Информация про настройку футера проекта также рассказана в видео:
Адаптивная верстка футера
Отображение футера на страницах проекта полностью адаптировано под вывод на любом устройстве. Он успешно отображается на компьютере:
На планшете:
На мобильном телефоне:
Конструктор футера
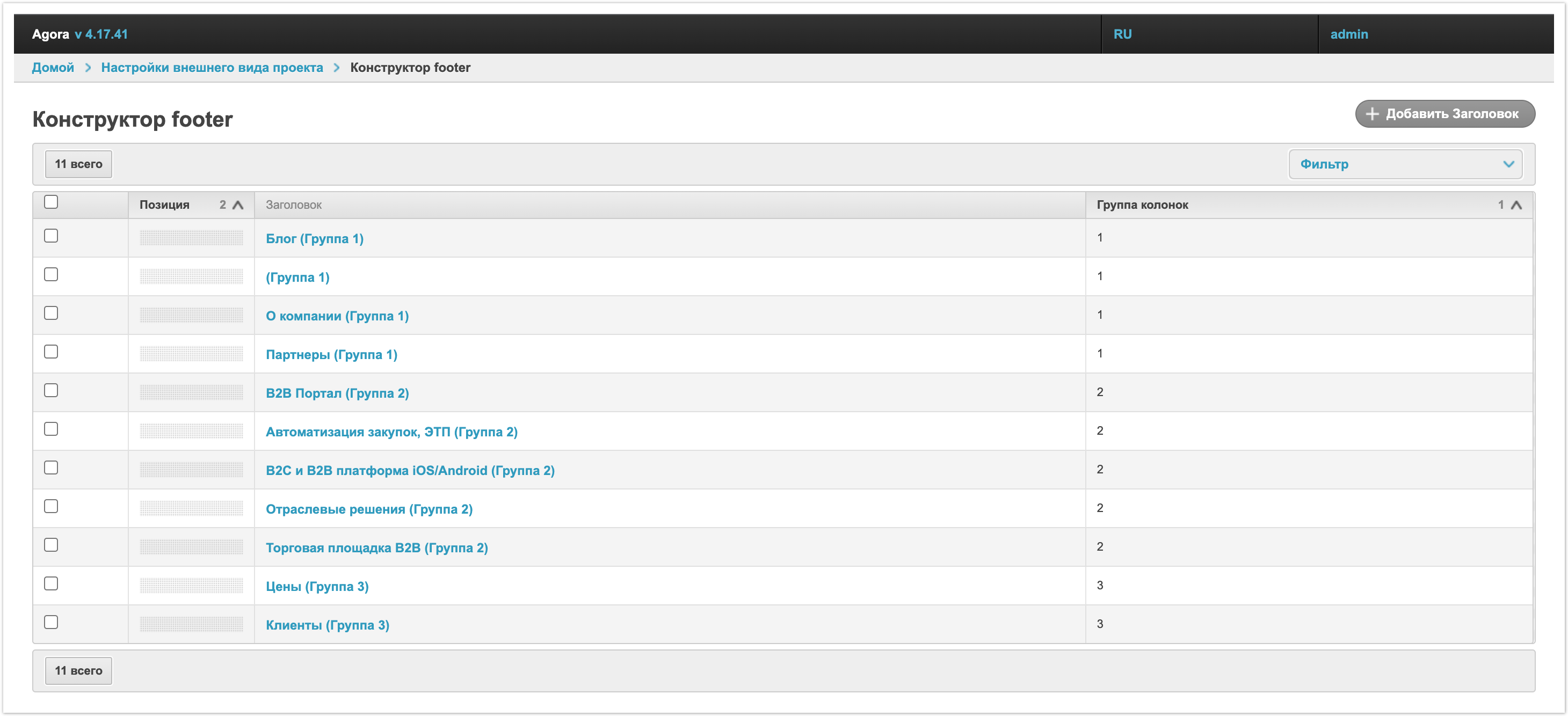
Настроить содержимое футера можно через панель администратора. Для этого нужно перейти в раздел Конструктор footer.
На открывшейся странице отображены разделы футера, которые ранее были созданы.
Позиция - этот столбец с помощью функционала Drag-and-drop позволяет изменять порядок вывода заголовков на странице. Достаточно потянуть за серый прямоугольник в нужной строке и перенести на то место, которое он должен занимать.
Заголовок - в этом столбце указаны заголовки, которые помогают администратору платформы ориентироваться по списку.
Группа колонок - этот столбец показывает, к какой группе относится каждый заголовок. По умолчанию строки сортируются именно по этому значению, то есть сначала выводятся все заголовки, которые относятся к первой группе, потом ко второй и потом к третьей.
