Информацию по настройке главной страницы вы можете также получить из видео:
Адаптивная верстка
При настройке блоков главной страницы есть возможность загружать изображения в разных разрешениях для отображения на компьютере и на мобильном устройстве. Это позволяет реализовать полную адаптивность для отображения страницы на любом устройстве.
Пример отображения главной страницы на компьютере:
Пример отображения главной страницы на планшете:
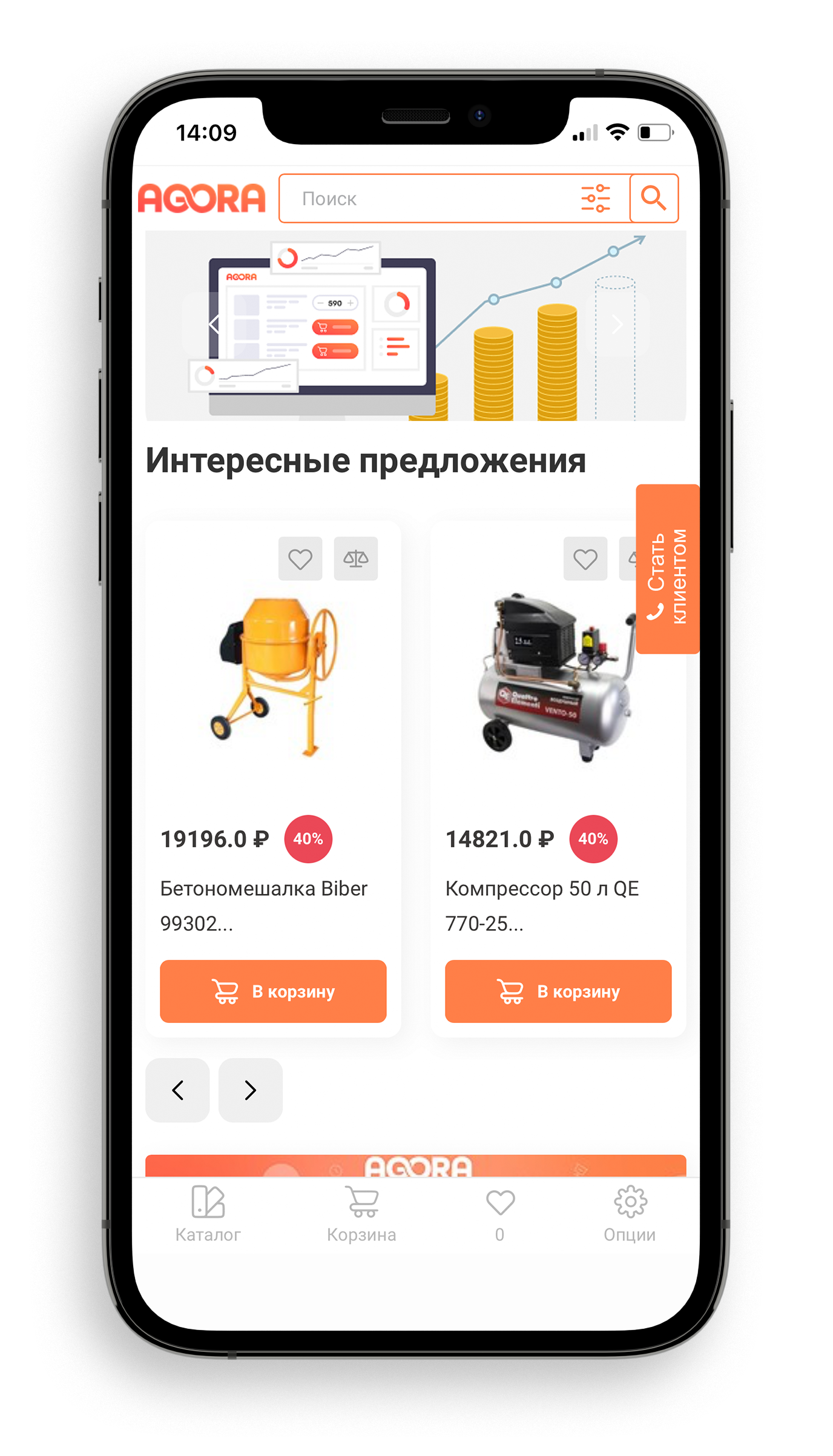
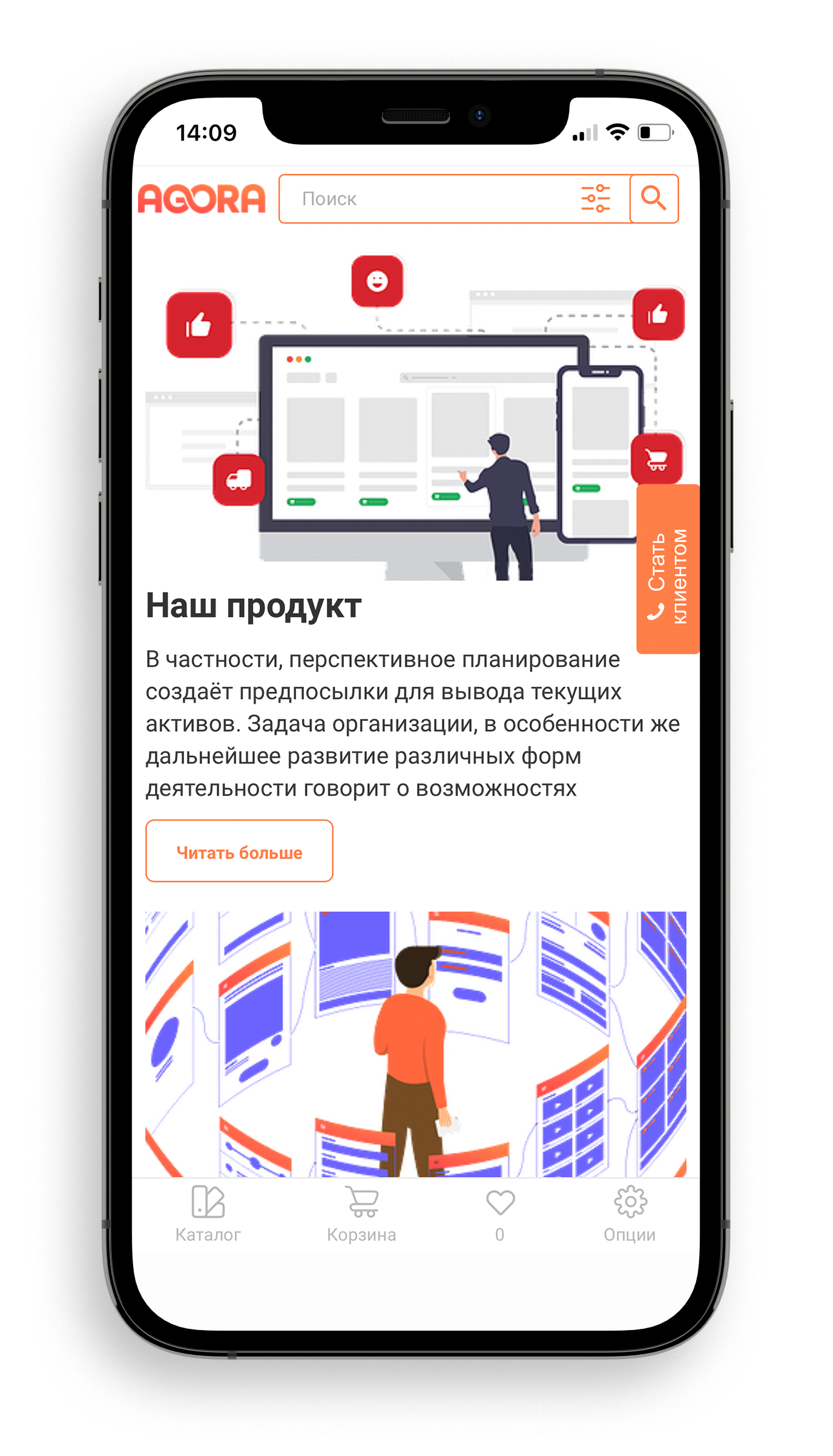
Пример отображения главной страницы на телефоне:
Подключение конструктора главной страницы
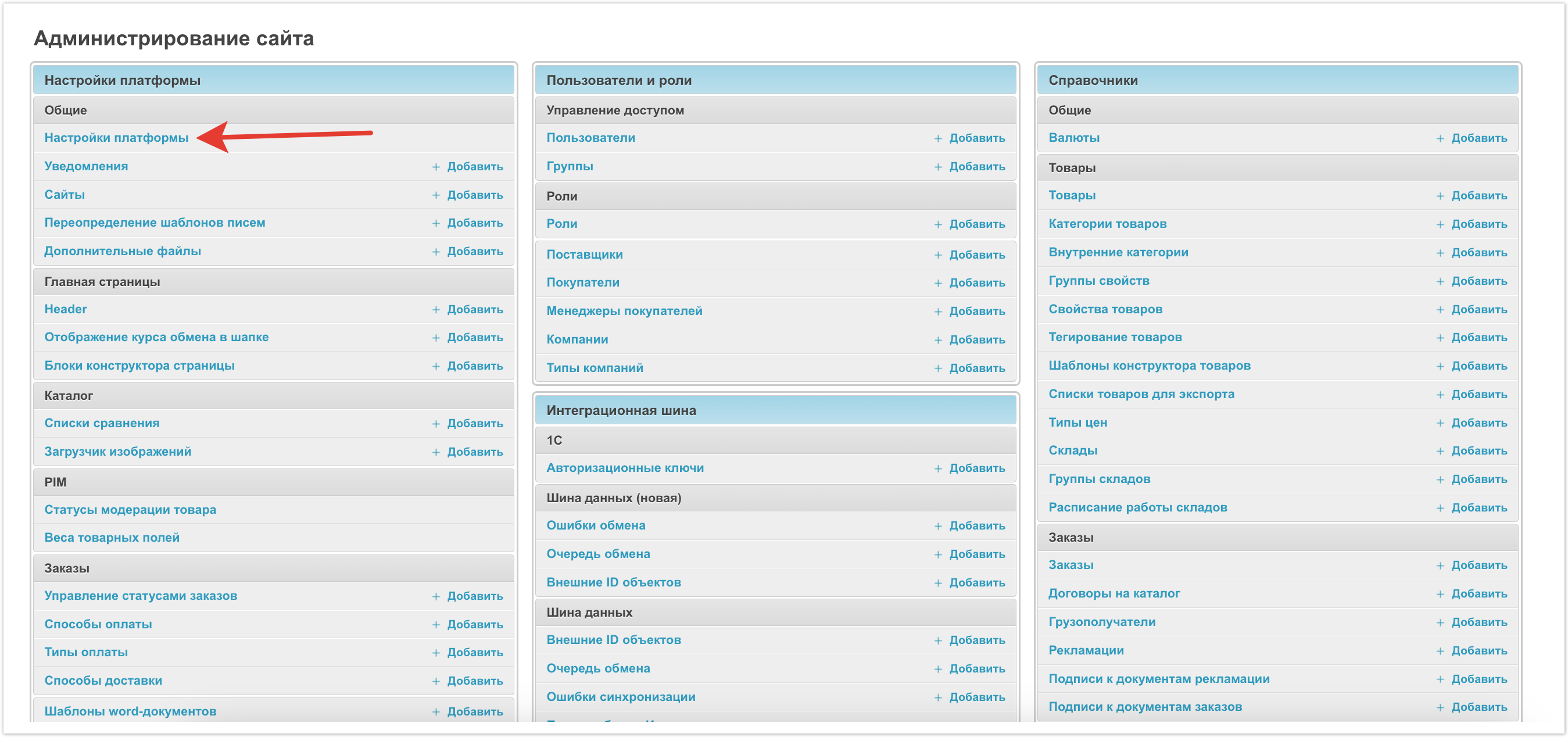
Можно использовать стандартный вид главной страницы или же настроить ее индивидуально через конструктор. Подключение конструктора главной страницы выполняется через панель администратора. Необходимо перейти в раздел Настройки платформы.
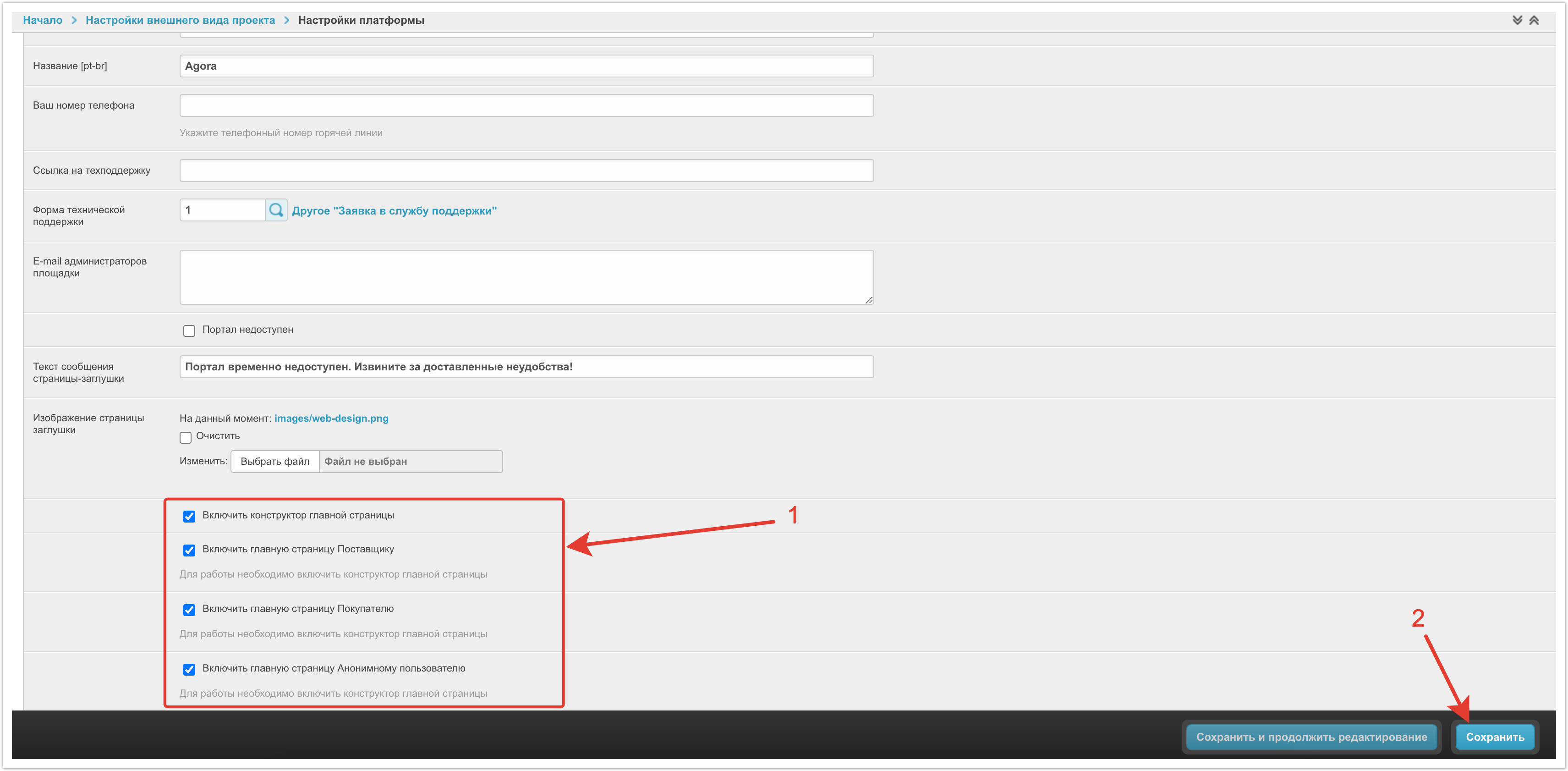
В блоке Информация о платформе установить чек-бокс Включить конструктор главной страницы. Эта настройка включает настраиваемую главную страницу и она работает в совокупности с настройками для отдельных ролей:
Включить главную страницу Поставщику - отвечает за отображение кастомизированной главной страницы пользователям с ролью поставщика.
Включить главную страницу Покупателю - отвечает за отображение кастомизированной главной страницы пользователям с ролью покупателя.
Включить главную страницу Анонимному пользователю - отвечает за отображение кастомизированной главной страницы для всех пользователей, которые еще не были авторизованы в системе.
Пользователи, для которых не включено отображение главной страницы будут видеть ее стандартную версию, а не кастомизированную с помощью конструктора.
Далее нужно сохранить изменения, чтобы настройка применилась.
После этого с помощью настроек главной страницы проекта можно изменить ее внешний вид.
Настройка хедера сайта
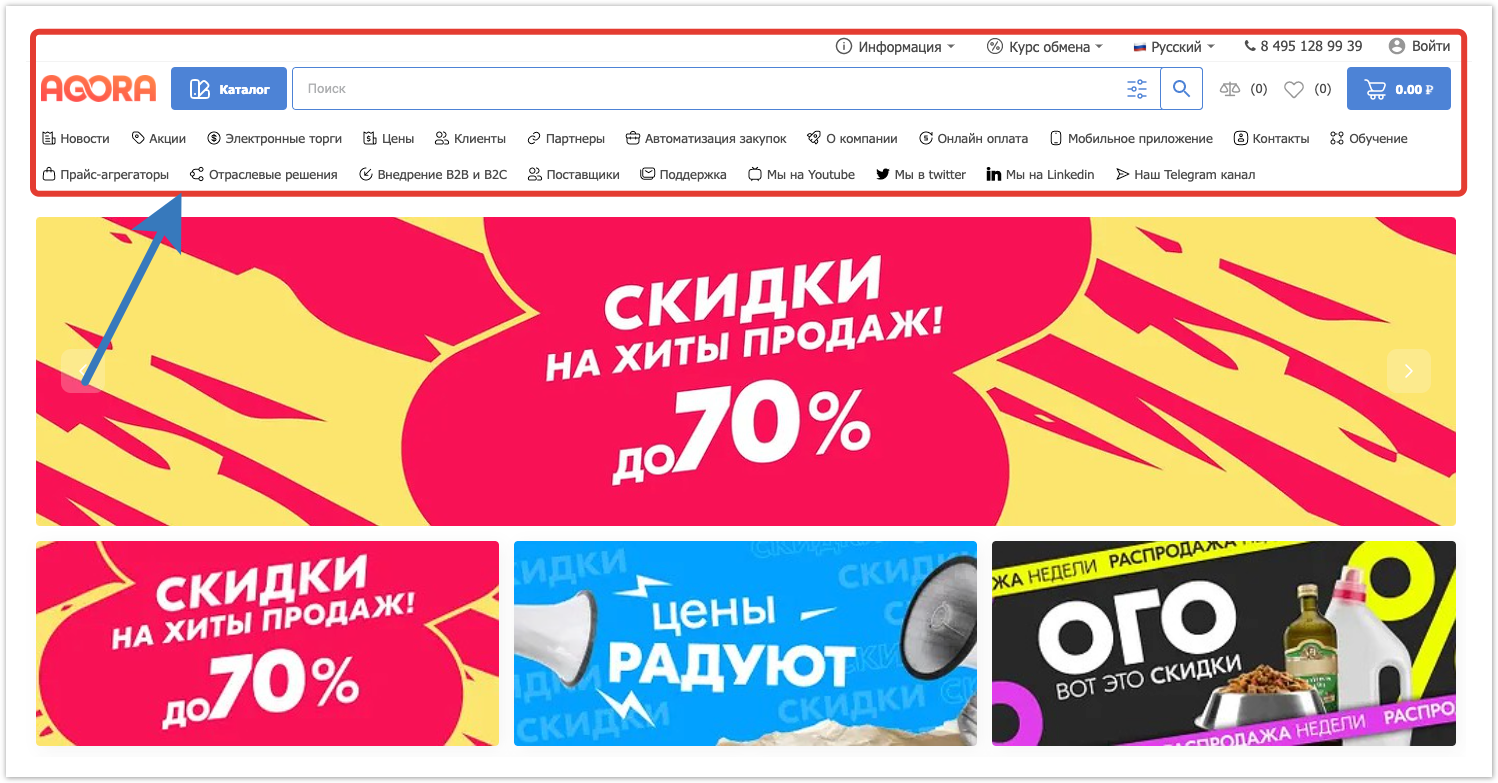
Header располагается в верхней части страницы и содержит по умолчанию:
- строку поиска по каталогу с возможностью расширенного поиска по свойствам
- список сравнения
- список избранных товаров
- кнопку перехода в корзину
Кроме того, сверху может также выводится блок информации, курс обмена валюты, свитчер переключения языков, контактный номер телефона и кнопка входа в личный кабинет.
