| Sv translation | ||
|---|---|---|
| ||
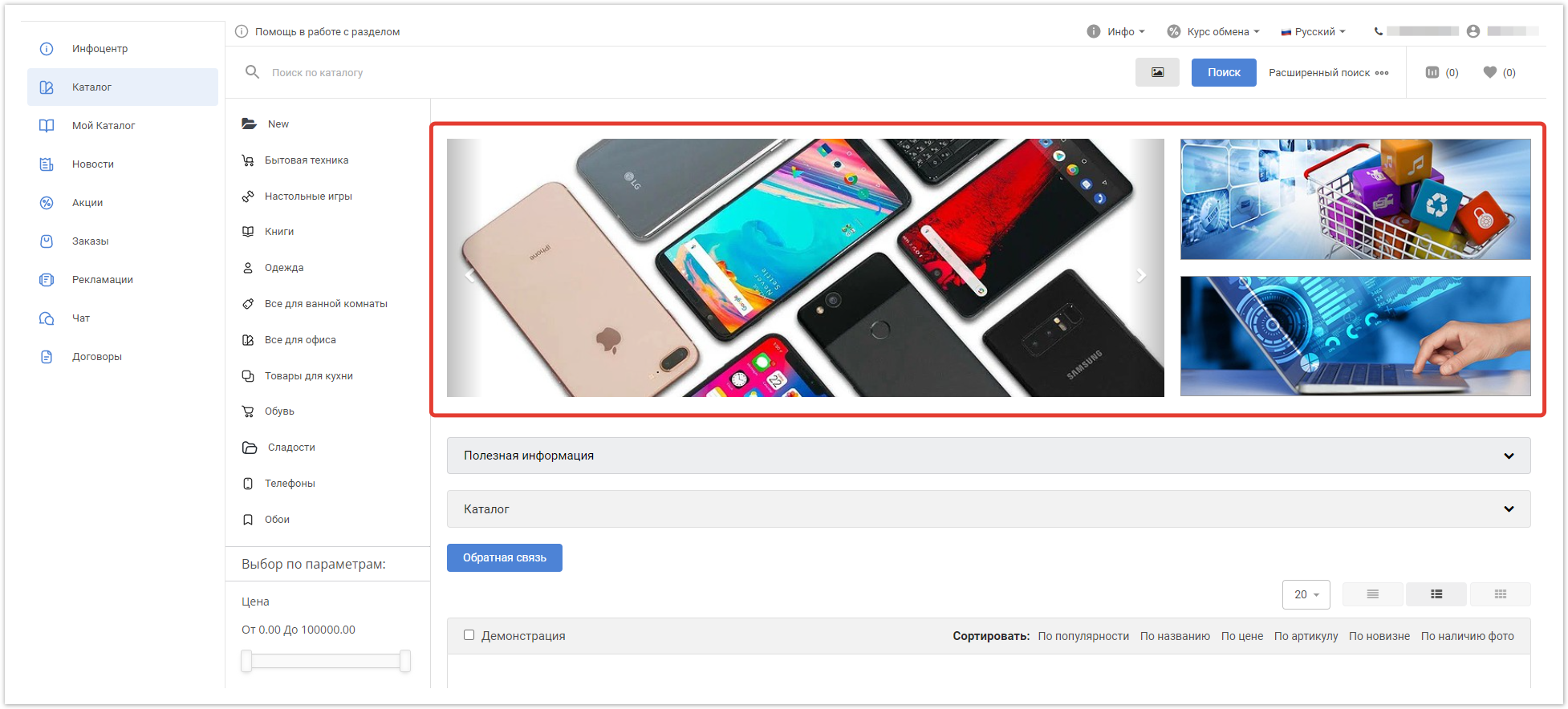
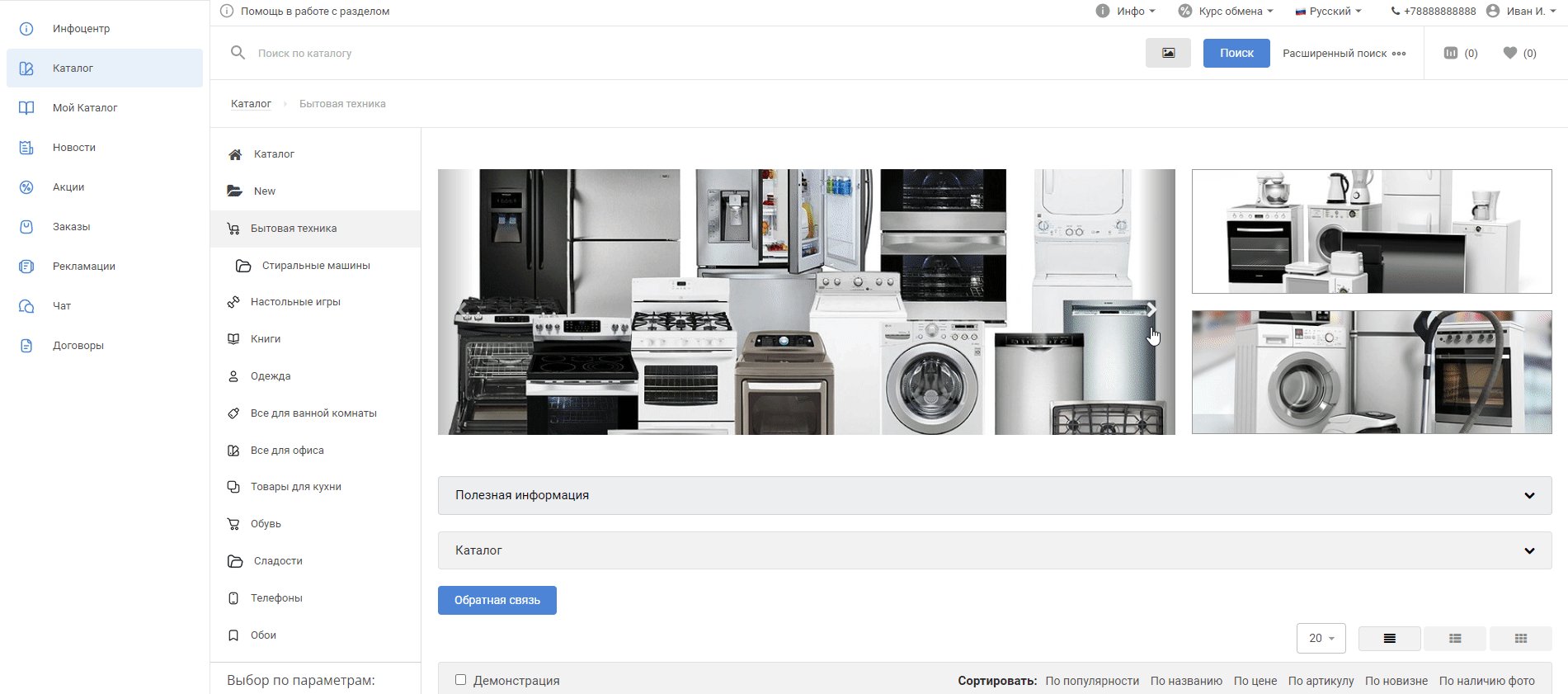
В Agora есть возможность размещения информационных баннеров, отображаемых в верхней части окна: Настроить можно 2 типа баннеров:
