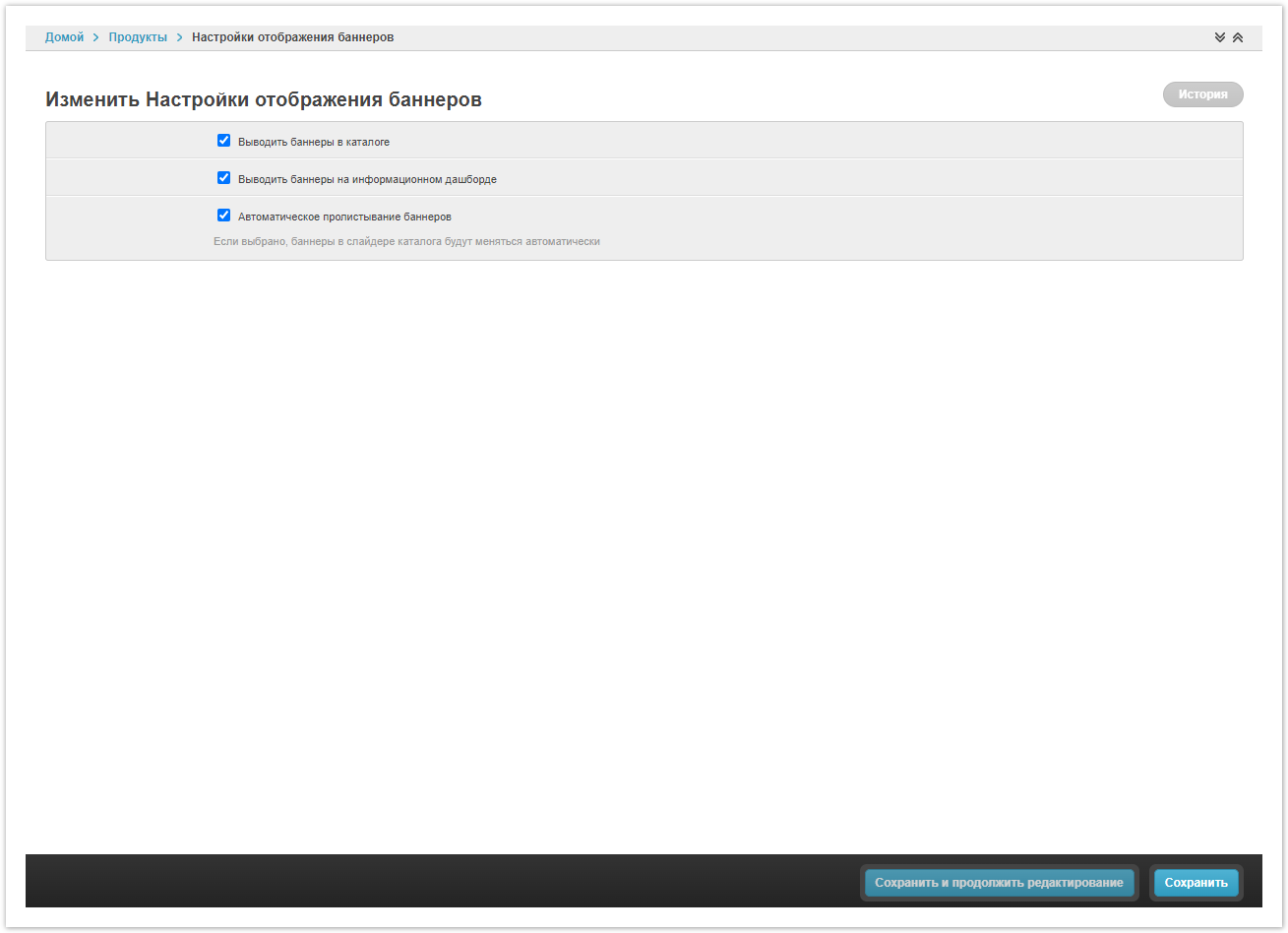
Настройки отображения баннеров
Настройки отображения баннеров выполняются в одноименном разделе панели администратора.

В этом разделе административной панели изменяется тип и способ вывода баннеров в каталоге.

Выводить баннеры в каталогах — чекбокс включает/отключает баннеры во всех каталогах.
Выводить баннеры на информационном дашборде — позволяет отображать баннеры в разделе Информация личного кабинета пользователя.
Автоматическое пролистывание баннеров — при установленном чекбоксе изображения будут перелистываться автоматически.
По завершении настроек Сохраните изменения.