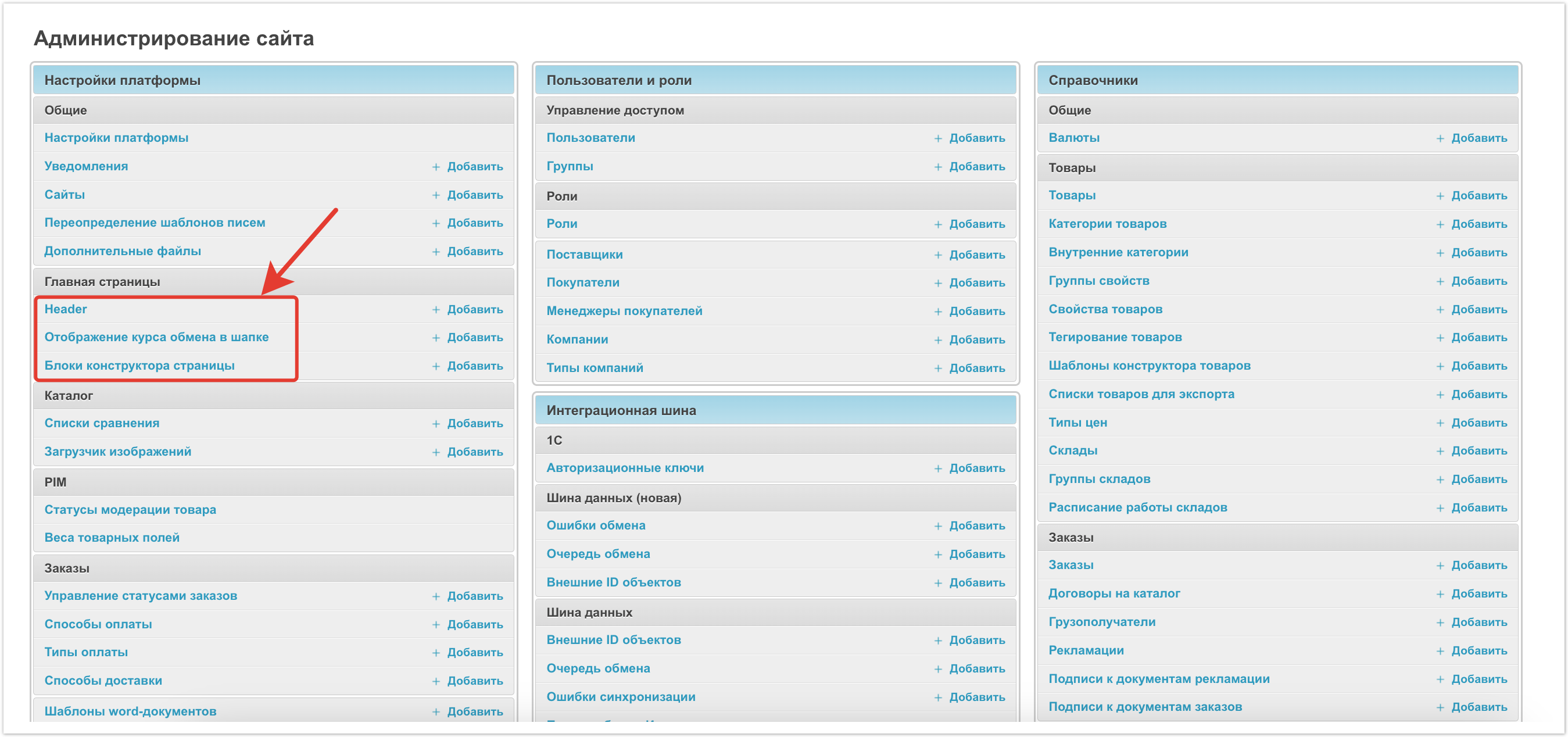
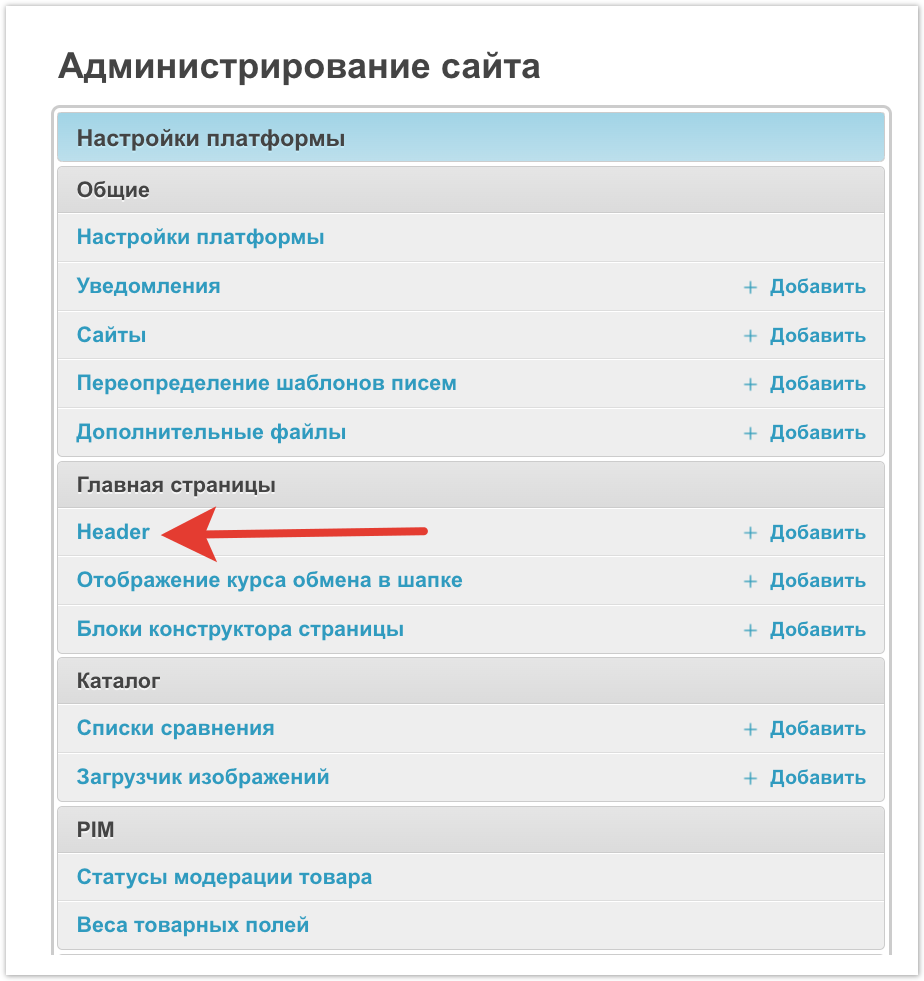
Все остальные разделы настраиваются вручную через панель администратора. Для настройки хедера страницы нужно перейти в раздел Header.
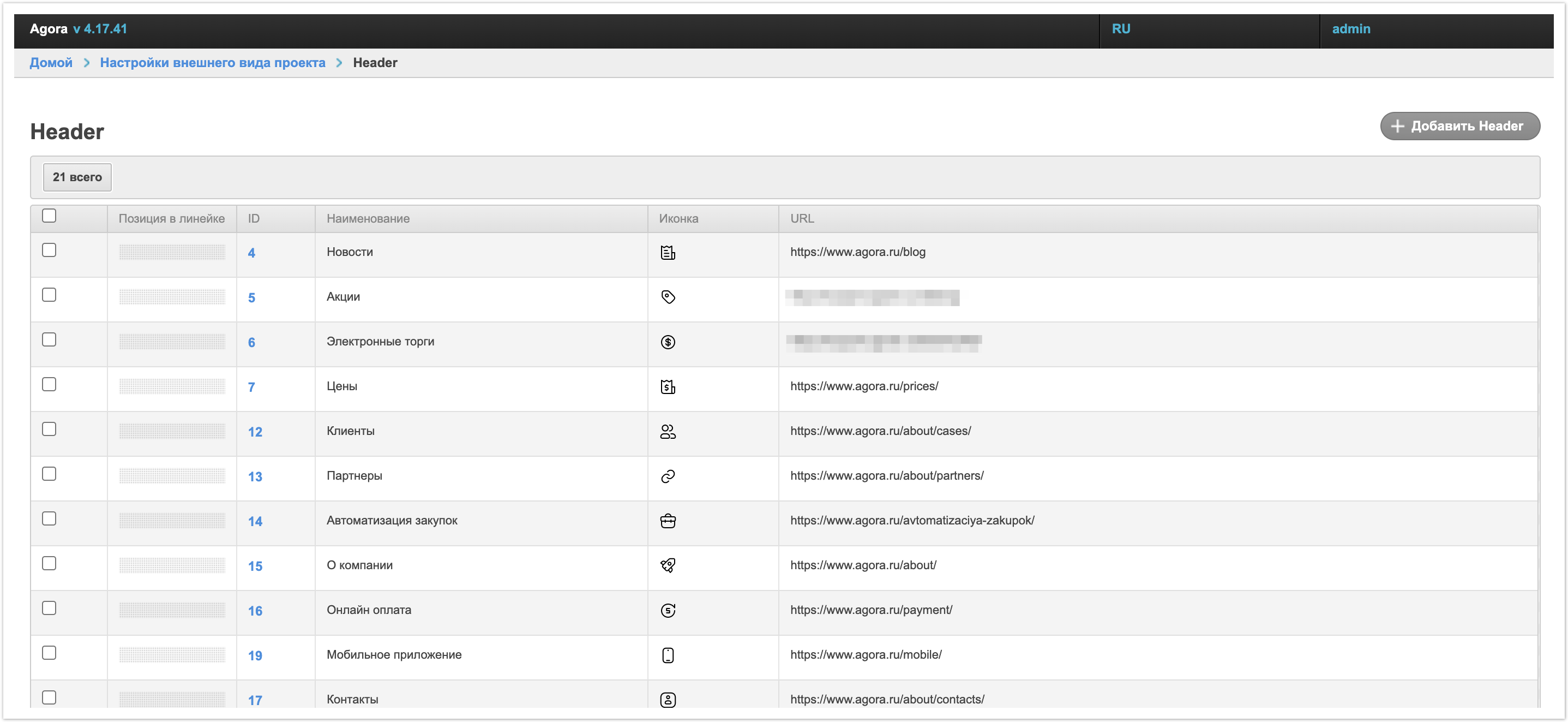
На открывшейся странице отображаются разделы хедера, которые были ранее настроены.
Позиция в линейке - этот столбец с помощью функционала Drag-and-drop позволяет изменять порядок вывода разделов на странице. Достаточно потянуть за серый прямоугольник в нужной строке и перенести на то место, которое он должен занимать.
ID - уникальный идентификатор раздела.
Наименование - название раздела, которое будет выводится на главной странице.
Иконка - визуальное отображение, которое будет также выводится на главной странице.
URL - адрес ссылки, по которой будет выполнен переход при нажатии на этот раздел на главной странице.
Удаление разделов хедера
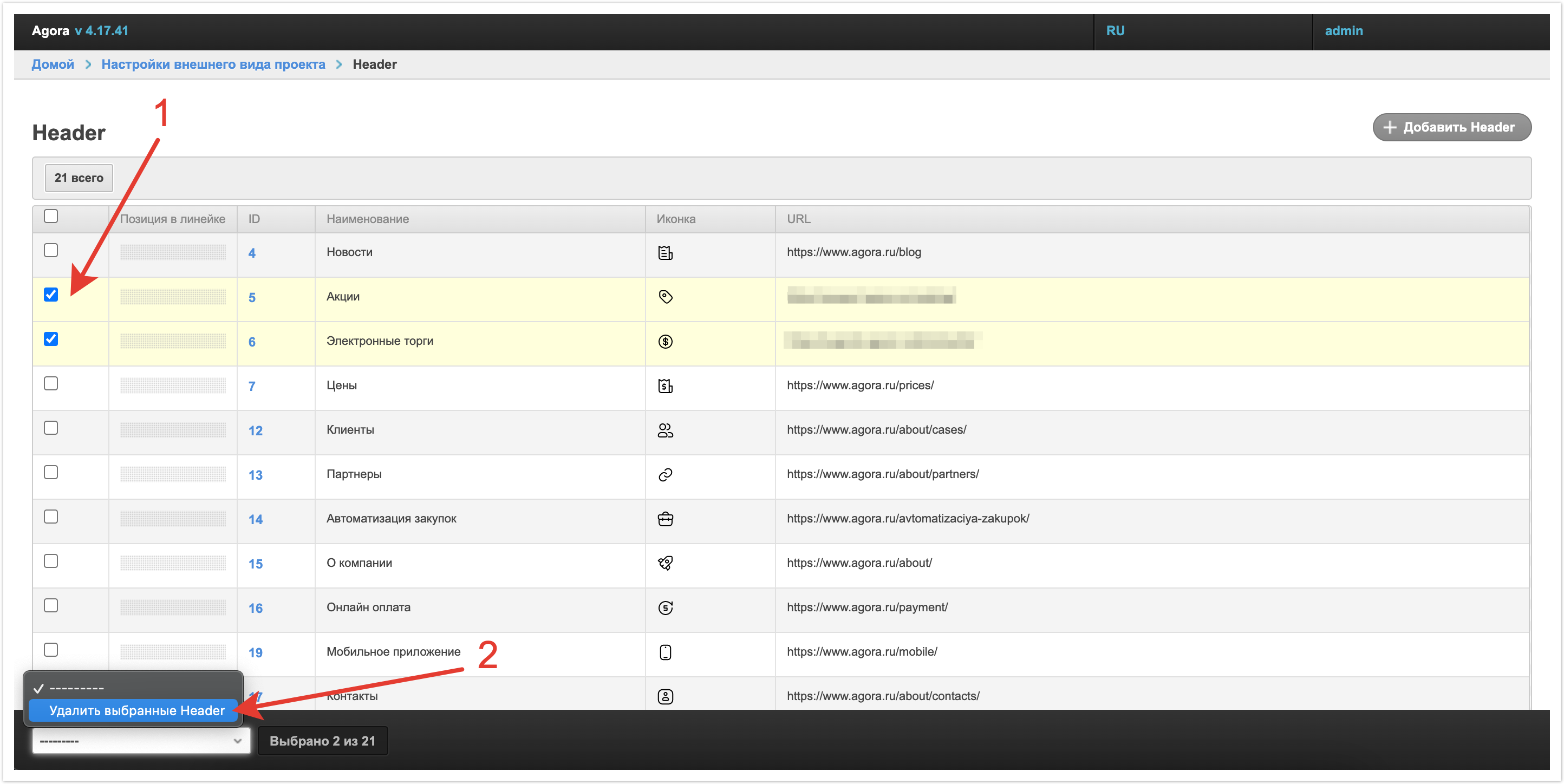
Для того, чтобы удалить какие-то из доступных разделов хедера, необходимо выделить их чек-боксами в первом столбце, а далее слева внизу в выпадающем списке выбрать Удалить выбранные Header.
Добавление разделов хедера
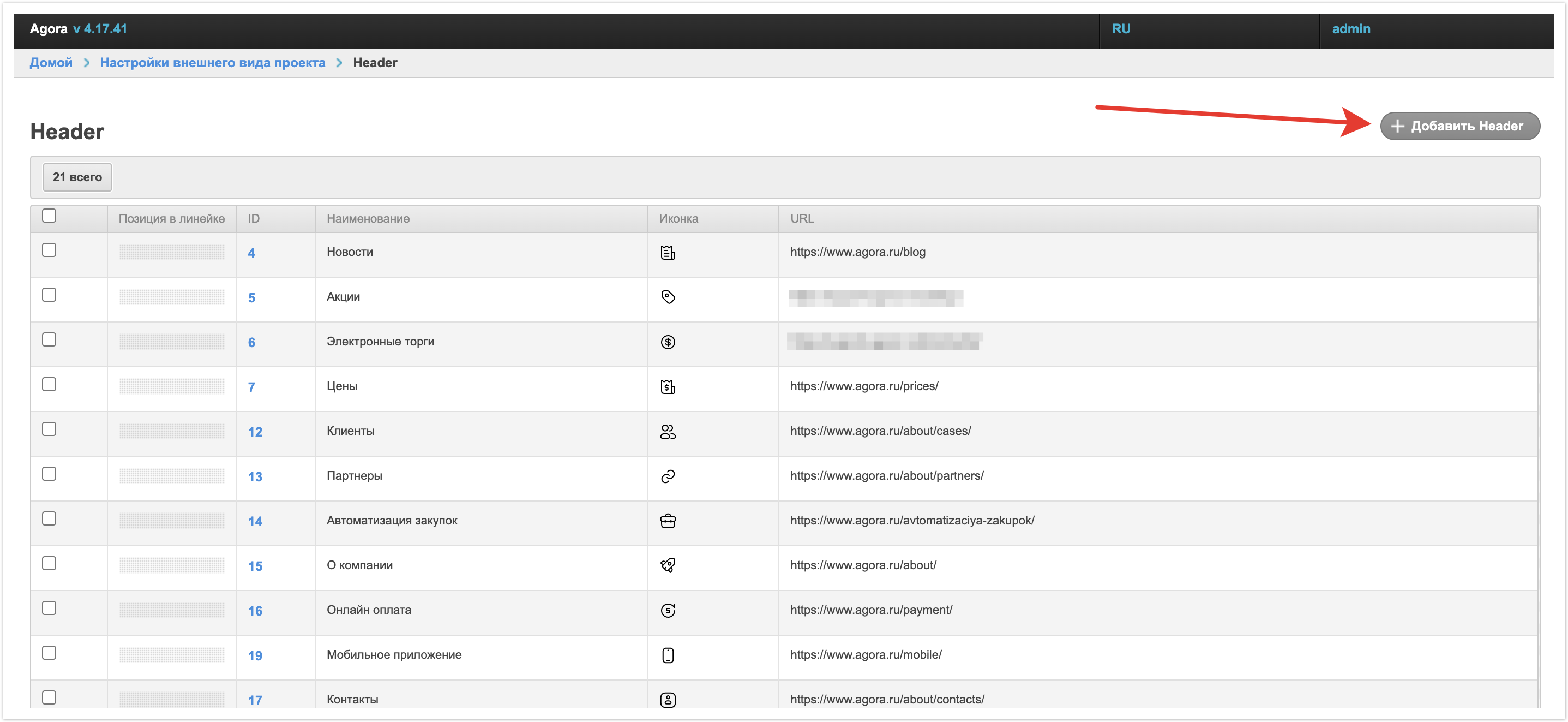
Для добавления нового раздела в хедер необходимо нажать кнопку Добавить Header в правом верхнем углу страницы.