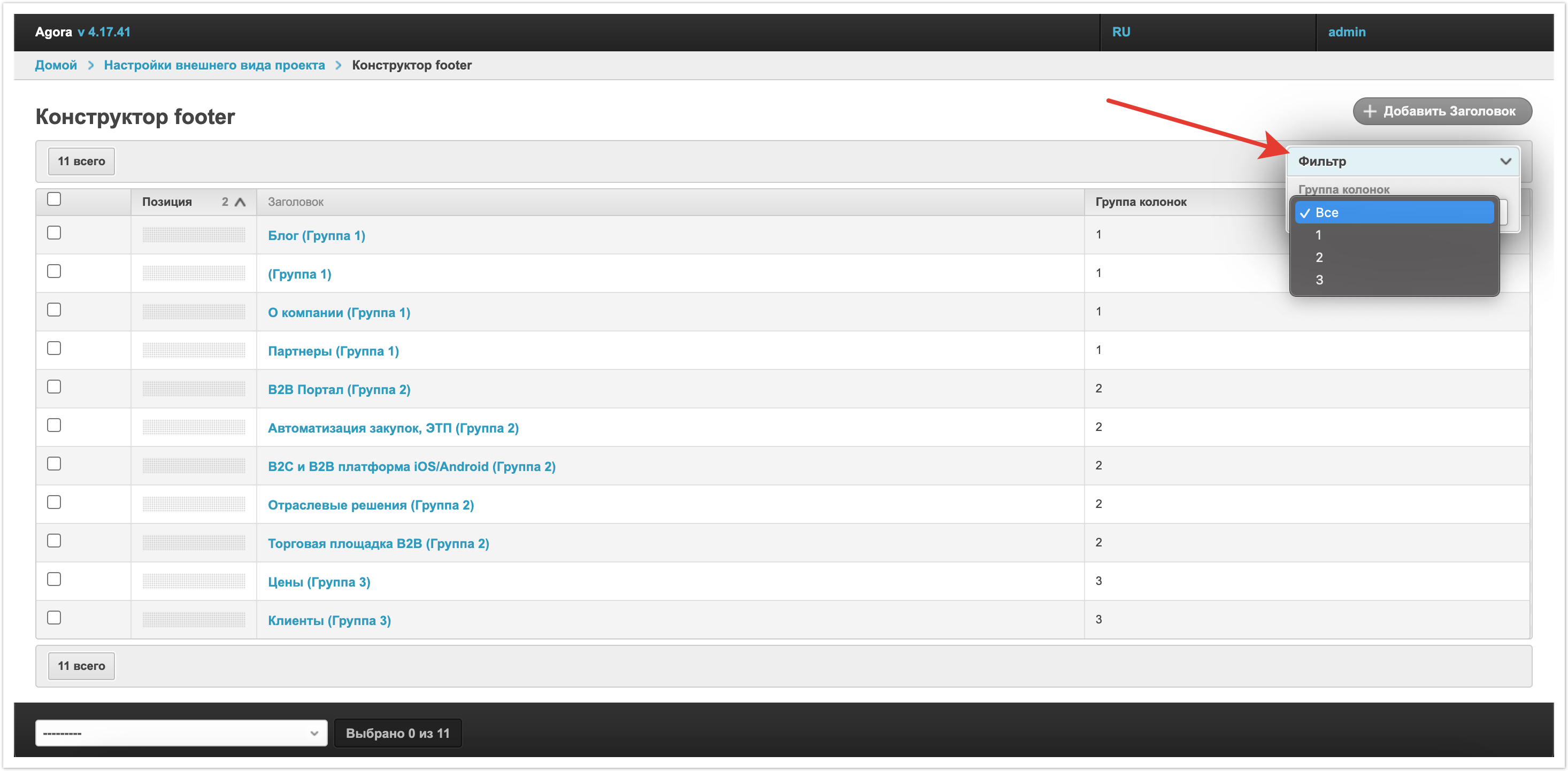
На странице также доступна фильтрация по группе колонок. С ее помощью можно вывести только те заголовки, которые относятся к конкретной группе.
Удаление заголовков футера
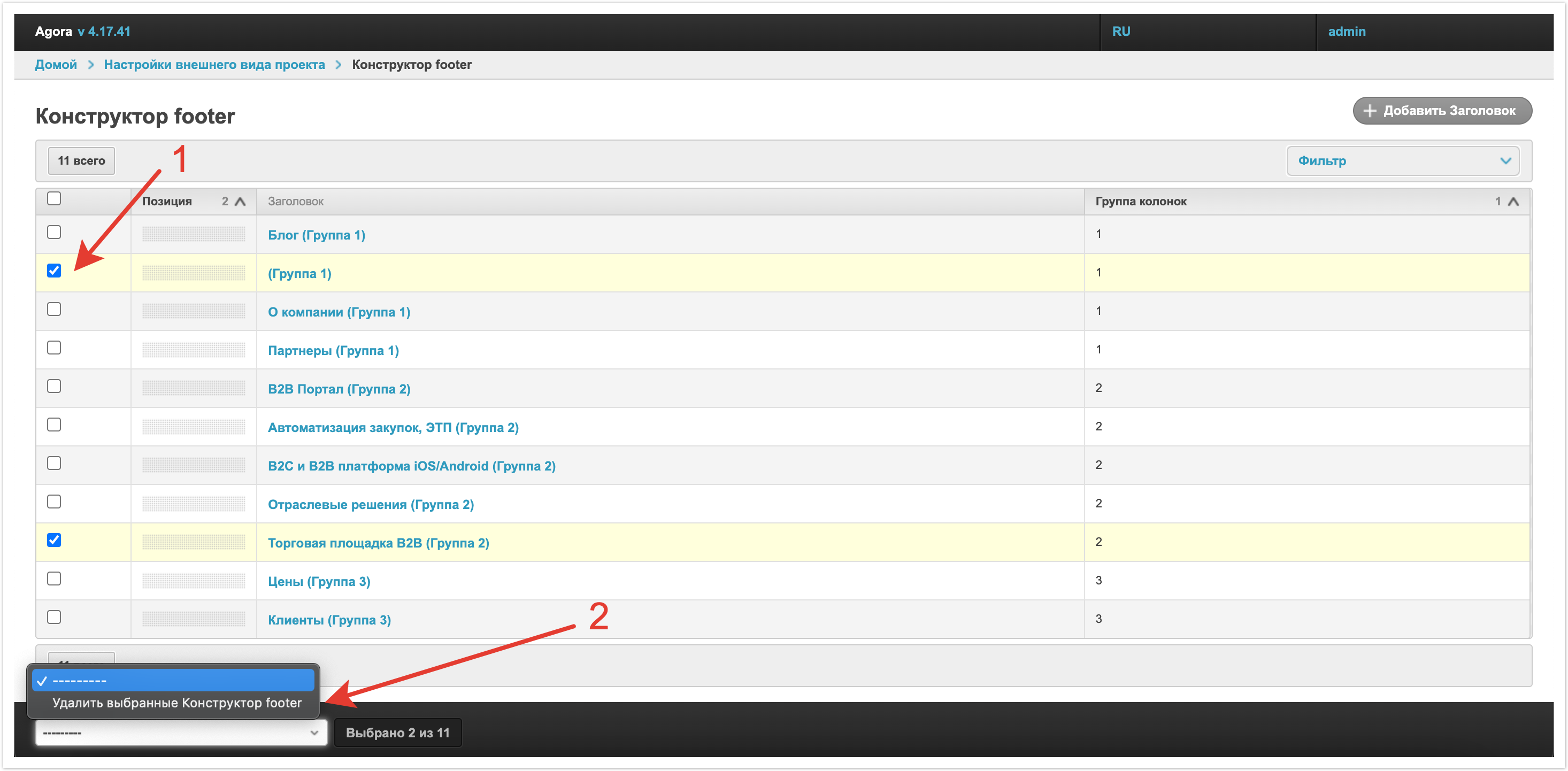
Для того, чтобы удалить какие-то из доступных заголовков футера, необходимо