| Sv translation | ||
|---|---|---|
| ||
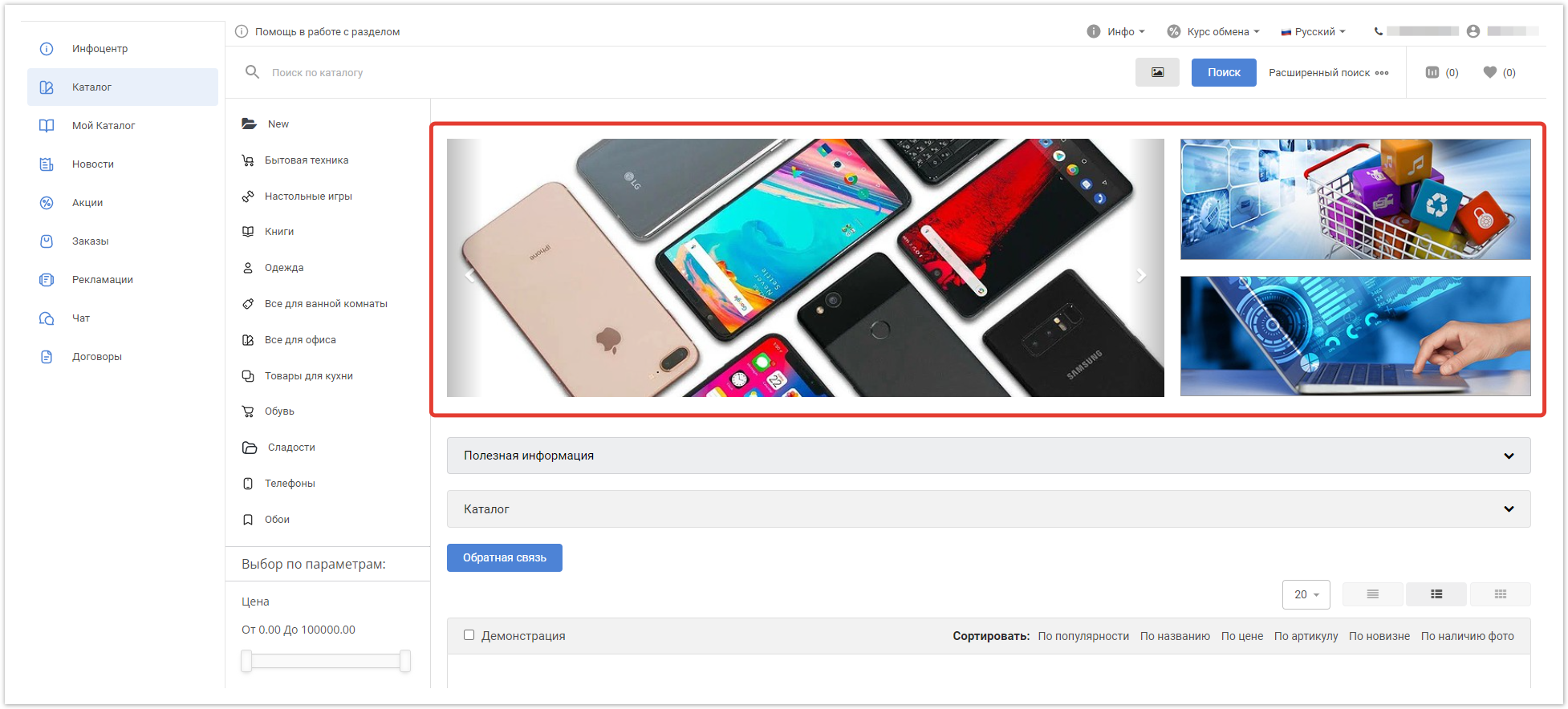
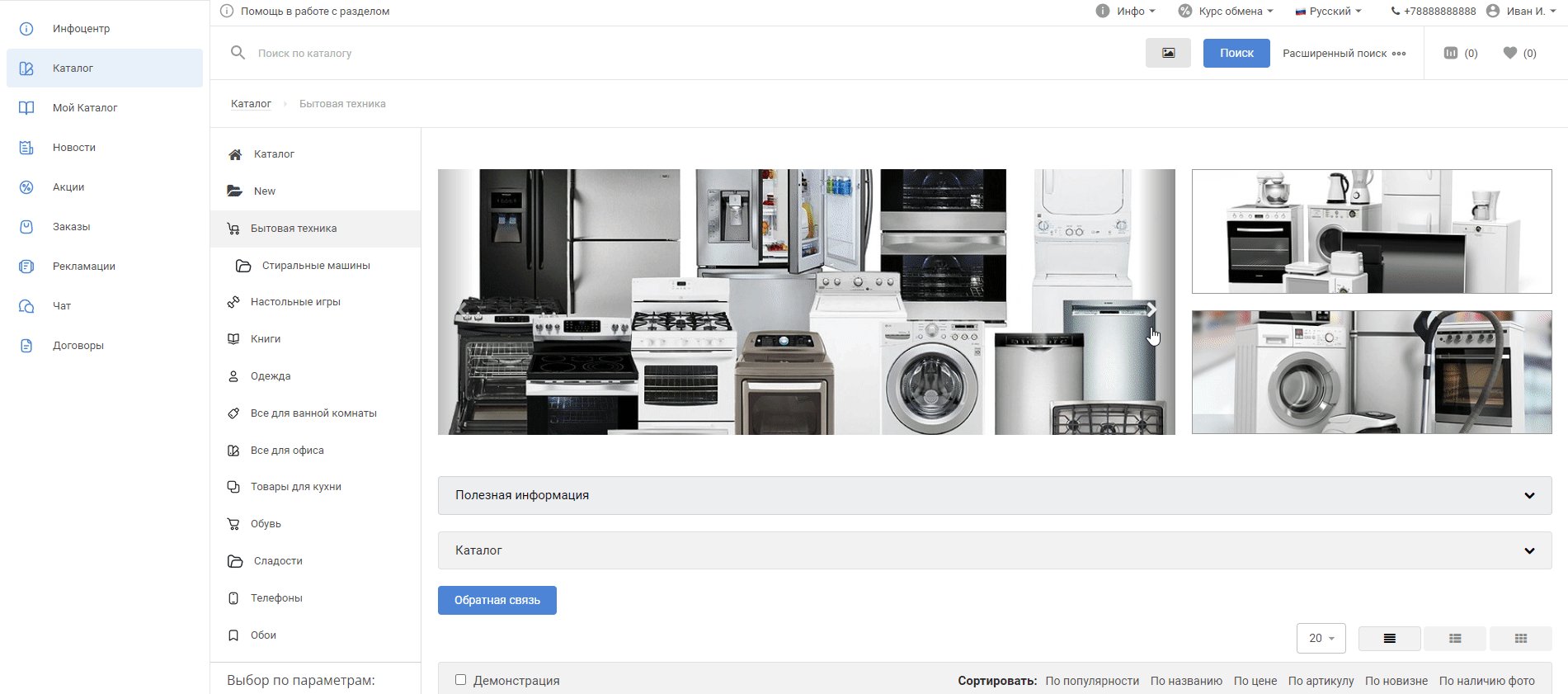
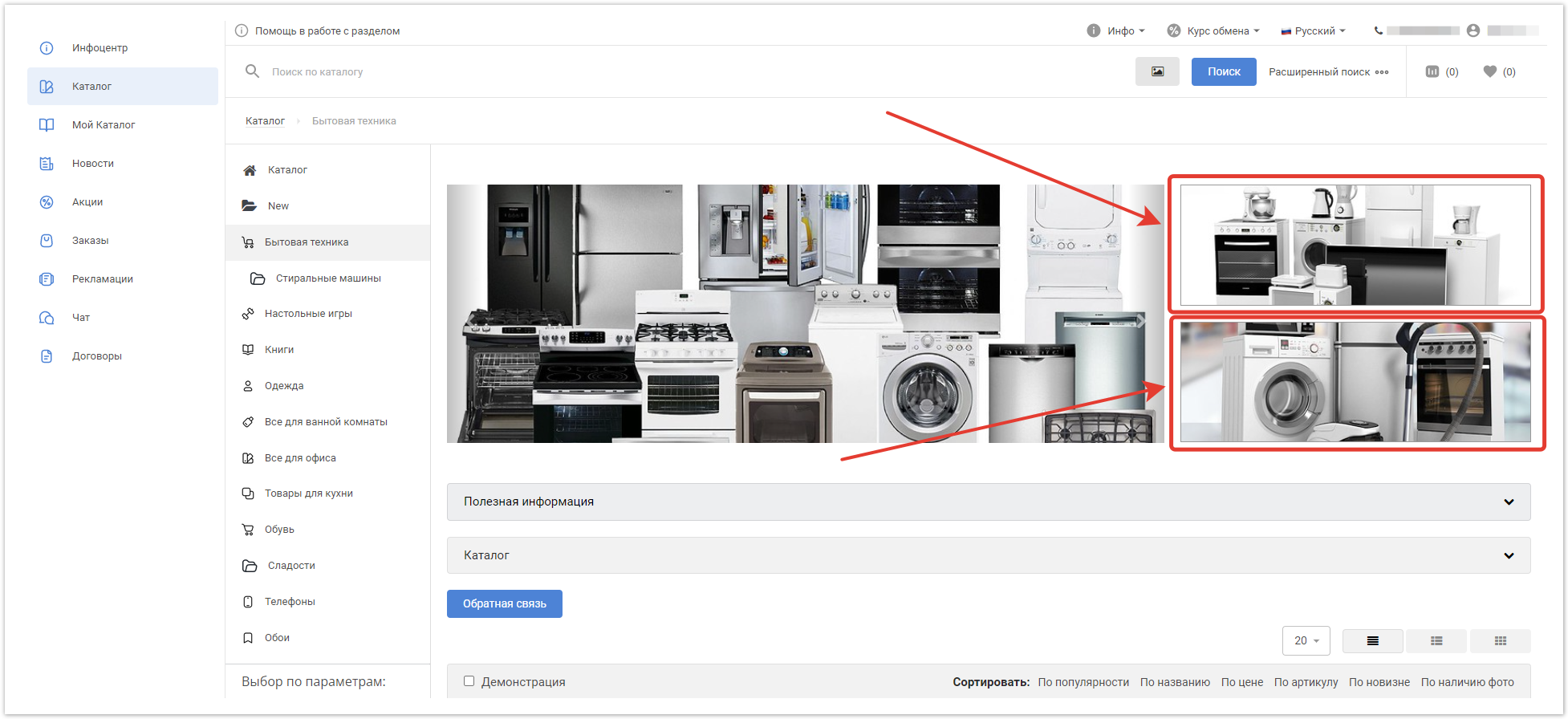
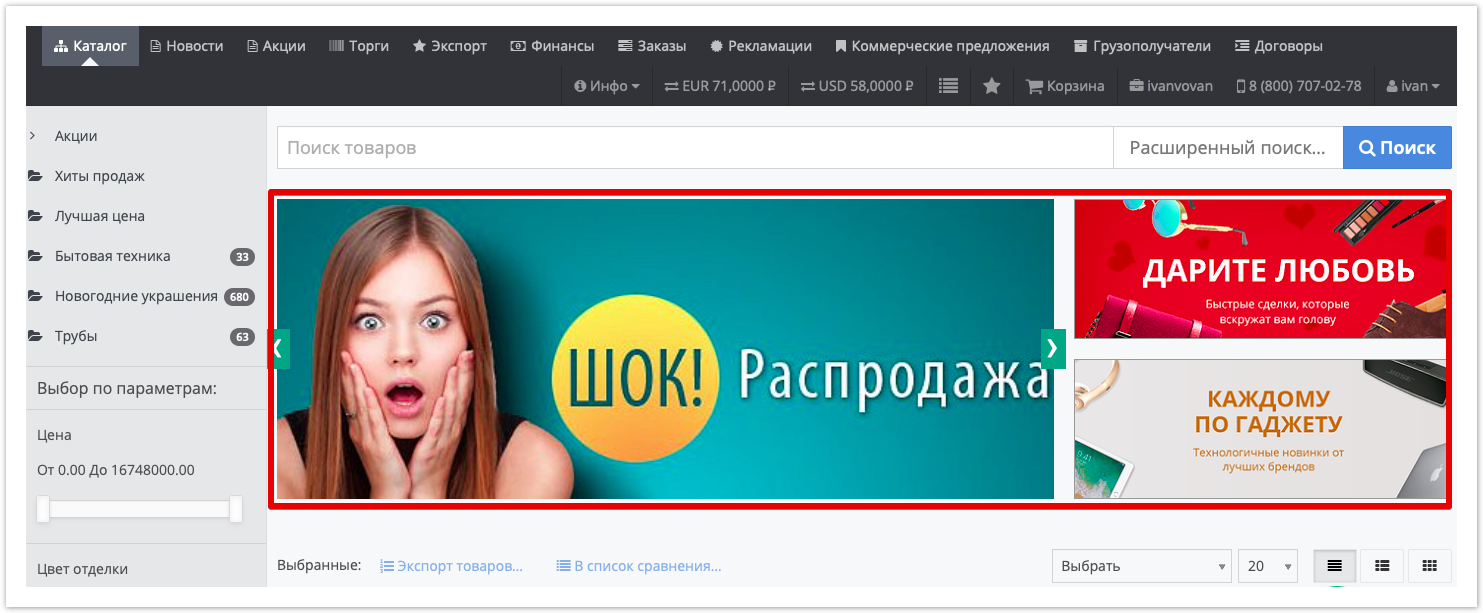
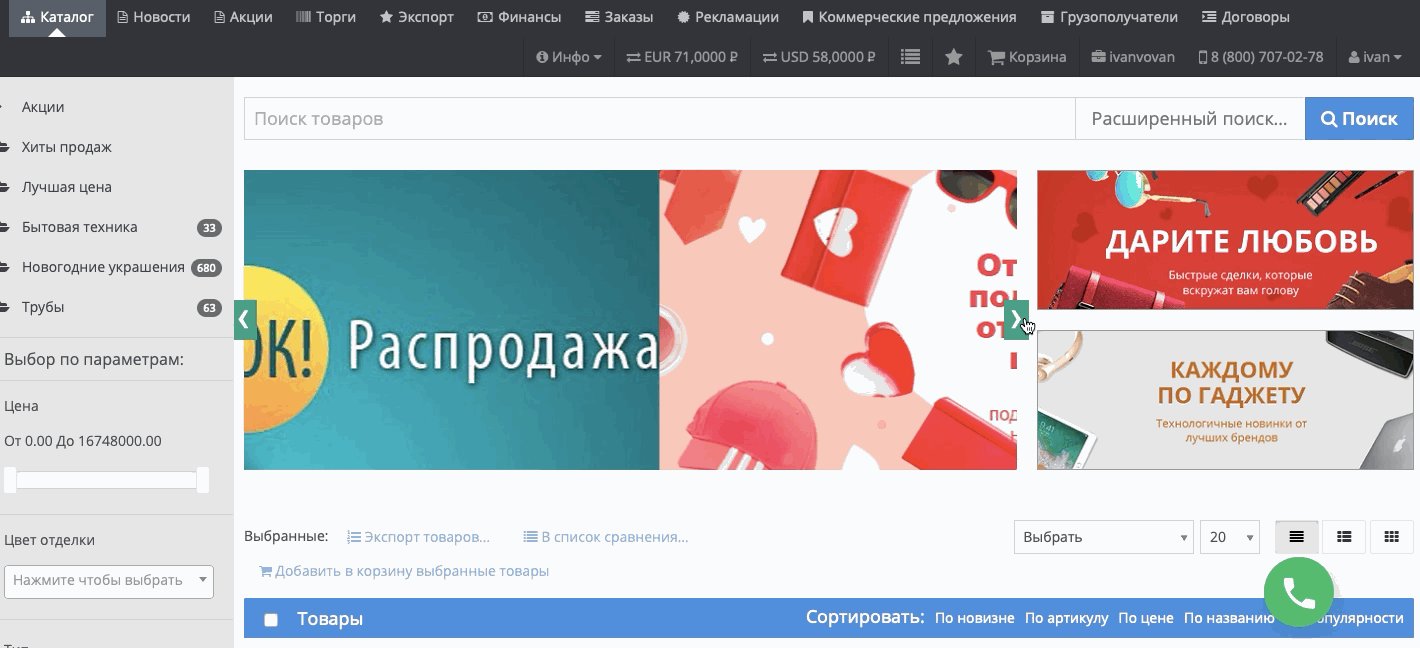
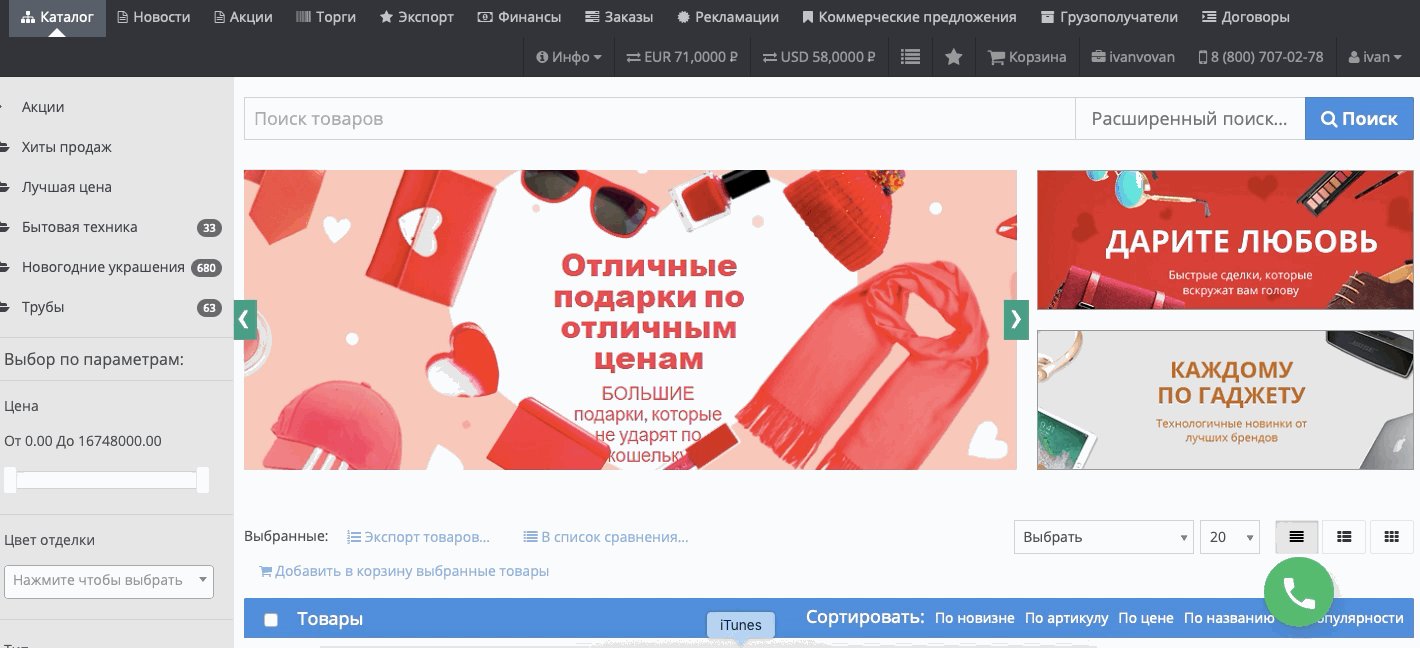
В Agora есть возможность размещения информационных баннеров, отображаемых в верхней части окна: Настроить можно 2 типа баннеров:
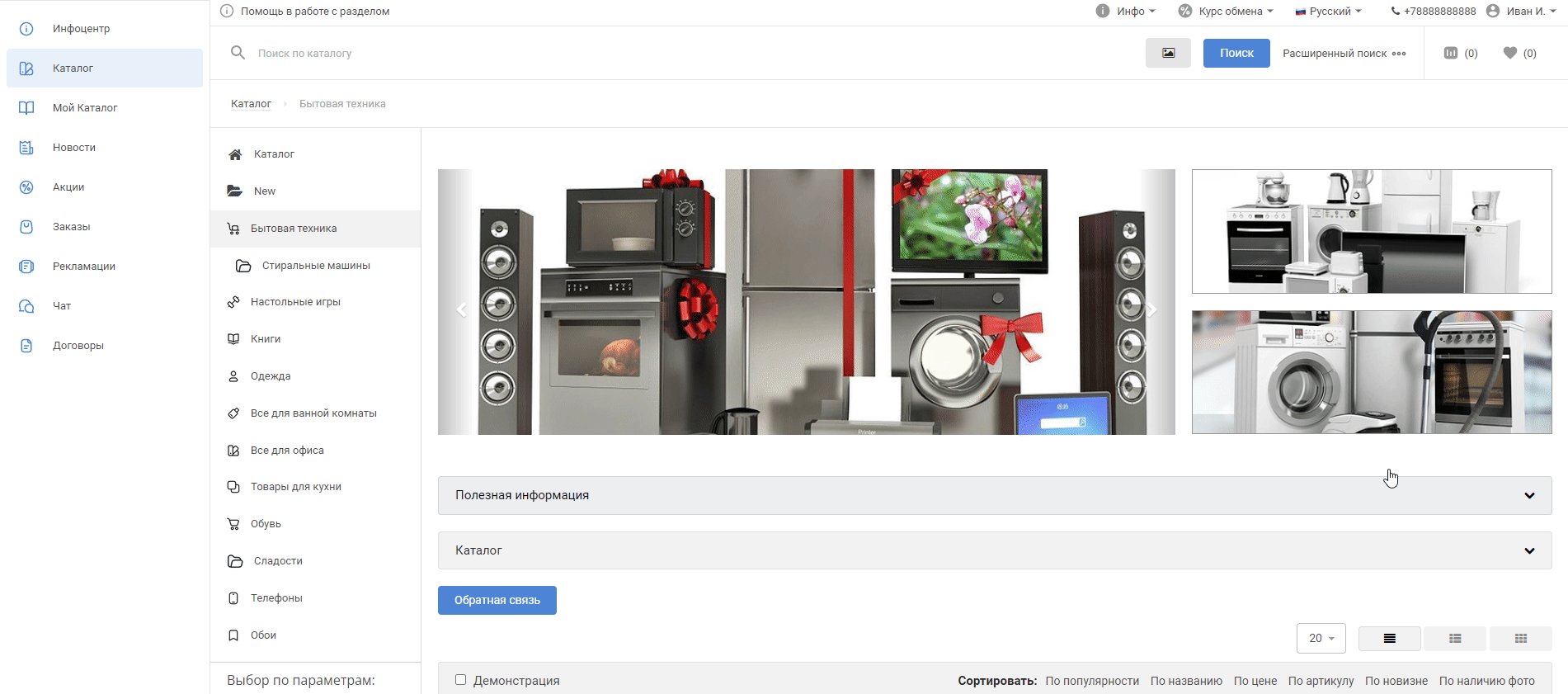
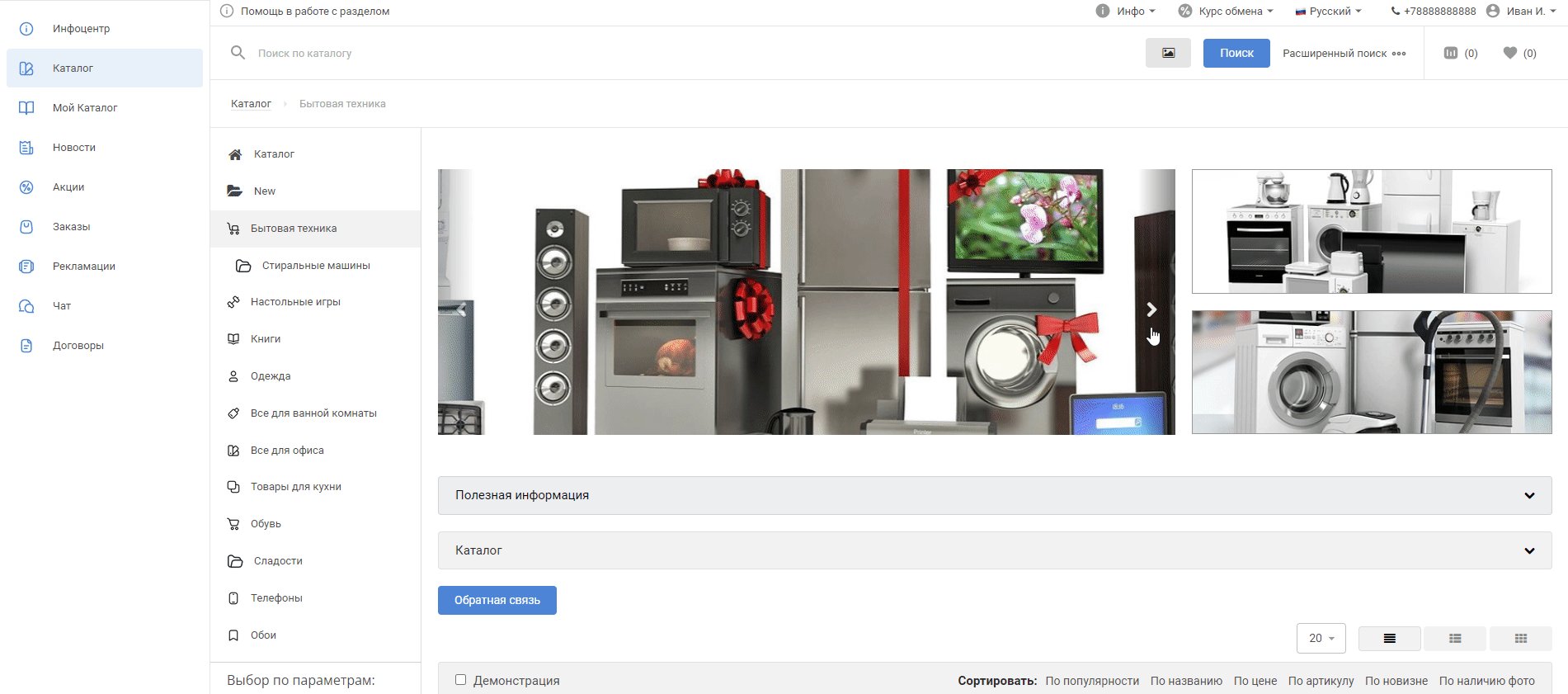
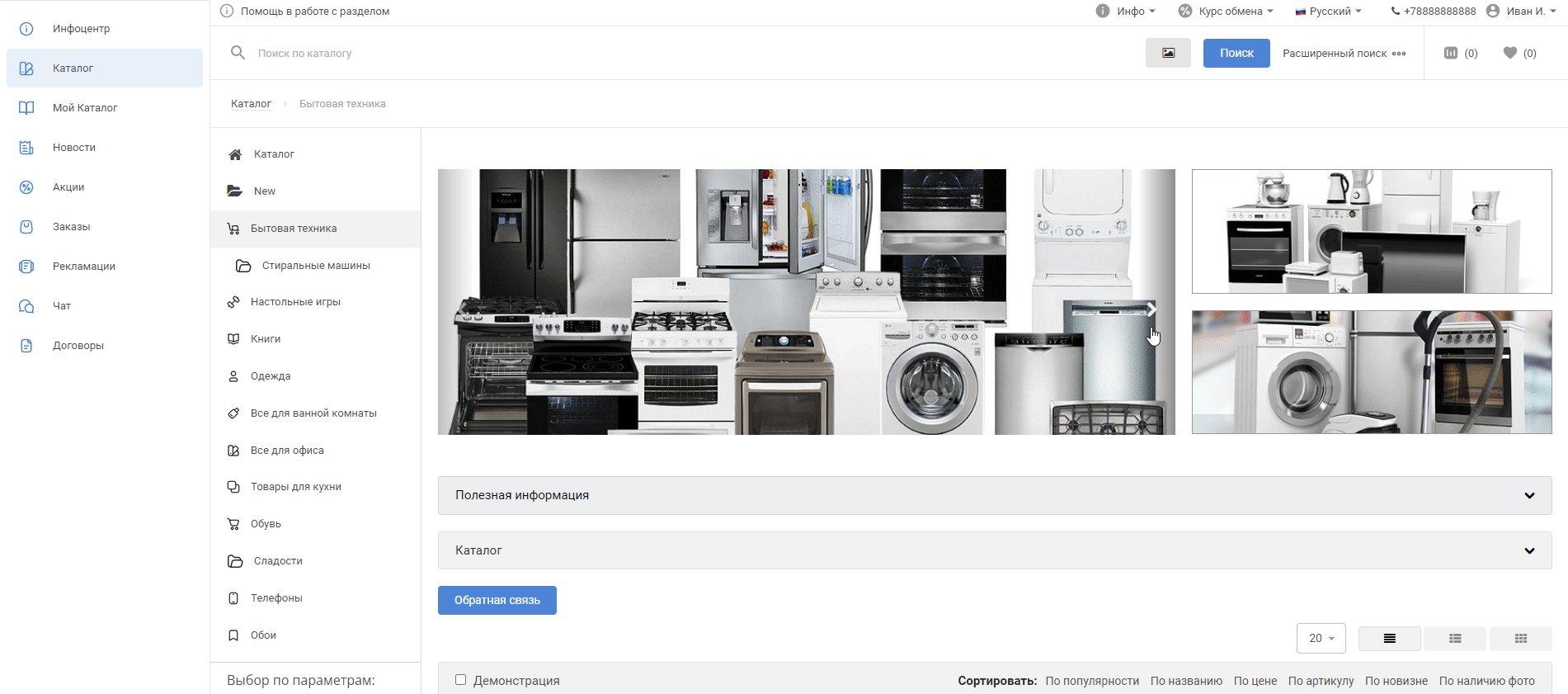
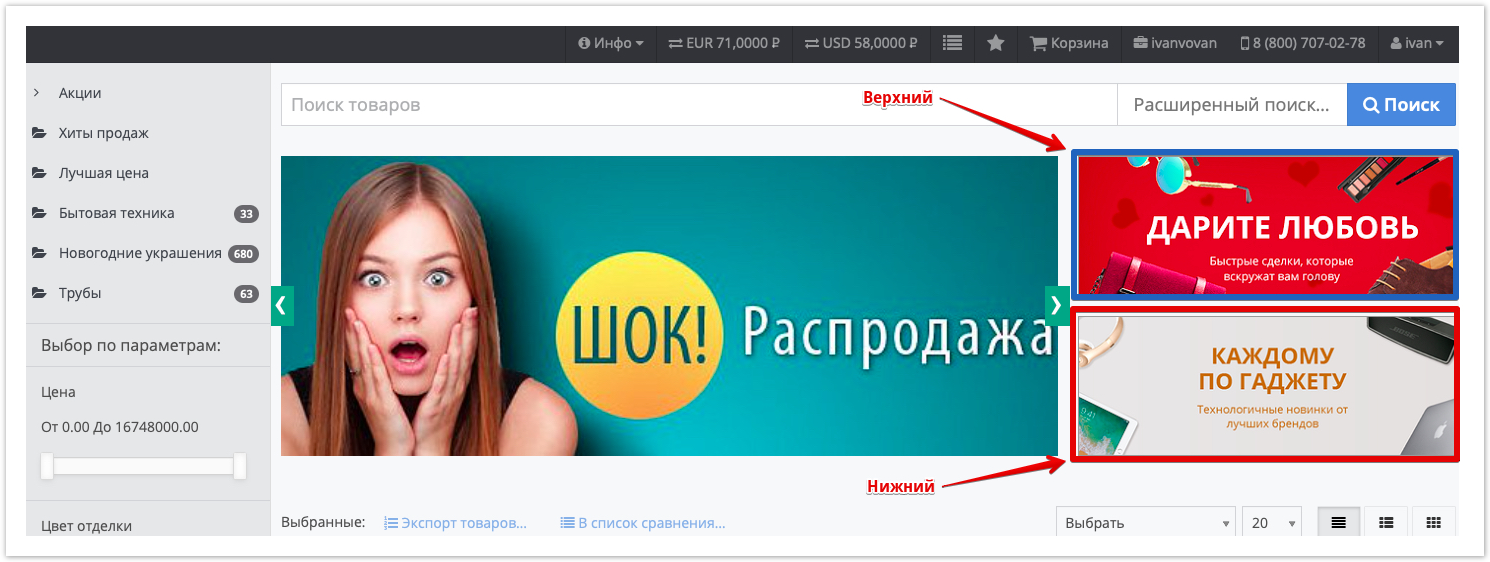
Баннер-слайдер — позволяет задать несколько картинок, перелистываемых автоматически или вручную: Верхний/нижний баннер — статическое изображение, отображаемое без каких-либо эффектов: Для корректного отображения рекомендуется использовать баннеры следующих размеров:
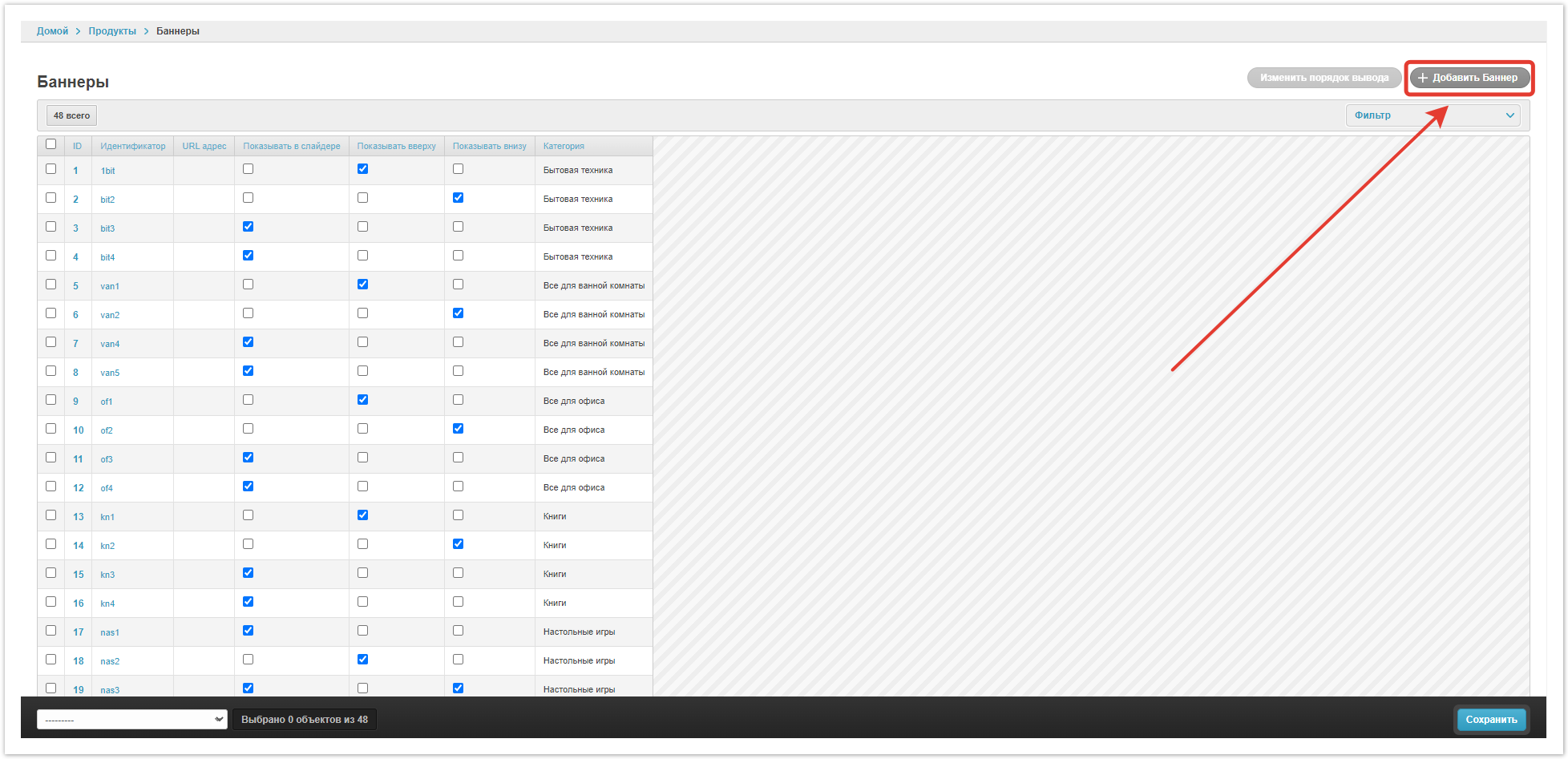
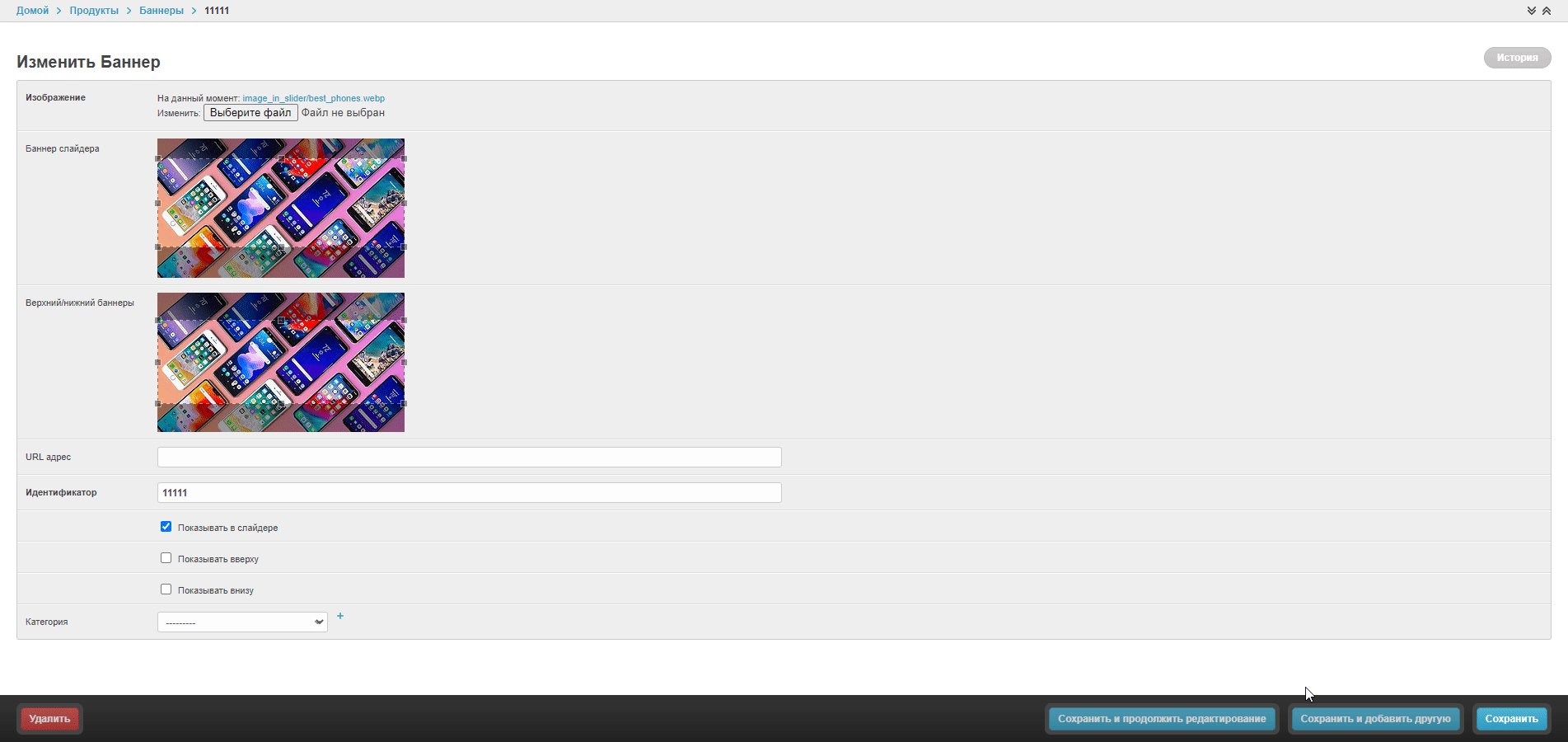
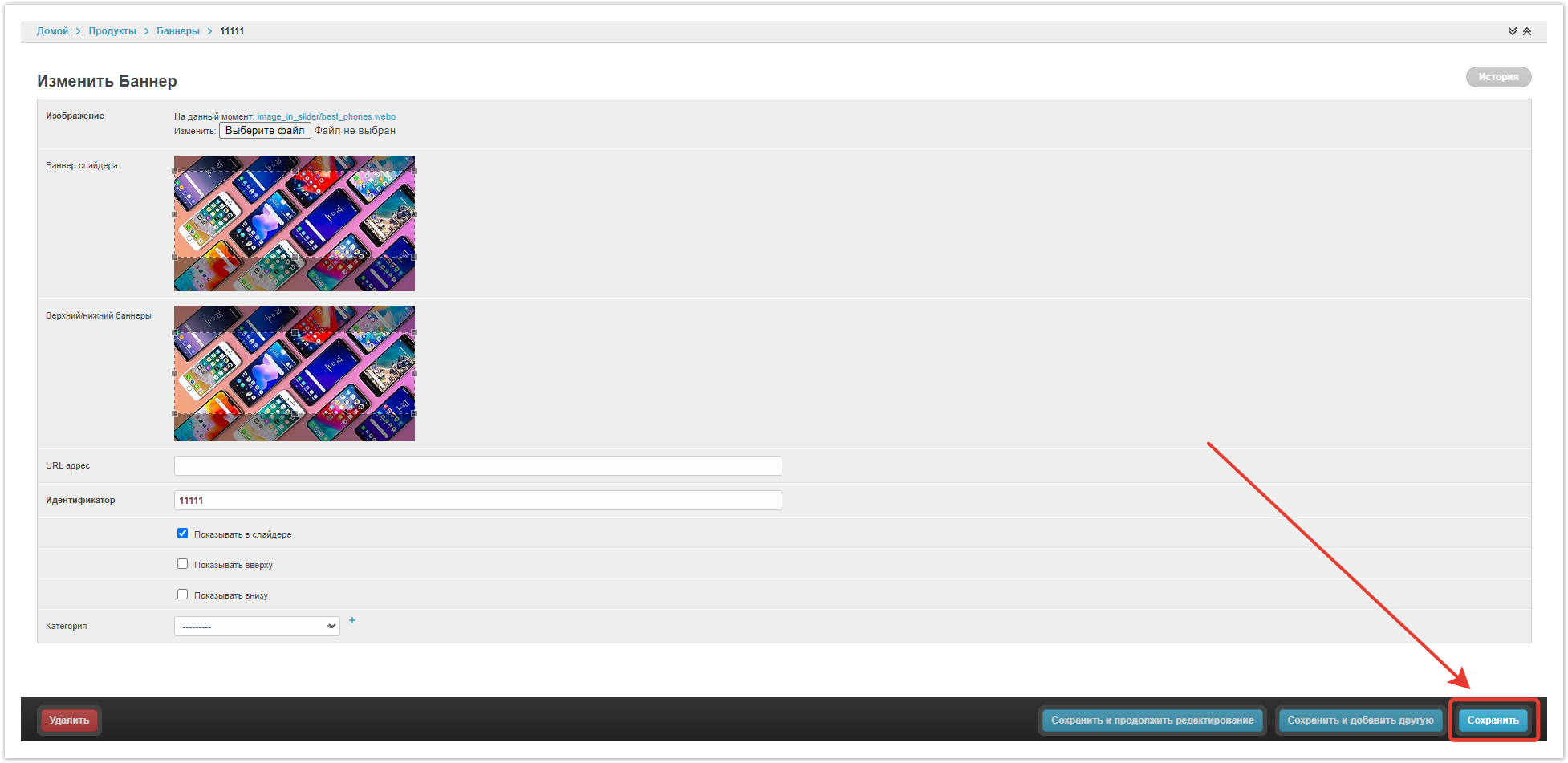
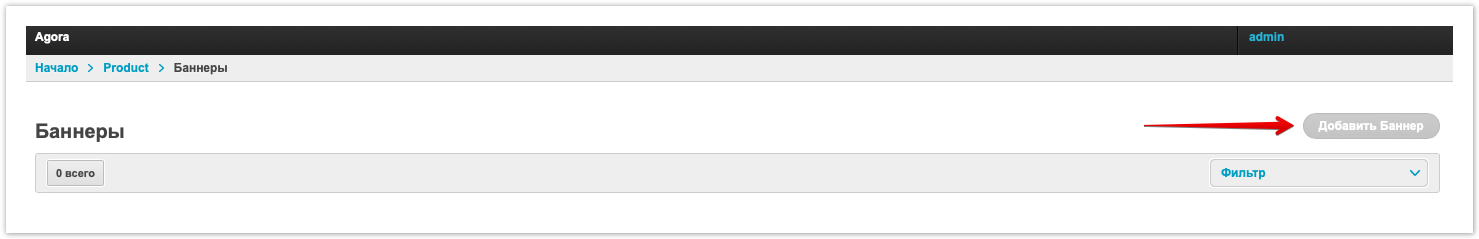
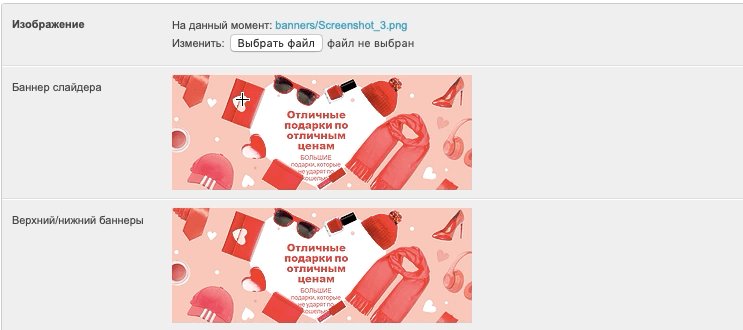
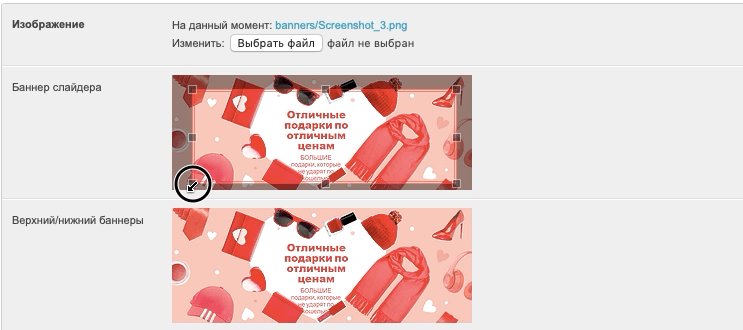
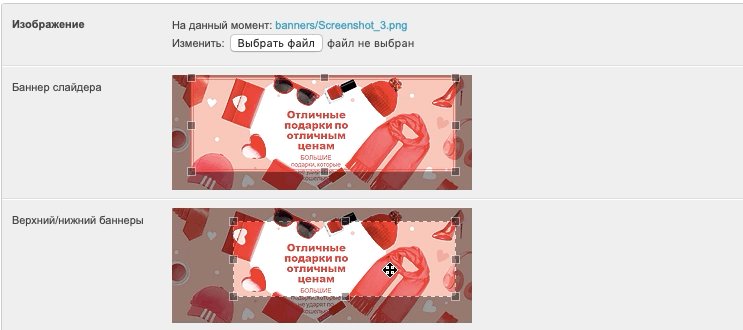
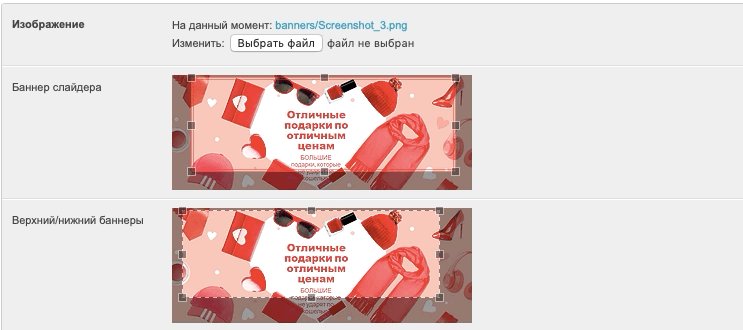