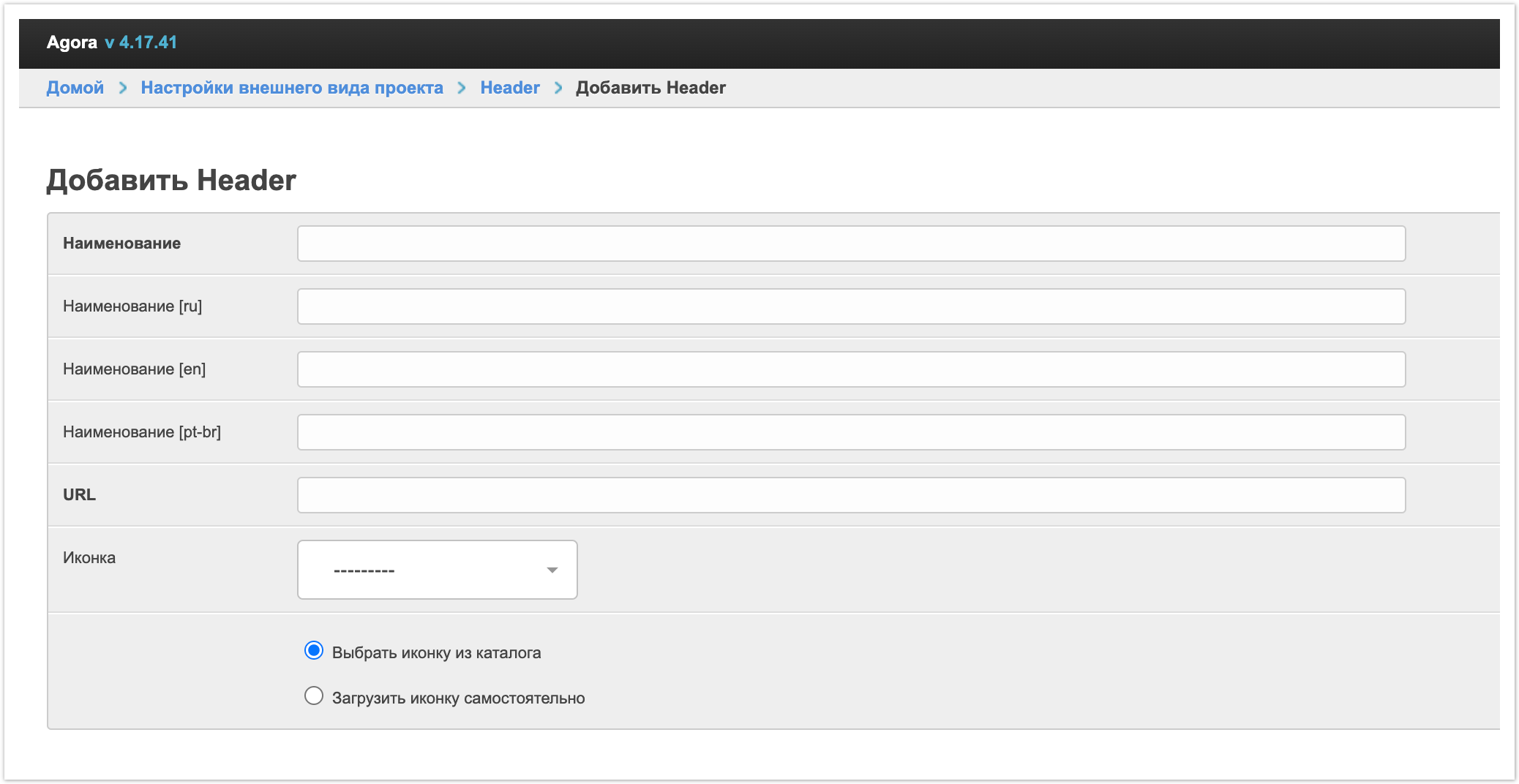
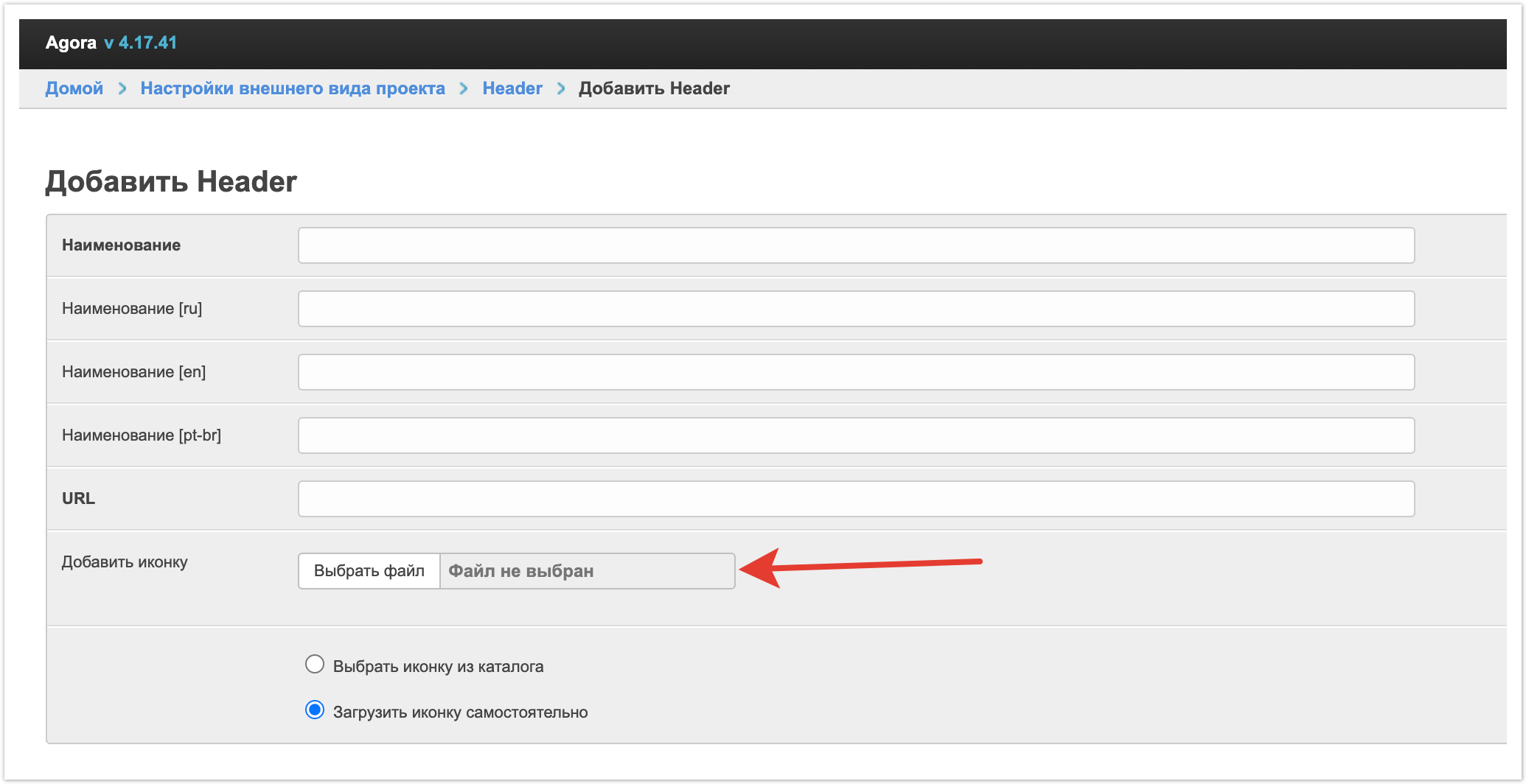
На открывшейся странице нужно заполнить поля для добавления нового раздела.
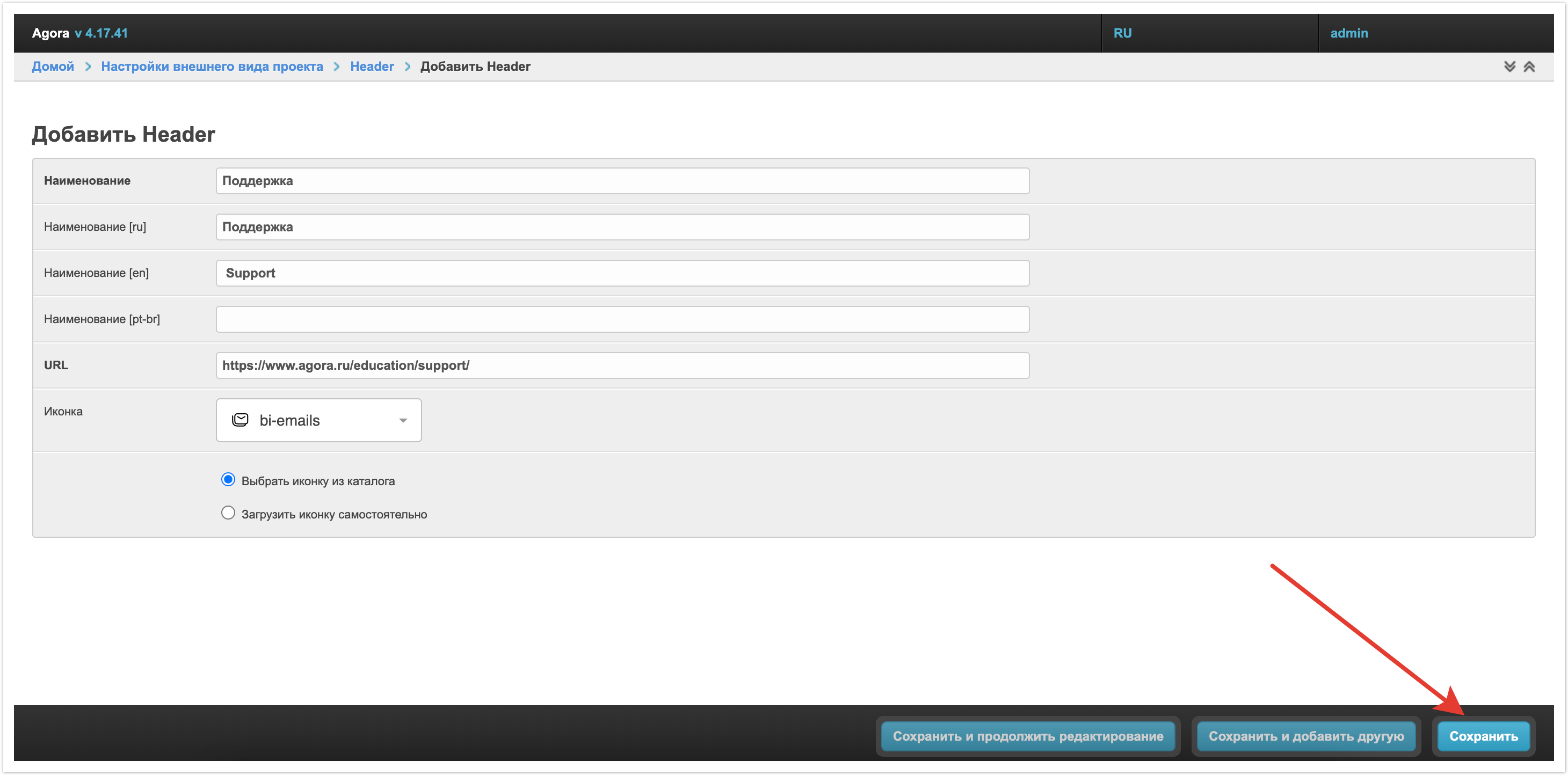
Наименование - в этом поле указывается название, которое будет выводится на главной странице. Если на платформе подключена мультиязычность, то можно указать название на разных языках.
URL - адрес ссылки, по которой будет выполнен переход при нажатии на этот раздел на главной странице. URL адрес может вести как на внутренние страницы платформы, так и на внешние сайты.
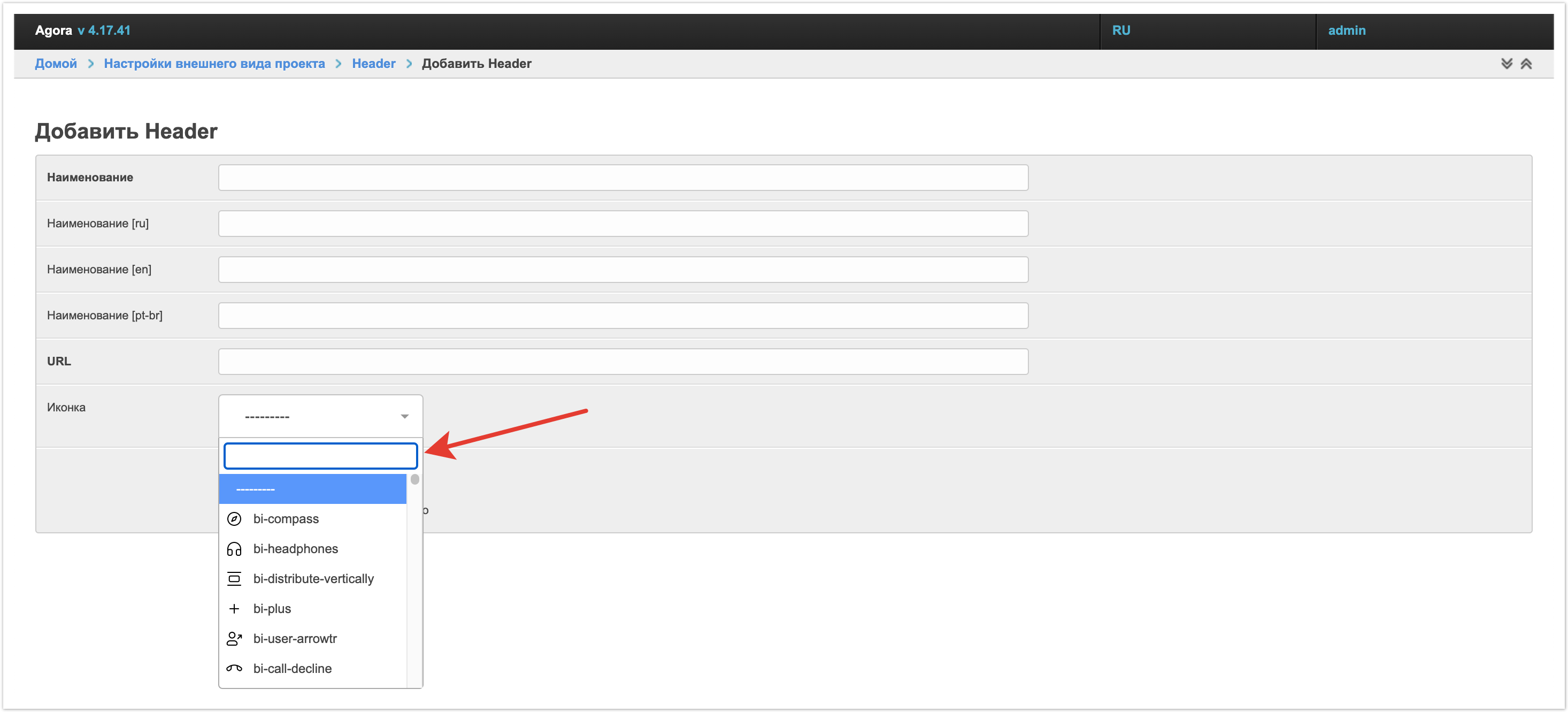
Иконка - визуальное отображение, которое будет также выводится на главной странице. Можно выбрать иконку из доступного каталога, который включает несколько сотен изображений. Для удобства выведена строка поиска, которая позволяет найти иконку по названию.
Если в списке иконок нет нужной, то ее можно загрузить самостоятельно. Для этого нужно выбрать Загрузить иконку самостоятельно, а далее в выбрать файл SVG на компьютере и добавить его на платформу. Рекомендованное разрешение для иконки 16х16 px.
После того, как все необходимые параметры были заполнены, необходимо сохранить Header и он появится в списке.
Настройка блоков главной страницы
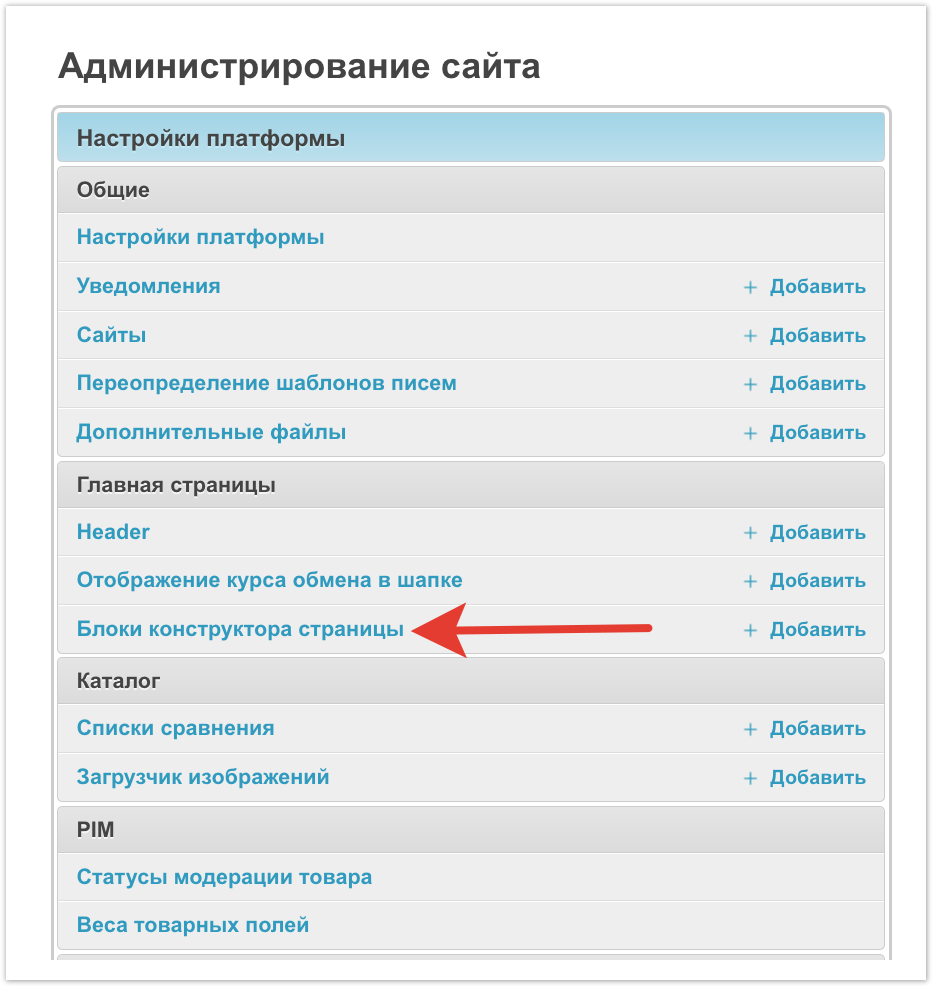
Ниже хедера отображаются блоки главной страницы. Настройка выполняется через панель администратора в разделе Блоки конструктора страницы.
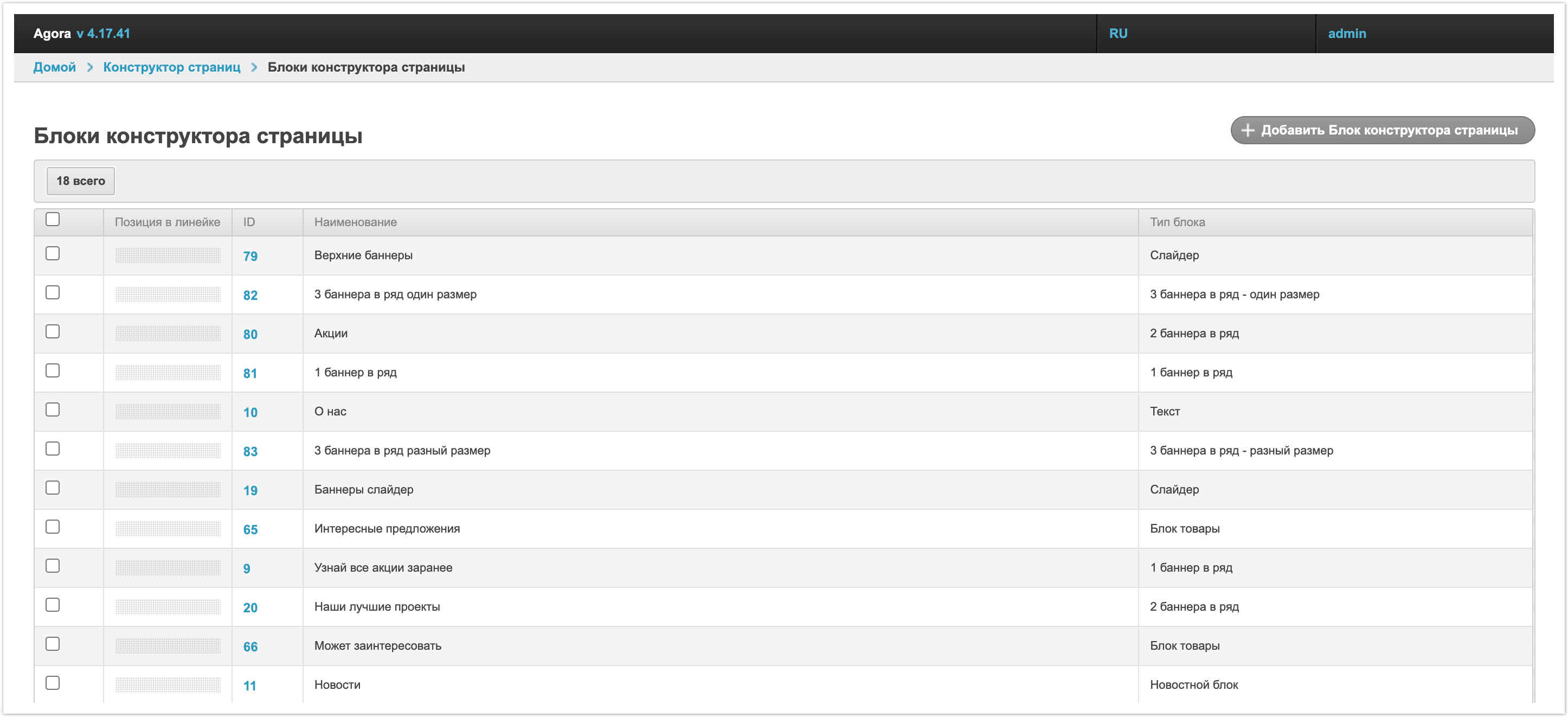
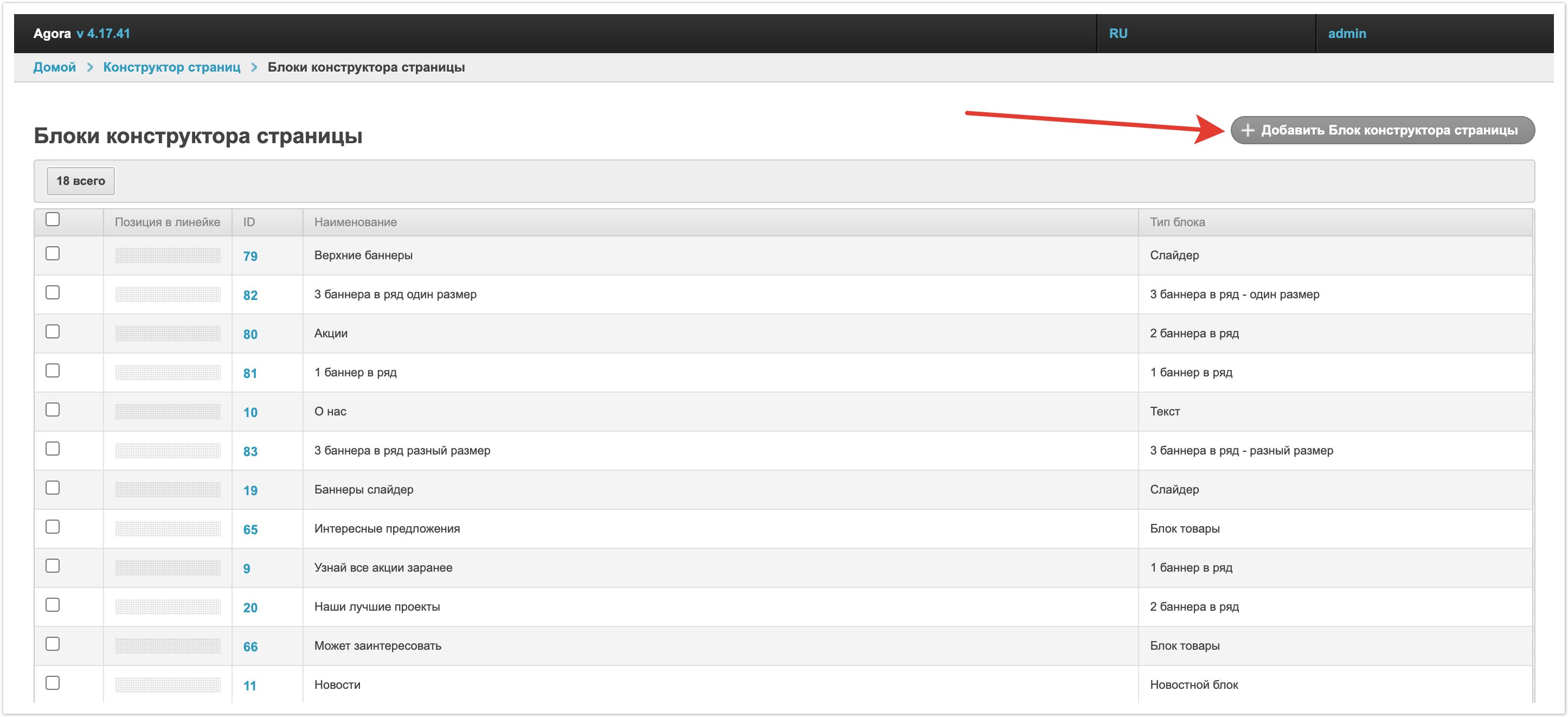
На открывшейся странице отображаются блоки главной страницы, заведенные ранее.