выделить их чек-боксами в первом столбце, а далее слева внизу в выпадающем списке выбрать Удалить выбранные Конструктор footer.
Добавление заголовка футера
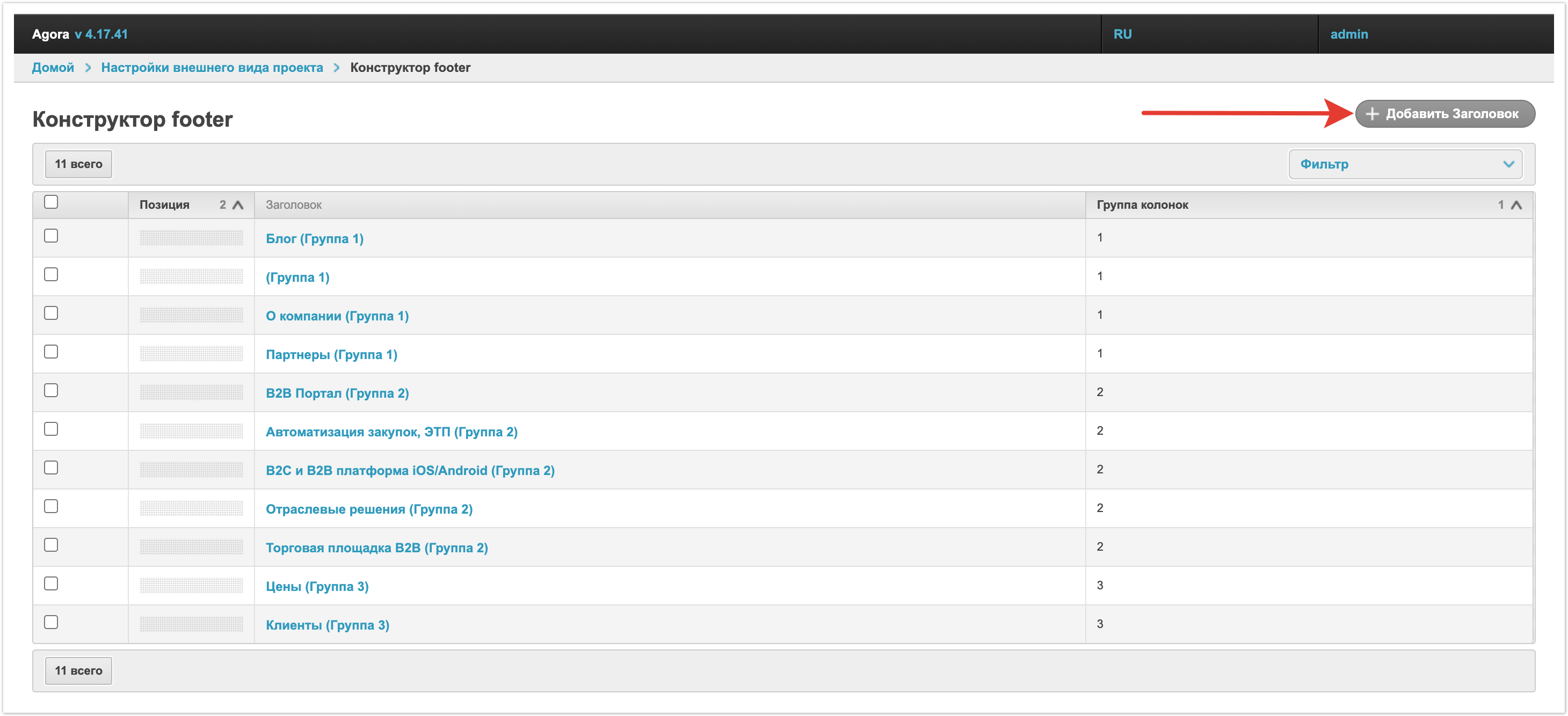
Для добавления нового заголовка футера необходимо нажать кнопку Добавить Заголовок в правом верхнем углу страницы.