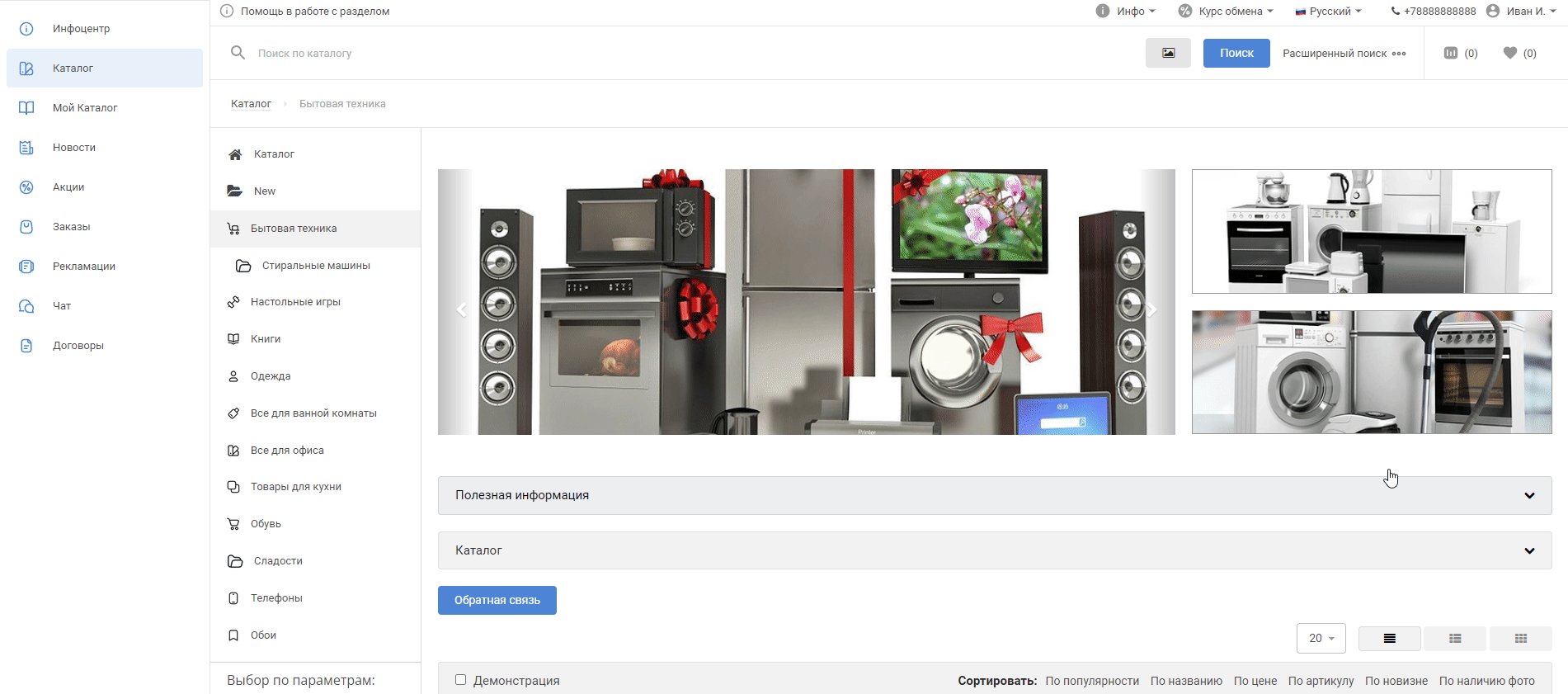
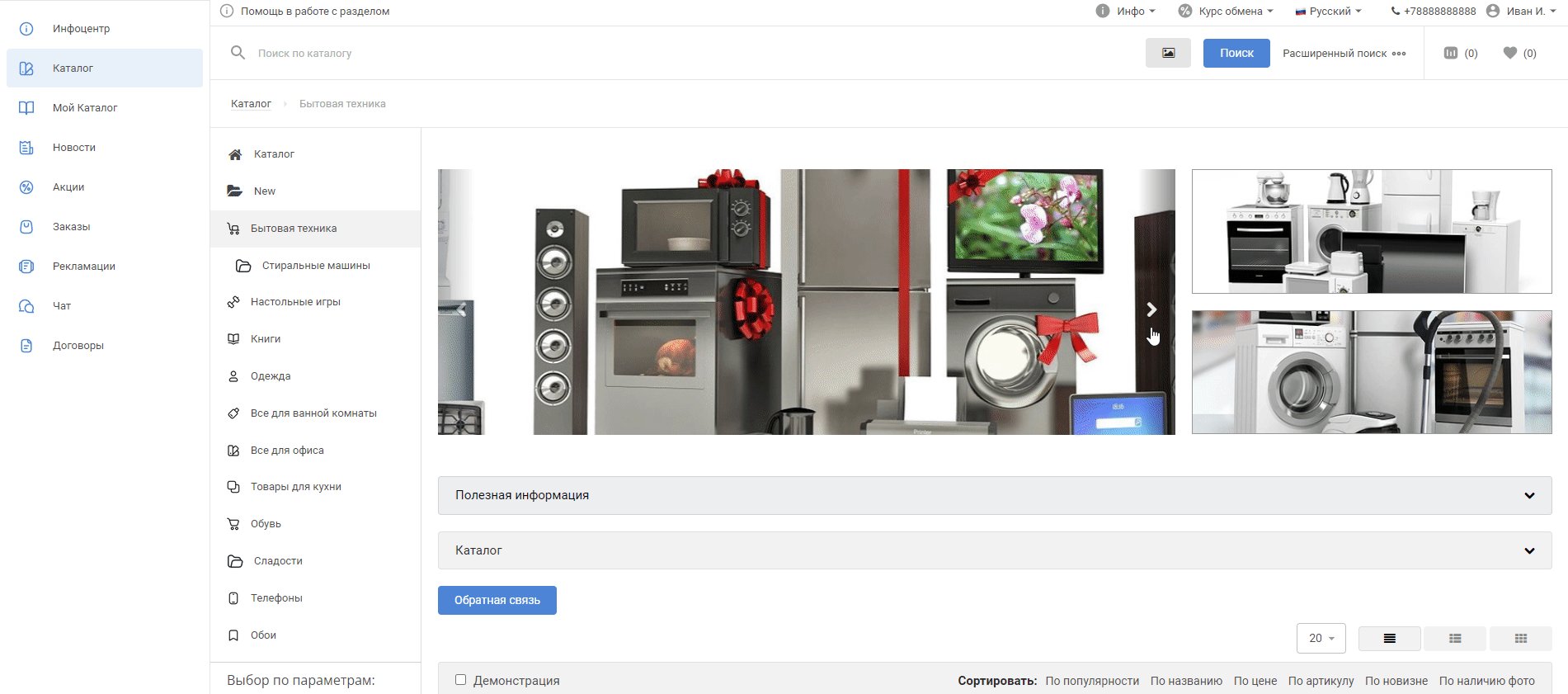
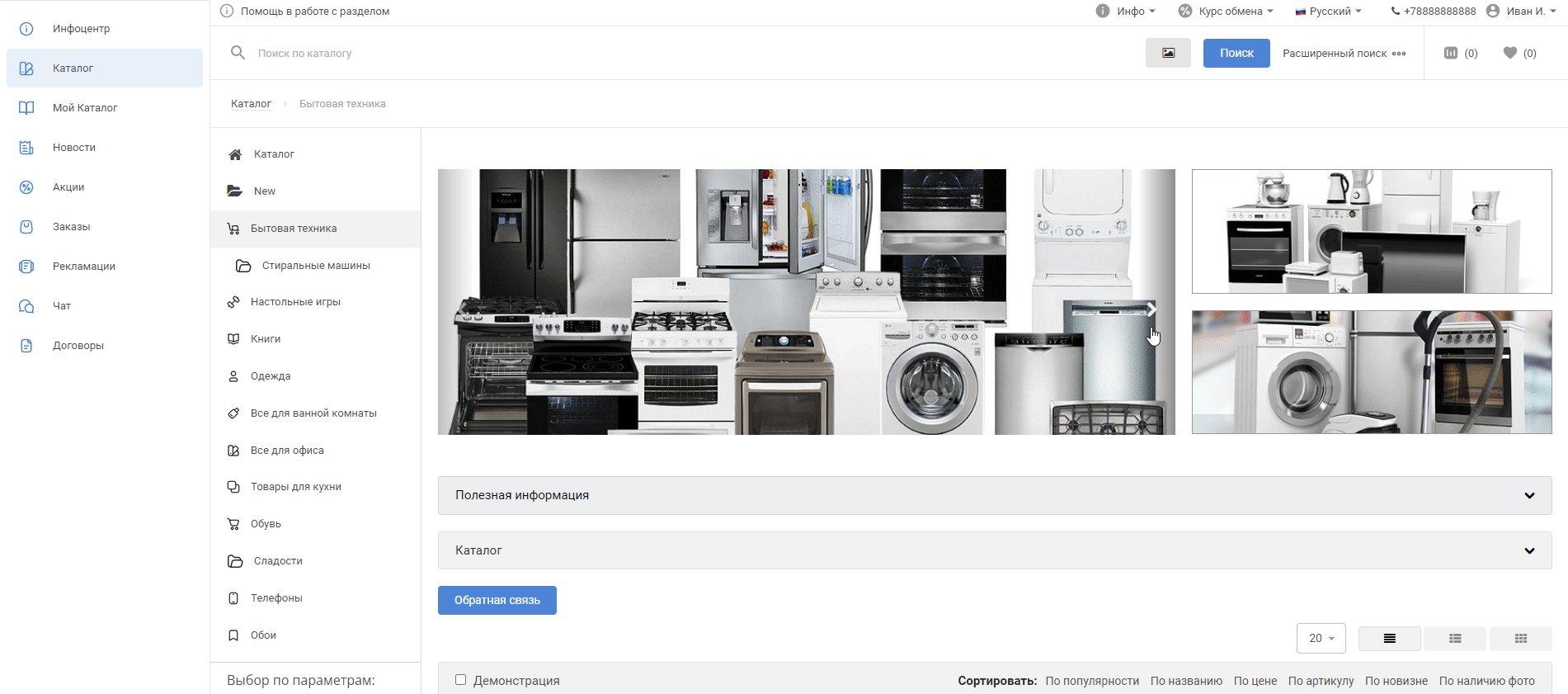
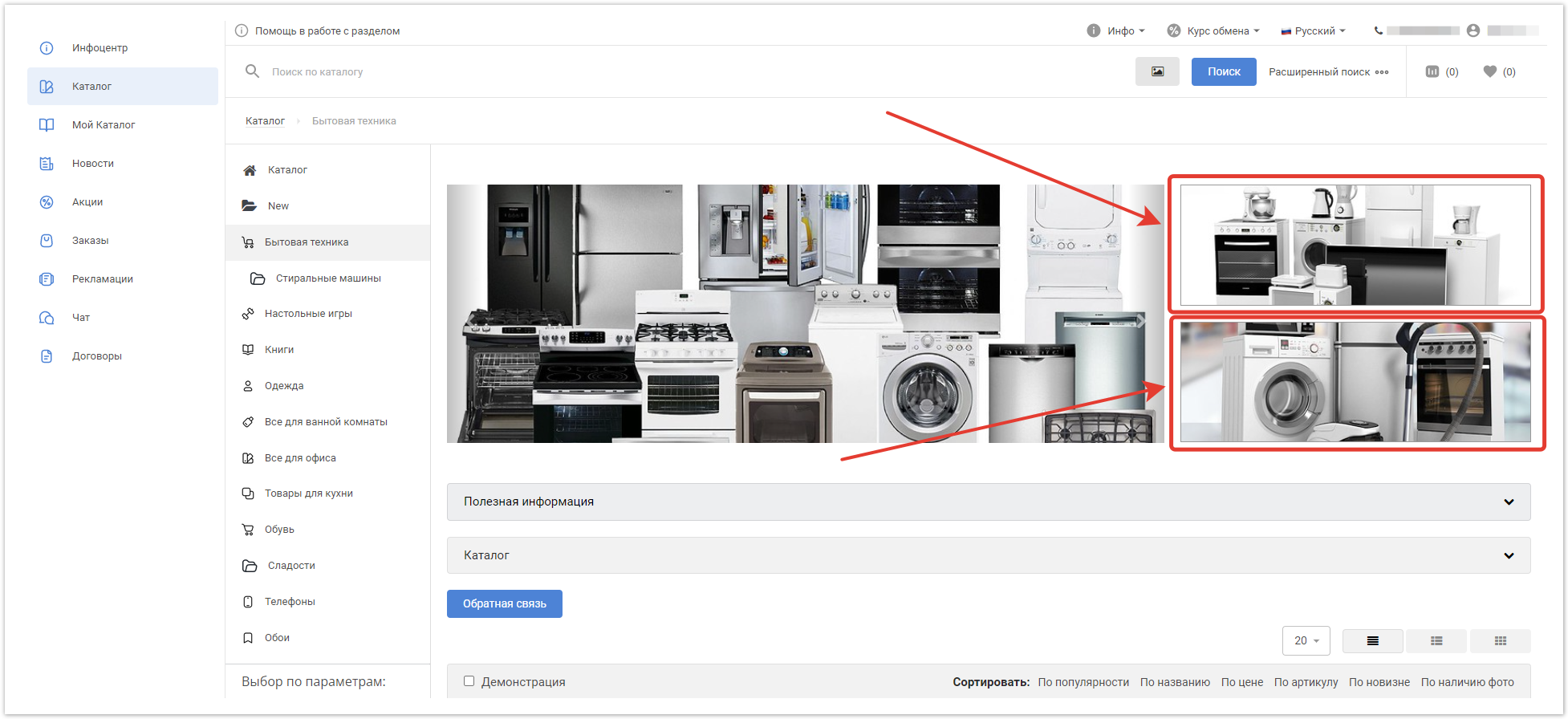
Баннер-слайдер — позволяет задать несколько картинок, перелистываемых автоматически или вручную: Верхний/нижний