Позиция в линейке - этот столбец с помощью функционала Drag-and-drop позволяет изменять порядок вывода блоков на странице. Достаточно потянуть за серый прямоугольник в нужной строке и перенести на то место, которое он должен занимать.
ID - уникальный идентификатор блока конструктора страницы.
Наименование - название блока, которое позволит администратору платформы лучше ориентироваться. Некоторые из наименований будут выводится на главной странице.
Тип блока - в этом столбце выводится тип этого блока. Подробнее про типы блока будет описано далее.
Удаление блоков конструктора страницы
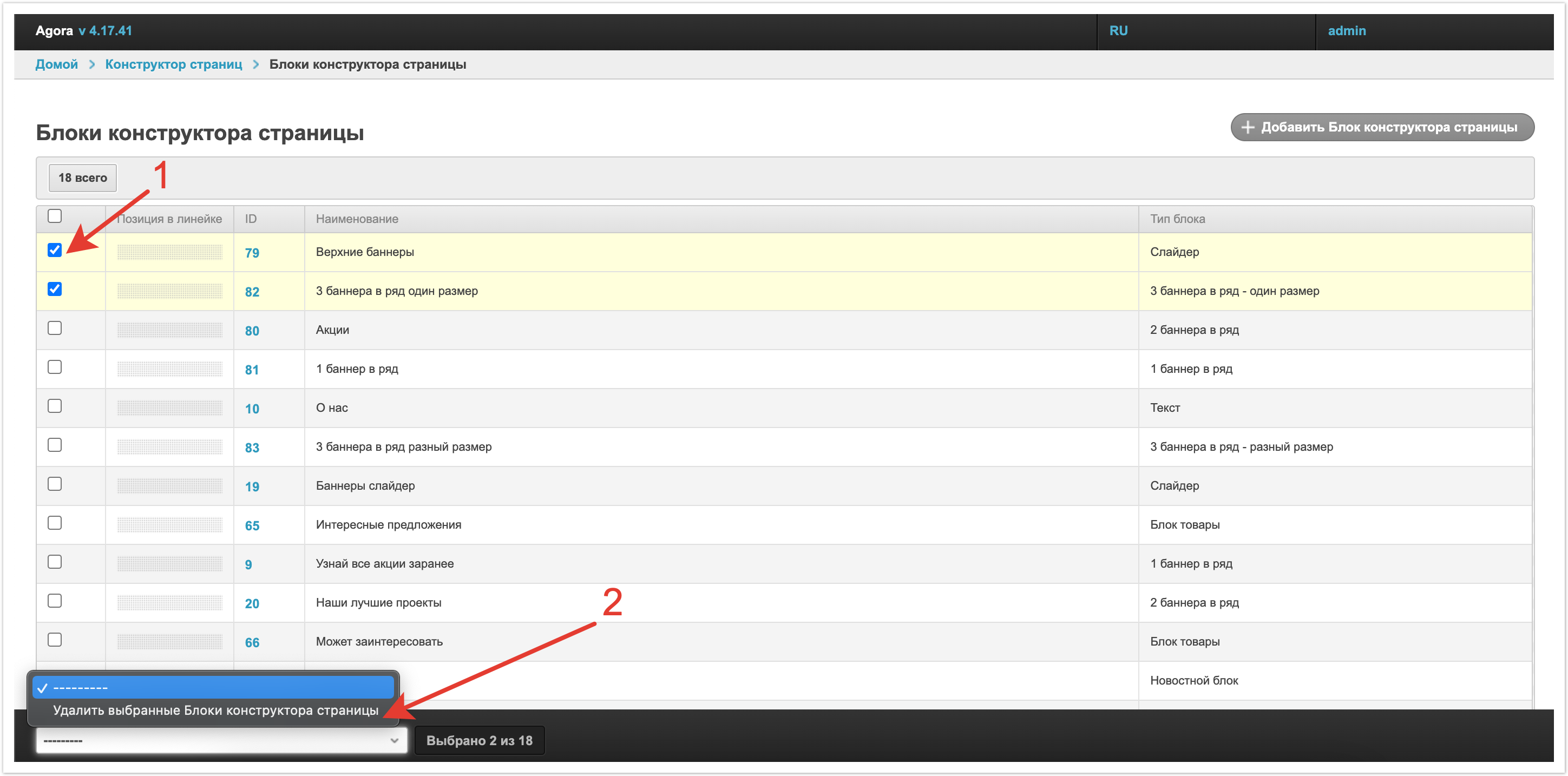
Для того, чтобы удалить какие-то из доступных блоков конструктора страницы, необходимо выделить их чек-боксами в первом столбце, а далее слева внизу в выпадающем списке выбрать Удалить выбранные Блоки конструктора страницы.
Добавление блоков конструктора страницы
Для добавления нового раздела в хедер необходимо нажать кнопку Добавить Блок конструктора страницы в правом верхнем углу страницы.
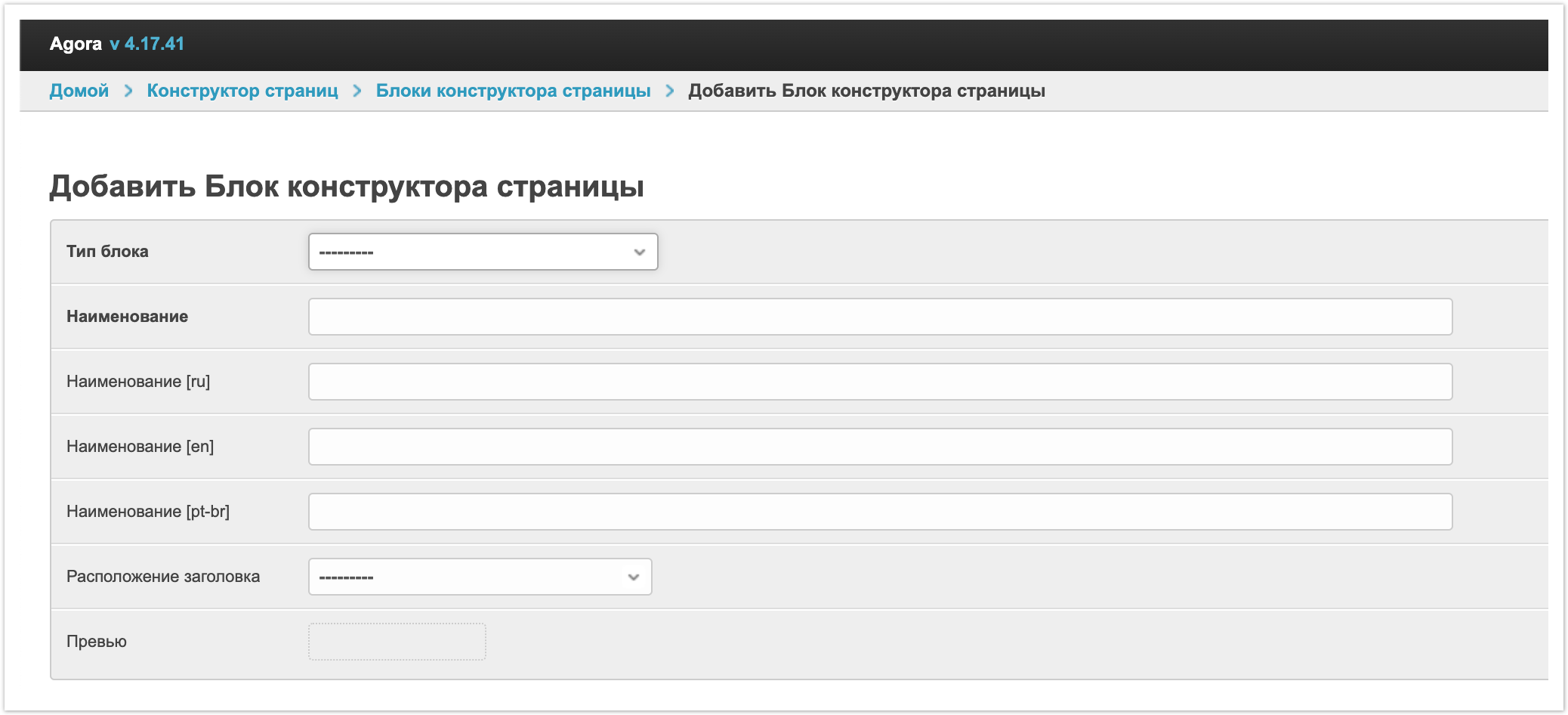
На открывшейся странице нужно заполнить поля для добавления нового блока конструктора страницы.
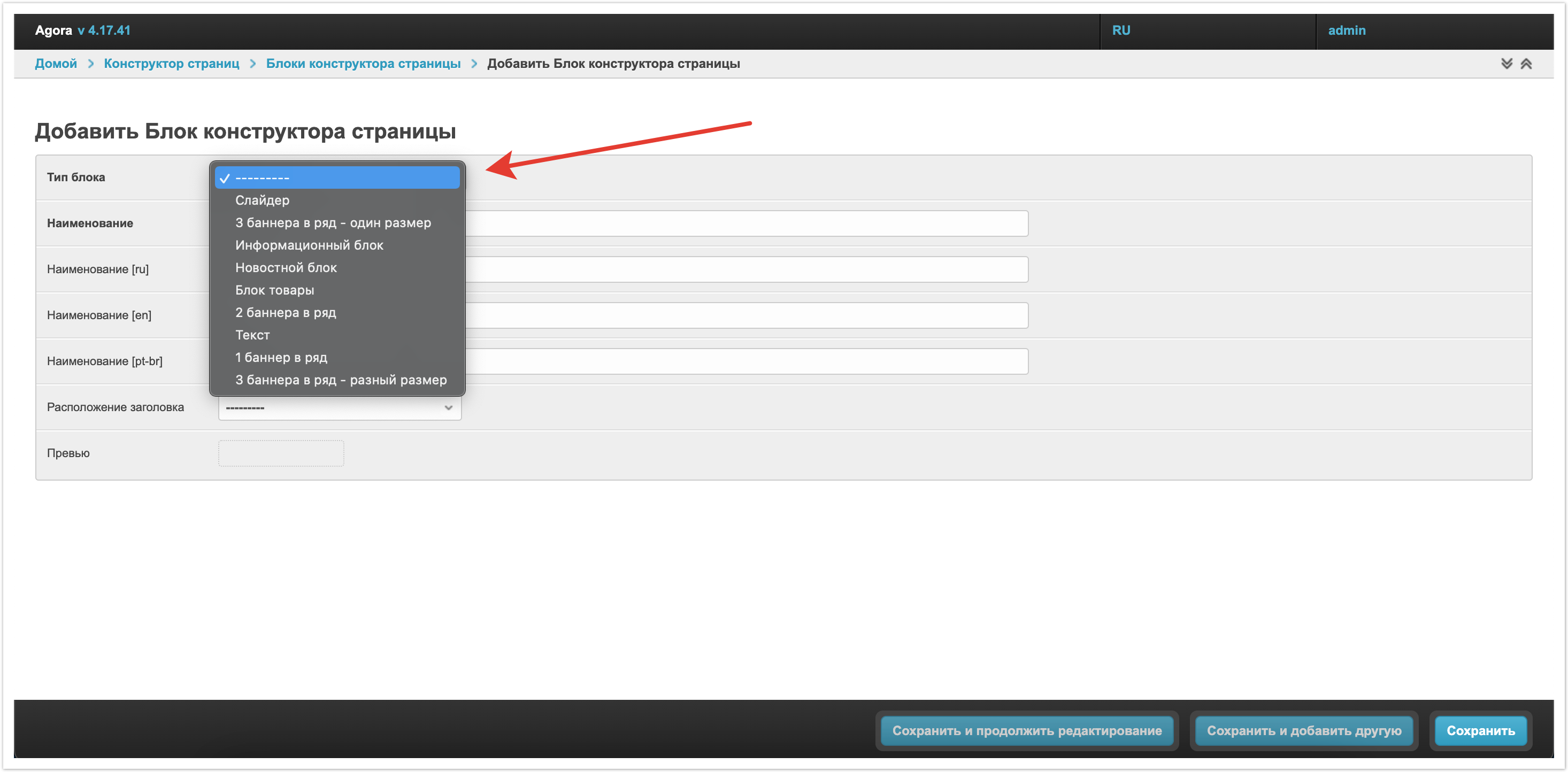
Тип блока - в этом поле выбирается вид, который будет иметь блок на главной странице. Есть 9 вариантов типа блока, которые можно выбрать. Рассмотрим подробнее каждый из них.
Слайдер
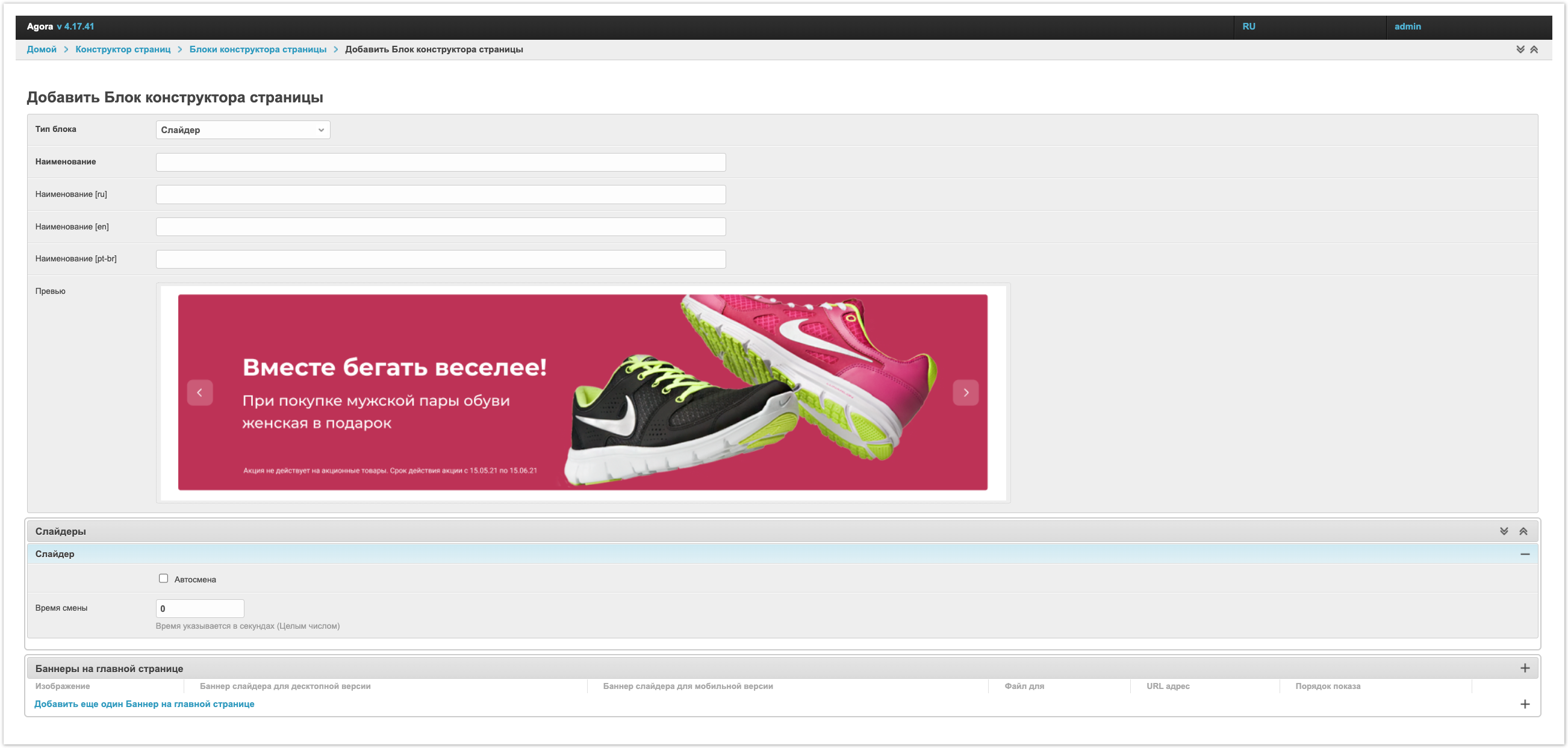
Рассмотрим порядок настройки слайдера.
Наименование - название блока, которое позволит администратору платформы лучше ориентироваться. На главной странице оно не отобразится. Если на платформе подключена мультиязычность, то можно указать название на разных языках в соответствующих полях.
Превью - в этом поле можно увидеть пример отображение этого блока.
В блоке Слайдер можно включить чек-бокс Автосмена, чтобы изображение менялось автоматически. Если настройка выключена, то тогда переключение изображений будет доступно только вручную.
Время смены - в этом поле указывается время в секундах, через которое будет происходит смена изображений.
В блоке Баннеры на главной странице можно загрузить изображения для баннеров. Для этого нужно нажать на "+".
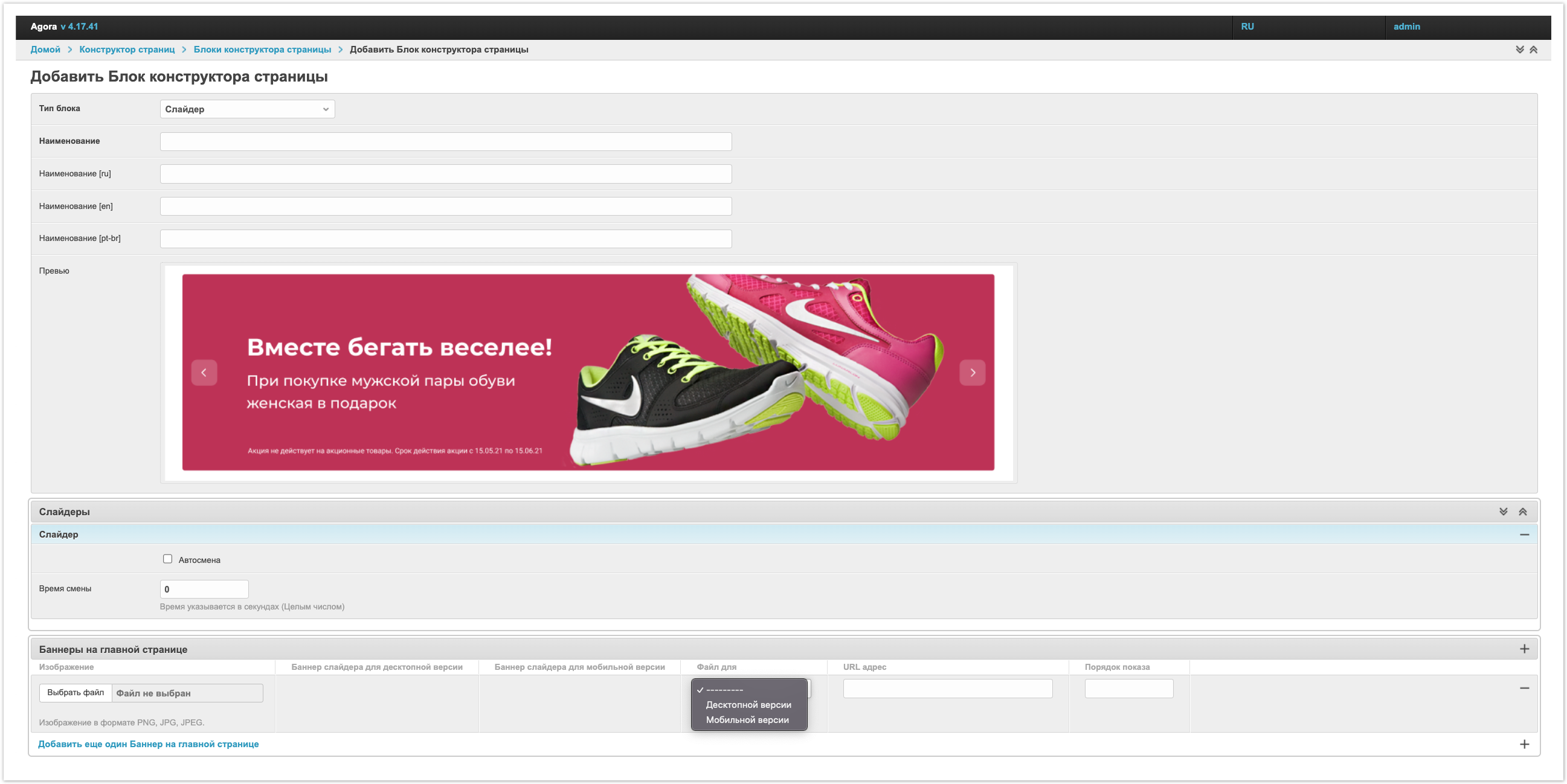
Появятся поля для загрузки и настройки изображения. В столбце Изображение нужно выбрать файл, который требуется загрузить.