Настройка баннеровОсуществляется в административной панели проекта. После авторизации в панели администратора перейдите в раздел Баннеры, затем нажмите кнопку Добавить баннер: В открывшемся окне задайте условия отображения баннера. Изображение — путь к файлу на локальном компьютере. Баннер слайдера — размер загруженного изображения, который будет отображаться в разделе Слайды. Верхний/нижний баннер — размер загруженного изображения для раздела Баннеры (верхний/нижний). URL адрес — заполняется, если баннер необходимо сделать кликабельным, при клике будет осуществляться переход на указанный URL-адрес. Идентификатор — название. Показывать (В слайдере/Вверху/Внизу) — чекбокс, в соответствии с которым задается логика показа баннеров. Категория — категория товаров, при переходе в которую будет отображаться данный баннер. Если категория товара не указана, то баннеры будут показаны на странице Каталог и Инфоцентр. Если категория товара указана, то баннер будет показан только на странице этой категории в Каталоге. После указания всех настроек нажмите кнопку Сохранить в нижней части страницы. |
| Sv translation | ||
|---|---|---|
| ||
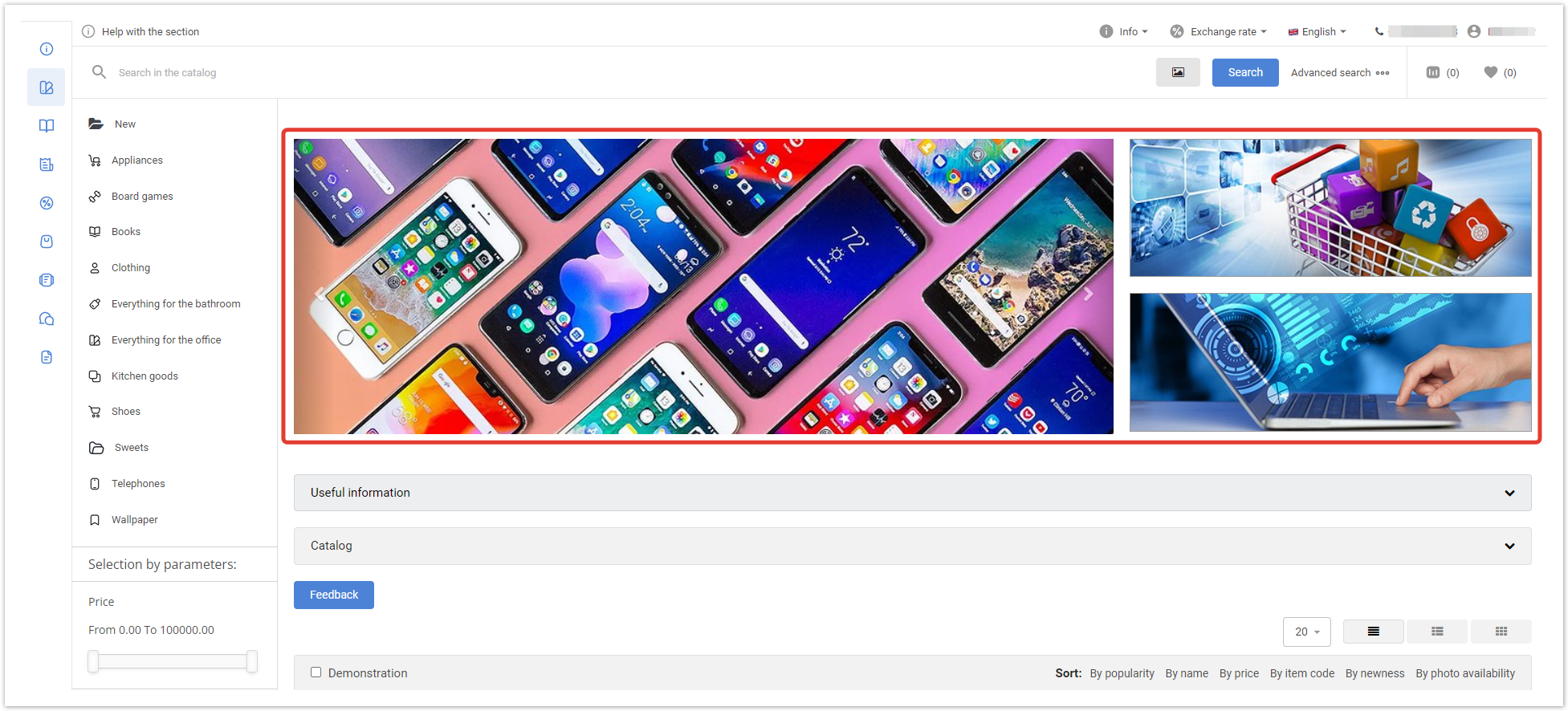
Agora has the ability to place information banners displayed at the top of the window: You can configure 2 types of banners:
Banner slider - — allows you to set several images that are flipped automatically or manually: Top/bottom banner - — a static image displayed without any effects: info For the correct display, it is recommended to use banners of the following sizes:
Banners are configured in the admin panel of the project, which is available at: project_address.agora.ru/admin. After authorization in the admin panel, go to the Banners section. To add a new banner, click the Add banner button: In the window that opens, specify the conditions for displaying the banner. Image - specify the local path to the file (banner).
After specifying all the settings, click the Save button at the bottom of the page. |
...