баннер — статическое изображение, отображаемое без каких-либо эффектов: Информация | Для корректного отображения рекомендуется использовать баннеры следующих размеров:
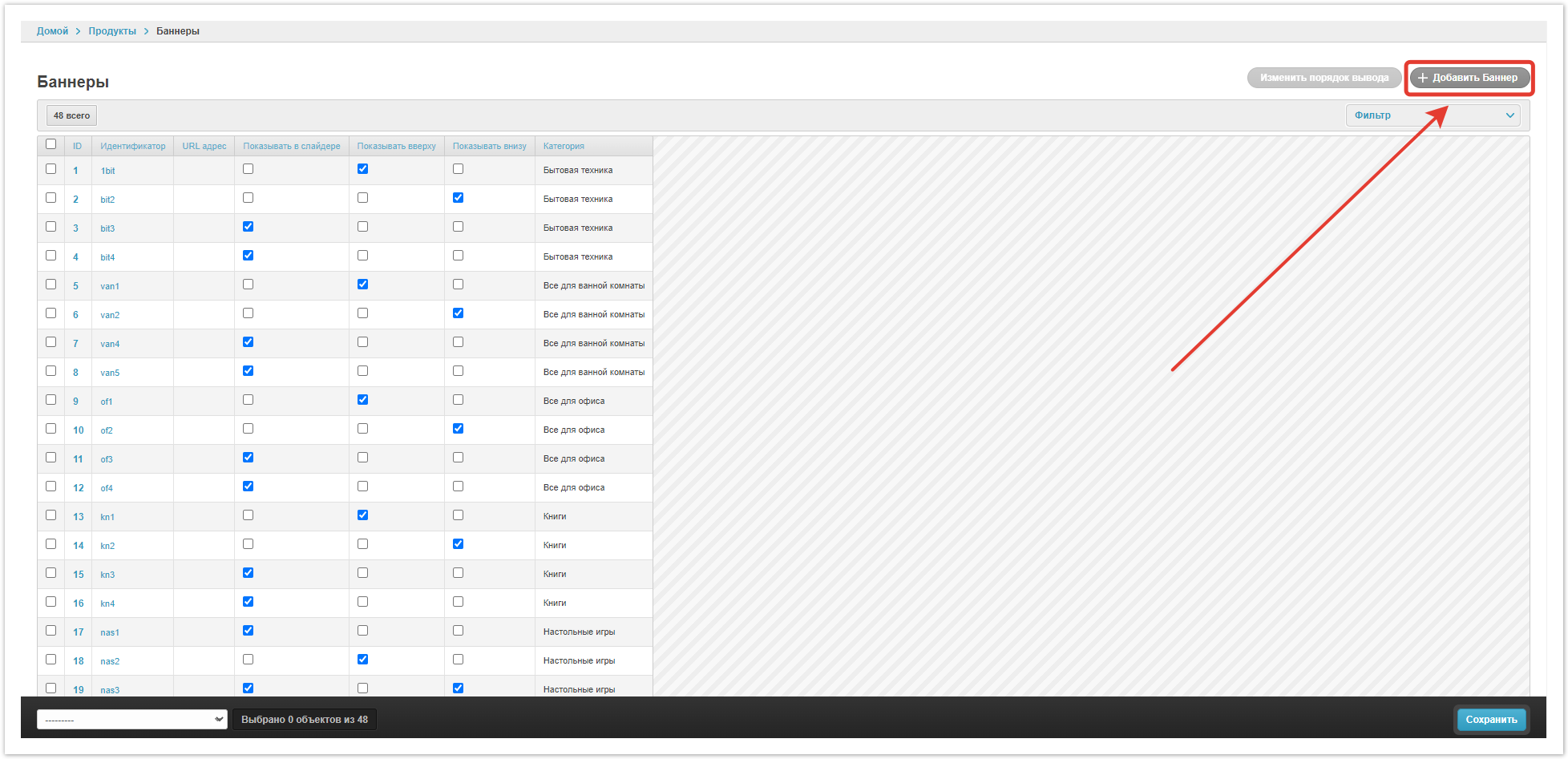
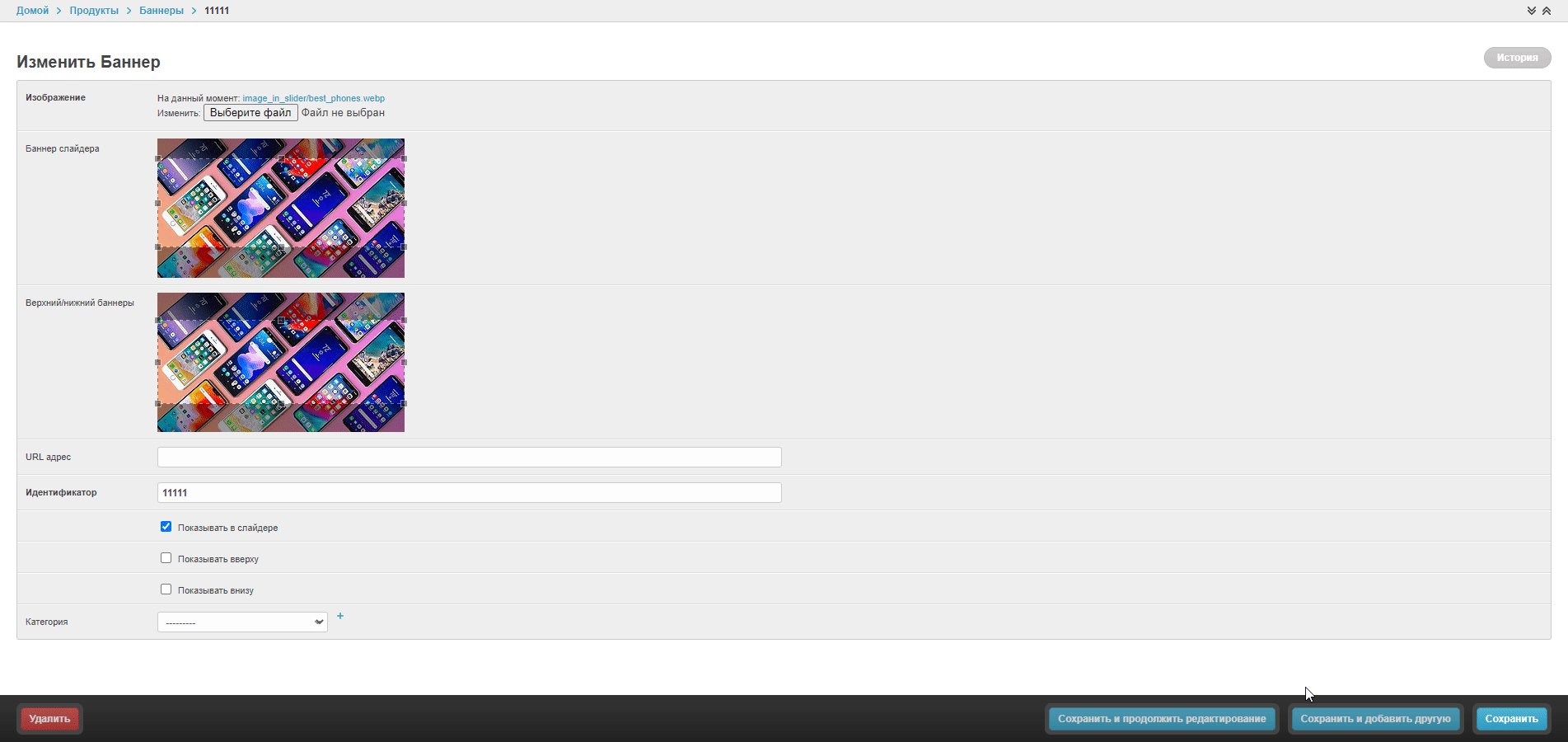