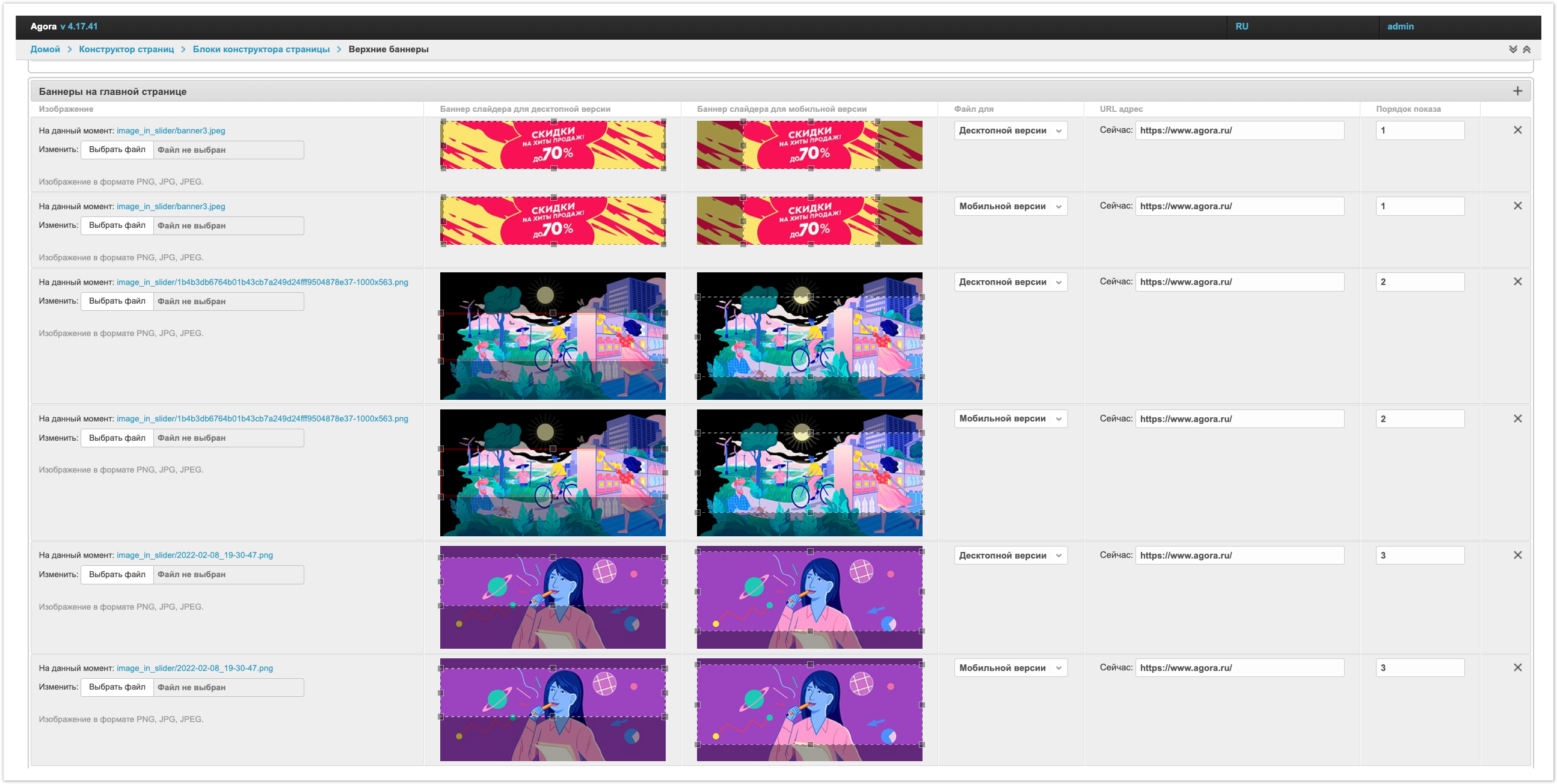
В столбцах Баннер слайдера для десктопной версии и Баннер слайдера для мобильной версии можно увидеть формат для соответствующих версий и выбрать область отображения.
В столбце Файл для можно выбрать версию, для которой загружается изображение. Можно загружать отдельные изображения в разных разрешениях для десктопной и мобильной версий отображения страницы.
В столбце URL адрес указывается ссылка, по которой будет выполнен переход при нажатии на баннер. Ссылка может вести на разделы платформы или на сторонние сайты.
В столбце Порядок показа можно задать порядок вывода изображений в слайдере.
Таким образом можно загрузить все изображения, которые должны выводится в слайдере. При этом можно загружать изображения разного разрешения для мобильной и десктопной версий. Для каждого изображения можно выбрать область отображения, которая будет выводится на главной странице.
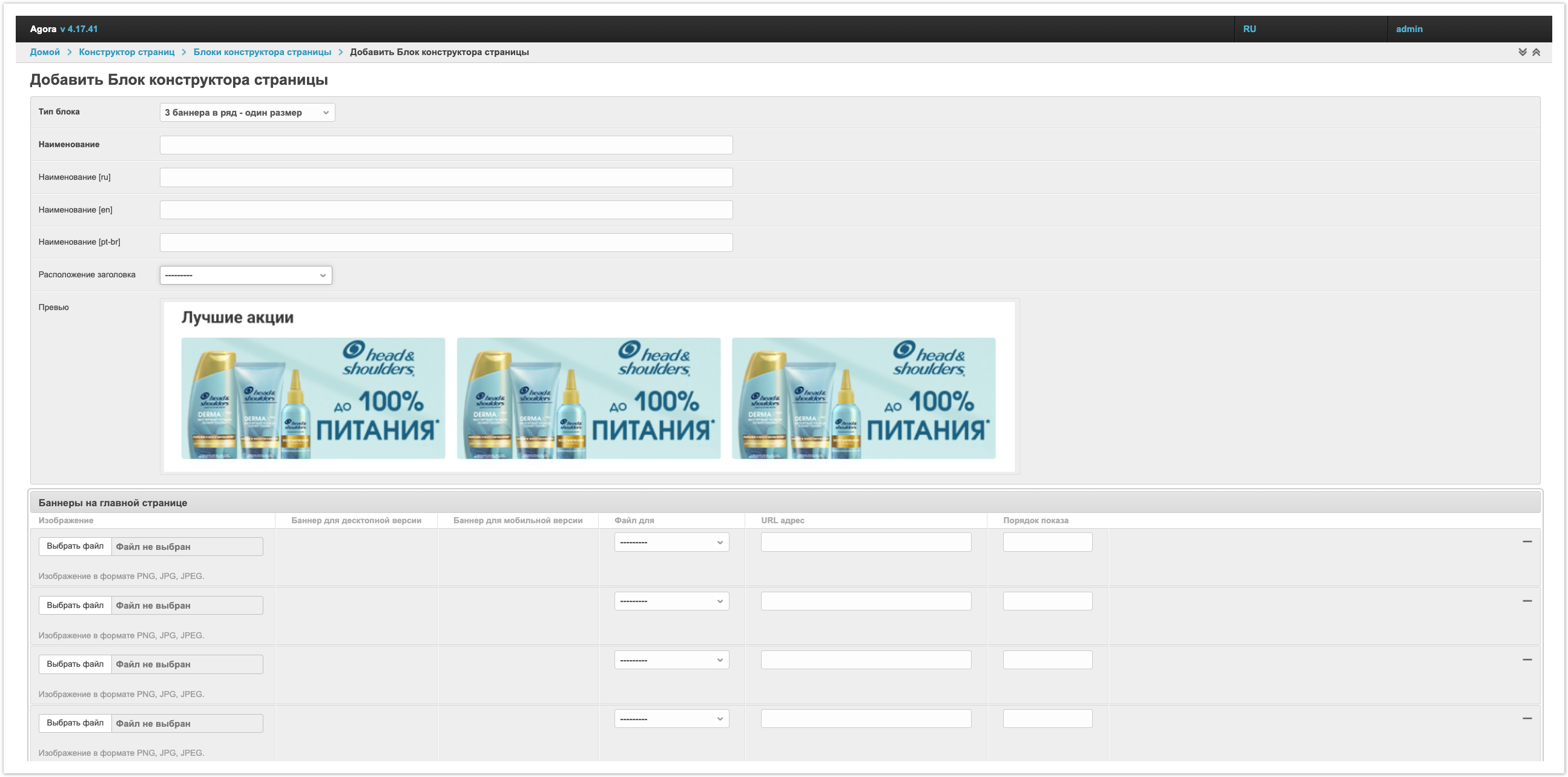
3 баннера в ряд - один размер
Рассмотрим порядок настройки блока 3 баннера в ряд - один размер.
Наименование - название блока, которое будет выводится на главной странице над блоком с баннерами. Если на платформе подключена мультиязычность, то можно указать название на разных языках в соответствующих полях.
Расположение заголовка - в этом поле есть 3 значения: Слева (на странице сайта), Посередине (на странице сайта), Справа(на странице сайта). В зависимости от выбранного значения, заголовок, указанный в поле Наименование, будет выводится слева, посередине или справа над баннерами.
Превью - в этом поле можно увидеть пример отображение этого блока.
В блоке Баннеры на главной странице можно загрузить изображение баннеров. Для этого нужно нажать на "+". Далее загружаются изображения и настройка выполняется аналогично тому, как описано для слайдера.
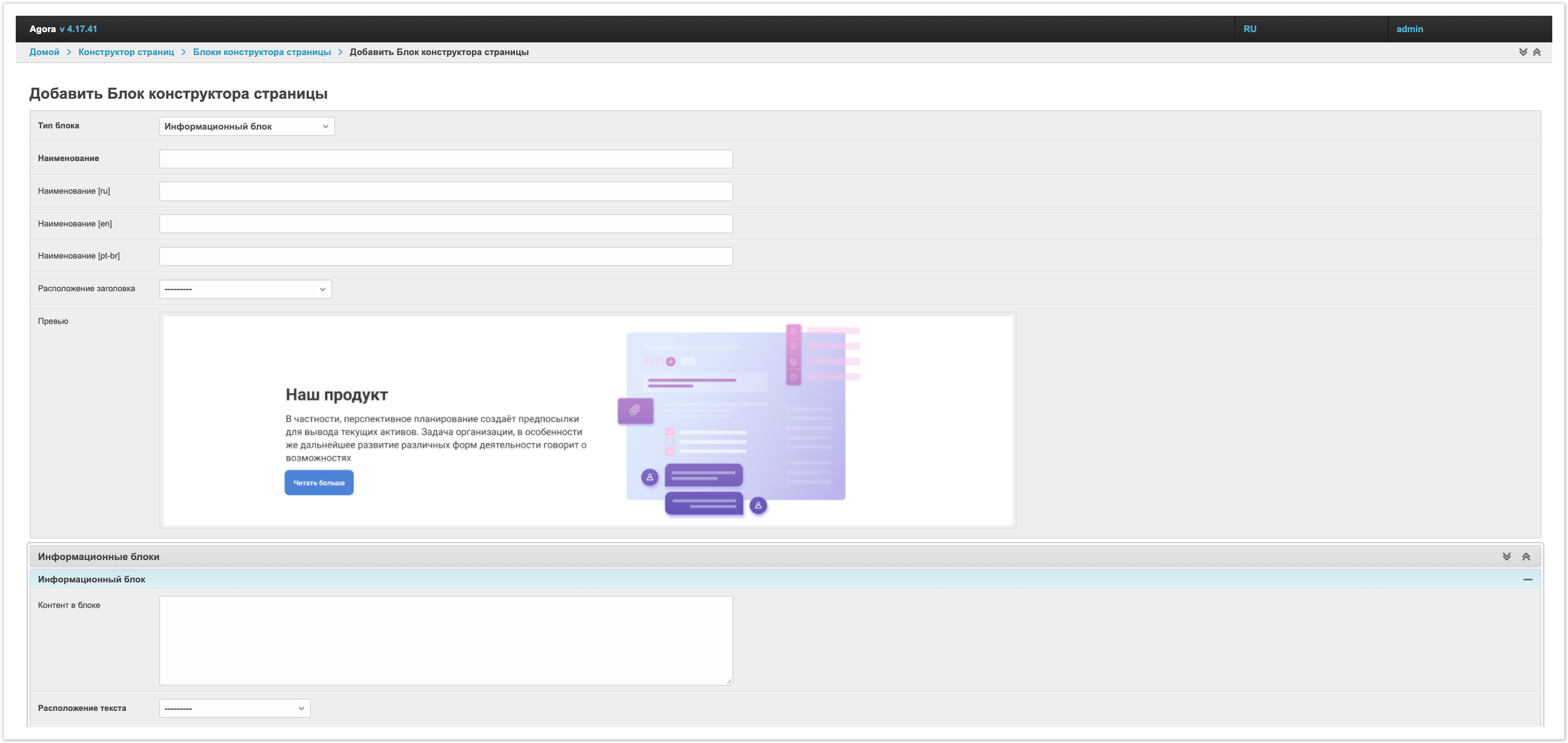
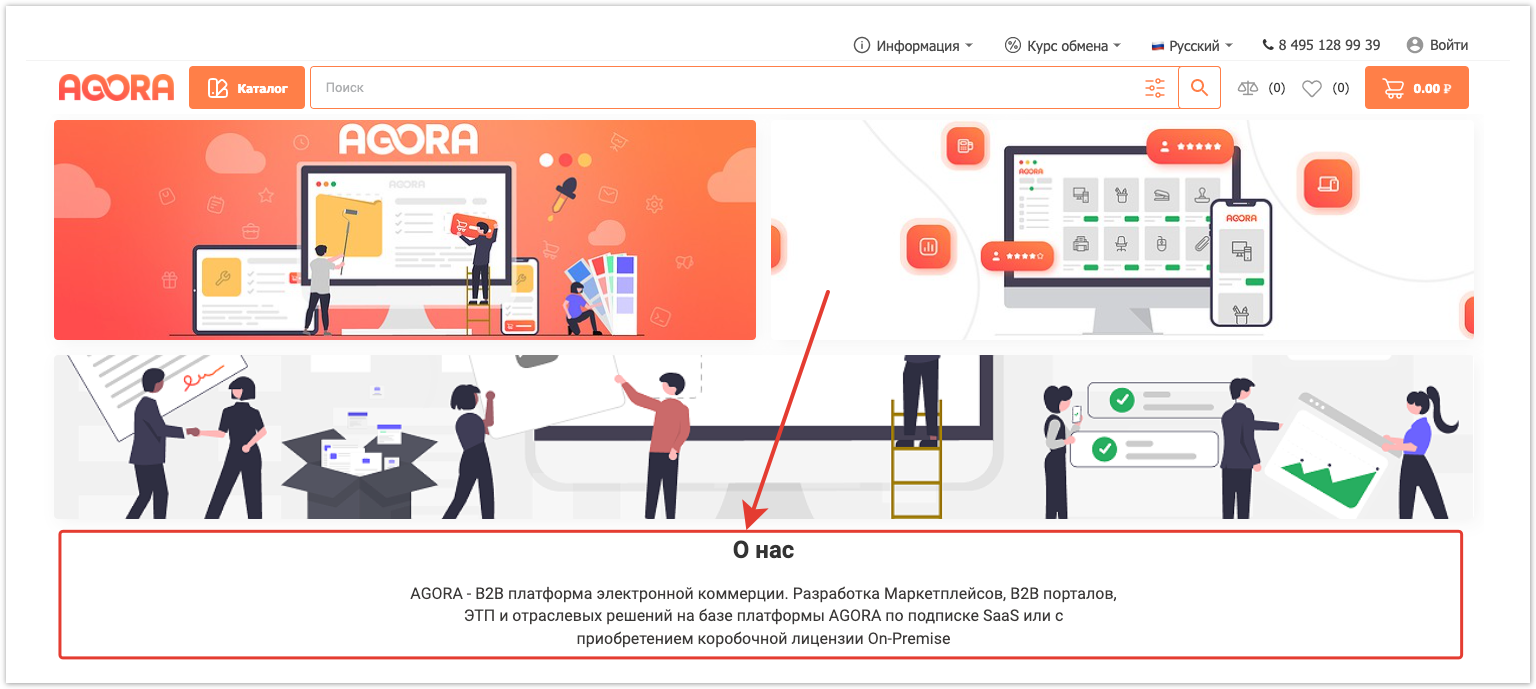
Информационный блок
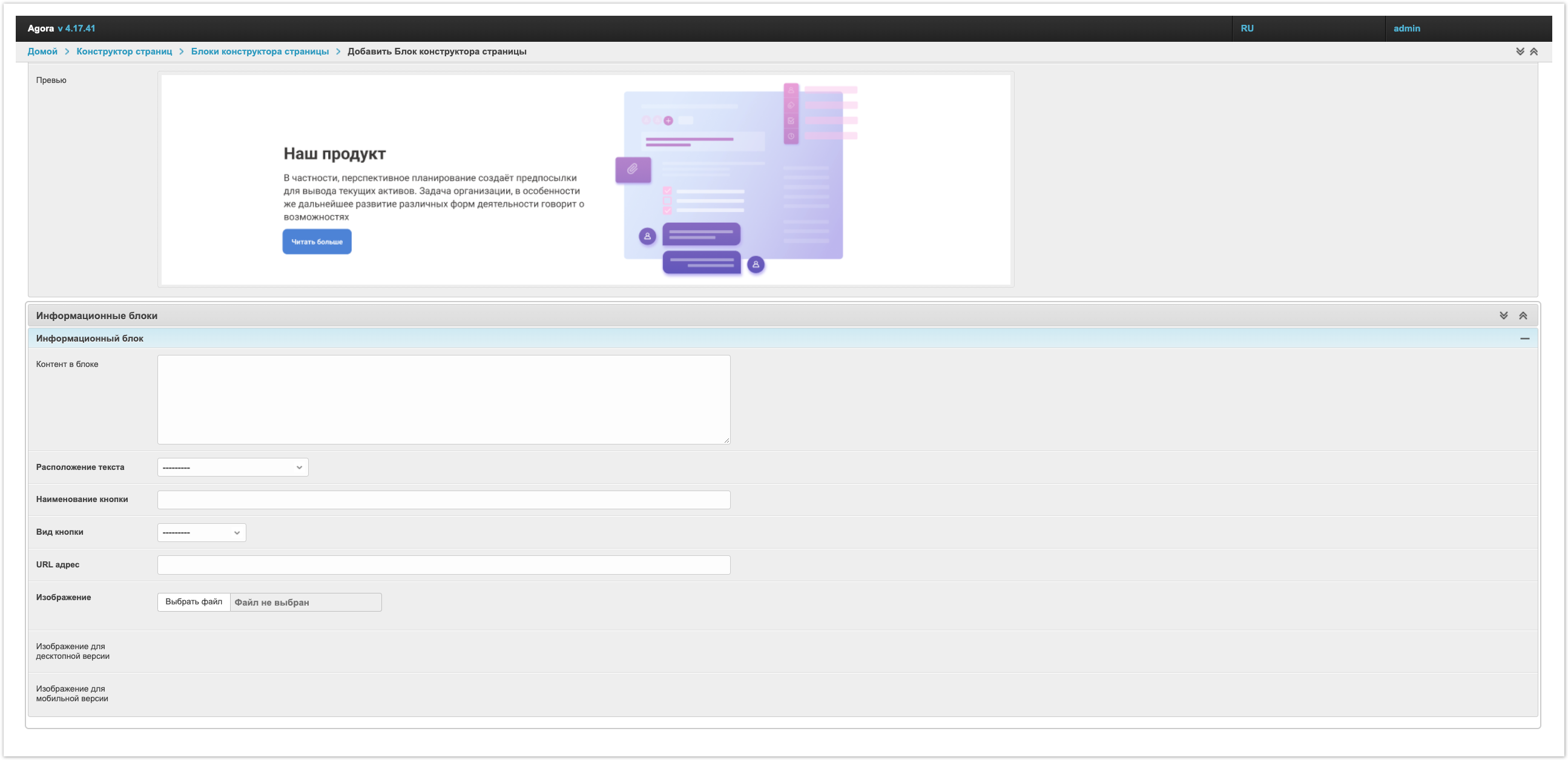
Рассмотрим порядок настройки информационного блока.
Наименование - название блока, которое будет выводится на главной странице над блоком с текстом. Если на платформе подключена мультиязычность, то можно указать название на разных языках в соответствующих полях.
Расположение заголовка - в этом поле есть 3 значения: Слева (на странице сайта), Посередине (на странице сайта), Справа(на странице сайта). В зависимости от выбранного значения, заголовок, указанный в поле Наименование, будет выводится слева, посередине или справа над текстом. В этом блоке более приоритетной является настройка Расположение текста, которая будет описана далее.
Превью - в этом поле можно увидеть пример отображение этого блока.
Контент в блоке - в этом поле указывается тот текст, который должен выводится в этом блоке на главной странице.
Расположение текста - в этом поле есть 2 значения: Слева (на странице сайта) и Справа(на странице сайта). В зависимости от выбранного значения, текст будет отображаться слева или справа от изображения.
Наименование кнопки - здесь указывается текст, который будет указан на кнопке, отображаемой под текстом.
Вид кнопки - в этом поле есть 3 значения:
Line button -кнопка с контуром и без заливки цветом.