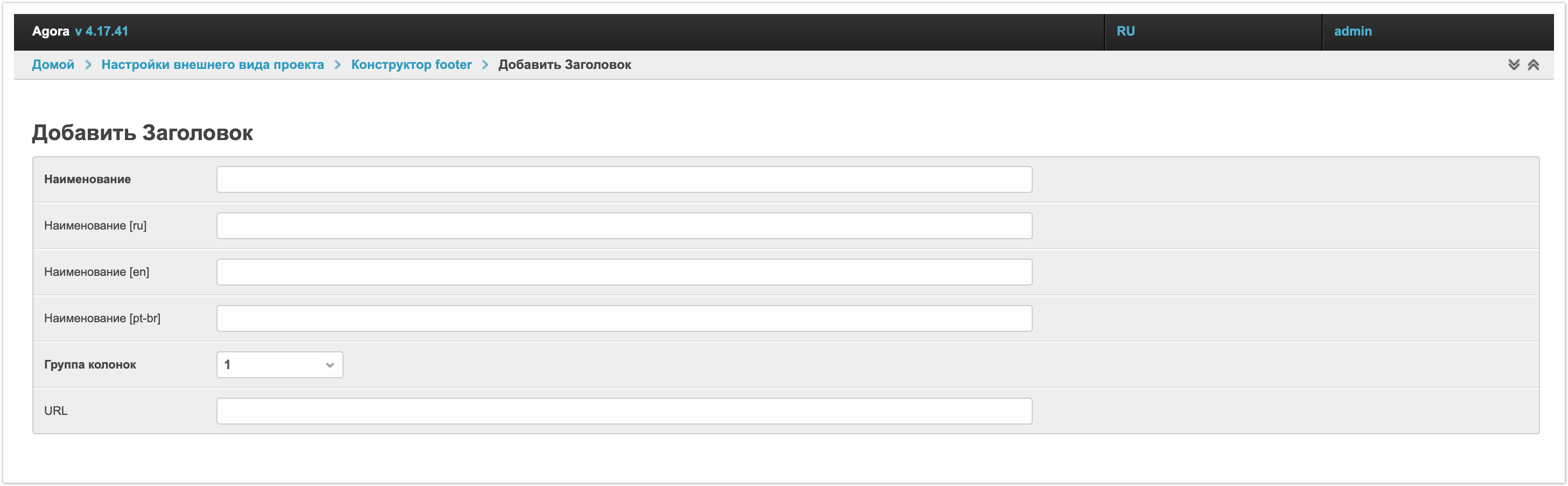
На открывшейся странице нужно заполнить поля для добавления нового заголовка футера.
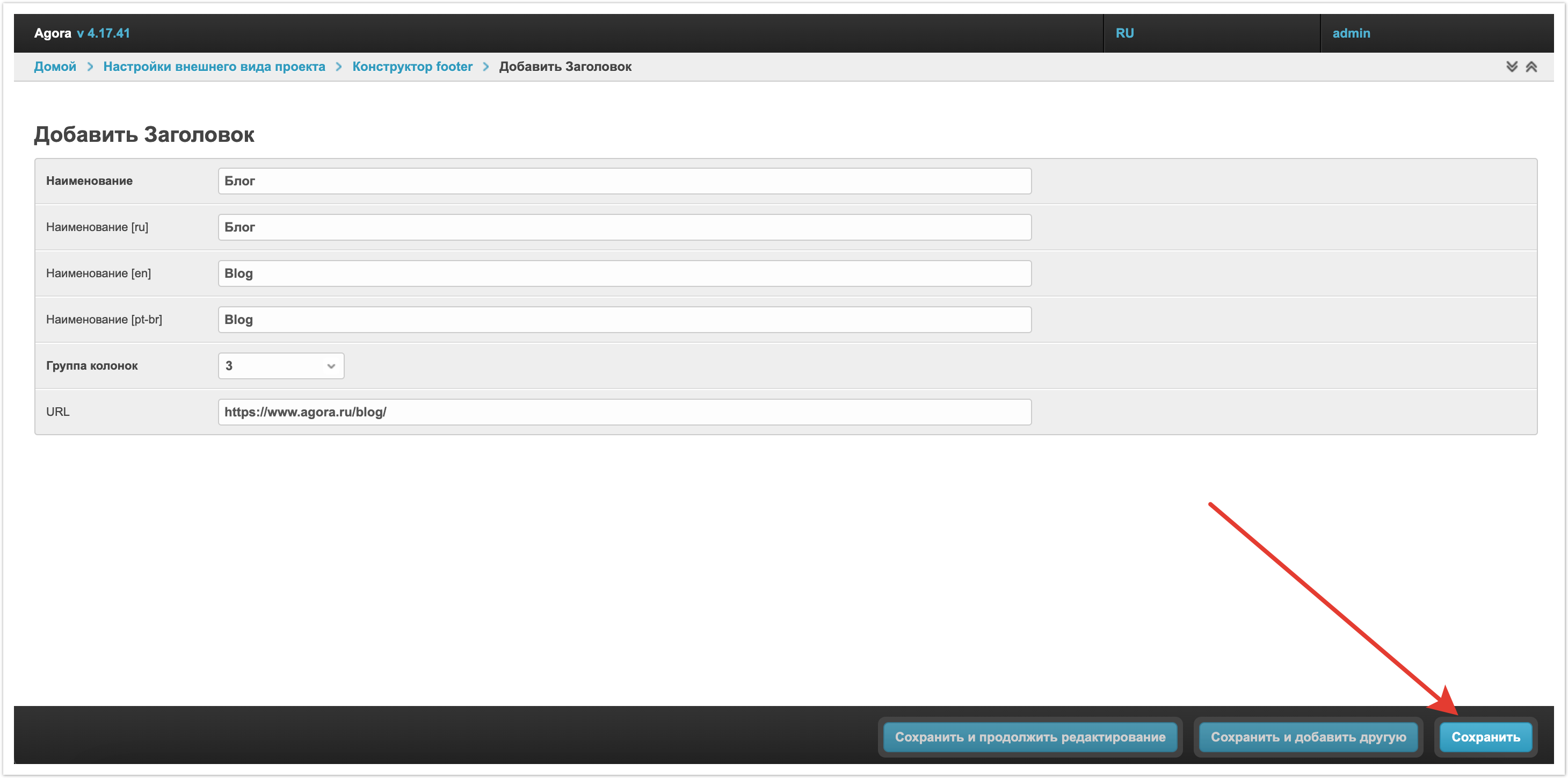
Наименование - в этом поле указывается сам заголовок, который будет выводится в футере сайта на всех страницах. Если на платформе подключена мультиязычность, то можно указать наименование на разных языках.