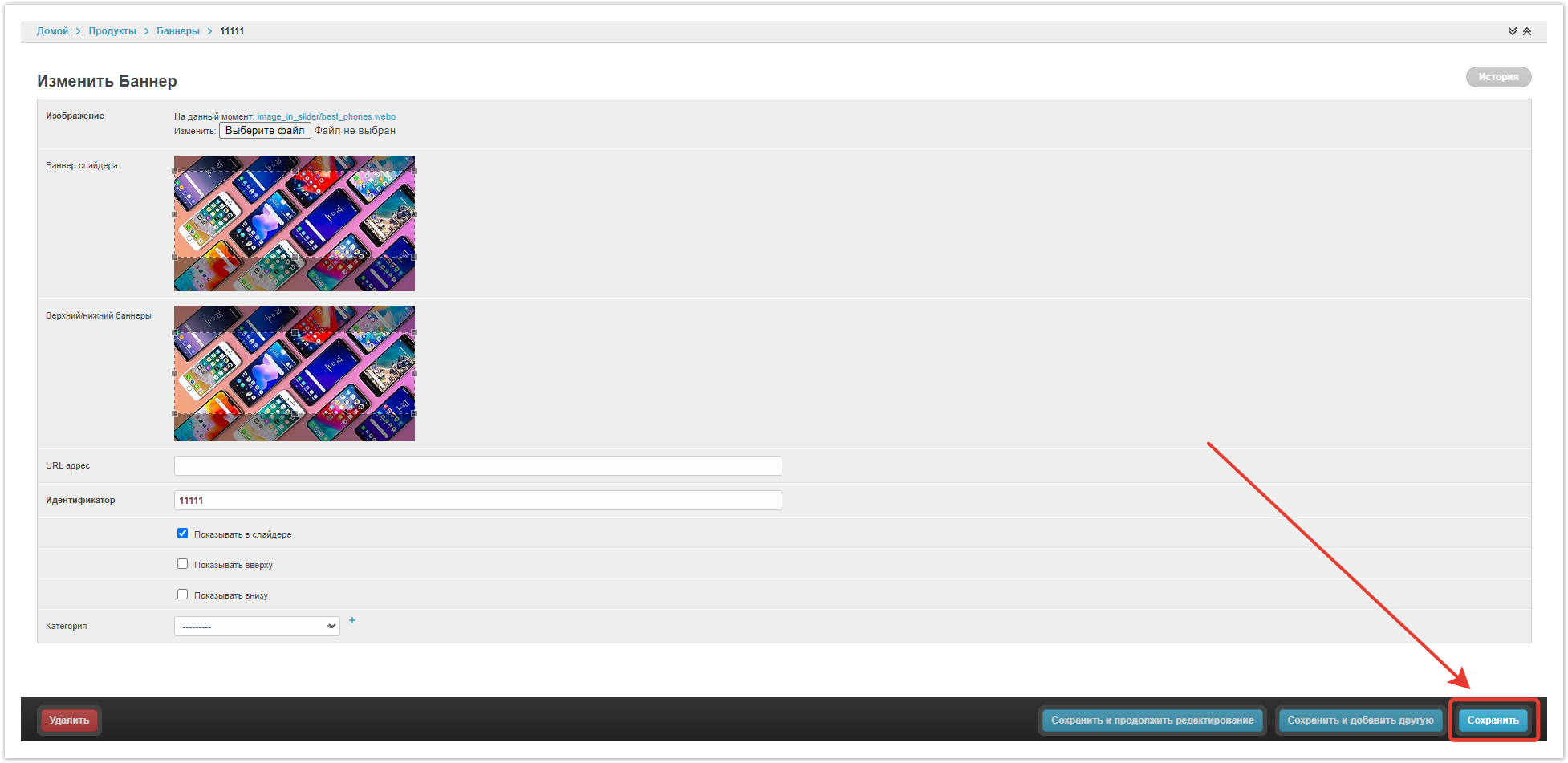
Настройка баннеровОсуществляется в административной панели проекта. После авторизации в панели администратора перейдите в раздел Баннеры, затем нажмите кнопку Добавить баннер: В открывшемся окне задайте условия отображения баннера. Изображение — укажите локальный — путь к файлу (баннеру)на локальном компьютере. Баннер слайдера — размер загруженного изображения, который будет отображаться в разделе Слайды. Верхний/нижний баннер — размер — размер загруженного изображения , который будет отображаться в разделе для раздела Баннеры (верхний/нижний). URL адрес — заполняется — заполняется, если баннер необходимо сделать кликабельным, при клике на баннер будет осуществляться переход на указанный URL-адрес. Идентификатор — идентификатор элемента (баннера), обычно используемое разработчиками — название. Показывать (В слайдере В слайдере/Вверху/Внизу) — чек-боксчекбокс, в соответствии с которым задается логика показа баннеров. Категория — категория товаров, при переходе в которую будет отображаться данный баннер. Если категория товара не указана, то баннеры будут показаны на странице Каталог и Инфоцентр. Если категория товара указана, то баннер будет показан только на странице этой категории в Каталоге. После указания всех настроек нажмите кнопку Сохранить в нижней части страницы. |
...