Solid button - кнопка с заливкой цветом.
Text (link) - ссылка без кнопки.
В зависимости от выбранного значения формат отображения кнопки будет отличаться.
URL адрес - в этом поле указывается ссылка, по которой будет выполнен переход при нажатии на кнопку. Ссылка может вести на разделы платформы или на сторонние сайты.
Изображение - в этом поле выполняется загрузка изображения, которое будет сопровождать текст. После сохранения изменений, в последних двух полях можно выбрать область отображения изображения для десктопной и мобильной версий.
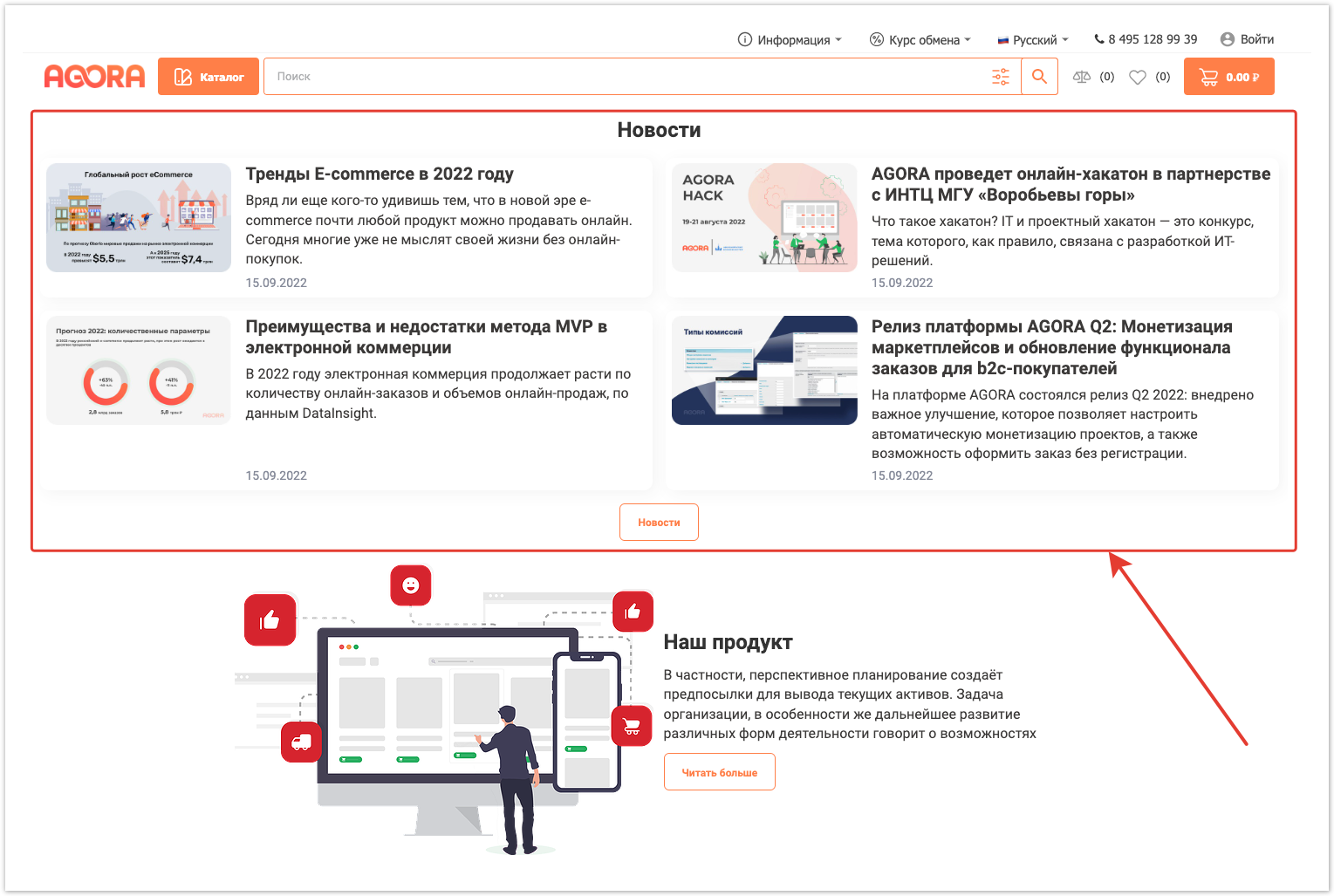
Новостной блок
Рассмотрим порядок настройки новостного блока.
Наименование - название блока, которое будет выводится на главной странице над блоком с новостями. Если на платформе подключена мультиязычность, то можно указать название на разных языках в соответствующих полях.
Расположение заголовка - в этом поле есть 3 значения: Слева (на странице сайта), Посередине (на странице сайта), Справа(на странице сайта). В зависимости от выбранного значения, заголовок, указанный в поле Наименование, будет выводится слева, посередине или справа над списком новостей.
Превью - в этом поле можно увидеть пример отображение этого блока.
Наименование кнопки - здесь указывается текст, который будет указан на кнопке, отображаемой под блоком новостей.
URL адрес - в этом поле указывается ссылка, по которой будет выполнен переход при нажатии на кнопку под блоком новостей. Ссылка может вести на разделы платформы или на сторонние сайты.
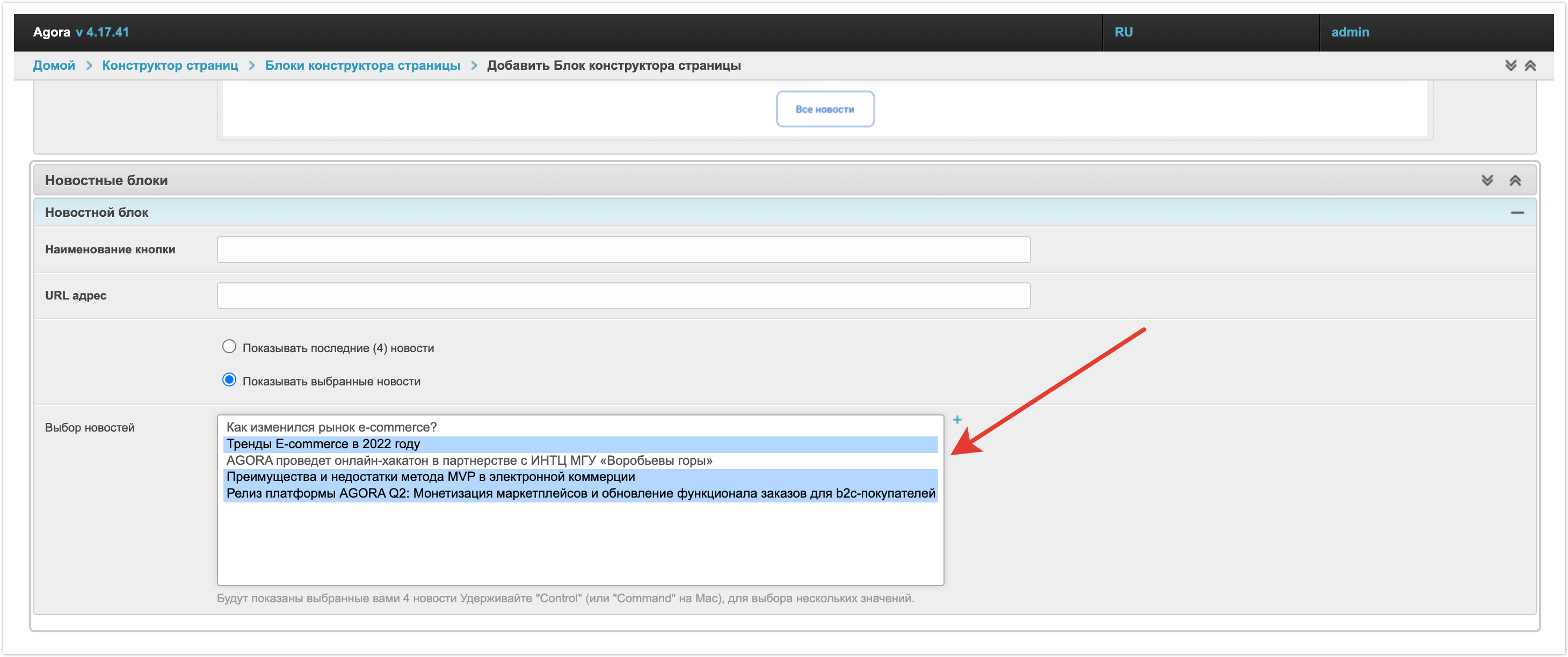
В последнем поле можно выбрать варианты:
Показывать последние (4) новости - при таком варианте будут выводится 4 новости, загруженные последними.
Показывать выбранные новости - при таком варианте можно выбрать новости, которые будут выводится в блоке на главной странице.
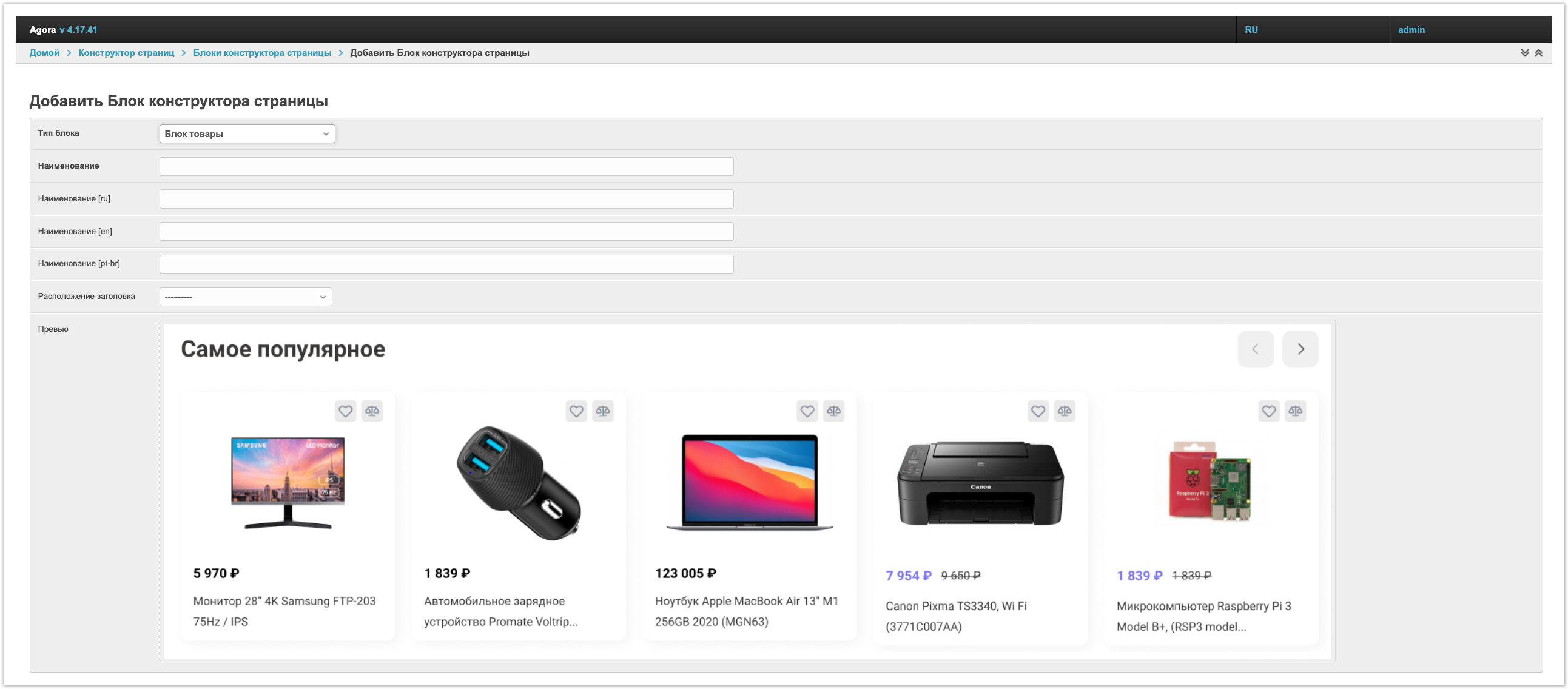
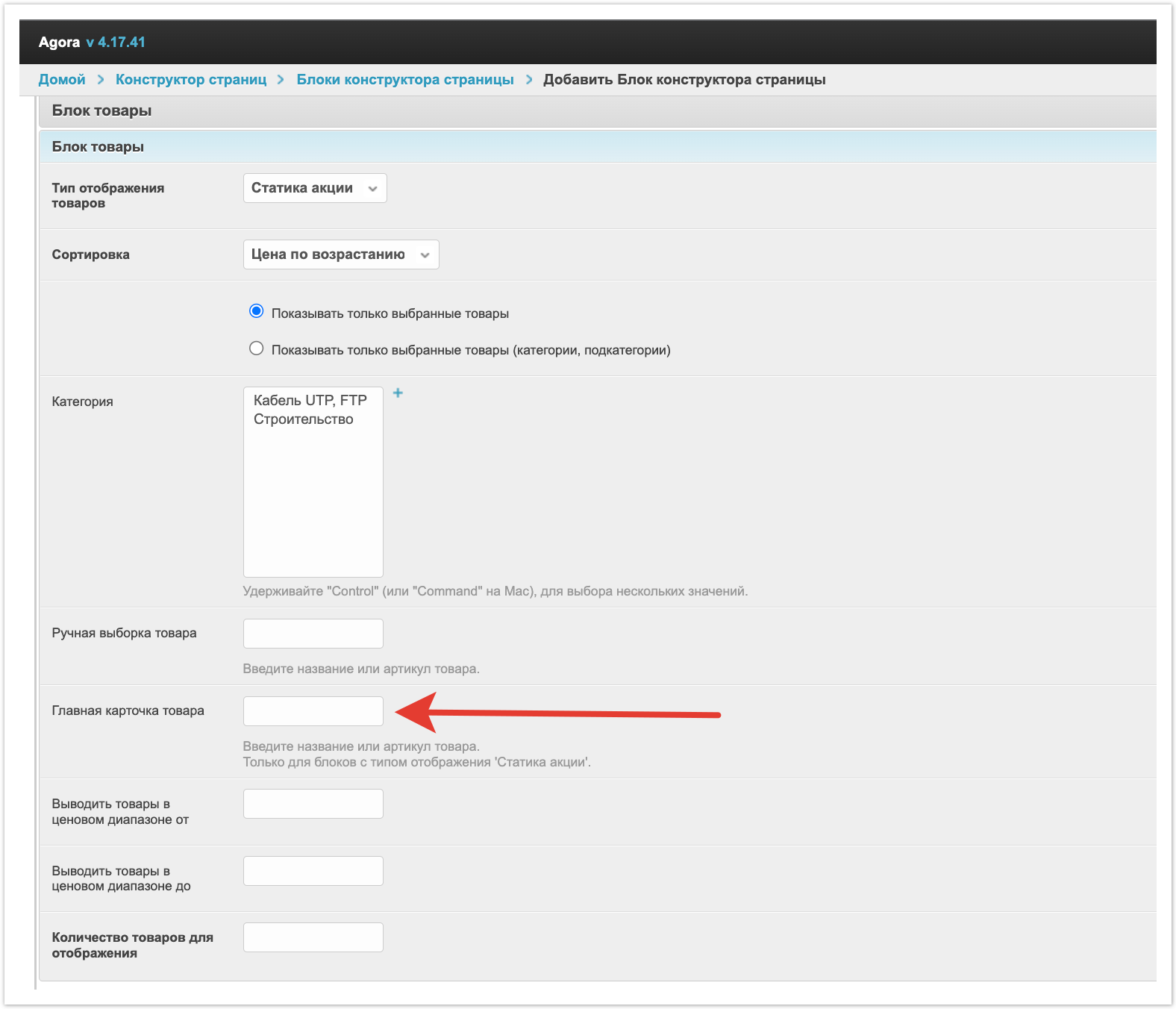
Блок товары
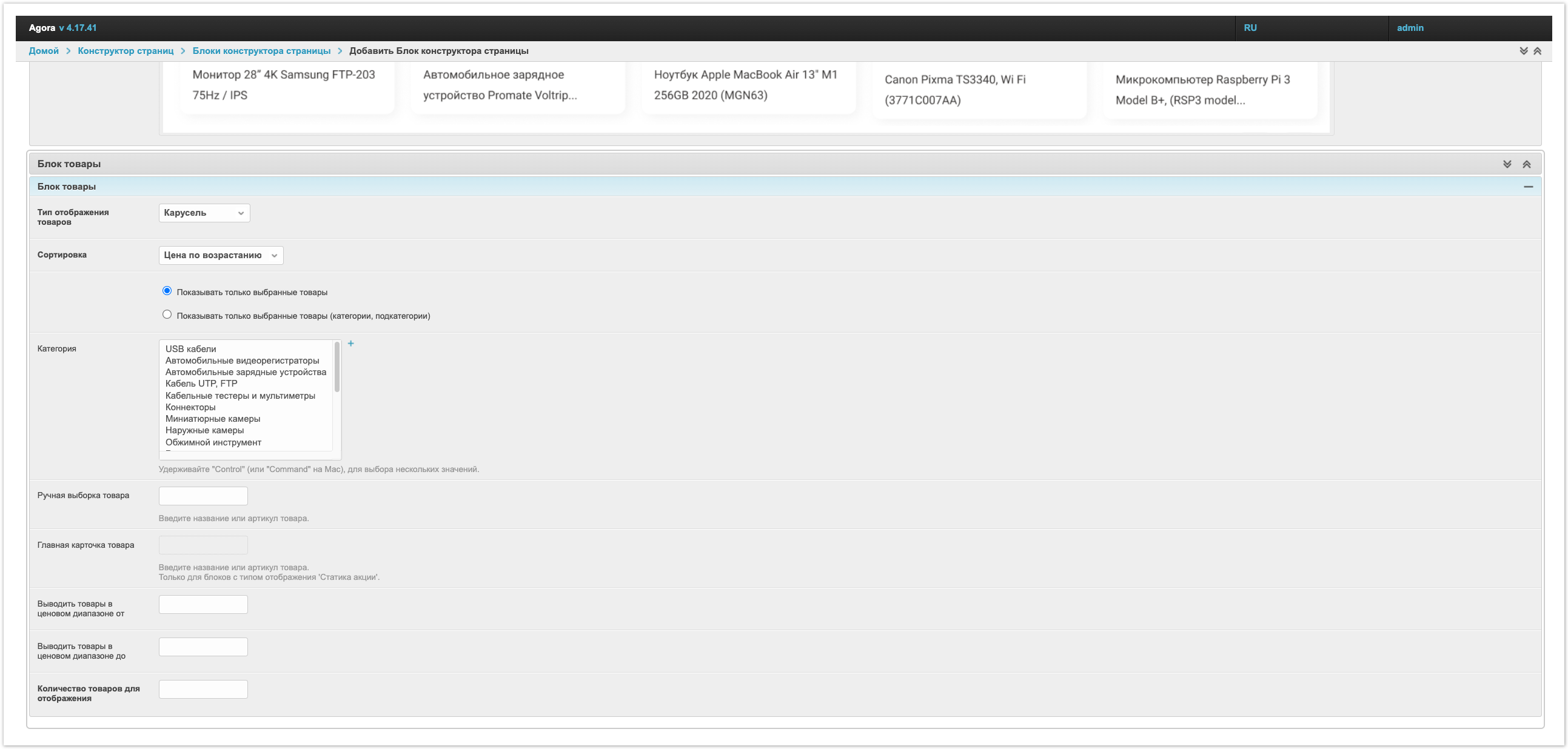
Рассмотрим порядок настройки блока с товарами.
Наименование - название блока, которое будет выводится на главной странице над блоком с товарами. Если на платформе подключена мультиязычность, то можно указать название на разных языках в соответствующих полях.
Расположение заголовка - в этом поле есть 3 значения: Слева (на странице сайта), Посередине (на странице сайта), Справа(на странице сайта). В зависимости от выбранного значения, заголовок, указанный в поле Наименование, будет выводится слева, посередине или справа над товарами.
Превью - в этом поле можно увидеть пример отображение этого блока.
Тип отображения товаров - в этом поле есть 3 значения: Карусель, Статика, Статика акции. Рассмотрим особенности каждого из типов.