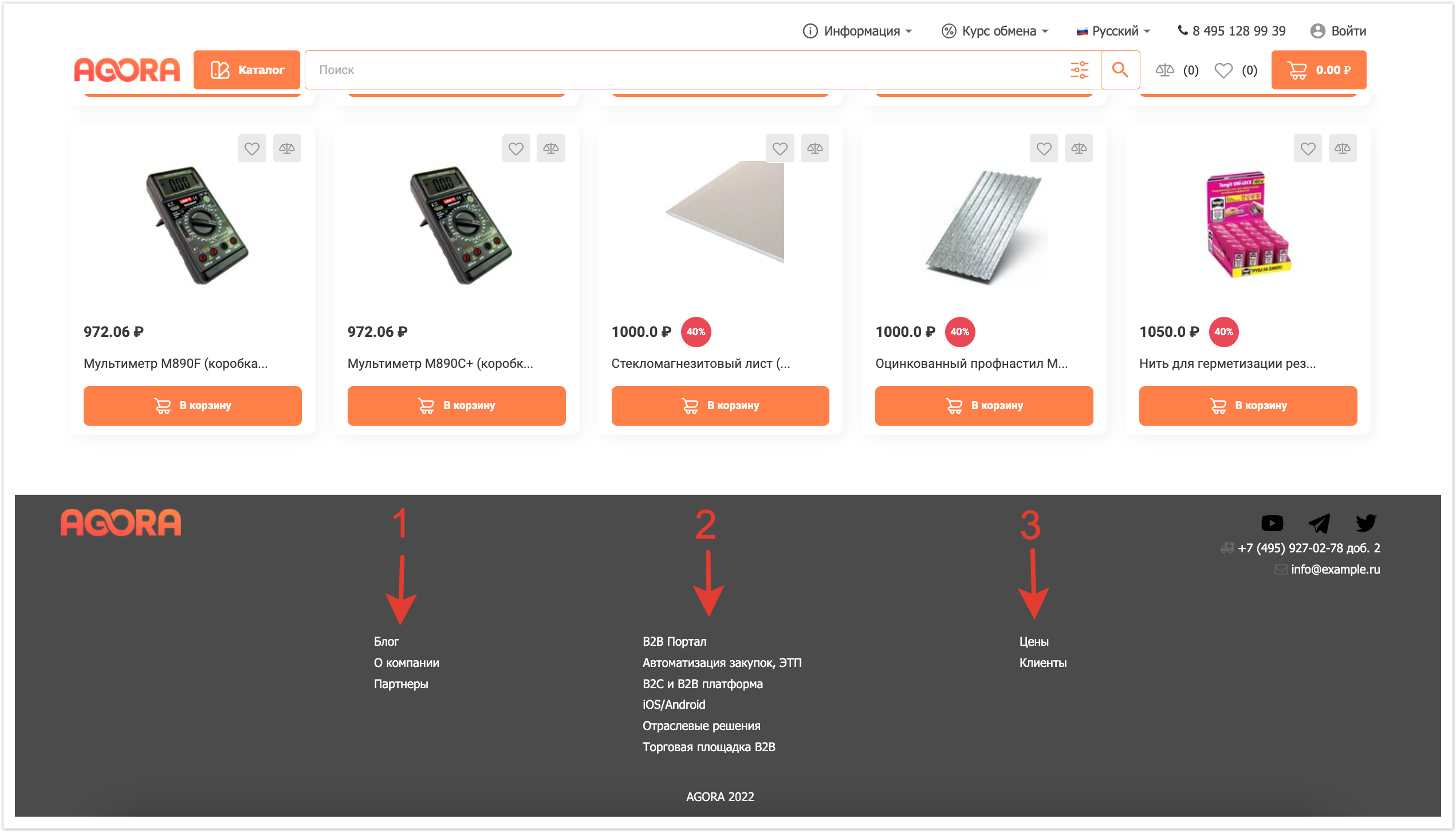
Группа колонок - в этом поле три числовых значения: 1, 2 и 3. Каждое значение определяет расположение заголовка. Футер разделен на 3 столбца или, иными словами, на 3 группы. Таким образом, если необходимо, чтобы заголовок выводился в первом столбце, то указывается значение группы - 1. Если нужно настроить вывод в среднем блоке, то нужно указать группу колонок - 2. Если нужно вывести заголовок в правом столбце, то нужно указать группу колонок - 3.
URL - адрес ссылки, по которой будет выполнен переход при нажатии на этот заголовок в футере. URL адрес может вести как на внутренние страницы платформы, так и на внешние сайты.
После того, как все необходимые параметры были заполнены, необходимо сохранить Заголовок и он появится в списке.
Дополнительные настройки футера
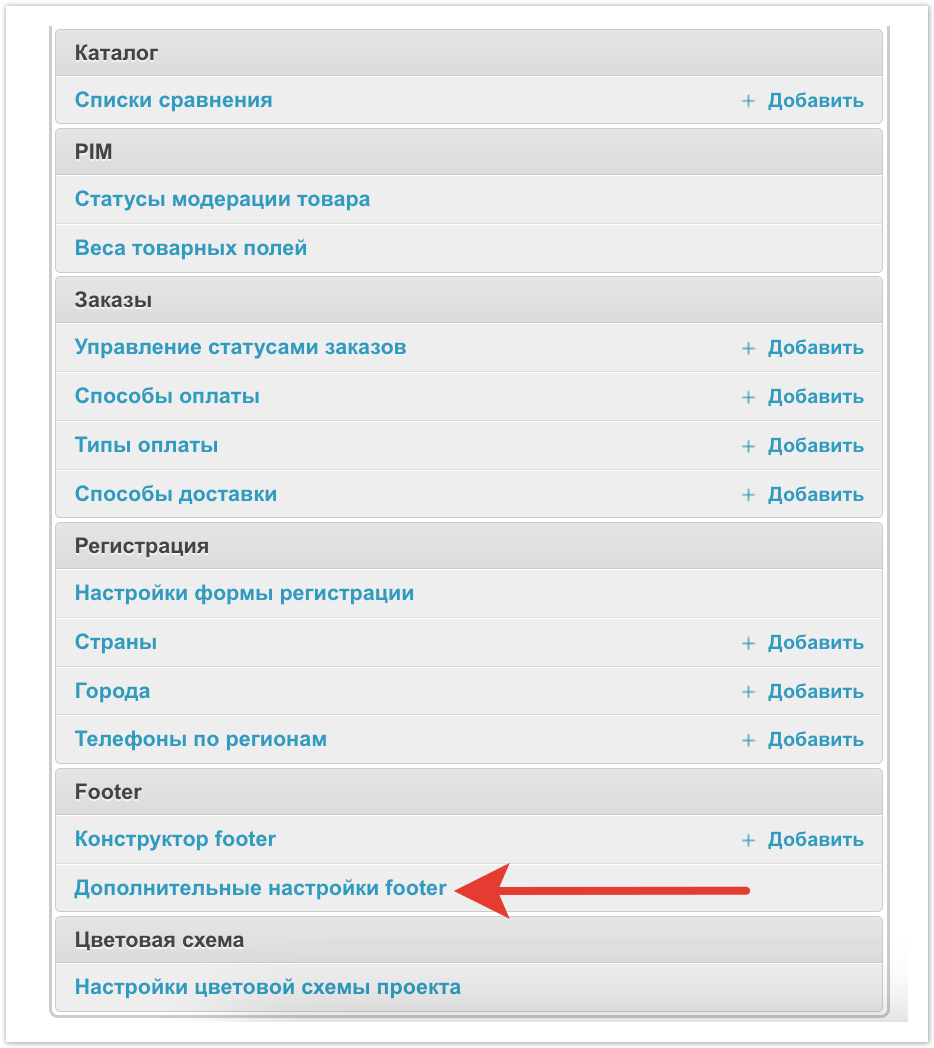
В панели администратора есть также раздел Дополнительные настройки footer.
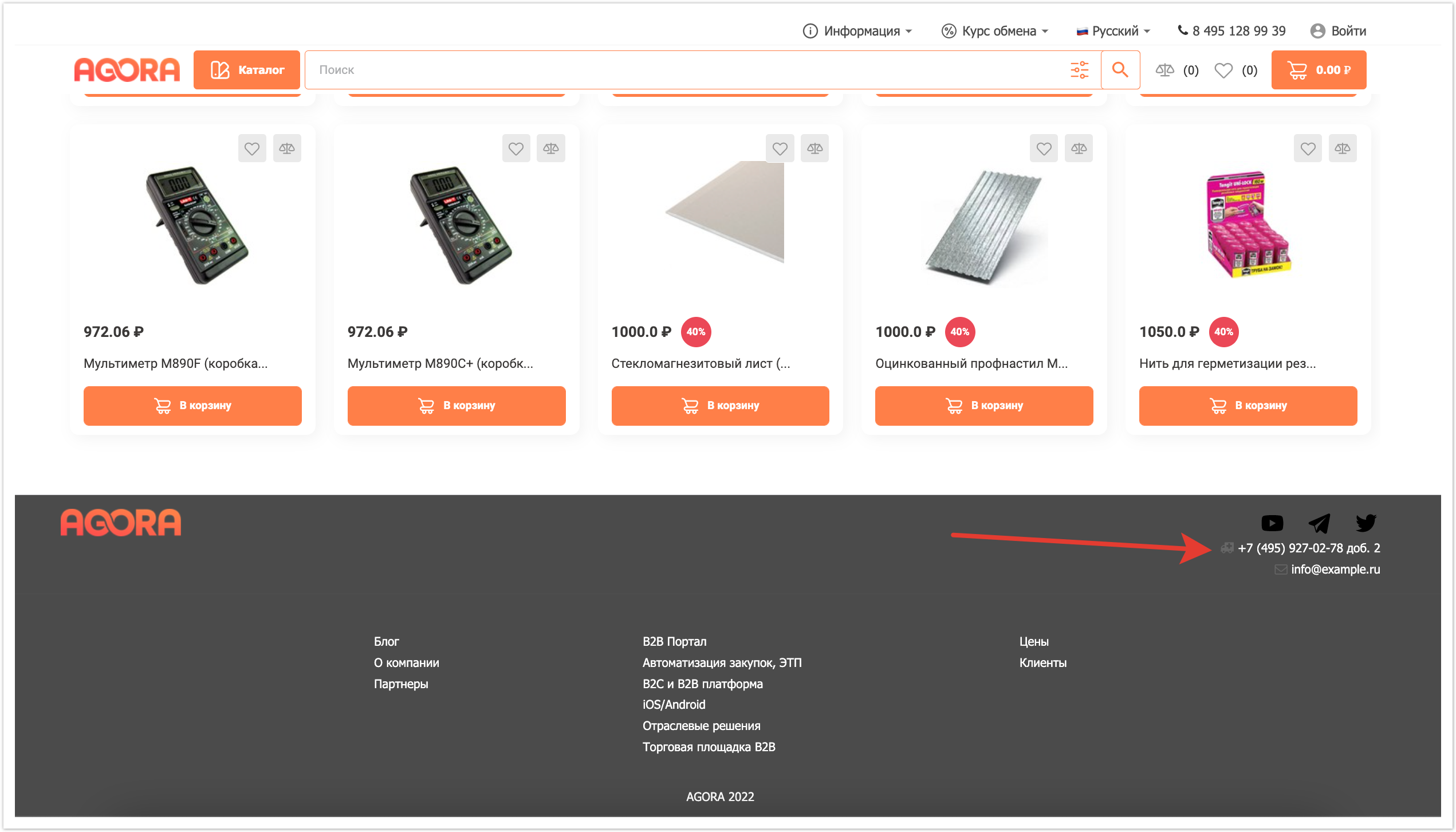
В этом разделе можно изменять данные, которые выводятся в блоке над группами заголовков справа.
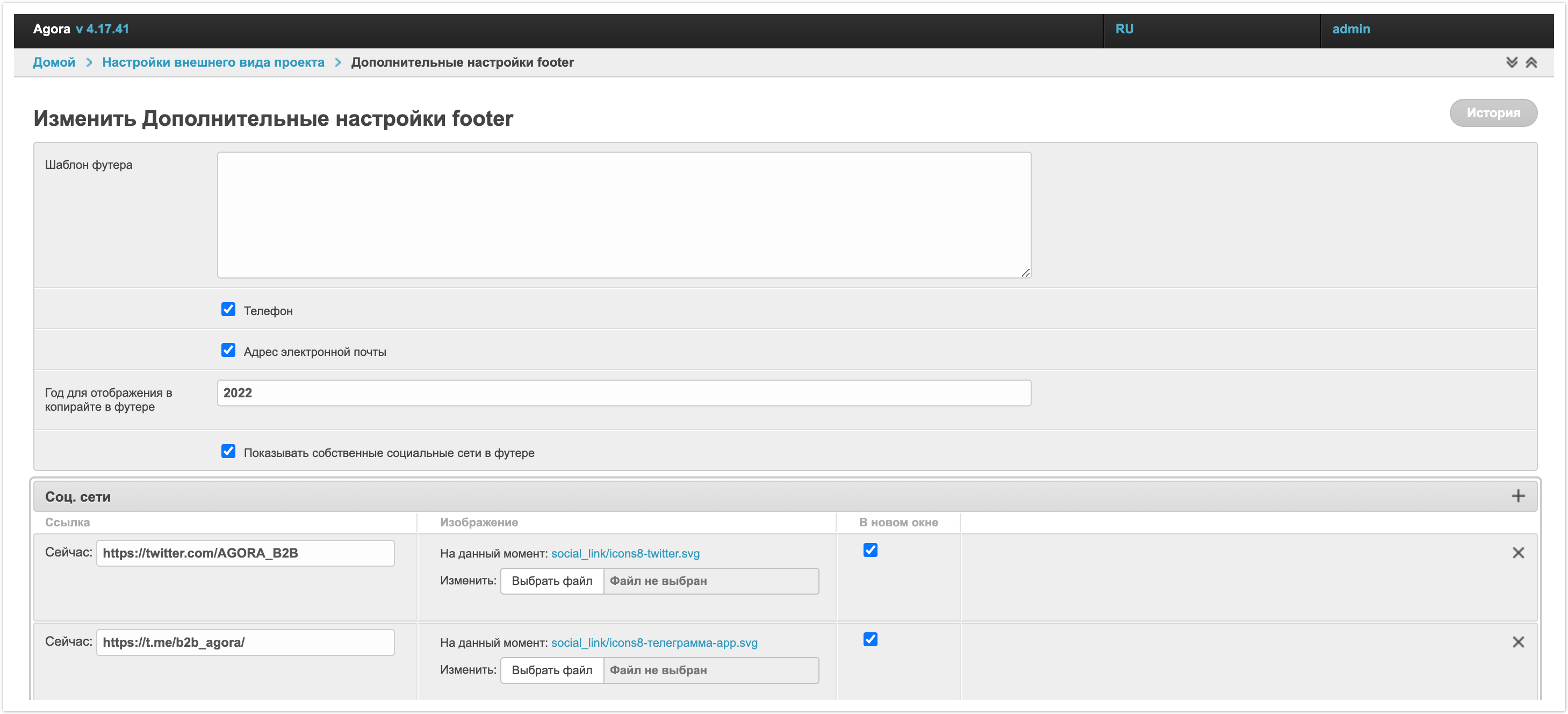
Рассмотрим подробнее, что можно изменять через этот блок.