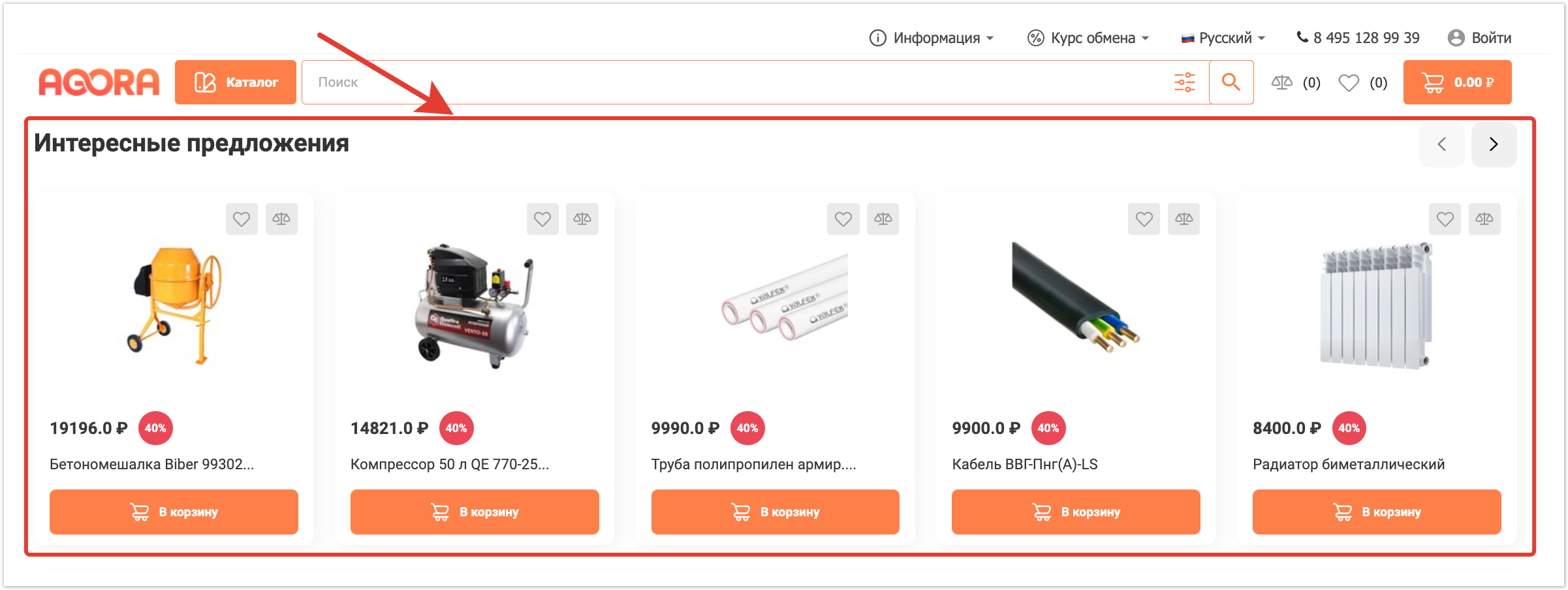
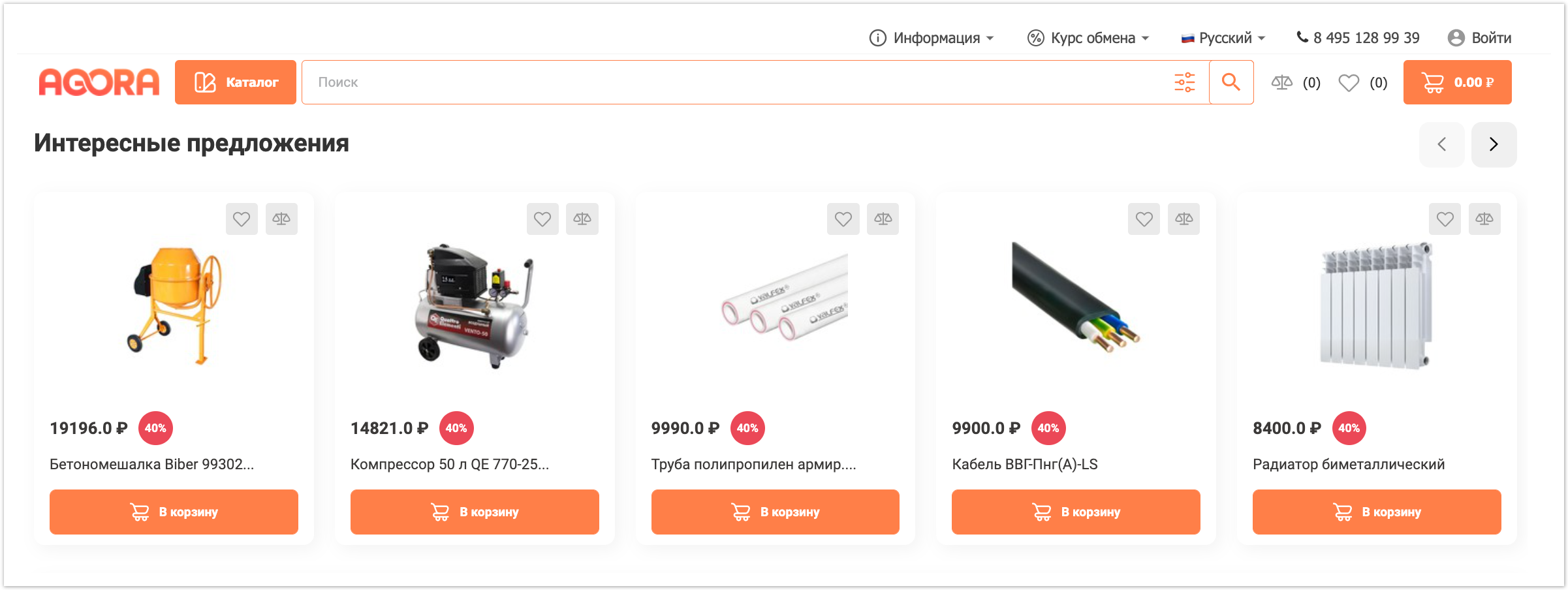
Карусель - тип отображения, при котором товары выводятся по 5 товаров на странице и справа отображаются кнопки для пролистывания карусели с товарами. Пролистывать их можно как вперед, так и назад.
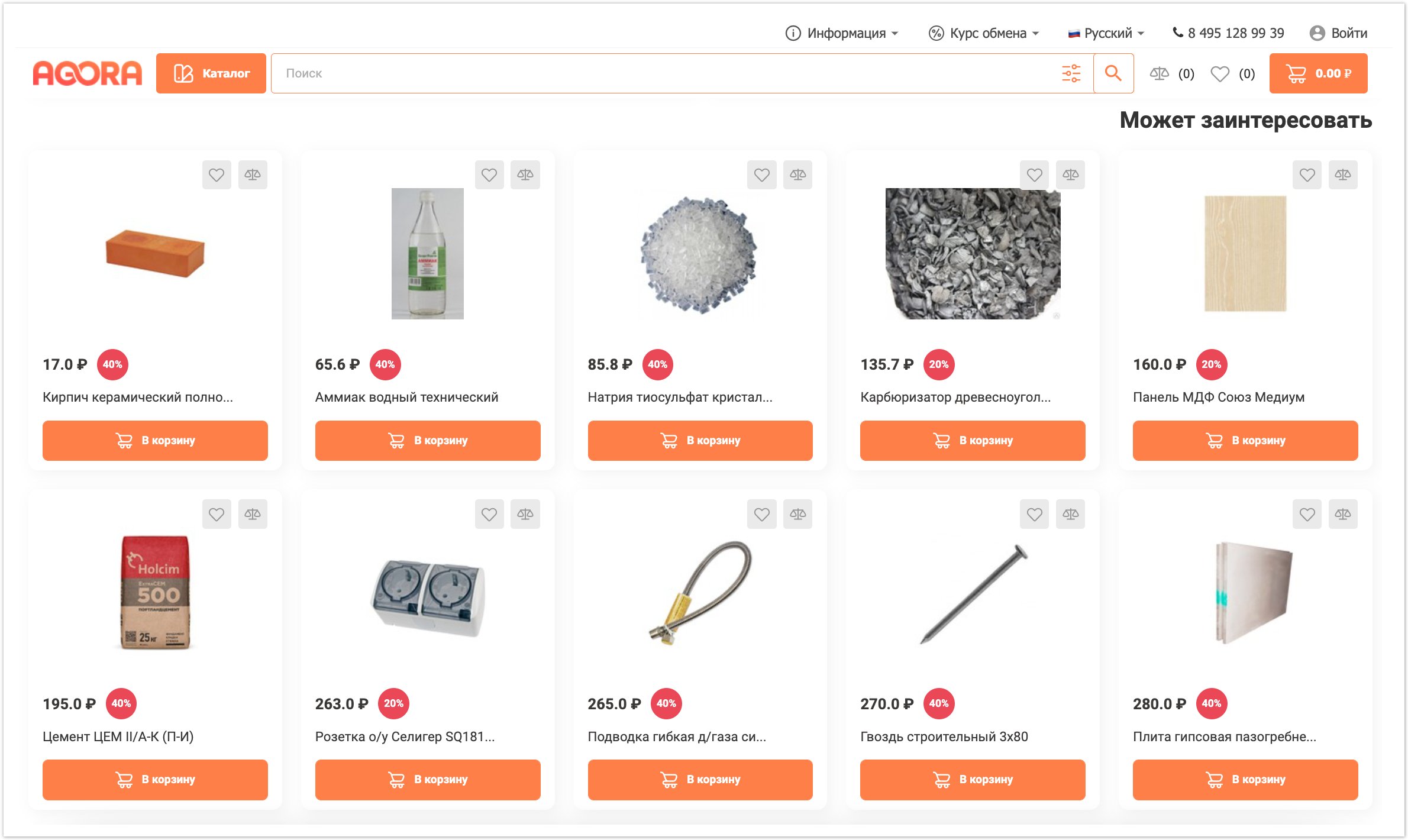
Статика - тип отображения, при котором выбранные товары статично выведены на странице. При таком варианте будут выводится все товары, которые выбраны к отображению.
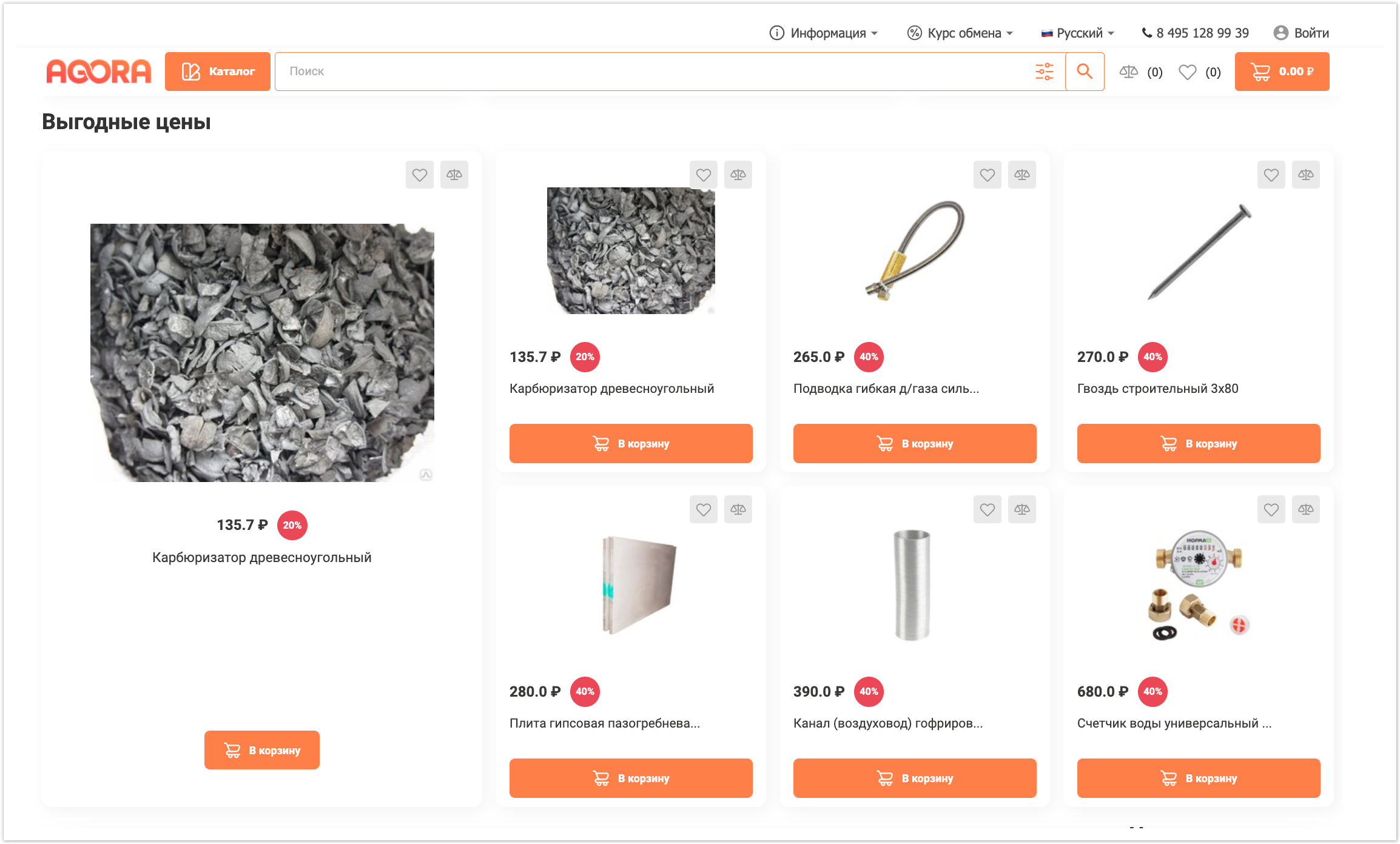
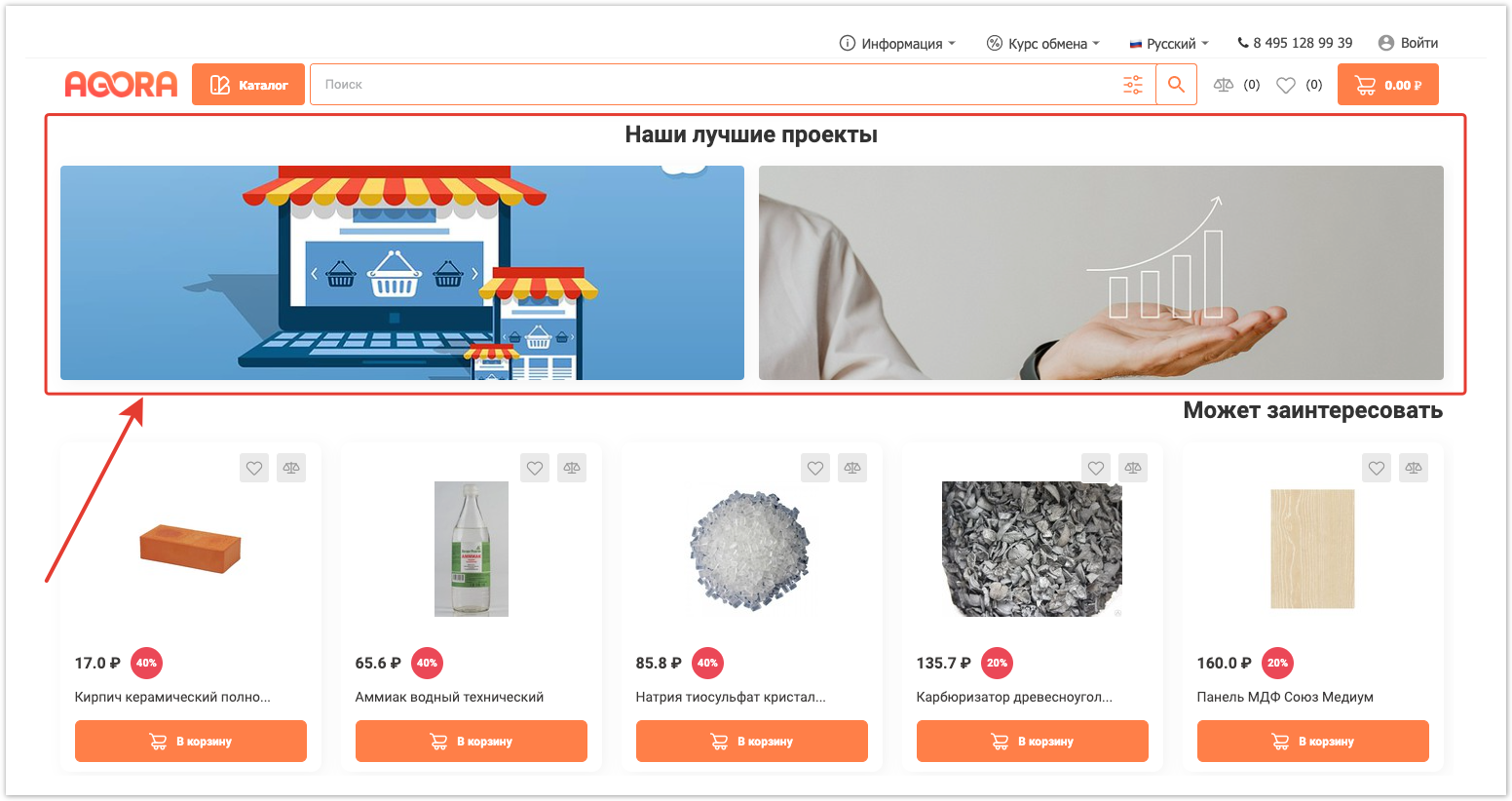
Статика акции - тип отображения, при котором в блоке выводятся 7 товаров. Карточка одного из товаров вытянута по вертикали и имеет больший размер, чем 6 других. Остальные товары имеют равный размер. Этот тип отображения актуален для товаров, на которые применяются скидки на платформе.
Вернемся к остальным параметрам настройки.
Сортировка - в этом поле можно выбрать вариант сортировки товаров в блоке. Здесь также есть 3 значения:
Цена по возрастанию - товары будут выводится в порядке возрастания цен.
Цена по убыванию - товары будут выводится в порядке убывания цен.
Случайно - товары будут выводится в случайном порядке, без конкретных условий.
В зависимости от выбранного значения порядок вывода товаров будет изменяться.
Далее выбирается список товаров, который будут выводиться.
Показывать только выбранные товары - при выборе этого значения в поле Ручная выборка товаров нужно задать конкретные позиции, которые должны быть отображены в этом блоке.
Показывать только выбранные товары (категории, подкатегории) - при выборе этого значения в поле Категория необходимо выбрать конкретные категории товаров, которые будут отображены в этом блоке.
Выводить товары в ценовом диапазоне от и Выводить товары в ценовом диапазоне до - в этих полях можно задать дополнительное условия по ценовому диапазону для вывода товаров. Например, при выборе отображения целой категории можно задать конкретный ценовой диапазон. В этом случае будут выводится не все товары категории, а только те, которые удовлетворяют условиям.
Количество товаров для отображения - в этом поле задается количество товаров, которое будет выведено в блоке. Для типов отображения Карусель и Статика максимально можно вывести 50 товаров. Для типа Статика акции максимально можно вывести 7 товаров.
При настройке типа отображения Статика акции есть несколько особенностей. В поле Категория отображены только те категории, по которым есть скидки на платформе. В поле Ручная выборка товаров также будут доступны к выбору только те товары, на которые действуют скидки.
Главная карточка товара - в этом поле можно выбрать товар, который будет крупно выводится на первом месте в блоке.
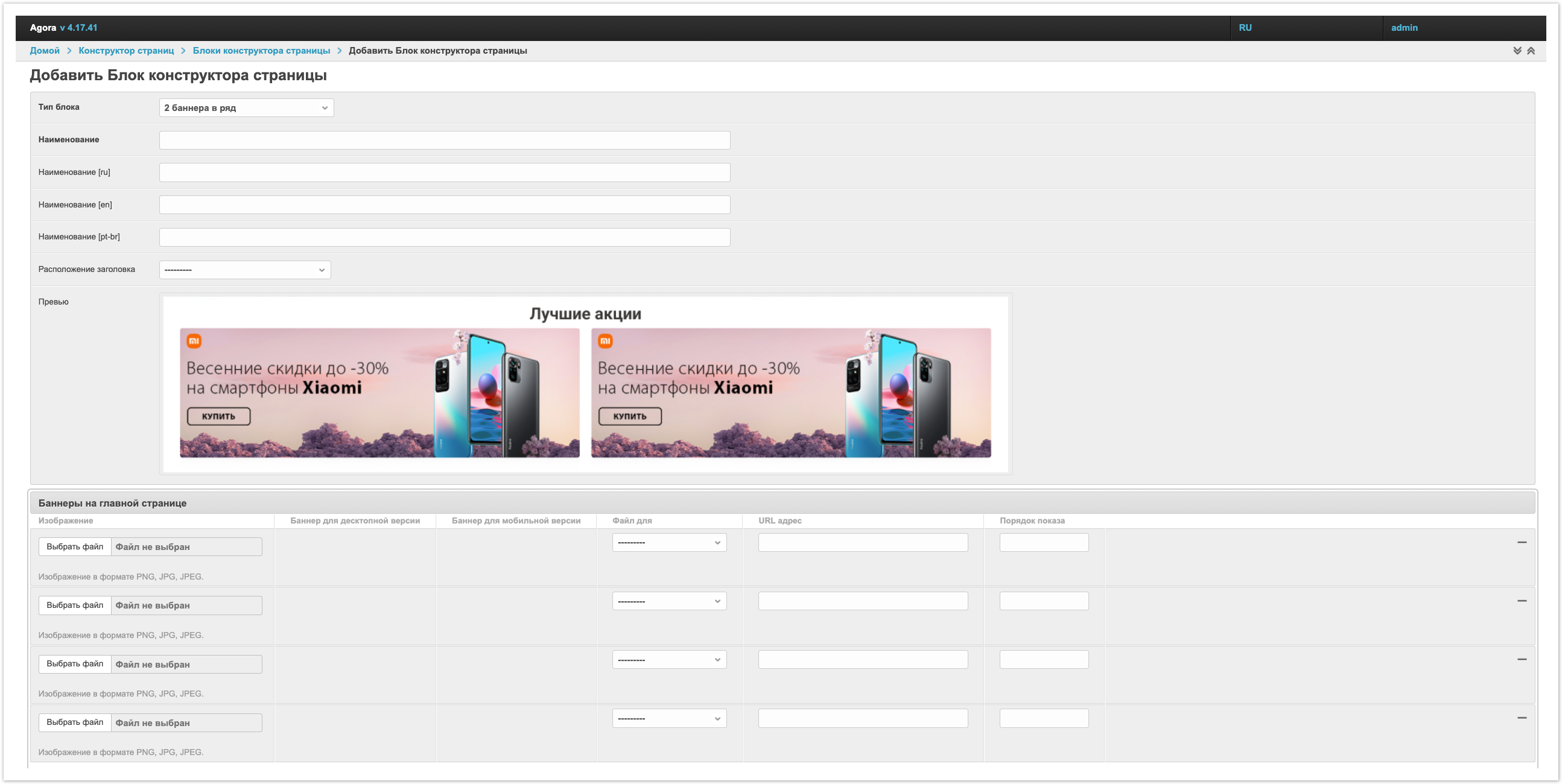
2 баннера в ряд
Порядок настройки блока 2 баннера в ряд аналогичный, как и для 3 баннеров в ряд, рассмотрим его.
Наименование - название блока, которое будет выводится на главной странице над блоком с баннерами. Если на платформе подключена мультиязычность, то можно указать название на разных языках в соответствующих полях.
Расположение заголовка - в этом поле есть 3 значения: Слева (на странице сайта), Посередине (на странице сайта), Справа(на странице сайта). В зависимости от выбранного значения, заголовок, указанный в поле Наименование, будет выводится слева, посередине или справа над баннерами.
Превью - в этом поле можно увидеть пример отображение этого блока.
В блоке Баннеры на главной странице можно загрузить изображение баннеров. Для этого нужно нажать на "+". Далее загружаются изображения и настройка выполняется аналогично тому, как описано для слайдера.
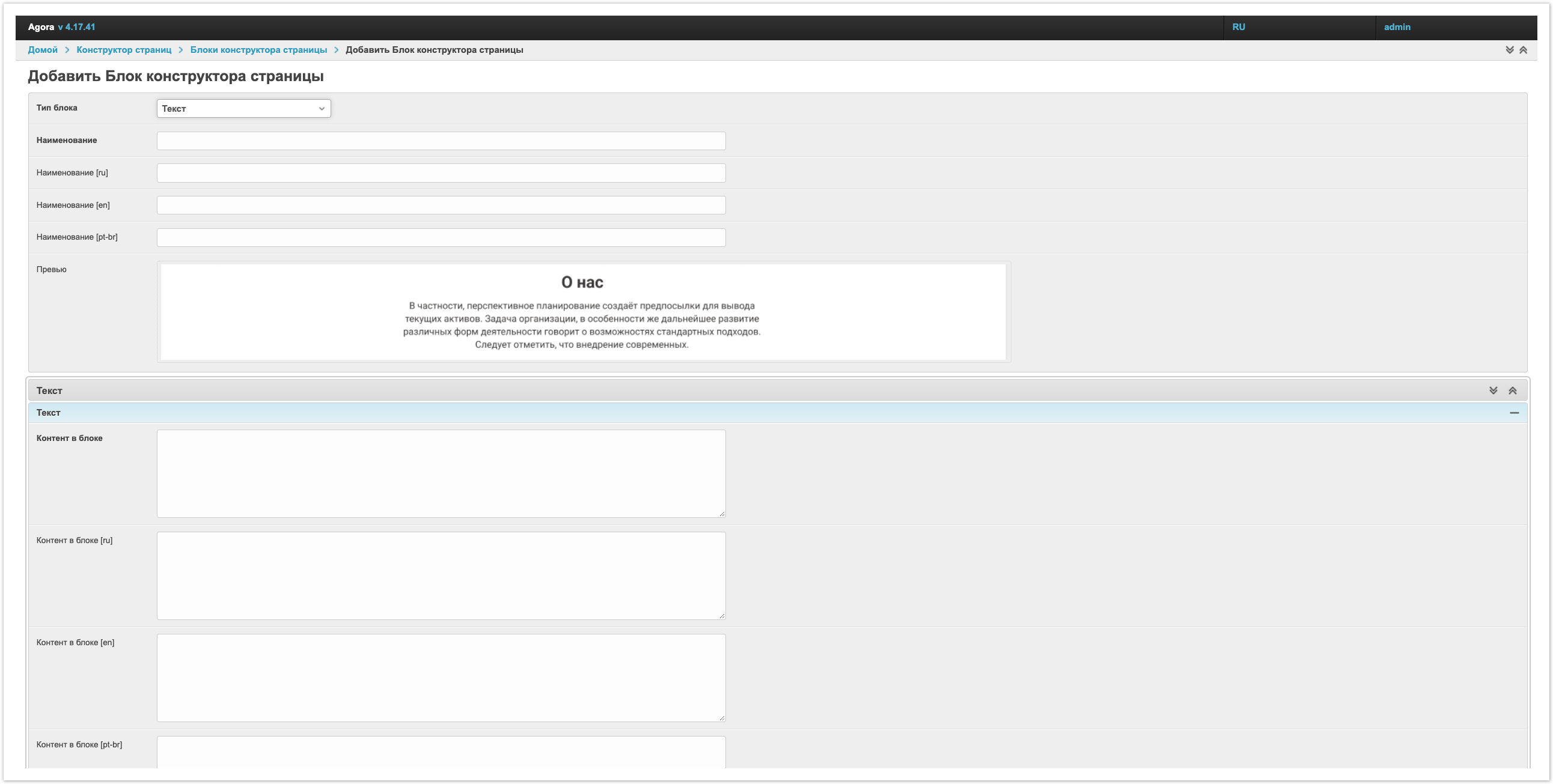
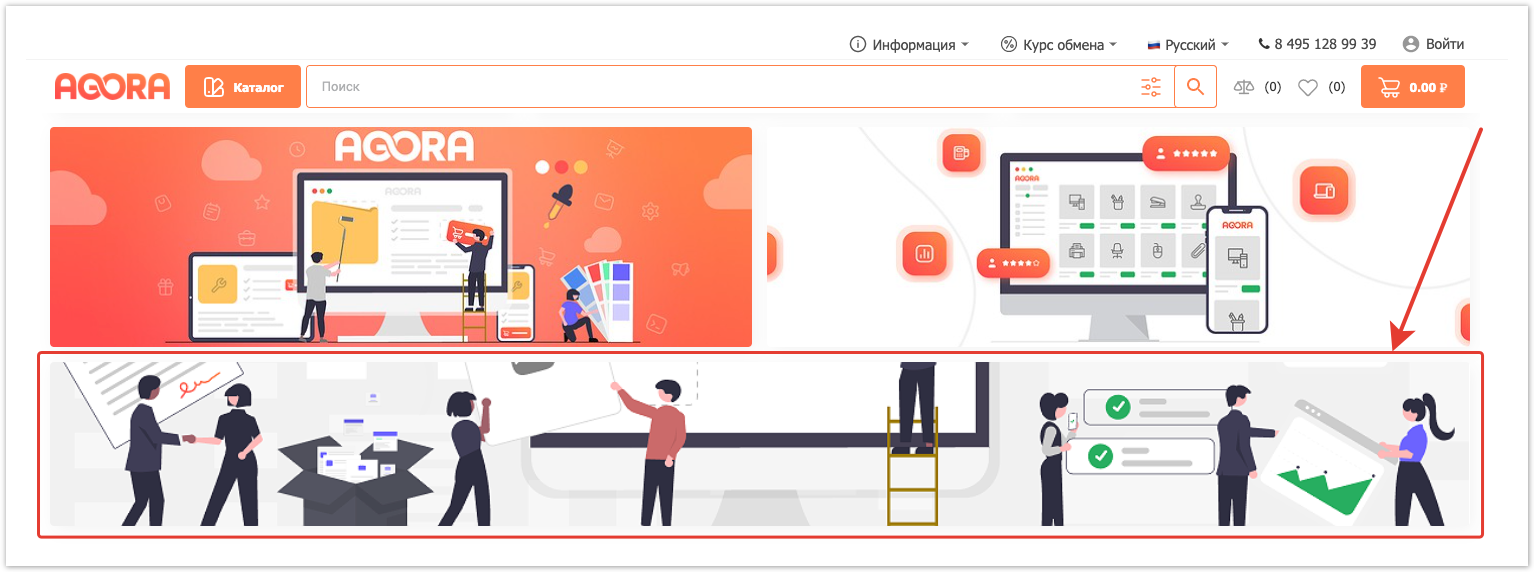
Текст
Рассмотрим порядок настройки текстового блока.
Наименование - название блока, которое будет выводится на главной странице над блоком с текстом. Если на платформе подключена мультиязычность, то можно указать название на разных языках в соответствующих полях.
Превью - в этом поле можно увидеть пример отображения этого блока.
Контент в блоке - в этом поле указывается тот текст, который должен выводится на главной странице. Также как для поля Наименование можно указать содержимое на разных языках для платформ, на которых подключена мультиязычность.
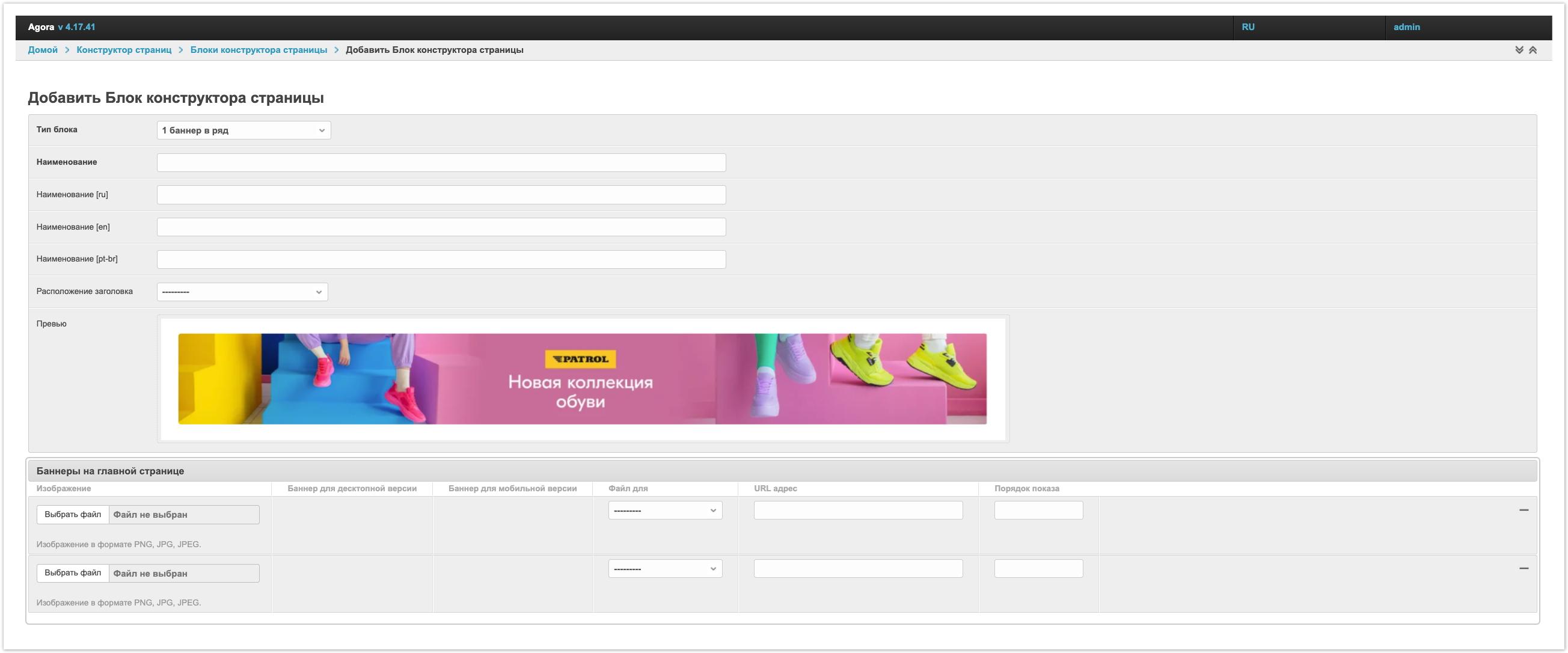
1 баннер в ряд
Порядок настройки блока 1 баннер в ряд такой же, как и для других баннеров, рассмотрим его.
Наименование - название блока, которое будет выводится на главной странице над блоком с баннером. Если на платформе подключена мультиязычность, то можно указать название на разных языках в соответствующих полях.
Расположение заголовка - в этом поле есть 3 значения: Слева (на странице сайта), Посередине (на странице сайта), Справа(на странице сайта). В зависимости от выбранного значения, заголовок, указанный в поле Наименование, будет выводится слева, посередине или справа над баннером.
Превью - в этом поле можно увидеть пример отображение этого блока.
В блоке Баннеры на главной странице можно загрузить изображения баннеров. Для этого нужно нажать на "+". Далее загружаются изображения для десктопной и мобильной версии и настройка выполняется аналогично тому, как описано для слайдера.
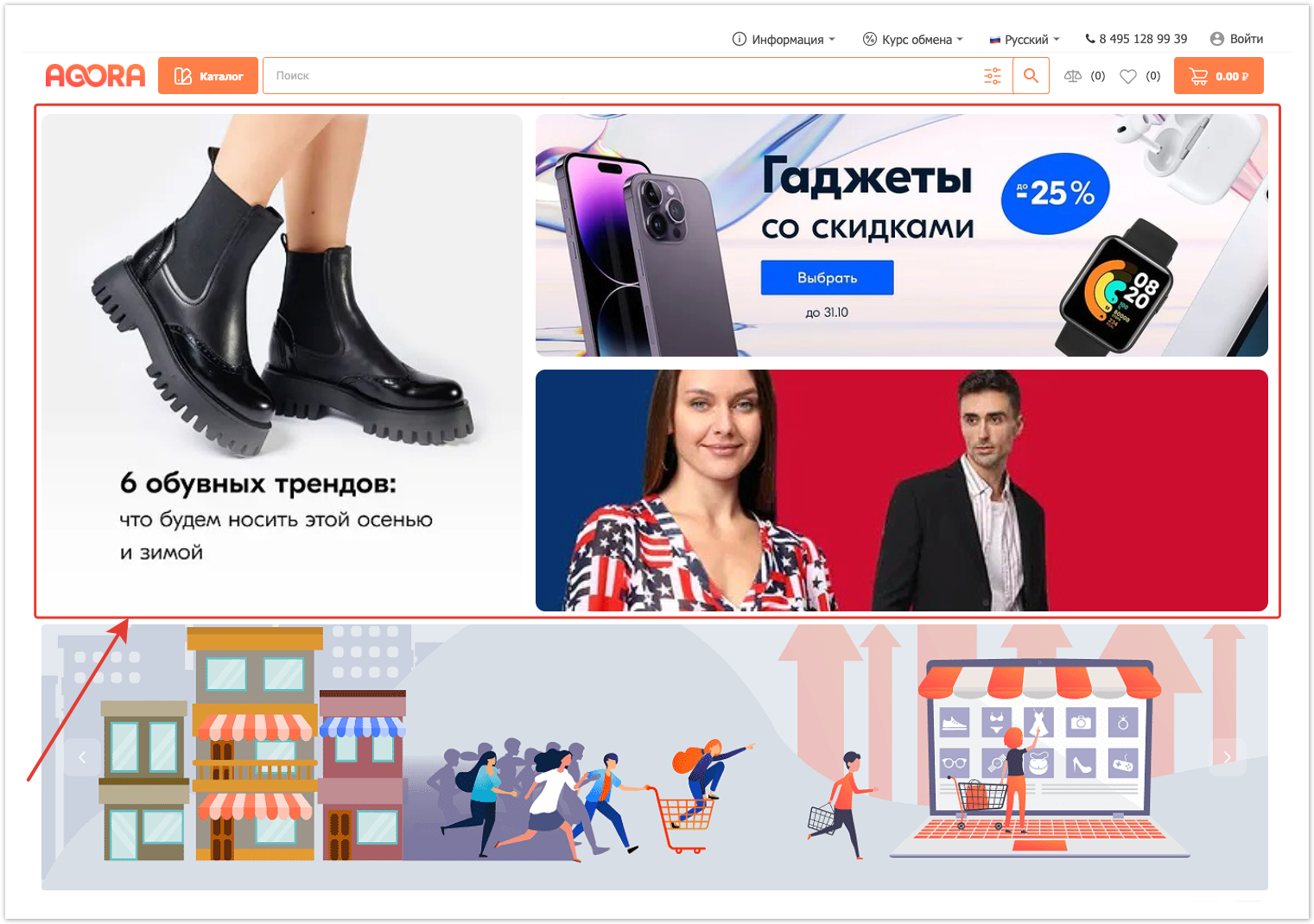
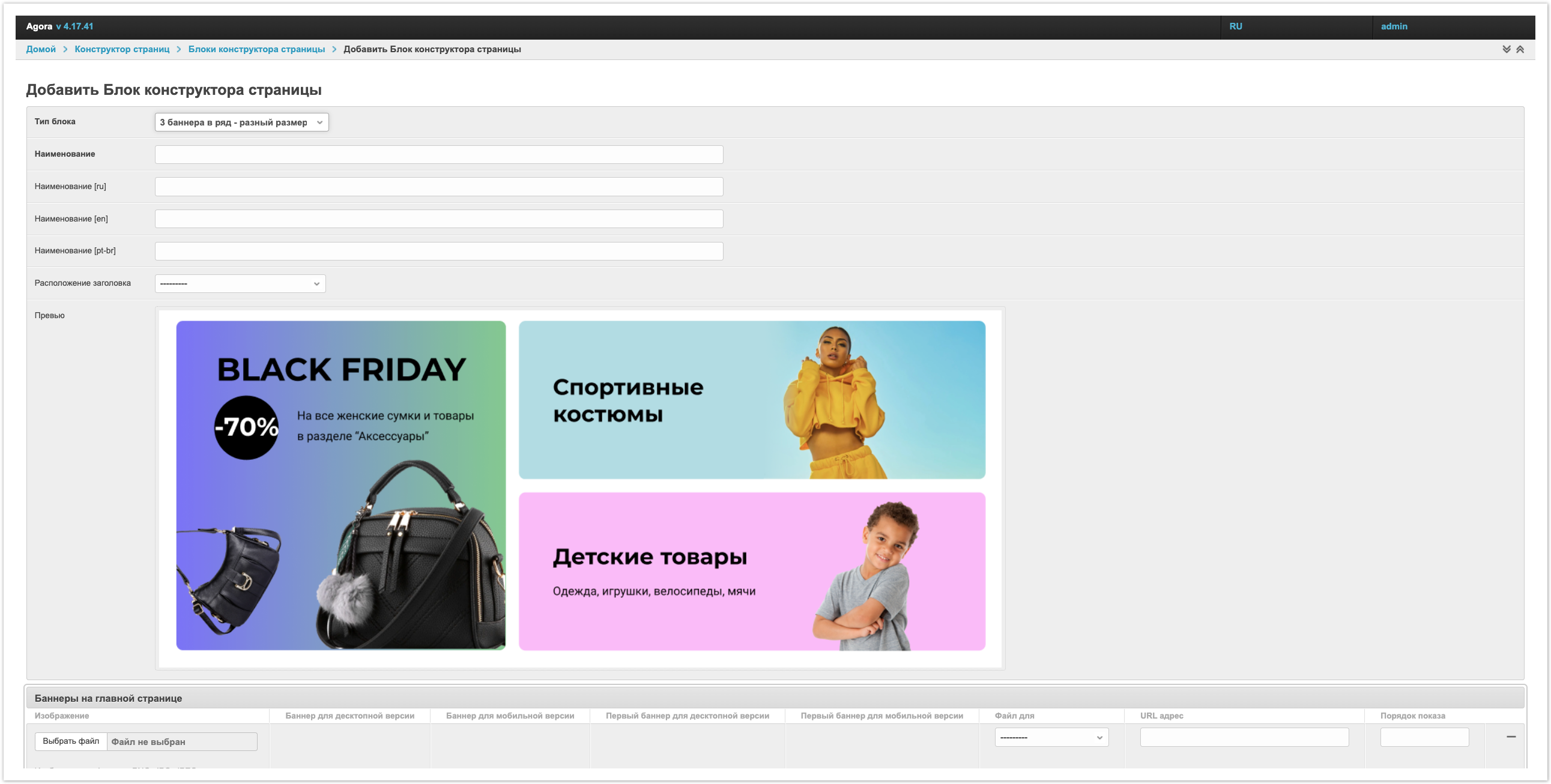
3 баннера в ряд - разный размер
Порядок настройки блока 3 баннера в ряд аналогичный, как и для других баннеров, рассмотрим его.
Наименование - название блока, которое будет выводится на главной странице над блоком с баннерами. Если на платформе подключена мультиязычность, то можно указать название на разных языках в соответствующих полях.
Расположение заголовка - в этом поле есть 3 значения: Слева (на странице сайта), Посередине (на странице сайта), Справа(на странице сайта). В зависимости от выбранного значения, заголовок, указанный в поле Наименование, будет выводится слева, посередине или справа над баннерами.
Превью - в этом поле можно увидеть пример отображение этого блока.
В блоке Баннеры на главной странице можно загрузить изображения баннеров. Для этого нужно нажать на "+". Далее загружаются изображения для десктопной и мобильной версии и настройка выполняется аналогично тому, как описано для слайдера. Дополнительно также выводятся два столбца для указания области отображения первого баннера, который вытянут по вертикали, в десктопной и мобильной версиях. Первый баннер выбирается на основании указанного порядка вывода.