Шаблон футера - в этом поле можно выполнить переопределение внешнего вида футера с помощью CSS кода. Также здесь можно разместить сторонний скрипт, если его установка требуется в футер.
Телефон и Адрес электронной почты - эти чек-боксы отвечают за вывод номера телефона и адреса электронной почты. Настройки регулируют включение и отключение вывода данных. Для того, чтобы скорректировать сами данные, которые будут выводится в футере сайта, обратитесь в техническую поддержку AGORA.
Год для отображения в копирайте в футере - в этом поле указывается конкретный год или промежуток лет, в которые копирайт актуален. Если вам необходимо удалить копирайт Агора из футера, то вы также можете обратиться в техническую поддержку AGORA.
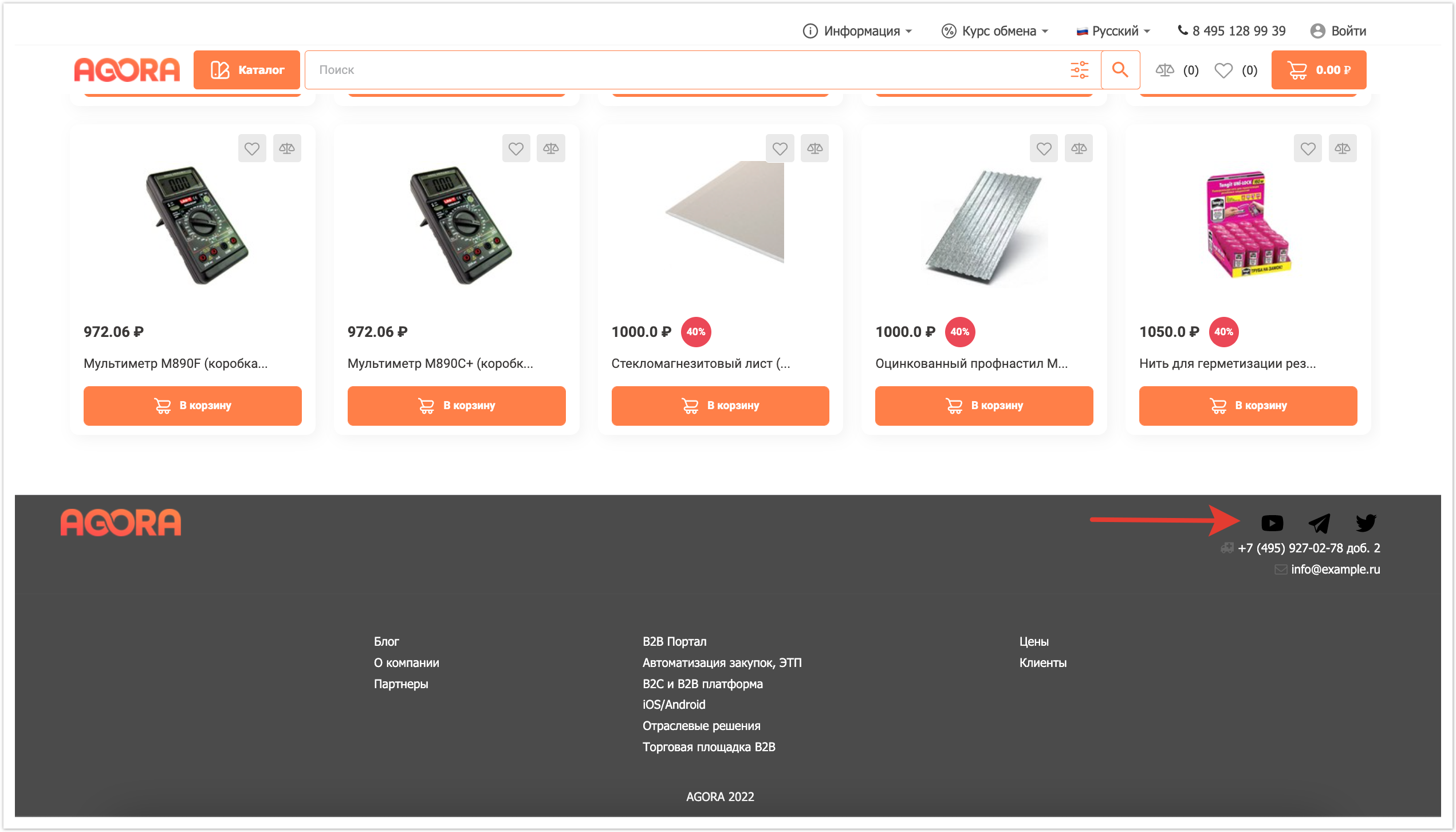
Показывать собственные социальные сети в футере - эта настройка регулирует вывод кнопок для перехода в аккаунты социальных сетей. Если настройка включена, то далее в блоке Соц. сети можно настроить данные для вывода конкретных социальных сетей.
В столбце Ссылка указывается прямая ссылка на аккаунт компании в выбранной социальной сети.
В столбце Изображение загружается иконка SVG формата этой социальной сети, которая будет выводится в футере. Обратите внимание, что в футере будет выводится только это изображение без дополнительного текста, поэтому иконка должна быть интуитивно понятной для пользователей.
Настройка В новом окне регулирует открытие ссылки. Если чек-бокс включен, то при переходе по ссылке откроется новая страница. Если чек-бокс выключен, то ссылка откроется в текущем окне, то есть пользователь уйдет с сайта.